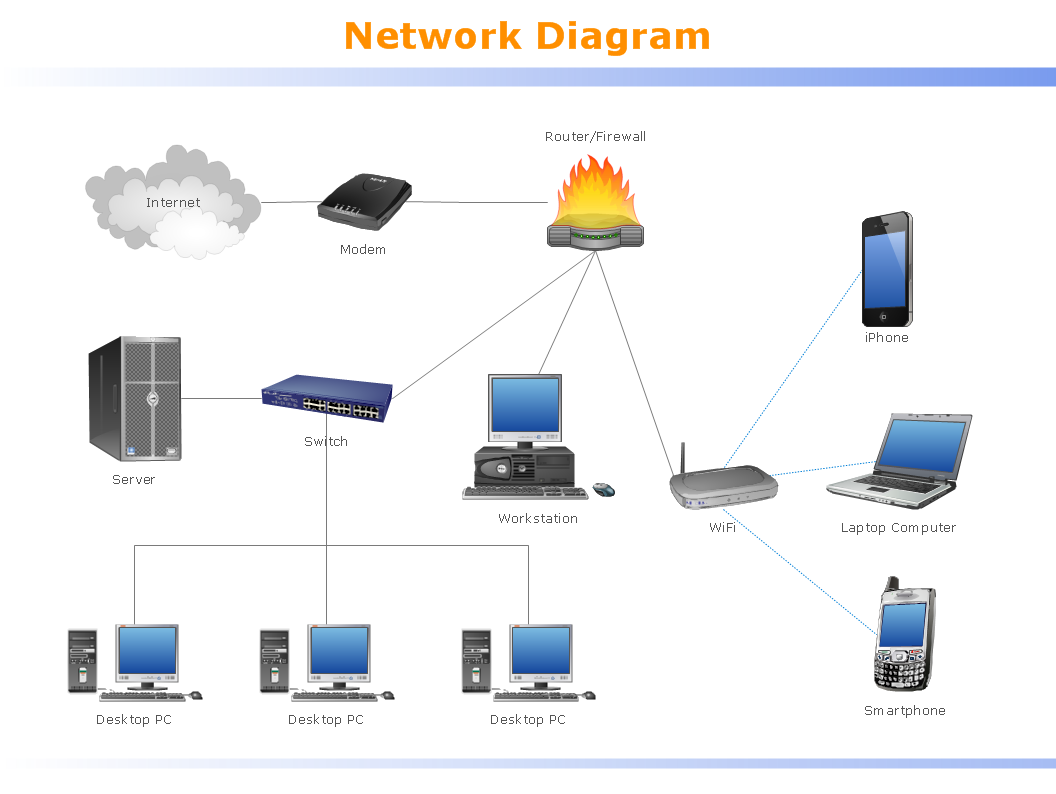
Local area network (LAN). Computer and Network Examples
Local Area Network (LAN) is a network which consists of computers and peripheral devices connected each other and to the local domain server, and covers a little territory or small number of buildings, such as home, school, laboratory, office, etc. LAN serves for few hundreds of users. It includes many cables and wires, and demands to design previously a Network diagram. All local area network devices can use the shared printers and disk storage. ConceptDraw PRO is a perfect network diagramming software with examples of LAN Diagrams, templates and predesigned vector objects. ConceptDraw PRO is the ideal choice for network engineers and network designers who need to draw fast and easy Local Area Network Diagrams, for IT specialists, developers and other IT professionals which need to visualize the communication schemes of LAN and visually document the LAN's physical structure and arrangement in houses, offices and other buildings. Ready-to-use vector objects from Computer Network Diagrams solution will help you design LAN diagrams in minutes.
