Wireframe Examples
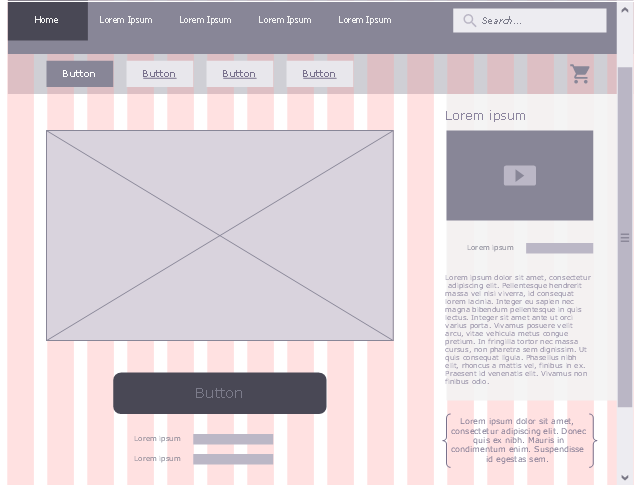
ConceptDraw DIAGRAM is a powerful diagramming and vector drawing software. Extended with Website Wireframe solution from the Software Development area, ConceptDraw DIAGRAM became the ideal software for prototype and design professional looking websites wireframes. Website Wireframe solution offers at your disposal wide variety of wireframe examples and samples which confirm this.This is website mockup of ConceptDraw.com user registration form web page. [https:/ / my.conceptdraw.com/ account/ downloads.php]
It use 960 Grid System 16-column grid page layout design pattern.
"The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem. ...
The 16-column grid consists of 40 pixel increments. Each column has 10 pixels of margin on the left and right, which create 20 pixel wide gutters between columns." [http:/ / 960.gs/ ]
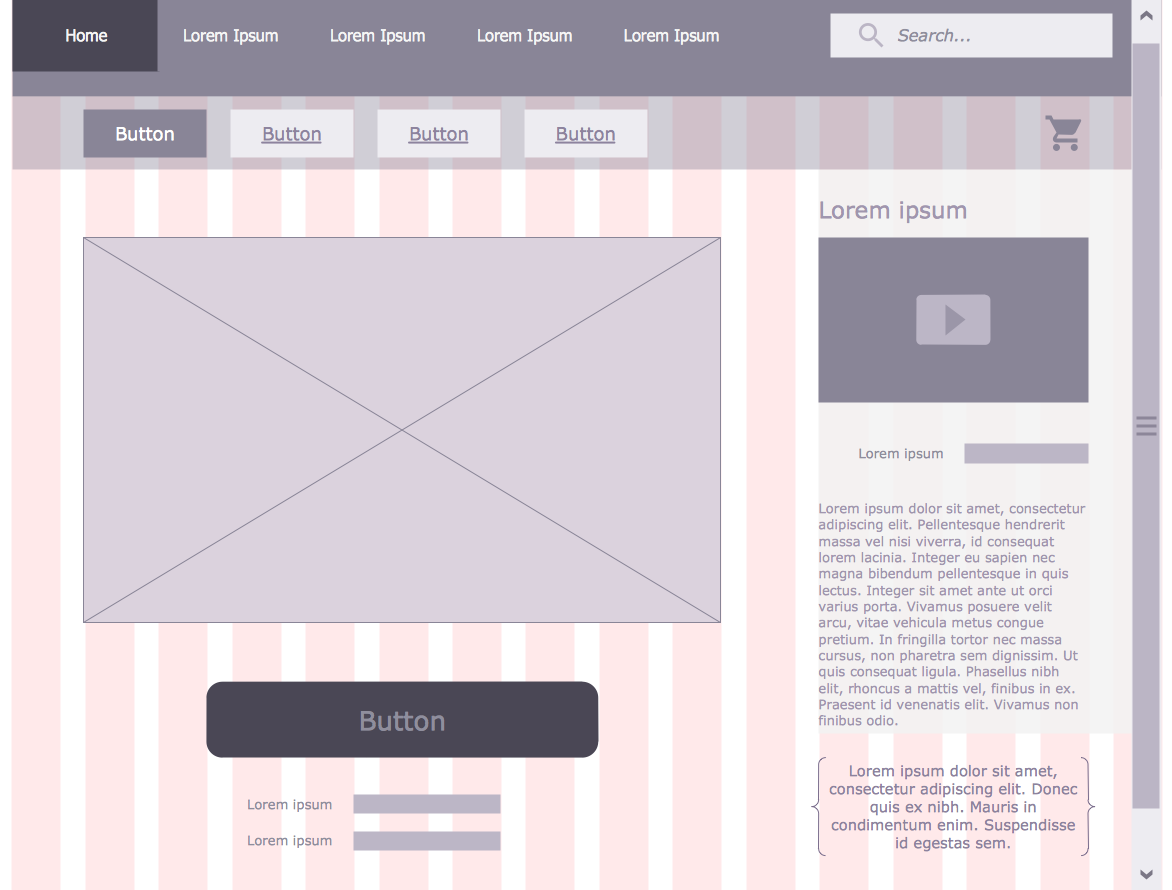
The example "User registration form" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Mockup solution from the Software Development area of ConceptDraw Solution Park.
