The vector stencils library "Mac OS X Lion user interface" contains 52 UI design elements.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
HelpDesk
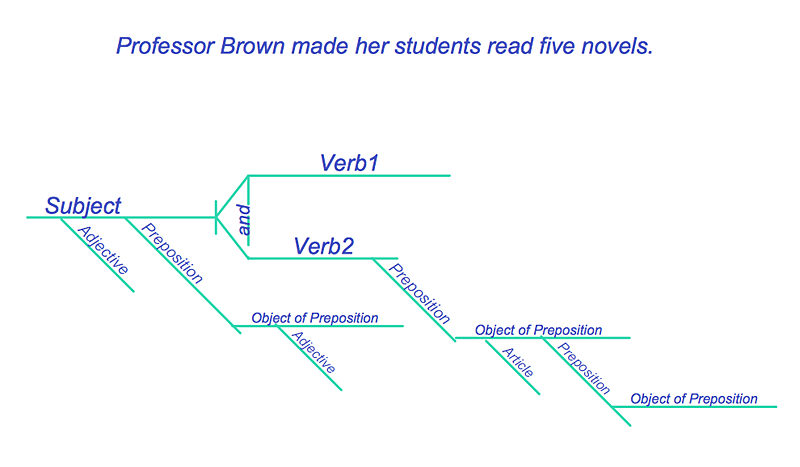
How to Diagram Sentences in ConceptDraw PRO
Diagramming sentences is a playful, fun way to learning English Grammer. Sentences can be very complex, and can contain many different parts of speech which implicate many different grammatical rules. Diagramming sentences will help you to make sure every parts of your sentence are grammatically correct, and provides you with more comprehensive understanding of the English Language. A Sentence Diagram displays the parts of a sentence as a diagram in order to show the relationship of words and groups of words within the sentence. Sentence Diagram shows the relationship between the proposal of its parts. This is a good way to teach grammar! Sentence Diagram helps to make the writing more coherent as well as more interesting to read. ConceptDraw PRO allows you to create clear sentence diagrams using the special templates and vector stencils library.HelpDesk
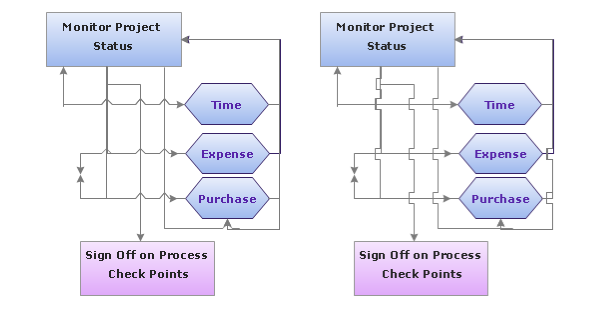
How to Set Line Jumps for Smart Connectors in ConceptDraw PRO
Connecting objects in ConceptDraw PRO is an easy task. You can use Chain, or Tree connection mode for automatic connection of multiple objects. Besides the automatic connection modes, ConceptDraw PRO offers few options to connect objects manually: Direct, Arc, Bezier, Smart, Curve and Round Connectors. You can make them square, arched or angled and also set vertical or horizontal orientation Thus, you can control how the jumps and orientation occurs on smart connectors. When two smart connectors cross each other you can control how the two intersecting lines look.
 Crow’s Foot Notation
Crow’s Foot Notation
Crow’s Foot Notation solution extends ConceptDraw PRO software with powerful drawing tools, samples and library of predesigned vector Crow's Foot notation icons to help you easy describe the databases using the Entity-Relationship models and design professional-looking ER diagrams based on the popular Crow's Foot notation.
