"iOS (previously iPhone OS) is a mobile operating system developed and distributed by Apple Inc. ...
The user interface of iOS is based on the concept of direct manipulation, using multi-touch gestures. Interface control elements consist of sliders, switches, and buttons. Interaction with the OS includes gestures such as swipe, tap, pinch, and reverse pinch, all of which have specific definitions within the context of the iOS operating system and its multi-touch interface. Internal accelerometers are used by some applications to respond to shaking the device (one common result is the undo command) or rotating it in three dimensions (one common result is switching from portrait to landscape mode)." [iOS. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - More function view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The user interface of iOS is based on the concept of direct manipulation, using multi-touch gestures. Interface control elements consist of sliders, switches, and buttons. Interaction with the OS includes gestures such as swipe, tap, pinch, and reverse pinch, all of which have specific definitions within the context of the iOS operating system and its multi-touch interface. Internal accelerometers are used by some applications to respond to shaking the device (one common result is the undo command) or rotating it in three dimensions (one common result is switching from portrait to landscape mode)." [iOS. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - More function view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Android GUI
Android is an operating system based on the Linux kernel and developed by Google for smartphones, tablet computers, electronic books, netbooks, smartbooks, digital players, watches, game consoles, TV and other devices. ConceptDraw DIAGRAM extended with Android User Interface Solution from the Software Development Area is a powerful software with extensive drawing tools which can help you to build the intelligible, attractive and easy for perception Android GUI for your application.
 Android User Interface
Android User Interface
The Android User Interface solution allows ConceptDraw DIAGRAM act as an Android UI design tool. Libraries and templates contain a variety of Android GUI elements to help users create images based on Android UI design.
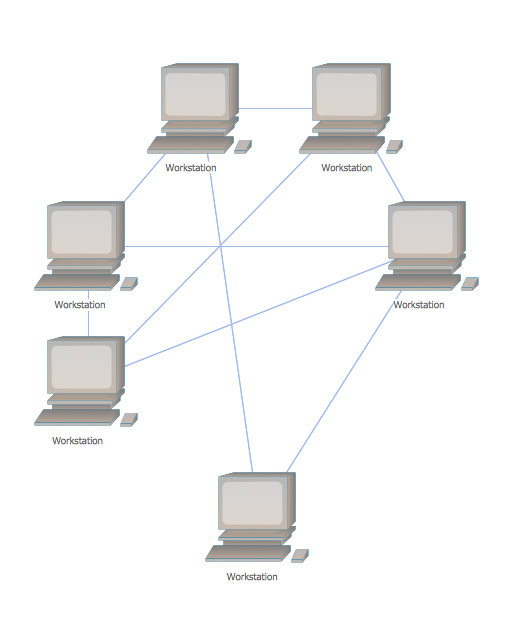
Mesh Network Topology Diagram
