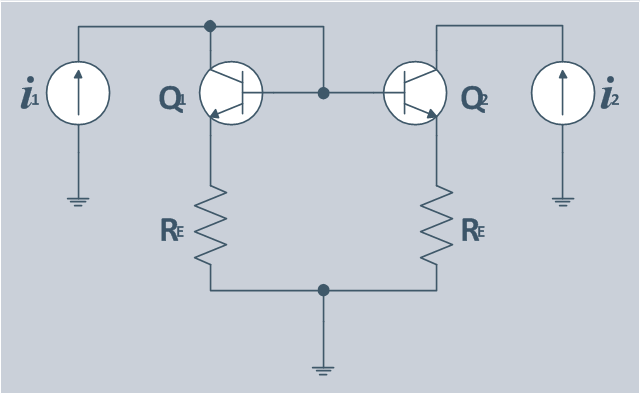
The circuit diagram example "Bipolar current mirror" was redesigned from the Wikipedia file: Current mirror.png.
[en.wikipedia.org/ wiki/ File:Current_ mirror.png]
This file is licensed under the Creative Commons Attribution-Share Alike 3.0 Unported license. [creativecommons.org/ licenses/ by-sa/ 3.0/ deed.en]
"A current mirror is a circuit designed to copy a current through one active device by controlling the current in another active device of a circuit, keeping the output current constant regardless of loading. The current being 'copied' can be, and sometimes is, a varying signal current. Conceptually, an ideal current mirror is simply an ideal inverting current amplifier that reverses the current direction as well or it is a current-controlled current source (CCCS). The current mirror is used to provide bias currents and active loads to circuits. ...
Basic BJT current mirror.
If a voltage is applied to the BJT base-emitter junction as an input quantity and the collector current is taken as an output quantity, the transistor will act as an exponential voltage-to-current converter. By applying a negative feedback (simply joining the base and collector) the transistor can be "reversed" and it will begin acting as the opposite logarithmic current-to-voltage converter; now it will adjust the "output" base-emitter voltage so as to pass the applied "input" collector current.
The simplest bipolar current mirror ... implements this idea. It consists of two cascaded transistor stages acting accordingly as a reversed and direct voltage-to-current converters." [Current mirror. Wikipedia]
The circuit diagram example "Bipolar current mirror" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Electrical Engineering solution from the Engineering area of ConceptDraw Solution Park.
[en.wikipedia.org/ wiki/ File:Current_ mirror.png]
This file is licensed under the Creative Commons Attribution-Share Alike 3.0 Unported license. [creativecommons.org/ licenses/ by-sa/ 3.0/ deed.en]
"A current mirror is a circuit designed to copy a current through one active device by controlling the current in another active device of a circuit, keeping the output current constant regardless of loading. The current being 'copied' can be, and sometimes is, a varying signal current. Conceptually, an ideal current mirror is simply an ideal inverting current amplifier that reverses the current direction as well or it is a current-controlled current source (CCCS). The current mirror is used to provide bias currents and active loads to circuits. ...
Basic BJT current mirror.
If a voltage is applied to the BJT base-emitter junction as an input quantity and the collector current is taken as an output quantity, the transistor will act as an exponential voltage-to-current converter. By applying a negative feedback (simply joining the base and collector) the transistor can be "reversed" and it will begin acting as the opposite logarithmic current-to-voltage converter; now it will adjust the "output" base-emitter voltage so as to pass the applied "input" collector current.
The simplest bipolar current mirror ... implements this idea. It consists of two cascaded transistor stages acting accordingly as a reversed and direct voltage-to-current converters." [Current mirror. Wikipedia]
The circuit diagram example "Bipolar current mirror" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Electrical Engineering solution from the Engineering area of ConceptDraw Solution Park.
