HelpDesk
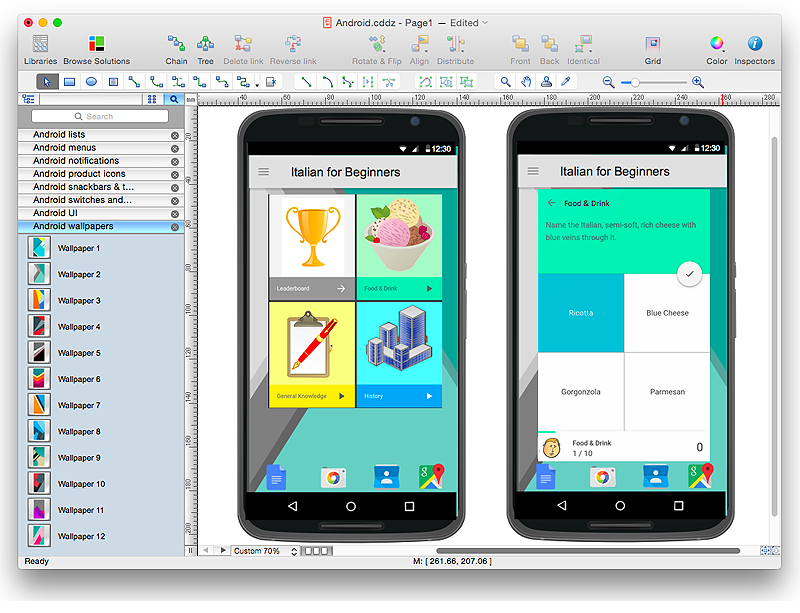
How to Design an Interface Mock-up of an Android Application
Uses Interface prototyping is much convenient when you can work through a diagram similar to the device design. ConceptDraw PRO allows you to develop Android User Interface (UI) prototypes using the special templates and vector libraries of the specific user interface elements. Using ConceptDraw PRO you can mock-up an Android UI system so that you can figure out how best to represent user interface (UI) elements for the development of a new mobile Apps.HelpDesk
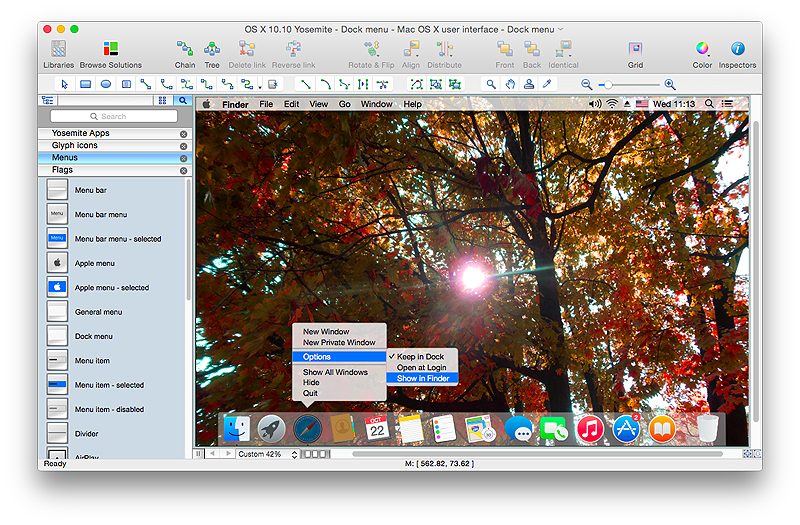
How to Design a Mockup of Apple OS X UI
Since that first Macintosh, Apple have always developed and used their own hardware specific operating system. The fundamental style and layout of the Mac OS X user interface has remained largely in place since the earliest versions, but there have been obvious aesthetic enhancements, and elements of icon redesign to match branding across devices. To design an effective user interface, graphic designers will create visual GUI prototypes, that focus on maximizing the user experience. Uses Interface prototyping is much convenient when you can work through a diagram similar to the OS X design. ConceptDraw PRO allows you to develop Apple OS X User Interface (UI) prototypes using the special templates and vector libraries of the specific user interface elements. ConceptDraw Mac OS X UI solution offers libraries containing the distinct Mac app icons, menu bar graphics, glyph elements and other Mac OS X features — everything necessary to create high standard, professional UI graphic desigUse this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Wireframe Tools
A wireframe is a scheme of a future web page. Wireframe illustrates the web page structure, location and size of the main elements, as well as their interaction with the user. With such scheme designer defines the functionality of the page, not its appearance.HelpDesk
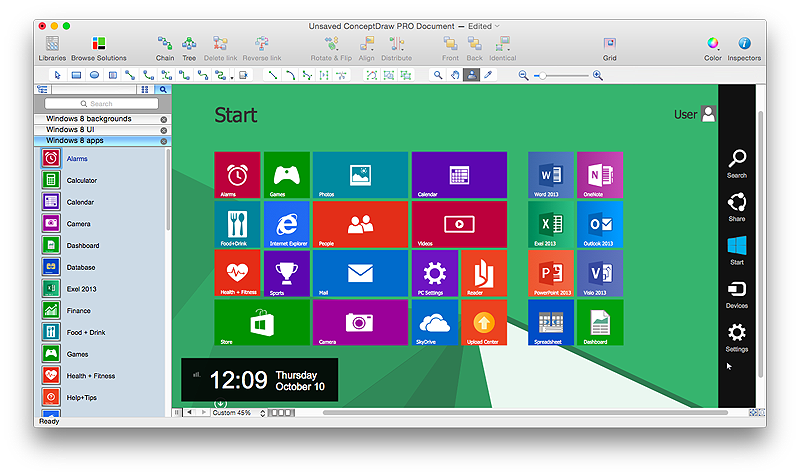
How to Design a Mockup of Windows 8 User Interface
The launch of Windows 8 with its the new tile-based Modern UI design brings a lot of new opportunities for both designers and developers to build new apps. To design an effective user interface, graphic designers will create visual Graphic User Interface (GUI) prototypes, that focus on maximizing the user experience — searching for the most functional layout that attends to core user needs, while retaining an appropriate aesthetic. It is important to know how the user will interact with the UI, and how functionality and appearance will change, depending on