Wireframe Examples
ConceptDraw PRO is a powerful diagramming and vector drawing software. Extended with Website Wireframe solution from the Software Development area, ConceptDraw PRO became the ideal software for prototype and design professional looking websites wireframes. Website Wireframe solution offers at your disposal wide variety of wireframe examples and samples which confirm this.
 Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw PRO v10 functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
Wireframing
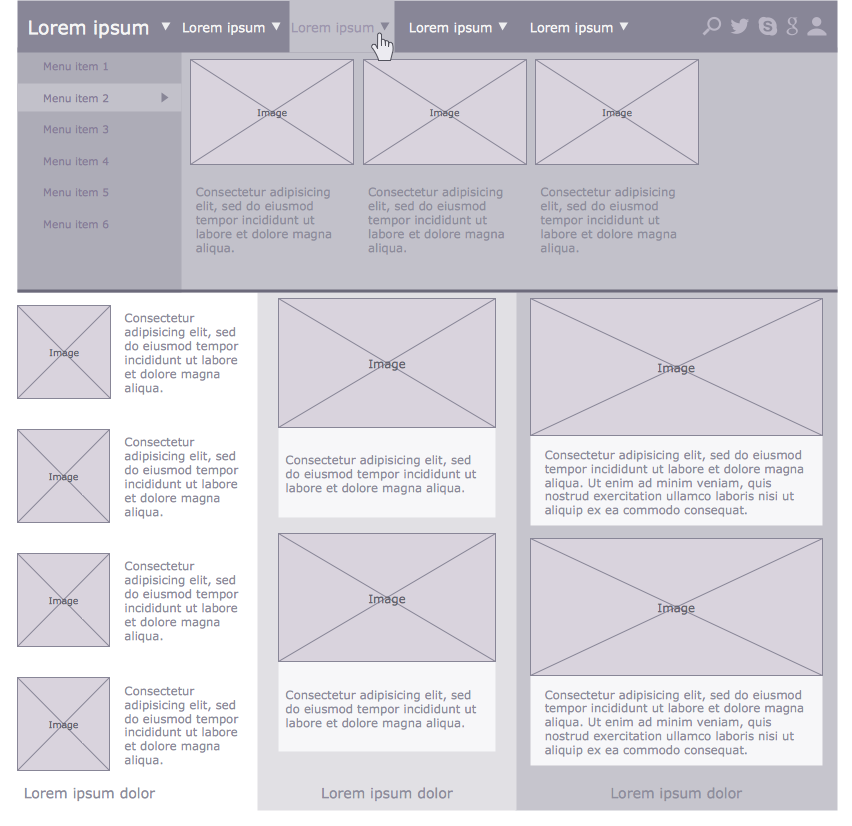
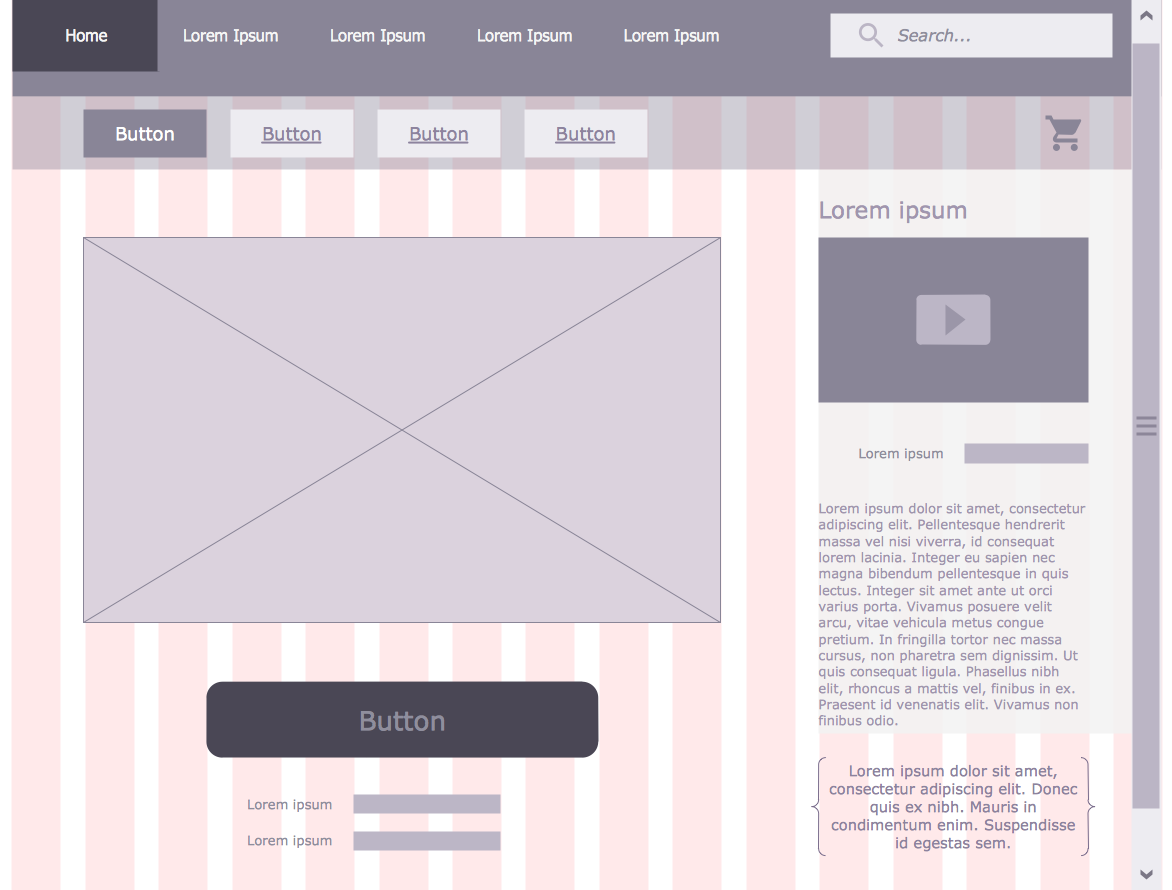
Website wireframe is a detailed view of design or its skeleton. It shows all the important elements of the final website, the main groups of contents, information structure, describes the user's interaction with interface and its estimated visualisation. ConceptDraw PRO extended with Website Wireframe solution from the Software Development area is the best wireframing software. Using the wireframe tools, libraries of vector objects, template and examples which offers a Website Wireframe solution, you will easily design the websites wireframes of any complexity.Website Wireframe
A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. ConceptDraw PRO diagramming and vector drawing software enhanced with Website Wireframe solution from the Software Development area of ConceptDraw Solution Park is a powerful website wireframe design software.Interface Design