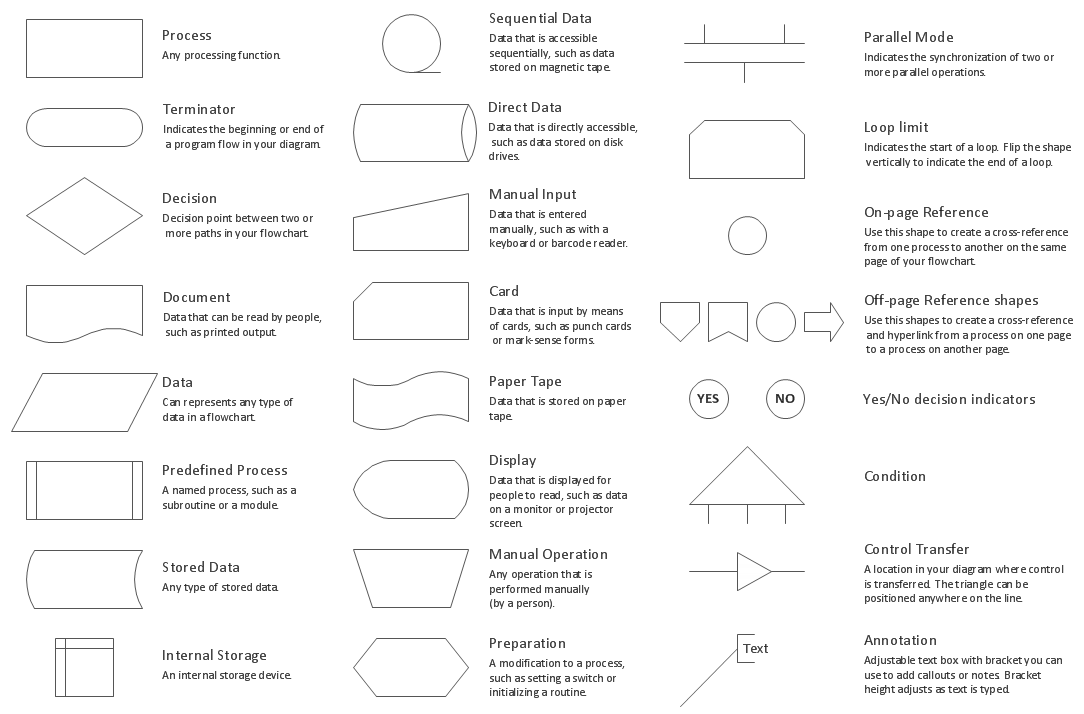
Basic Flowchart Symbols and Meaning
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
Flow Chart Symbols
The Flowcharts are incredibly useful and popular tool used in science, business, software development, analytics, engineering, marketing, manufacturing, administration, architecture, government, politics, and many other fields thanks to a variety of existing types of flowcharts. A Flowchart is a visual graphical representation of the process, algorithm, or the set of steps taken for problem's solution. Widely used for designing, visualizing and documenting simple and complex processes and programs, they effectively help to understand the process and to find easier the flaws if they are. Each flowchart type supposes the use of its own set of notations for drawing corresponding diagram, which includes the symbols of process, decision, data, document, data base, termination, initiation processes, processing loops, conditions, etc. It is easily design a Flowchart using the special professional flowchart maker - ConceptDraw PRO diagram software with numerous predesigned flow chart symbols grouped in libraries of Flowcharts solution from ConceptDraw Solution Park.The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons. Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "App icons" contains 24 icons of iOS 8 / iPhone 6 software applications.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 software applications user interface sketches and mockups.
The icons example "App icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design iOS 8 apps GUI prototypes and iPhone 6 software applications user interface sketches and mockups.
The icons example "App icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons.
Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"In typography, a glyph is an elemental symbol within an agreed set of symbols, intended to represent a readable character for the purposes of writing and thereby expressing thoughts, ideas and concepts. As such, glyphs are considered to be unique marks that collectively add up to the spelling of a word, or otherwise contribute to a specific meaning of what is written, with that meaning dependent on cultural and social usage." [Glyph. Wikipedia]
The symbols example "Design elements - Glyph icons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"In typography, a glyph is an elemental symbol within an agreed set of symbols, intended to represent a readable character for the purposes of writing and thereby expressing thoughts, ideas and concepts. As such, glyphs are considered to be unique marks that collectively add up to the spelling of a word, or otherwise contribute to a specific meaning of what is written, with that meaning dependent on cultural and social usage." [Glyph. Wikipedia]