the features being used at any one time. The Modern UI design style has its own unique principles and typography that can be managed using ConceptDraw PRO. The ability to design Windows 8 User Interface is delivered by the Windows 8 User Interface solution for Conceptdraw PRO.HelpDesk
How to Design an Interface Mockup for iPhone Application in ConceptDraw PRO
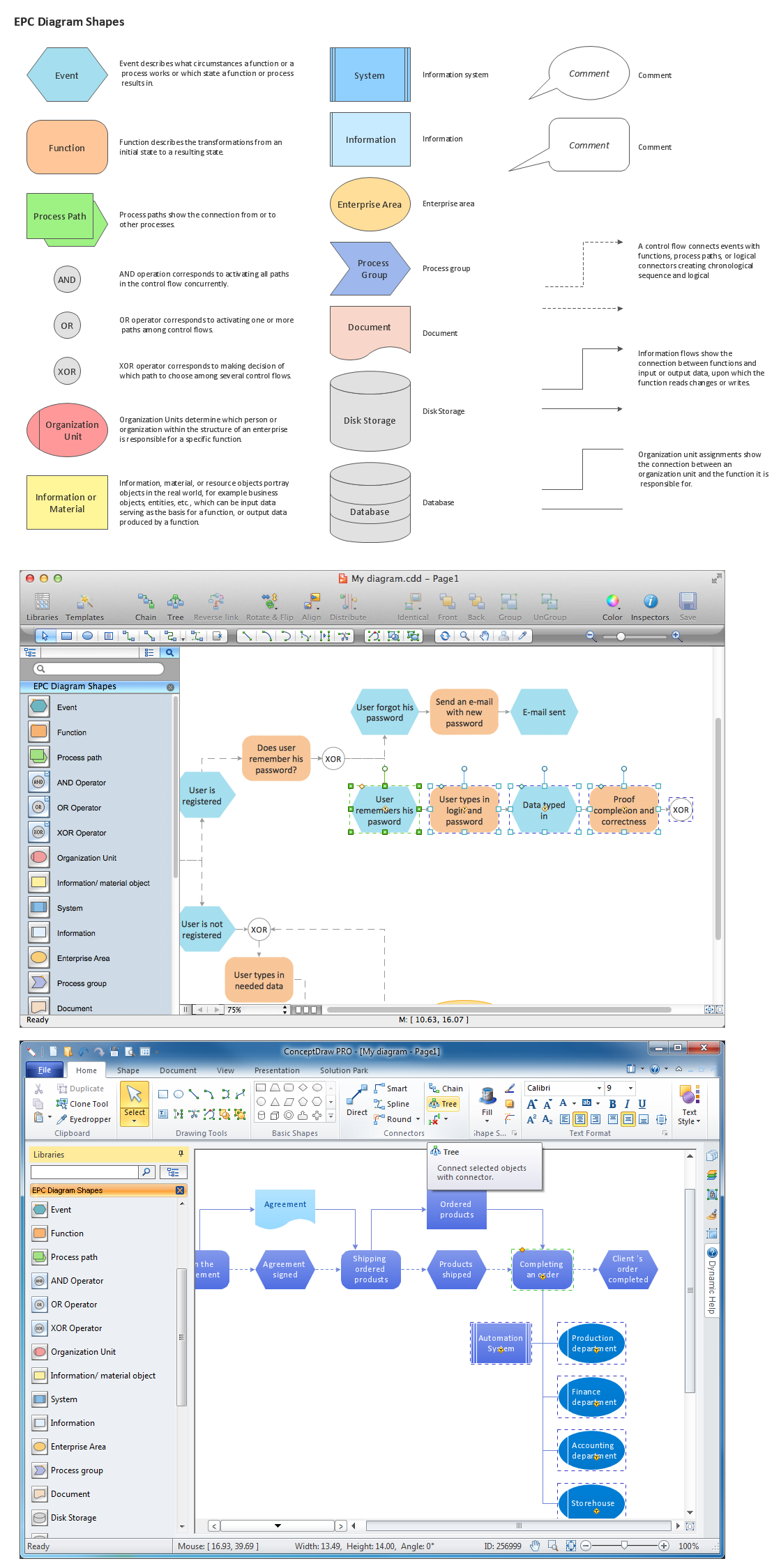
The Apple iPhone user interface has become something of a standard for smartphones, and mobile devices in general. A well designed user interface (UI) is very important for user-friendly navigation and best correlation with operating system logic. Development of successful iPhone App UI requires a planning and prototyping stage. An iPhone UI diagram can be employed to give a general view of the device's screen, upon which elements can be placed and re-arranged as necessary. Using ConceptDraw PRO you can mock-up an iPhone UI system so that you can figure out how best to represent user interface (UI) elements for the development of a new iPhone App.Graphical Symbols to use in EPC diagrams
Event-Driven Process Chain Diagrams for improvement throughout an organisation.ConceptDraw PRO - software that reduces the time needed to create a business process model.
HelpDesk
How to Develop Website Wireframes Using ConceptDraw PRO