Basic Flowchart Symbols and Meaning
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
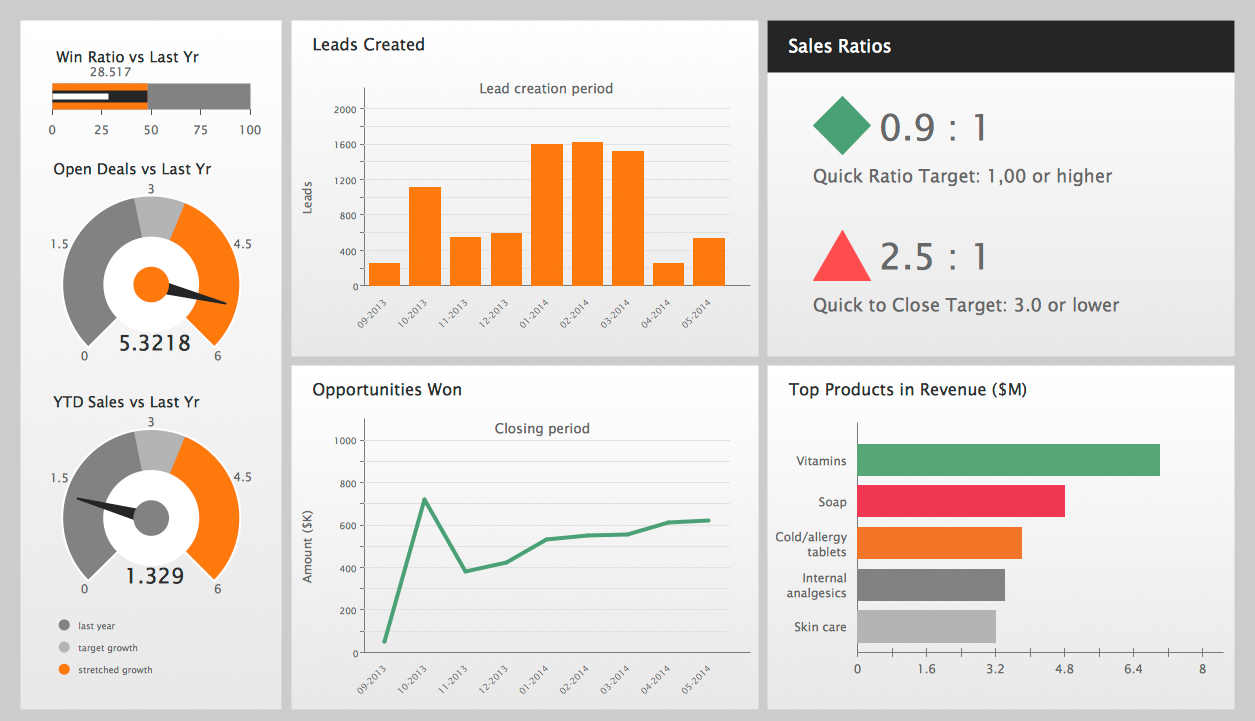
Performance Indicators
ConceptDraw PRO diagramming and vector drawing software offers the useful tools of the Sales Dashboard solution from the Marketing area for easy creating professional looking live dashboards which allow to track the business sales activity and progress thanks to representing the Key Performance Indicators (KPIs) on them.Business Productivity - Marketing
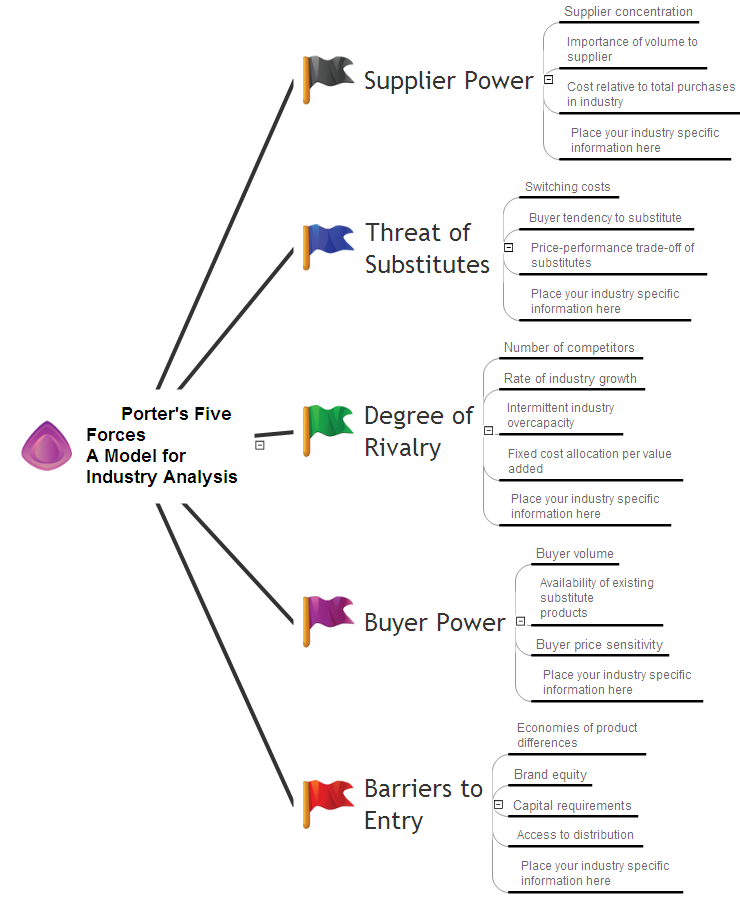
Mind Map is effective tool for depiction the main idea and related concepts, and representation a thought process. Mind Maps have essential value in marketing field, advertising and sales. They help successfully accomplish marketing goals and easy get marketing answers, to achieve a sustainable competitive advantages and increasing sales. Mind Maps help in new product development, they allow to generate and structure ideas about its properties and features, to define the target customers, brainstorm the key words and phrases for advertising and sales materials. ConceptDraw MINDMAP is a perfect marketing diagramming and marketing strategy tool that help accomplish marketing goals, represent marketing information and easy design Marketing Mind Maps and Marketing Diagrams (Marketing Step Chart, Marketing Mix Diagram, Market Environment Analysis Charts, Sales Pyramids, Target and Marketing Scope Diagrams, Feature Comparison Chart, Product Position Map, Products Comparison Chart, Timeline, SWOT, Boston Growth Matrix, Ansoff Product-Market Growth Matrix) for further using in visual documents and presentations.Entity Relationship Diagram Symbols
