The vector stencils library "Android system icons - notification" contains 34 system icons of notifications.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (notification)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android 5 UI" solution from the "Software Development" area of ConceptDraw Solution Park.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (notification)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android 5 UI" solution from the "Software Development" area of ConceptDraw Solution Park.
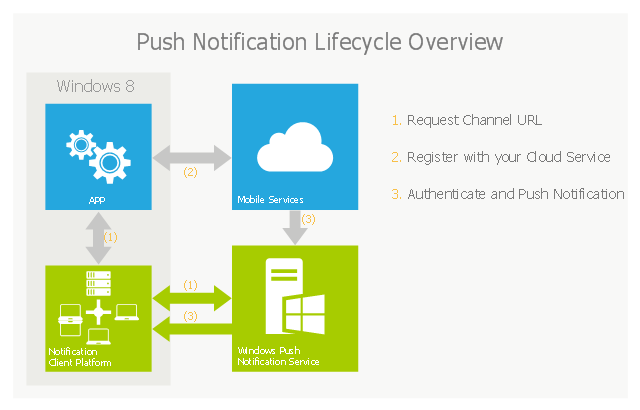
This example of cloud computing system architecture diagram was created on the base of picture in the post "Sending Windows 8 Push Notifications using Windows Azure Mobile Services" from the Nick Harris .NET blog.
"The goal of Windows Azure Mobile Services is to make it incredibly easy for developers to add a cloud backend to their client apps be it a Windows 8, Windows Phone, iOS or Android application. ... Mobile Services today provides:
- Structured Storage
- Server Logic ...
- Auth ...
- Push Notifications ...
- Common tenants of Windows Azure Services
- Scale ...
- Diagnostics ...
- Logging ...
What are Push Notifications?
The Windows Push Notification Services (WNS) enables you to send toast, tile, badge and raw notifications from the cloud to your Windows Store applications even when your app is not running. Push notifications are ideal for scenarios when you need to target a specific user with personalized content.
The following diagram depicts the general Lifecycle of a push notifications via the Windows Azure Notification Service (WNS). We’ll walk through the steps shortly but before doing so I thought it would be important to call out that as a developer implementing a push notification scenario all you need to do is implement those interactions in grey and the applications/ services in blue." [nickharris.net/ index.php/ 2012/ 10/ 04/ blog-series-sending-windows-8-push-notifications-using-windows-azure-mobile-services/ ]
The diagram example "Push Notification Lifecycle Overview" was created using ConceptDraw PRO diagramming and vector drawing software extended with the Azure Architecture solution from the Computer and Networks area of ConceptDraw Solution Park.
"The goal of Windows Azure Mobile Services is to make it incredibly easy for developers to add a cloud backend to their client apps be it a Windows 8, Windows Phone, iOS or Android application. ... Mobile Services today provides:
- Structured Storage
- Server Logic ...
- Auth ...
- Push Notifications ...
- Common tenants of Windows Azure Services
- Scale ...
- Diagnostics ...
- Logging ...
What are Push Notifications?
The Windows Push Notification Services (WNS) enables you to send toast, tile, badge and raw notifications from the cloud to your Windows Store applications even when your app is not running. Push notifications are ideal for scenarios when you need to target a specific user with personalized content.
The following diagram depicts the general Lifecycle of a push notifications via the Windows Azure Notification Service (WNS). We’ll walk through the steps shortly but before doing so I thought it would be important to call out that as a developer implementing a push notification scenario all you need to do is implement those interactions in grey and the applications/ services in blue." [nickharris.net/ index.php/ 2012/ 10/ 04/ blog-series-sending-windows-8-push-notifications-using-windows-azure-mobile-services/ ]
The diagram example "Push Notification Lifecycle Overview" was created using ConceptDraw PRO diagramming and vector drawing software extended with the Azure Architecture solution from the Computer and Networks area of ConceptDraw Solution Park.
 Android User Interface
Android User Interface
The Android User Interface solution allows ConceptDraw PRO act as an Android UI design tool. Libraries and templates contain a variety of Android GUI elements to help users create images based on Android UI design.