The symbols example "Design elements - Glyph icons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
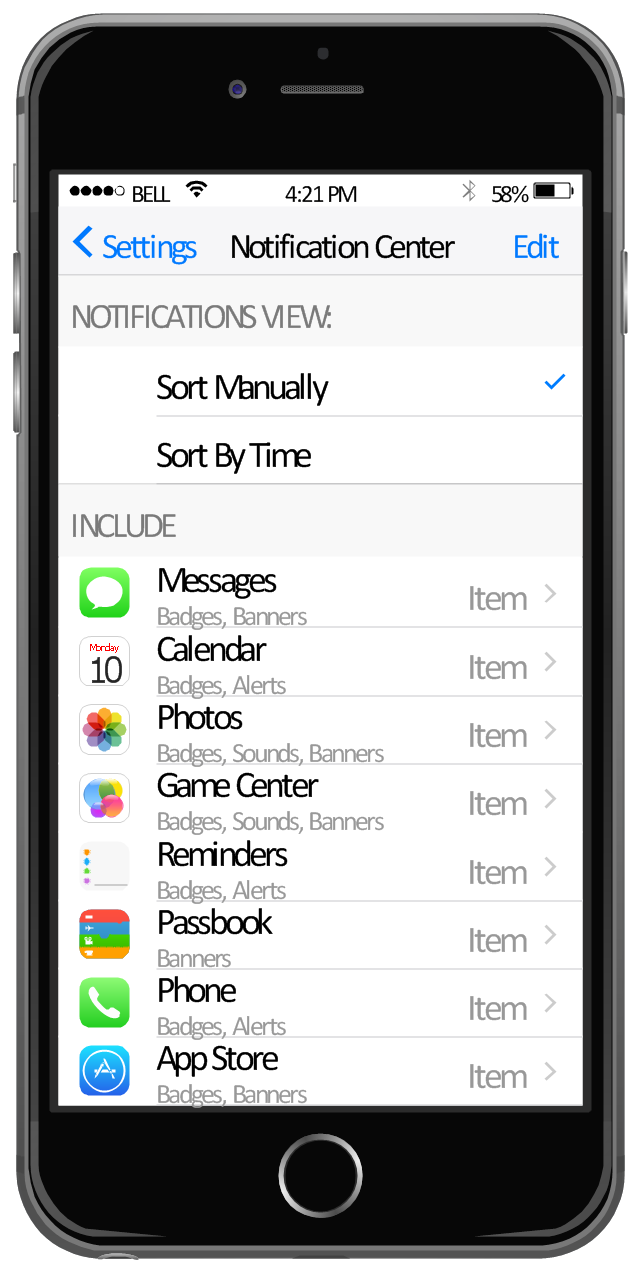
This example shows iPhone 6 screen Settings - Included Apps.
"Settings lets you configure iPhone, set app options, add accounts, and set other preferences. See other chapters for information about settings for the built-in apps." [iphone6manual.com/ wp-content/ uploads/ 2012/ 12/ iPhone-6-Manual-and-User-Guide.pdf]
The sample "Settings - Included Apps" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
"Settings lets you configure iPhone, set app options, add accounts, and set other preferences. See other chapters for information about settings for the built-in apps." [iphone6manual.com/ wp-content/ uploads/ 2012/ 12/ iPhone-6-Manual-and-User-Guide.pdf]
The sample "Settings - Included Apps" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Menus" contains 22 menu elements.
Use this UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"In computing and telecommunications, a menu or menu bar is graphical control element. It is a list of options or commands presented to an operator by a computer or communications system. ...
A computer using a graphical user interface presents menus with a combination of text and symbols to represent choices. By clicking on one of the symbols or text, the operator is selecting the instruction that the symbol represents. A context menu is a menu in which the choices presented to the operator are automatically modified according to the current context in which the operator is working.
A common use of menus is to provide convenient access to various operations such as saving or opening a file, quitting a program, or manipulating data. Most widget toolkits provide some form of pull-down or pop-up menu. Pull-down menus are the type commonly used in menu bars (usually near the top of a window or screen), which are most often used for performing actions, whereas pop-up (or "fly-out") menus are more likely to be used for setting a value, and might appear anywhere in a window." [Menu (computing). Wikipedia]
The UI icons example "Design elements - Menus" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"In computing and telecommunications, a menu or menu bar is graphical control element. It is a list of options or commands presented to an operator by a computer or communications system. ...
A computer using a graphical user interface presents menus with a combination of text and symbols to represent choices. By clicking on one of the symbols or text, the operator is selecting the instruction that the symbol represents. A context menu is a menu in which the choices presented to the operator are automatically modified according to the current context in which the operator is working.