The semantic modeling method nowadays is successfully applied in database structure design. It is effective method of modeling the data structures, which is based on the meaning of these data. As a tool of semantic modeling, there are used different types of Entity-Relationship Diagrams. Entity Relationship Diagram (ERD) is applied to visually and clearly represent a structure of a business database. The main components of ERDs are: entity, relation and attributes. An entity is a class of similar objects in the model, each entity is depicted in the form of rectangle and has the name expressed by a noun. Relation is shown in the form of non-directional line that connects two entities. There are several notation styles used for ERDs: information engineering style, Chen style, Bachman style, Martin Style. The Entity Relationship Diagram symbols used for professional ERD drawing are predesigned by professionals and collected in the libraries of the Entity-Relationship Diagram (ERD) solution for ConceptDraw PRO software.The vector stencils library "Composition charts" contains 6 templates: 2 pie charts, 2 divided bar charts and 2 double divided bar charts.
The vector stencils library "Composition indicators" contains 6 templates of visual indicators.
Use these design elements to visualize composition comparison of your data in your visual dashboard created using the ConceptDraw PRO diagramming and vector drawing software.
"A pie chart (or a circle graph) is a circular chart divided into sectors, illustrating numerical proportion. In a pie chart, the arc length of each sector (and consequently its central angle and area), is proportional to the quantity it represents. While it is named for its resemblance to a pie which has been sliced, there are variations on the way it can be presented. ...