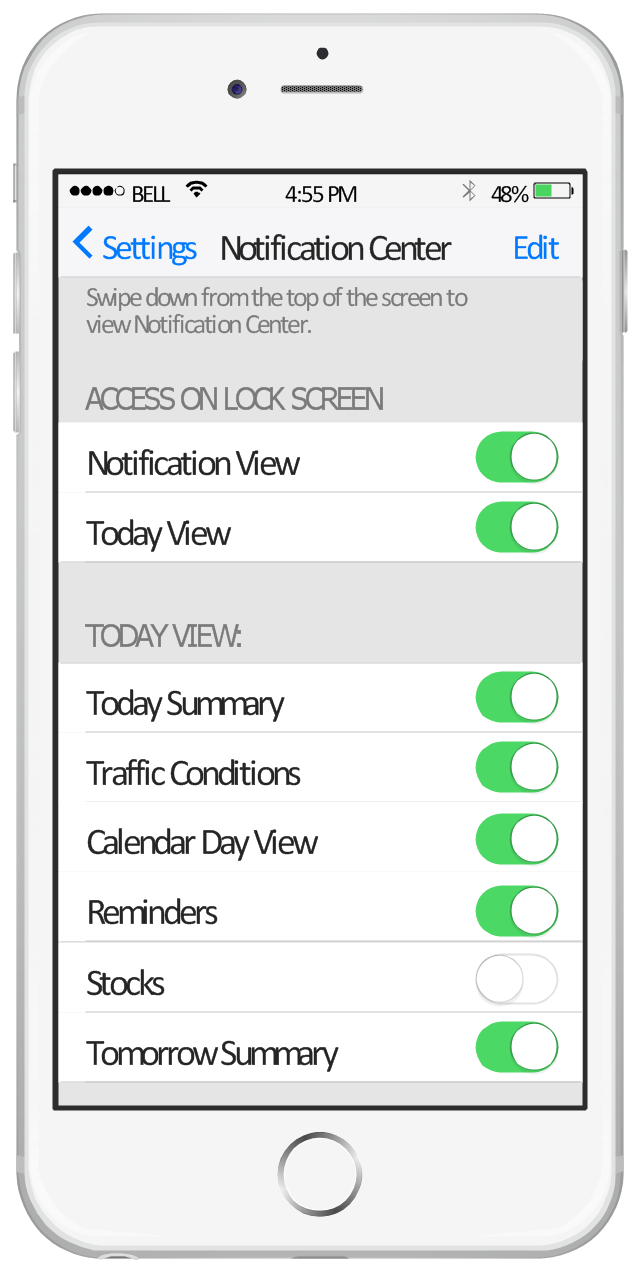
This example shows iPhone 6 Notification Center screen.
"Notification Center is a feature in iOS and OS X that provides an overview of alerts from applications. It displays notifications until the user completes an associated action, rather than requiring instant resolution. Users may choose what applications appear in Notification Center, and how they are handled. Initially released with iOS 5 in October 2011... Notification Center was released in iOS 5 to replace the previous system for dealing with push and local notifications. Instead of interrupting the user with an alert, Notification Center instead displays a banner at the top of the screen. This allows the user to continue using their device, and disappears after a set period of time. All previous notifications are collated into the Notification Center panel, which can be displayed in iOS by dragging down from the status bar... Notification Center on iPhone and iPod Touch also includes Weather and Stocks widgets, displaying information on the weather at the user's current location, and any stocks that the user has selected in the Stocks application." [Notification Center. Wikipedia]
The sample "Notification Center" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
"Notification Center is a feature in iOS and OS X that provides an overview of alerts from applications. It displays notifications until the user completes an associated action, rather than requiring instant resolution. Users may choose what applications appear in Notification Center, and how they are handled. Initially released with iOS 5 in October 2011... Notification Center was released in iOS 5 to replace the previous system for dealing with push and local notifications. Instead of interrupting the user with an alert, Notification Center instead displays a banner at the top of the screen. This allows the user to continue using their device, and disappears after a set period of time. All previous notifications are collated into the Notification Center panel, which can be displayed in iOS by dragging down from the status bar... Notification Center on iPhone and iPod Touch also includes Weather and Stocks widgets, displaying information on the weather at the user's current location, and any stocks that the user has selected in the Stocks application." [Notification Center. Wikipedia]
The sample "Notification Center" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Azure Architecture
Azure Architecture
Azure Architecture solution bundles into one handy tool everything you need to create effective Azure Architecture diagrams. It adds the extra value to versatile ConceptDraw PRO software and extends the users capabilities with comprehensive collection of Microsoft Azure themed graphics, logos, preset templates, wide array of predesigned vector symbols that covers the subjects such as Azure management, Azure storage, and Azure services, amongst others, and allow you to illustrate Azure Architecture diagrams at any degree of complexity, to present visually your Azure cloud system architecture with professional style, to design Azure cloud topology, to document Windows Azure Architecture and Azure Cloud System Architecture, to visualize the great abilities and work of Microsoft Azure Cloud System and Azure services.
The vector stencils library "Messages" contains 10 Message dialog elements.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Design elements - Android system icons ( notification ) | Android UI ...
- Design elements - Android system icons (communication) | Design ...
- Android UI Design | Design elements - Android system icons ...
- Push Notification Lifecycle Overview | Cloud Computing Architecture ...
- Water cycle diagram | Flow Chart Creator | Push Notification ...
- Cloud Computing Architecture Diagrams | Push Notification ...
- Android 5.0 - App drawer | Android 5.0 - Lock screen notifications ...
- Top 5 Android Flow Chart Apps | Design elements - Android ...
- Mobile cloud architecture diagram | Push Notification Lifecycle ...
- Example of DFD for Online Store (Data Flow Diagram) DFD ...
- Android 5.0 - Gmail | Android 5.0 - App drawer | Android 5.0 - Lock ...
- Cloud Computing System
- Online Notification System Architecture
- Design elements - Apps icons | Notification Center | App icons ...
- Android 5.0 - Lock screen notifications | Android User Interface ...
- iOS 8 / iPhone 6 home screen - Template | Notification Center ...
- Azure Services | How to Create an Azure Architecture Diagram ...
- Process Flowchart | Types of Flowchart - Overview | Flow chart ...
- Android Ui Design Examples
- Design elements - Android system icons (device) | Android 5.0 - App ...