A Mesh Network Topology is a computer network topology built on the principle of cells. The network workstations are the mesh nodes, they are connected to each other, usually to the principle "each with each" (a fully connected network) and interact in the distribution of data in a network. Each node relays the data for the network and can take the role of switch for other participants. Mesh Network Topology is sufficiently complex to configure, but however it provides a high fault tolerance, has a capability for self-healing and is considered as quite reliable. Large number of nodes' connections assures a wide selection of route of following the traffic within a network, therefore the breaking of one connection will not disrupt the functioning of network as a whole. As a rule, the Mesh Networks are wireless. The Mesh Network Topology Diagrams of any complexity and Wireless Mesh Network Diagrams are easy for construction in ConceptDraw DIAGRAM diagramming and vector drawing software using the tools of Computer Network Diagrams solution from Computer and Networks area.Wireless Network Topology
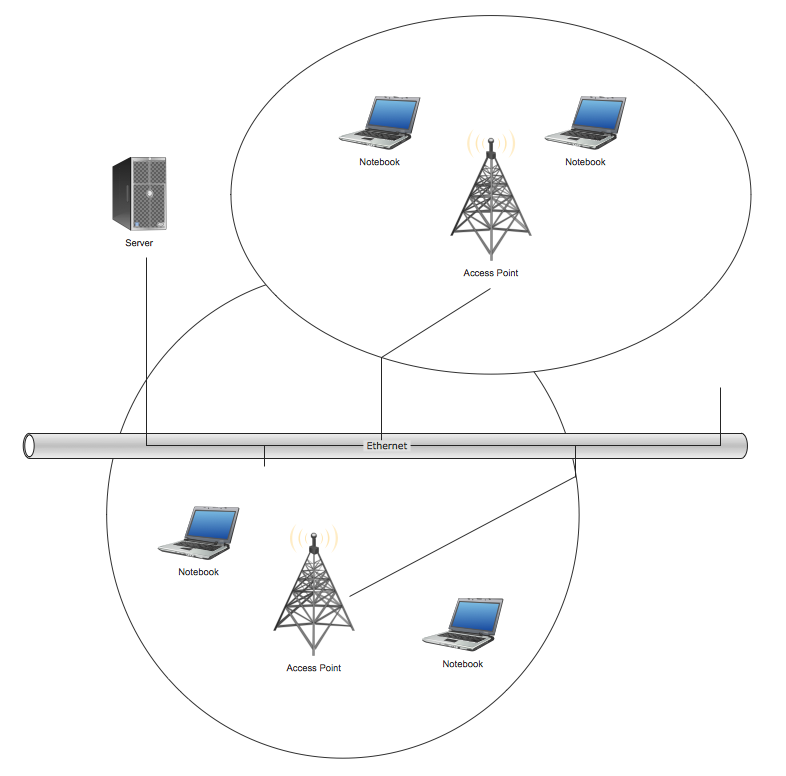
This sample was created in ConceptDraw DIAGRAM diagramming and vector drawing software using the Computer and Networks solution from Computer and Networks area of ConceptDraw Solution Park. This sample shows the Wireless network topology. Wireless network topology is a logical topology. It shows how the computers connect and interact each other when there is no physical connection, no cables connecting the computers. The computers communicate each other directly, using the wireless devices. Wireless networks can have infrastructure or ad hoc topology.Example of DFD for Online Store (Data Flow Diagram)
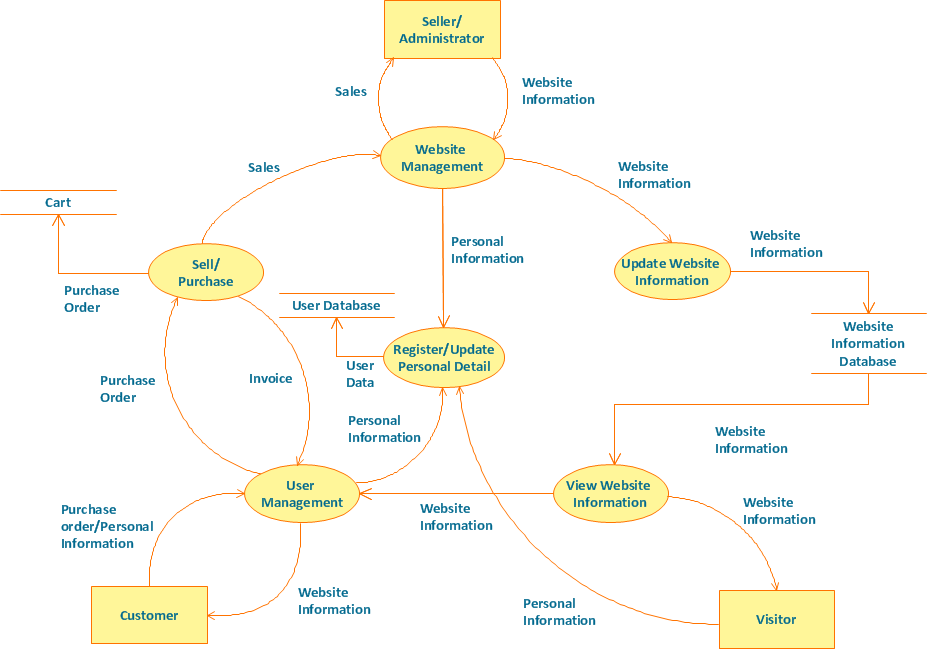
Data Flow Diagram (DFD) is a methodology of graphical structural analysis and information systems design, which describes the sources external in respect to the system, recipients of data, logical functions, data flows and data stores that are accessed. DFDs allow to identify relationships between various system's components and are effectively used in business analysis and information systems analysis. They are useful for system’s high-level details modeling, to show how the input data are transformed to output results via the sequence of functional transformations. For description of DFD diagrams are uses two notations — Yourdon and Gane-Sarson, which differ in syntax. Online Store DFD example illustrates the Data Flow Diagram for online store, the interactions between Customers, Visitors, Sellers, depicts User databases and the flows of Website Information. ConceptDraw DIAGRAM enhanced with Data Flow Diagrams solution lets you to draw clear and simple example of DFD for Online Store using special libraries of predesigned DFD symbols.