An obvious flaw exhibited by pie charts is that they cannot show more than a few values without separating the visual encoding (the “slices”) from the data they represent (typically percentages). When slices become too small, pie charts have to rely on colors, textures or arrows so the reader can understand them. This makes them unsuitable for use with larger amounts of data. Pie charts also take up a larger amount of space on the page compared to the more flexible alternative of bar charts, which do not need to have separate legends, and can also display other values such as averages or targets at the same time. ...
Most subjects have difficulty ordering the slices in the pie chart by size; when the bar chart is used the comparison is much easier. Similarly, comparisons between data sets are easier using the bar chart. However, if the goal is to compare a given category (a slice of the pie) with the total (the whole pie) in a single chart and the multiple is close to 25 or 50 percent, then a pie chart can often be more effective than a bar graph." [Pie chart. Wikipedia]
The example "Design elements - Composition charts and indicators" is included in the Composition Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
The vector stencils library "Composition indicators" contains 6 templates of visual indicators.
Use these design elements to visualize composition comparison of your data in your visual dashboard created using the ConceptDraw PRO diagramming and vector drawing software.
"A pie chart (or a circle graph) is a circular chart divided into sectors, illustrating numerical proportion. In a pie chart, the arc length of each sector (and consequently its central angle and area), is proportional to the quantity it represents. While it is named for its resemblance to a pie which has been sliced, there are variations on the way it can be presented. ...
An obvious flaw exhibited by pie charts is that they cannot show more than a few values without separating the visual encoding (the “slices”) from the data they represent (typically percentages). When slices become too small, pie charts have to rely on colors, textures or arrows so the reader can understand them. This makes them unsuitable for use with larger amounts of data. Pie charts also take up a larger amount of space on the page compared to the more flexible alternative of bar charts, which do not need to have separate legends, and can also display other values such as averages or targets at the same time. ...
Most subjects have difficulty ordering the slices in the pie chart by size; when the bar chart is used the comparison is much easier. Similarly, comparisons between data sets are easier using the bar chart. However, if the goal is to compare a given category (a slice of the pie) with the total (the whole pie) in a single chart and the multiple is close to 25 or 50 percent, then a pie chart can often be more effective than a bar graph." [Pie chart. Wikipedia]
The example "Design elements - Composition charts and indicators" is included in the Composition Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
"Smaller mobile devices such as PDAs and smartphones typically use the WIMP elements with different unifying metaphors, due to constraints in space and available input devices. Applications for which WIMP is not well suited may use newer interaction techniques, collectively named as post-WIMP user interfaces.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Composition indicators" contains 6 dashboard graphic indicators: 2 horizontal divided bars, 2 vertical divided bars, and 2 mini pie charts.
Composition Indicators are Live Objects which show the percentage of two parts of one total.
Composition Indicators useful for:
• comparison of one part with the total
• comparison of two parts of one total.
Use this library for drawing visual dashboards in the ConceptDraw PRO diagramming and vector drawing software extended with the Composition Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ composition-dashboard
Composition Indicators are Live Objects which show the percentage of two parts of one total.
Composition Indicators useful for:
• comparison of one part with the total
• comparison of two parts of one total.