Website design is a rather complicated process. The development of a website wireframe is an important step in any screen design process. The first step of this process before coding can start, web designer creates a website wireframe — a mock-up for what will be displayed on the screen when navigating through the web site pages. A wireframe design always includes three components:Information design, navigation design and interface design. The configuration of these components depends on the business model of the website. The Website Wireframing tools provided with ConceptDraw Website Wireframe solution helps to define the information hierarchy of website design, making it easier for web-developers to plan the layout according to how a site visitor have to process the information.UML Class Diagram Generalization Example UML Diagrams
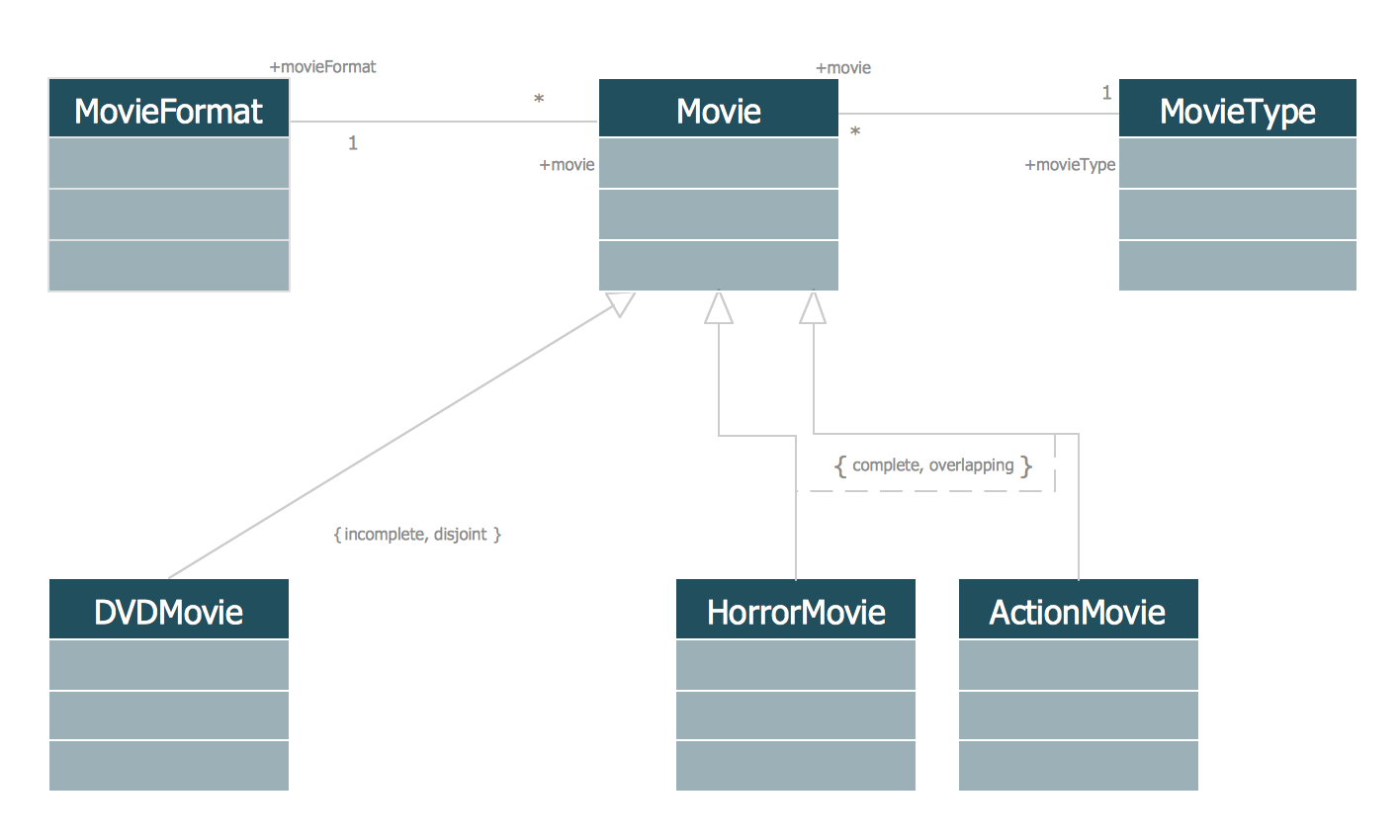
This sample was created in ConceptDraw PRO diagramming and vector drawing software using the UML Class Diagram library of the Rapid UML Solution from the Software Development area of ConceptDraw Solution Park.This sample describes the use of the classes, the generalization associations between them, the multiplicity of associations and constraints. Provided UML diagram is one of the examples set that are part of Rapid UML solution.