UI Patterns
The most convenient, useful and right way for software engineers, UI designers, UI developers is to use UI patterns in the process of developing any application for computer devices. The User Interface (UI) patterns are standardized solutions for common design problems.How To Draw an iPhone?
How To Draw an iPhone? It's very fast and easy to draw an iPhone and design iPhone user interface using the tools of ConceptDraw DIAGRAM extended with iPhone User Interface Solution. iPhone User Interface Solution offers you the incredibly large quantity of predesigned objects that are grouped to 9 libraries: Apps Icons, Bars, Content Views, Controls, iMessage, iPhone 6 Mockup, Tab Bar Icons, Temporary Views, Toolbar and Navigation Bar Buttons.Communication Network Topology
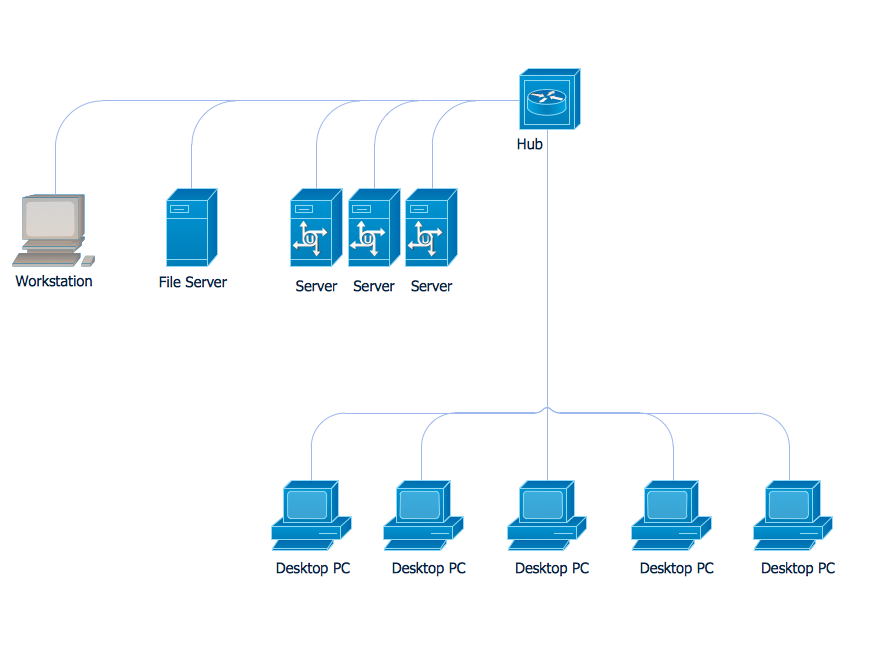
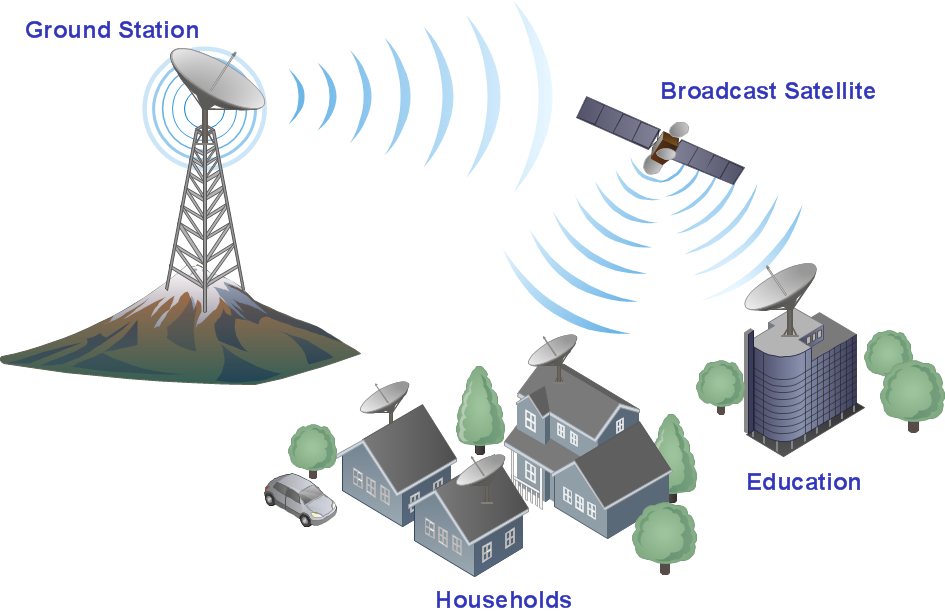
This sample was created in ConceptDraw DIAGRAM diagramming and vector drawing software using the Computer and Networks solution from Computer and Networks area of ConceptDraw Solution Park. A communication network topology is defined by the evaluating costs of the states. Each state represents the possible distribution of the hubs and remote nodes to nodes of the communication network.HelpDesk
How to Connect a Live Object to a Text Data Source
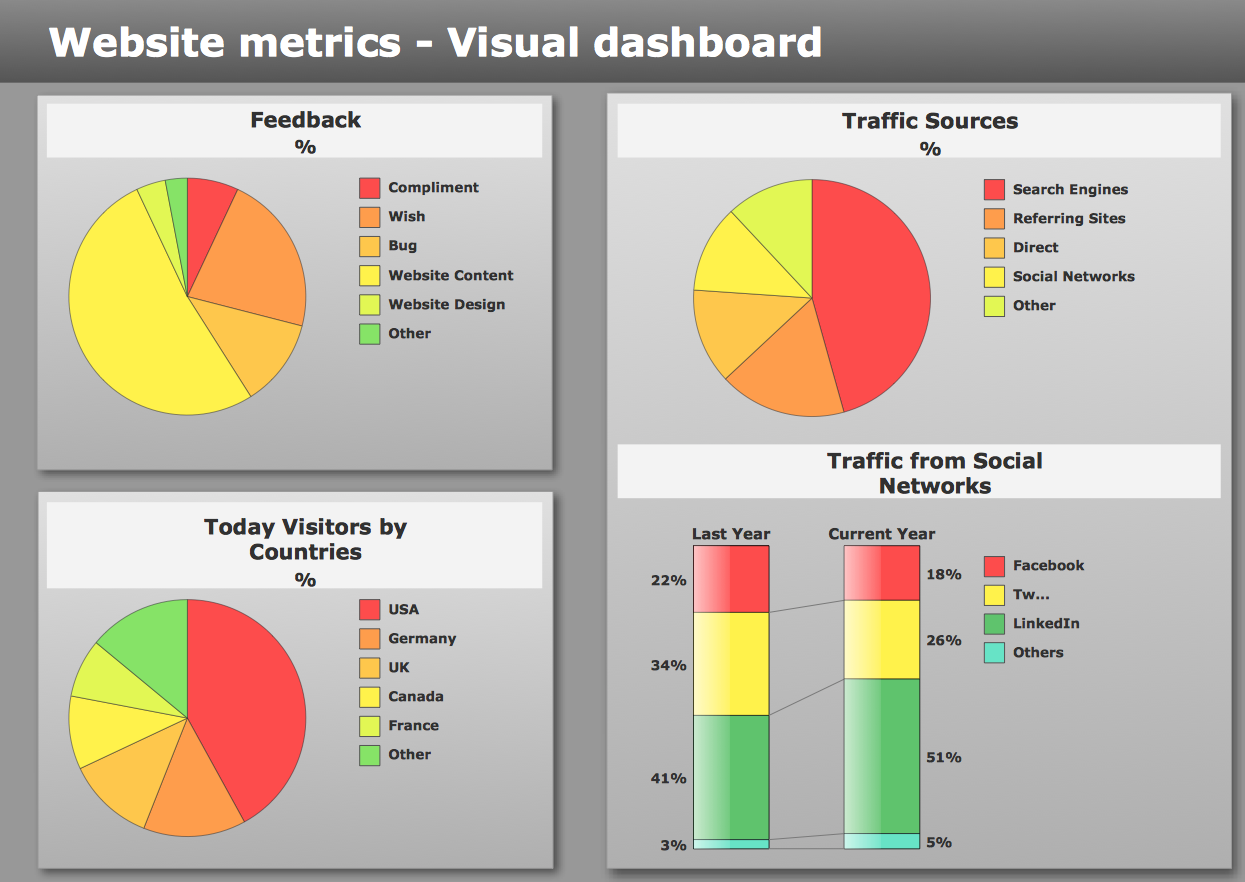
You can easily create a visual dashboard using charts and graphics indicators from Live Objects libraries. Here is an instruction