Use this library for drawing visual dashboards in the ConceptDraw PRO diagramming and vector drawing software extended with the Composition Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ composition-dashboard
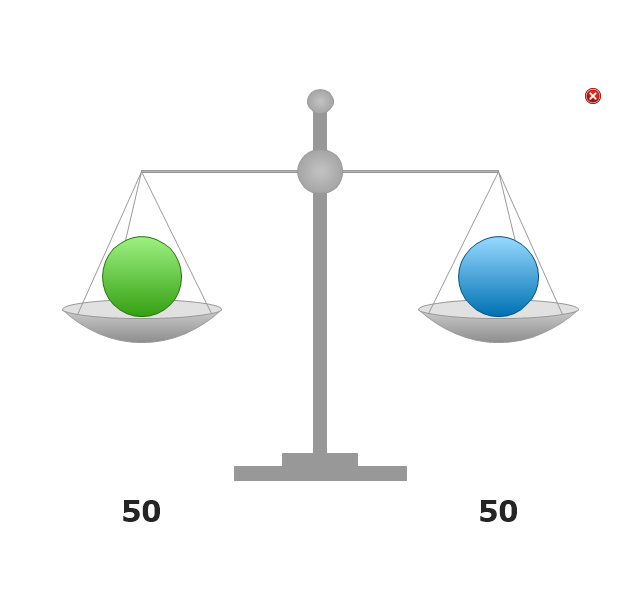
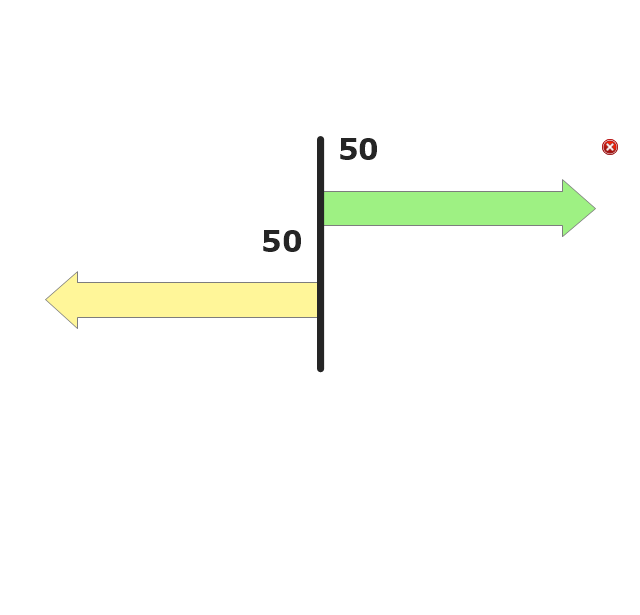
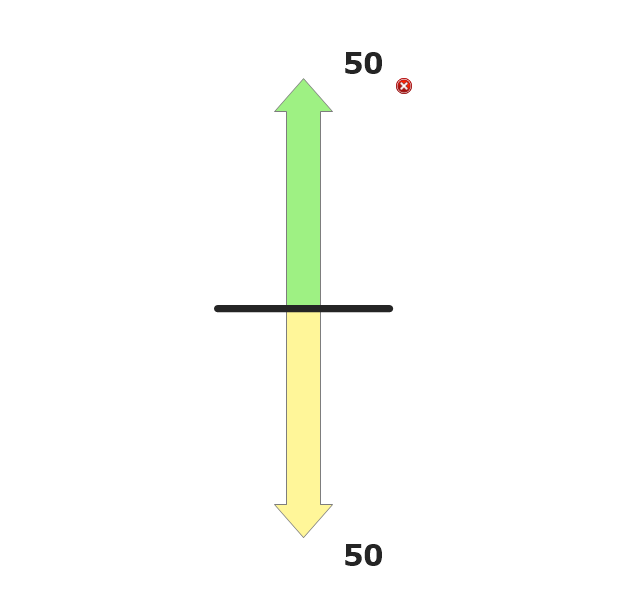
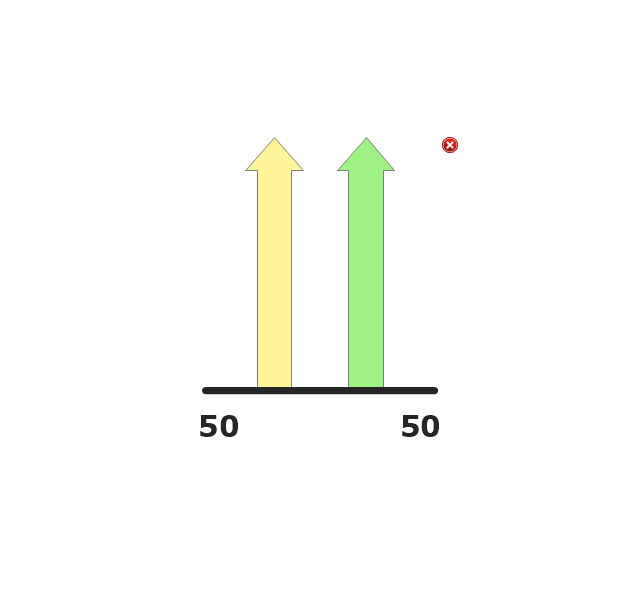
The vector stencils library "Comparison indicators" contains 6 comparison indicators.