 Windows 8 User Interface
Windows 8 User Interface
Windows 8 User Interface solution extends ConceptDraw PRO software with templates and samples, user interface design examples and graphical user interface examples, and large quantity of libraries with wide variety of vector stencils for designing the Wi
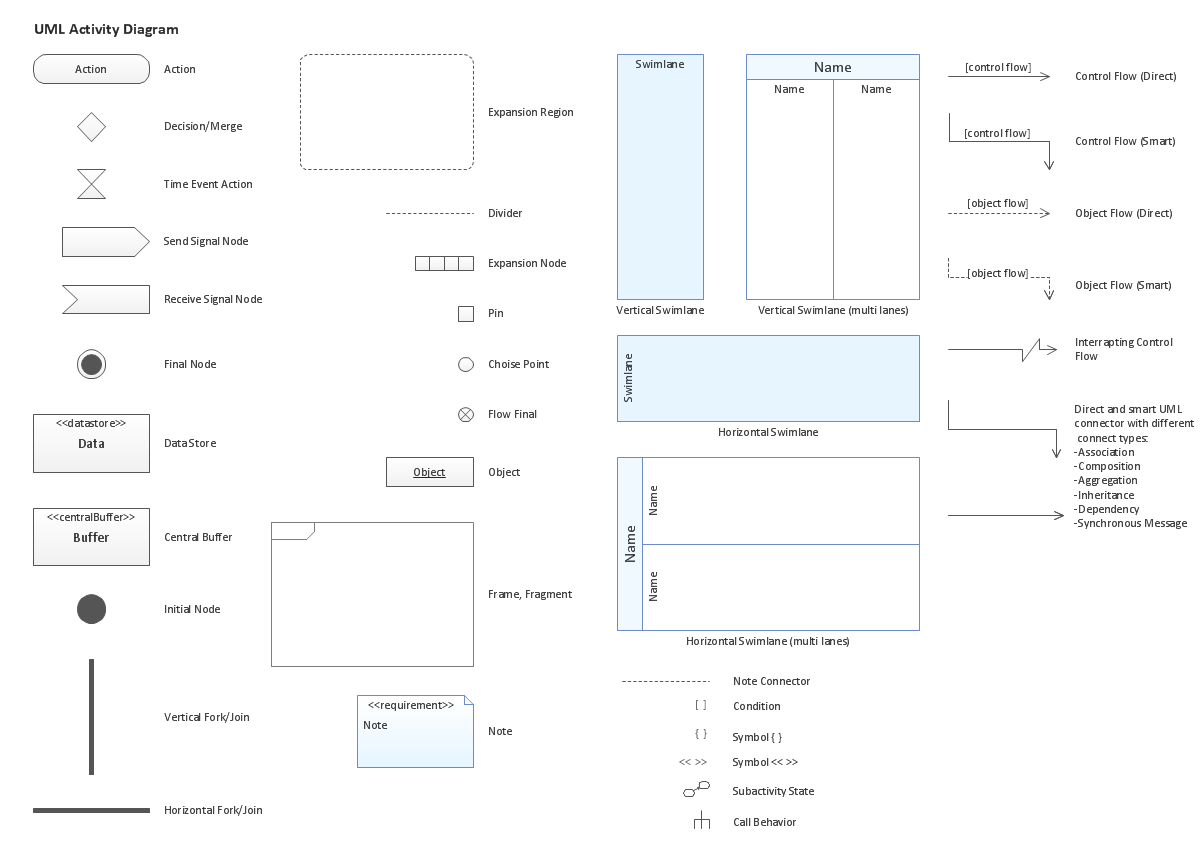
UML Activity Diagram. Design Elements
UML Activity Diagram illustrate the business and operational step-by-step workflow of components in a system and shows the overall flow of control.
 Universal Diagramming Area
Universal Diagramming Area
This area collects solutions for drawing diagrams, charts, graphs, matrices, geographic and road maps for education, science, engineering, business.
Symbol for Pool Table for Floor Plans
Below you can see the symbol for pool table. You can find this symbol in the library of the Floor Plans Solution and use it in your floor plan of the sport complex, home, etc.ConceptDraw PRO is a powerful diagramming and vector drawing software for creating the different Floor Plans. It’s very convenient, simple and quick to design the professional looking Floor Plans of any difficulty in ConceptDraw PRO.