on how to connect a ConceptDraw live object with data source files in TXT format to visualize the actual values of your performance metrics.Wireless Networking for Mac
ConceptDraw DIAGRAM is a Wireless Network Drawing Mac OS software.Near field communication (NFC). Computer and Network Examples
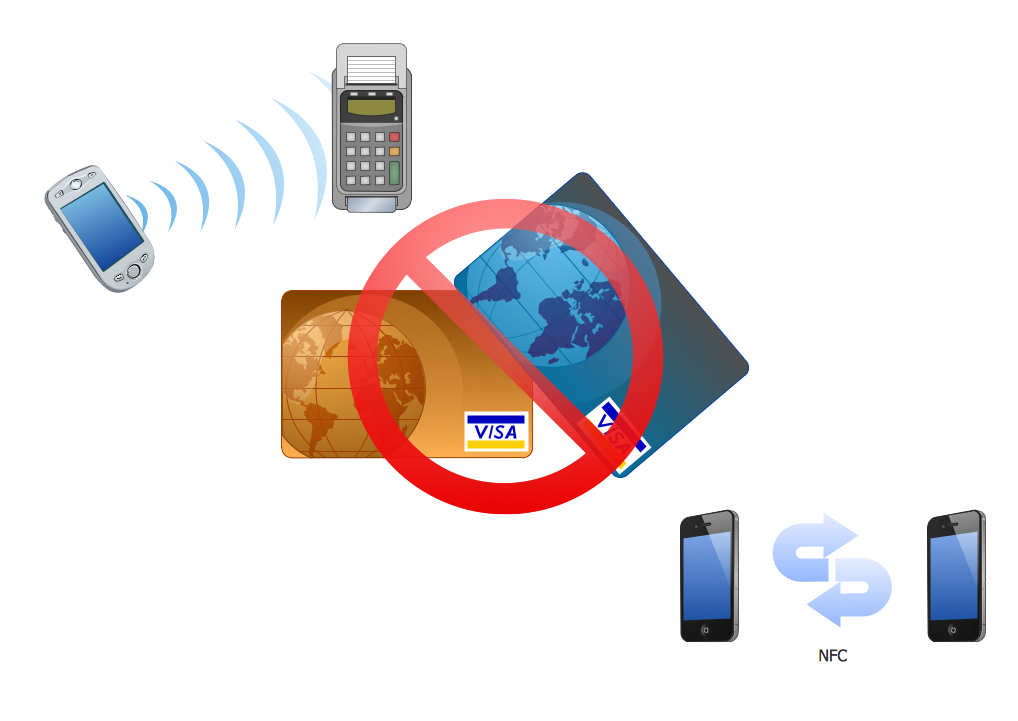
Near field communication (NFC) is a wireless communication technology that allows smartphones and other similar devices to establish the radio communication with each other on the short distance around 10 centimeters (4 inches). This example was created in ConceptDraw DIAGRAM using the Computer and Networks Area of ConceptDraw Solution Park and shows the Near field communication (NFC) network.