Comparison indicators are Live Objects which show the comparison of two items.
Use it for drawing visual dashboards in the ConceptDraw PRO diagramming and vector drawing software extended with the Comparison Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ comparison-dashboard
Comparison indicators are Live Objects which show the comparison of two items.
Use it for drawing visual dashboards in the ConceptDraw PRO diagramming and vector drawing software extended with the Comparison Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ comparison-dashboard
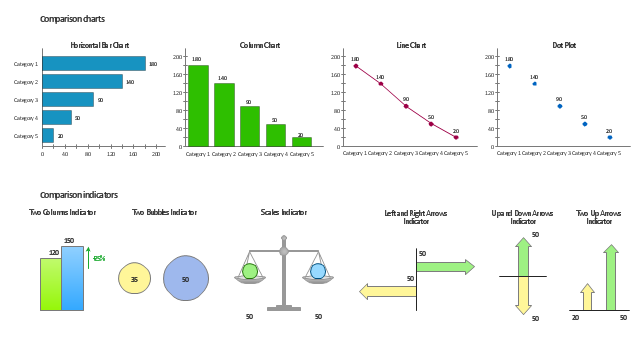
The vector stencils library Comparison charts contains 4 Live Objects: Horizontal bar chart, Column chart (Vertical bar chart), Line chart and Dot plot (Scatter chart).
The vector stencils library Comparison indicators contains 7 Live Objects:
Two column indicator, Two bubbles indicator, Scales indicator, Left and right arrows indicator, Up and down arrows indicator, Two up arrows indicator.
The ConceptDraw Live Objects are ready-to-use templates of charts and visual indicators for dashboard design. You can set data source file for Each Live Object, and your charts or indicators will represents actual data from the data source files, and change their appearance with changing of the data in source files. The comparison charts and indicators are useful to compare and rank of your data by categories.
Use the design elements libraries "Comparison charts" and "Comparison indicators" to create your own business visual dashboards using the ConceptDraw PRO diagramming and vector drawing software.
The example "Design elements - Comparison charts and indicators" is included in the Comparison Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
The vector stencils library Comparison indicators contains 7 Live Objects:
Two column indicator, Two bubbles indicator, Scales indicator, Left and right arrows indicator, Up and down arrows indicator, Two up arrows indicator.
The ConceptDraw Live Objects are ready-to-use templates of charts and visual indicators for dashboard design. You can set data source file for Each Live Object, and your charts or indicators will represents actual data from the data source files, and change their appearance with changing of the data in source files. The comparison charts and indicators are useful to compare and rank of your data by categories.
Use the design elements libraries "Comparison charts" and "Comparison indicators" to create your own business visual dashboards using the ConceptDraw PRO diagramming and vector drawing software.
The example "Design elements - Comparison charts and indicators" is included in the Comparison Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
- Icon Green Png Indicator Orange Red
- Horizontal Vector Png
- Business feedback loop | DroidDia PRO unlocker | Status indicators ...
- Chevron Focus Indicator Icon Png
- Indicator Icon Png
- Status indicators - Vector stencils library | Glyph icons - Vector ...
- IDEF0 diagram - Inter-box connections | Joining Hands Png
- Invoice lifecycle | Design elements - Meter indicators | Project tasks ...
- Status Png
- Sales Flowcharts | Sales Team Vector Png






-graphic-user-interface-(gui)---activity-indicator-view.png--diagram-flowchart-example.png)