Website wireframes are convenient and widely used by developers, visual designers, business analysts, and many other people related with projection, development and promotion websites. Usually website wireframes look lacking of brilliance, but they effectively reflect website functionality, content and visually represent its skeletal framework. ConceptDraw PRO software offers a unique Website Wireframe solution from the Software Development area with all needed tools for fast and easy drawing professional looking website wireframe with attractive interface design.User Interface Design Examples
ConceptDraw PRO is a powerful diagramming and vector drawing software. Extended with Windows 8 User Interface solution from the Software Development area, ConceptDraw PRO became the ideal software for prototype and design professional looking user interfaces for Windows 8 and Windows 8.1. Windows 8 User Interface solution offers you wide variety of user interface design examples, templates and samples.Wireframe Tools
A wireframe is a scheme of a future web page. Wireframe illustrates the web page structure, location and size of the main elements, as well as their interaction with the user. With such scheme designer defines the functionality of the page, not its appearance.Wire Frame
Website wire frame is a schematic representation of a website framework. Wireframes are incredibly useful tool for depicting the arrangement of interface elements, navigational systems and website content, they display functionality and interactions between website elements. Use the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park to facilitate a wire frame production.Entity Relationship Diagram - ERD - Software for Design Chen ER Diagrams
The Entity-Relationship Diagram (ERD) solution from ConceptDraw Solution Park extends ConceptDraw PRO vector graphics and diagramming software with the ability to describe a database using the Entity-Relationship (Chen) model. Use it for design your ERDs and verify that ConceptDraw PRO offers the best ERD diagrams software tools for design element Chen notation.Microsoft Azure
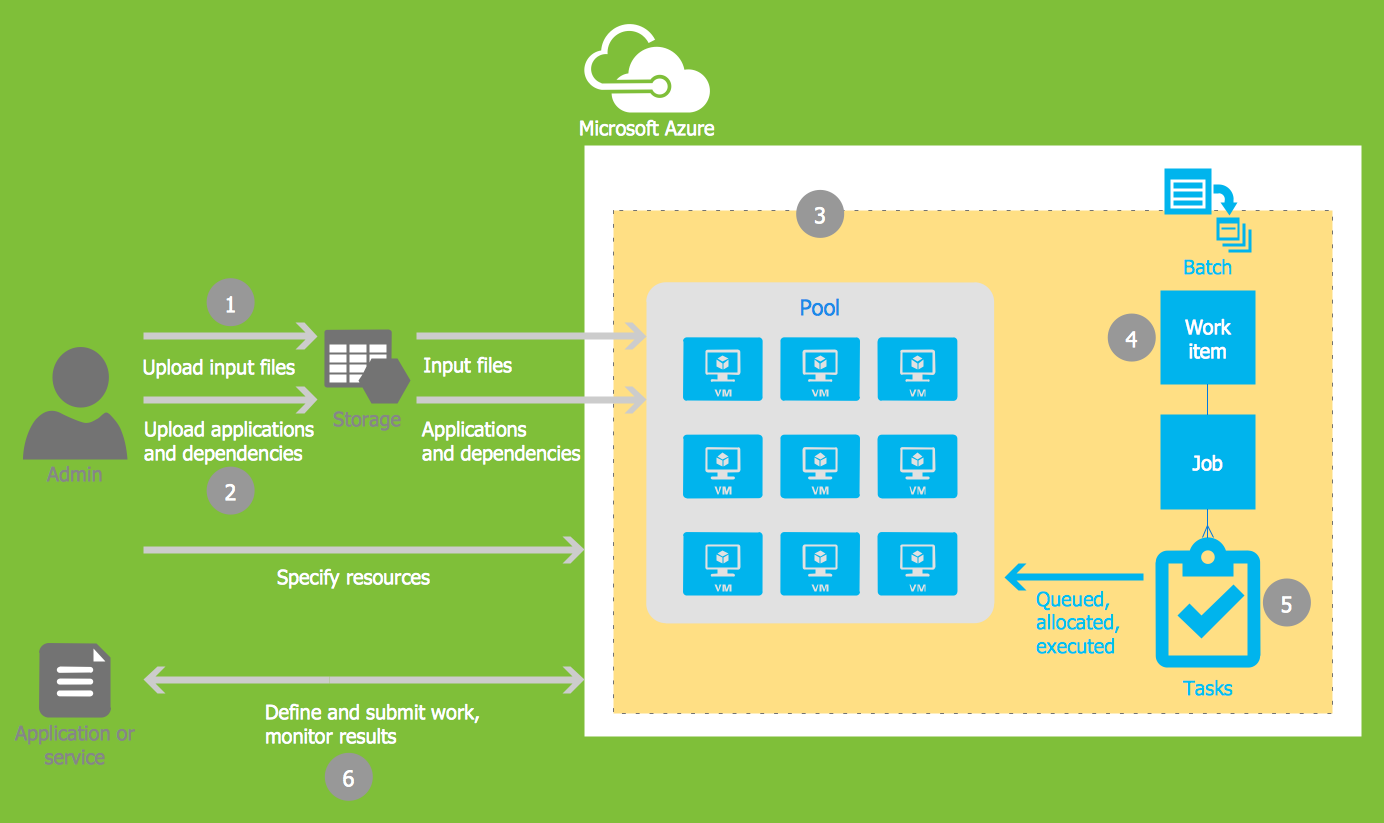
Microsoft Azure is widely used cloud platform which was created by Microsoft and now is managed by Microsoft datacenters in 19 regions of the world, and has a wide set of benefits and features. ConceptDraw PRO diagramming and vector drawing software extended with Azure Architecture Solution from the Computer and Networks area of ConceptDraw Solution Park is the best for designing various pictorial infographics, illustrations and materials showing the possibilities and work of Microsoft Azure Cloud System and Azure services.- Sample Of Wireframe For Software Development
- How to Develop Website Wireframes Using ConceptDraw PRO ...
- Wireframe Examples | Wireframing | Website Wireframe | Web ...
- Graphical User Interface | Wireframe Examples | Mac OS GUI ...
- Interface Design | Wireframe Examples | Website Wireframe ...
- Website Wireframe | Wireframe Examples | Wireframing | Website ...
- Wireframe Examples | Wireframe GUI - Template | UML Use Case ...
- Wireframe Examples | UML Use Case Diagram Example ...
- Process Flowchart | Wireframe Examples | Wireframing | Website ...
- Wireframe Examples | Wireframe Tools | Windows Azure | Best App ...







_Win_Mac.png)