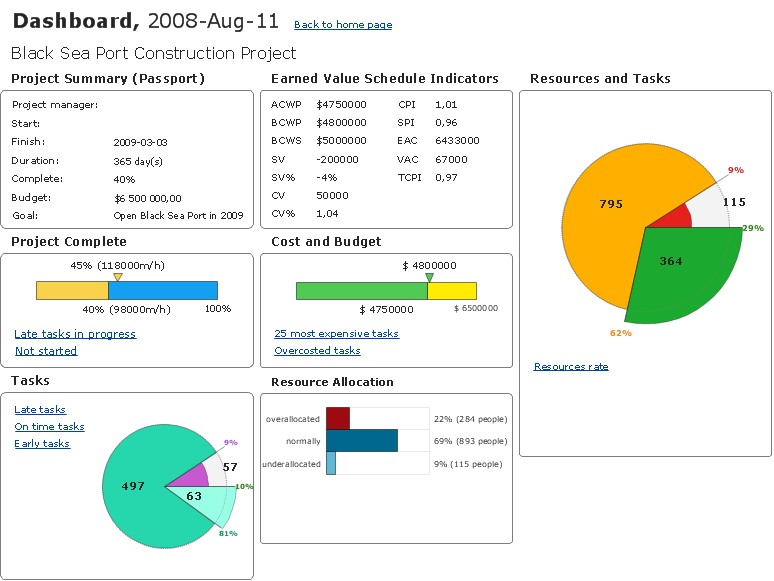
How To Create Project Report
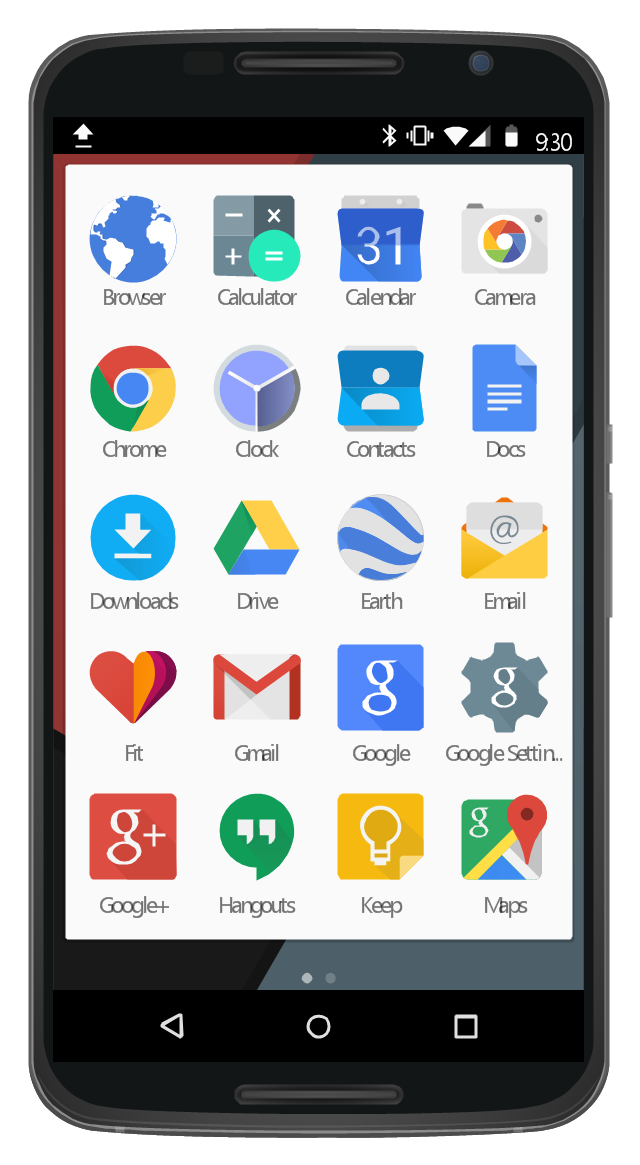
ConceptDraw PROJECT contains an extensive tool set to help project managers. The rich data visualization capability that is provided by ConceptDraw products helps you create project dashboards, one-click reports, multi-project views, Gantt charts, and resource views. Let′s learn how to get maximum value using ConceptDraw PROJECT!This UI design example shows common icons of Android applications on the App Drawer screen of Google Nexus 6 smartphone.
The user interface design example "Android 5.0 - App drawer" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The user interface design example "Android 5.0 - App drawer" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
 Venn Diagrams
Venn Diagrams
Venn Diagrams are actively used to illustrate simple set relationships in set theory and probability theory, logic and statistics, mathematics and computer science, linguistics, sociology, and marketing. Venn Diagrams are also often used to visually summarize the status and future viability of a project.
- Operating Common Ict Gadgets Computer
- Common Ict Gadget
- Computer Ict Gadgets
- Www Common I C T Gadget Or Tools And Their Uses
- Common Ict Gadgets
- List Of Ict Based Gadget And How To Operate Them
- Operating Common It Gadgets
- Common Gadget
- Ict Gadget Wikipedia
- A Diagram Of Ict Gadget
- What Is Operation Of Ict Gadget
- Commom Ict Gadget
- Types Of Ict Gadget
- Ict Based Gadgets And How They Operate
- Image Of Ict Gadget
- Images Of Ict Gadget
- Explain Five Ict Gadget
- Ict Based Gadgets And How To Operate Them
- Ict Gadget Meaning
- Ict Based Gadgets And Their Various Operations
-graphic-user-interface-(gui)---more-function-view.png--diagram-flowchart-example.png)