A common use of menus is to provide convenient access to various operations such as saving or opening a file, quitting a program, or manipulating data. Most widget toolkits provide some form of pull-down or pop-up menu. Pull-down menus are the type commonly used in menu bars (usually near the top of a window or screen), which are most often used for performing actions, whereas pop-up (or "fly-out") menus are more likely to be used for setting a value, and might appear anywhere in a window." [Menu (computing). Wikipedia]
The UI icons example "Design elements - Menus" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
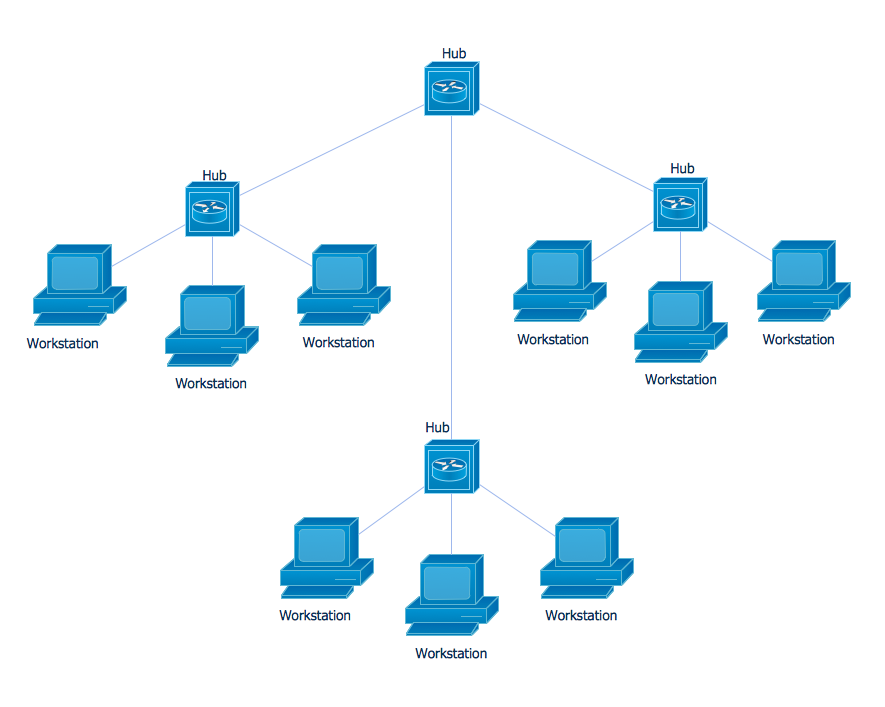
Star Network Topology
Star is a basic computer network topology in which all nodes (computers and peripheral devices) of the network are connected to the central hub or switch with a point-to-point connection, forming a physical network segment. Such network segment can function separately or as a part of complex network topology. The switch is a server, the peripherals are the clients. The large workload and functions of network management are entrusted on the central computer, all information exchange goes through it, so it must to be obligatory the most powerful. The star network topology is a simple topology for design and implementation. Its advantages are high performance, flexible administration capabilities, simplicity of adding additional nodes and search of faults, the fact that a failure of one workstation doesn't affect the work of entire network. But the failure of central hub will result the failure of whole network or network segment - it's the main disadvantage. Use the ConceptDraw PRO with Computer and Networks solution to designing Star Network Topology Diagrams fast and easy.
The vector stencils library "IVR computer" contains 27 interactive voice response (IVR) computer icons. Use it to design your IVR diagrams with ConceptDraw PRO diagramming and vector drawing software.
"In computing, an icon is a pictogram displayed on a computer screen in order to help the user navigate a computer system or mobile device. ...
Some common computer icons are taken from the broader field of standardized icons used across a wide range of electrical equipment. Examples of these are the power symbol and the USB icon, which are found on a wide variety of electronic devices. ...
A second type of hyperlink icon represents objects common in a physical office space and desktop environment. It includes the basic icons used for a file, file folder, trashcan, inbox, together with the spatial real estate of the screen, i.e. the electronic desktop." [Icon (computing). Wikipedia]
The IVR diagram symbols example "Design elements - IVR computer" is included in the Interactive Voice Response Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
"In computing, an icon is a pictogram displayed on a computer screen in order to help the user navigate a computer system or mobile device. ...
Some common computer icons are taken from the broader field of standardized icons used across a wide range of electrical equipment. Examples of these are the power symbol and the USB icon, which are found on a wide variety of electronic devices. ...
A second type of hyperlink icon represents objects common in a physical office space and desktop environment. It includes the basic icons used for a file, file folder, trashcan, inbox, together with the spatial real estate of the screen, i.e. the electronic desktop." [Icon (computing). Wikipedia]
The IVR diagram symbols example "Design elements - IVR computer" is included in the Interactive Voice Response Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.