It use 960 Grid System 16-column grid page layout design pattern.
"The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem. ...
The 16-column grid consists of 40 pixel increments. Each column has 10 pixels of margin on the left and right, which create 20 pixel wide gutters between columns." [http:/ / 960.gs/ ]
The example "User registration form" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Mockup solution from the Software Development area of ConceptDraw Solution Park.
 Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw DIAGRAM functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
Wire Frame
Website wire frame is a schematic representation of a website framework. Wireframes are incredibly useful tool for depicting the arrangement of interface elements, navigational systems and website content, they display functionality and interactions between website elements. Use the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park to facilitate a wire frame production.Wireframing
Website wireframe is a detailed view of design or its skeleton. It shows all the important elements of the final website, the main groups of contents, information structure, describes the user's interaction with interface and its estimated visualisation. ConceptDraw DIAGRAM extended with Website Wireframe solution from the Software Development area is the best wireframing software. Using the wireframe tools, libraries of vector objects, template and examples which offers a Website Wireframe solution, you will easily design the websites wireframes of any complexity.Wireframe Tools
A wireframe is a scheme of a future web page. Wireframe illustrates the web page structure, location and size of the main elements, as well as their interaction with the user. With such scheme designer defines the functionality of the page, not its appearance.HelpDesk
How to Develop Website Wireframes
Website design is a rather complicated process. The development of a website wireframe is an important step in any screen design process. The first step of this process before coding can start, a web designer creates a website wireframe — a mock-up for what will be displayed on the screen when navigating through the web site pages. A wireframe design always includes three components: Information design, navigation design, and interface design. The configuration of these components depends on the business model of the website. The Website Wireframing tools provided with ConceptDraw Website Wireframe solution helps to define the information hierarchy of website design, making it easier for web-developers to plan the layout according to how a site visitor has to process the information.
 Event-driven Process Chain Diagrams
Event-driven Process Chain Diagrams
Event-Driven Process Chain Diagrams solution extends ConceptDraw DIAGRAM functionality with event driven process chain templates, samples of EPC engineering and modeling the business processes, and a vector shape library for drawing the EPC diagrams and EPC flowcharts of any complexity. It is one of EPC IT solutions that assist the marketing experts, business specialists, engineers, educators and researchers in resources planning and improving the business processes using the EPC flowchart or EPC diagram. Use the EPC solutions tools to construct the chain of events and functions, to illustrate the structure of a business process control flow, to describe people and tasks for execution the business processes, to identify the inefficient businesses processes and measures required to make them efficient.
- Wireframe Examples | UML Use Case Diagram Example ...
- UML activity diagram - User registration | UML Use Case Diagram ...
- Event-driven Process Chain Diagrams | Website Wireframe | Land ...
- UML Use Case Diagram Example Registration System | Wireframe ...
- Website Wireframe | Data Flow Diagram For Online Shopping ...
- Wireframe Examples | UML Use Case Diagram Example ...
- Wireframe Examples | Wireframe GUI - Template | UML Use Case ...
- Uml Diagram For A User Registration In Php
- Wireframe Examples | Wireframing | UML Use Case Diagram ...
- User Registration Dfd