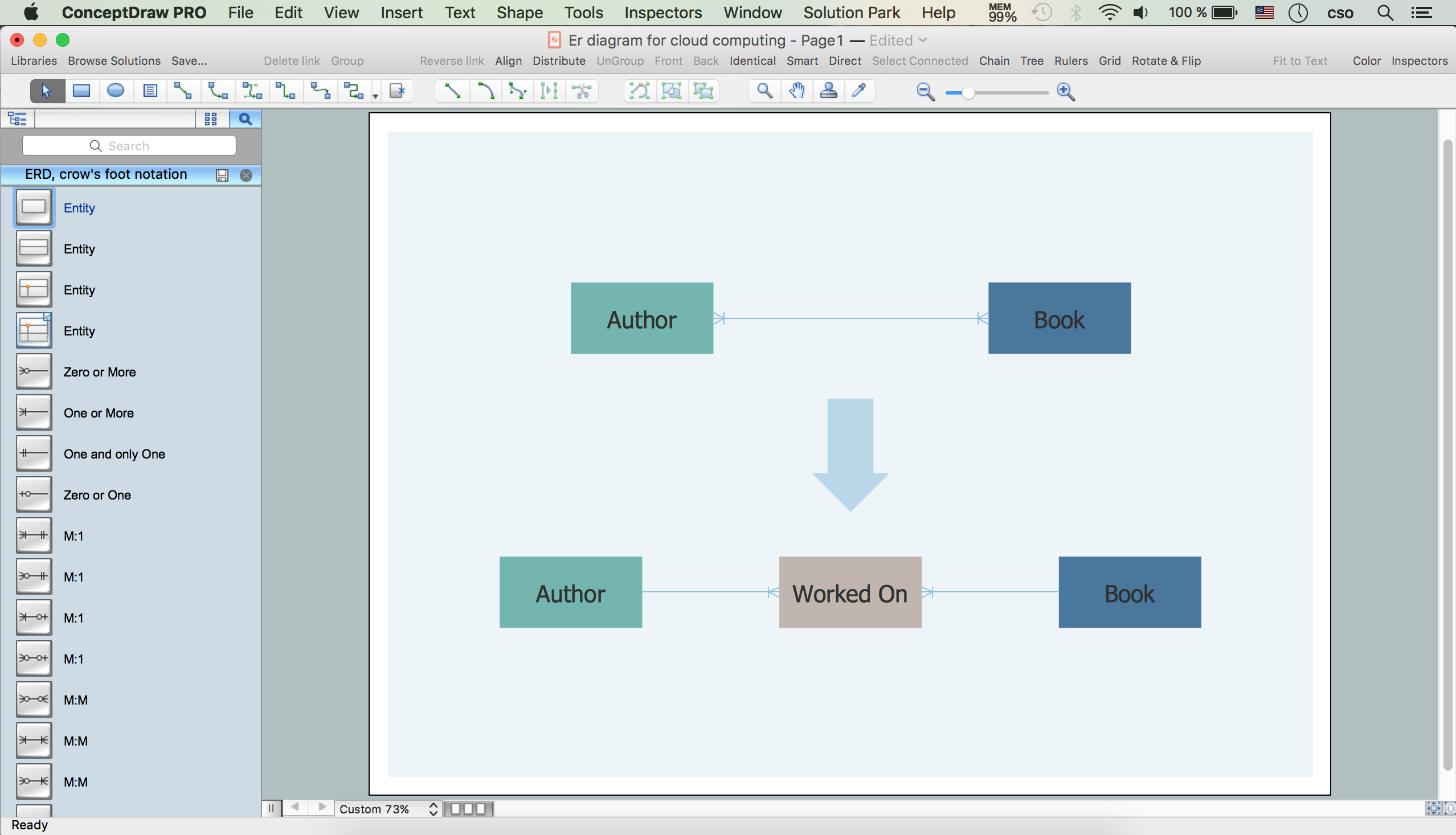
ER Diagram for Cloud Computing
The entity–relationship (ER) model is a data model that lets graphically represent the information system and depict the relationships between people, objects, concepts, places, and events within a given system. It is also convenient to use the ER Diagram for Cloud computing representation and description the Cloud computing architecture, design them with pleasure using the extensive tools of the Cloud Computing Diagrams solution from the Computers and Network area of ConceptDraw Solution Park.- GUI Prototyping with ConceptDraw PRO | How to Design an ...
- Free Website Prototyping
- GUI Prototyping with ConceptDraw PRO | Software and Database ...
- GUI Prototyping with ConceptDraw PRO | Graphic User Interface ...
- Software and Database Design with ConceptDraw PRO | Universal ...
- GUI Prototyping with ConceptDraw PRO | Software and Database ...
- Wireframe Tools | GUI Prototyping with ConceptDraw PRO | How to ...
- Software and Database Design with ConceptDraw PRO | Wireframe ...
- Wireframe Tools | How to Develop Website Wireframes Using ...
- Gui Prototypes
- Wireframe GUI - Template | UI Patterns | GUI Prototyping with ...
- Wireframing Prototyping
- Box Design Software
- Wireframe GUI - Template | Process Flowchart | How to Design an ...
- Website Prototypes
- Wireframe Tools | How to Design an Interface Mock-up of an Android ...
- How to Design an Interface Mockup for iPhone Application in ...
- How to Design an Interface Mock-up of an Android Application | GUI ...
- How to Design a Mockup of Windows 8 User Interface | How to ...
- Software Development | How to Design an Interface Mock-up of an ...