HelpDesk
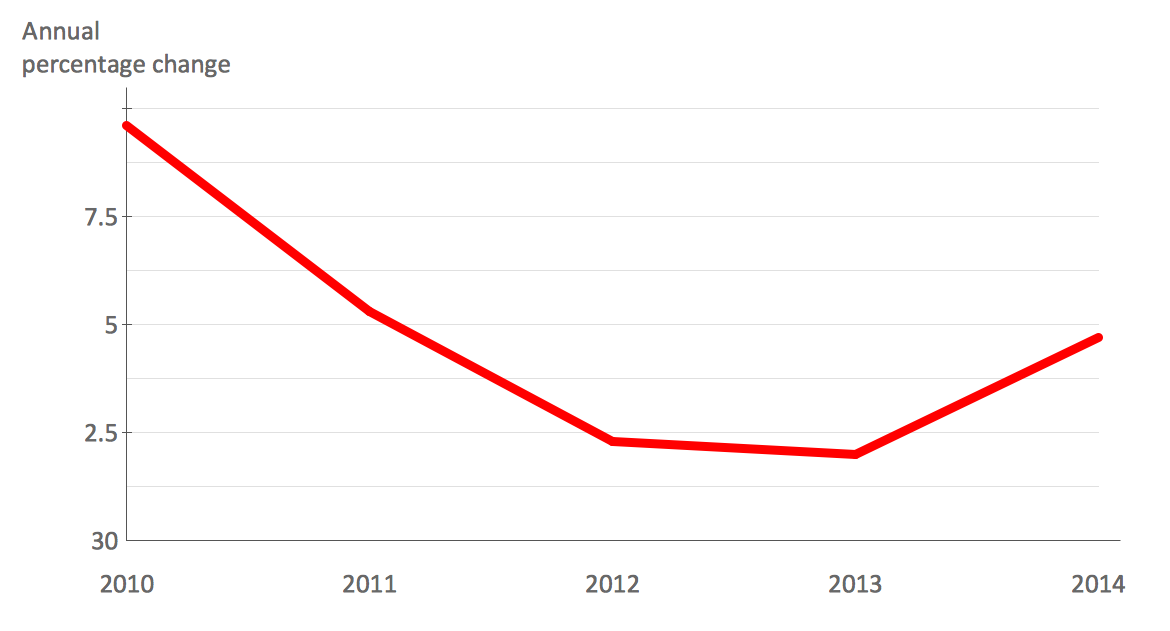
How to Draw a Line Chart Quickly
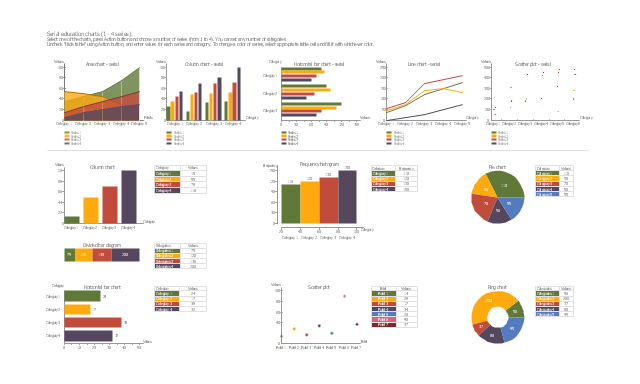
A common line chart is a graphical representation of the functional relationship between two series of data. A line chart that is created by connecting a series of data points together with a straight line is the most basic type of a line chart. A line chart can be used for depicting data that changes continuously over time. It is extensively utilized in statistics, marketing and financial business. ConceptDraw Line Graph solution provides the possibility to make 2D line charts quickly and effortlessly.The vector stencils library "Education charts" contains 12 graphs and charts: area chart, column chart, divided bar diagram, histogram, horizontal bar graph, line graph, pie chart, ring chart, scatter plot.
Use it to create your educational infograms.
"A chart can take a large variety of forms, however there are common features that provide the chart with its ability to extract meaning from data.
Typically the data in a chart is represented graphically, since humans are generally able to infer meaning from pictures quicker than from text. Text is generally used only to annotate the data.
One of the more important uses of text in a graph is the title. A graph's title usually appears above the main graphic and provides a succinct description of what the data in the graph refers to.
Dimensions in the data are often displayed on axes. If a horizontal and a vertical axis are used, they are usually referred to as the x-axis and y-axis respectively. Each axis will have a scale, denoted by periodic graduations and usually accompanied by numerical or categorical indications. Each axis will typically also have a label displayed outside or beside it, briefly describing the dimension represented. If the scale is numerical, the label will often be suffixed with the unit of that scale in parentheses. ...
The data of a chart can appear in all manner of formats, and may include individual textual labels describing the datum associated with the indicated position in the chart. The data may appear as dots or shapes, connected or unconnected, and in any combination of colors and patterns. Inferences or points of interest can be overlaid directly on the graph to further aid information extraction.
When the data appearing in a chart contains multiple variables, the chart may include a legend (also known as a key). A legend contains a list of the variables appearing in the chart and an example of their appearance. This information allows the data from each variable to be identified in the chart." [Chart. Wikipedia]
The shapes example "Design elements - Education charts" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Education Infographics solition from the area "Business Infographics" in ConceptDraw Solution Park.
Use it to create your educational infograms.
"A chart can take a large variety of forms, however there are common features that provide the chart with its ability to extract meaning from data.
Typically the data in a chart is represented graphically, since humans are generally able to infer meaning from pictures quicker than from text. Text is generally used only to annotate the data.
One of the more important uses of text in a graph is the title. A graph's title usually appears above the main graphic and provides a succinct description of what the data in the graph refers to.
Dimensions in the data are often displayed on axes. If a horizontal and a vertical axis are used, they are usually referred to as the x-axis and y-axis respectively. Each axis will have a scale, denoted by periodic graduations and usually accompanied by numerical or categorical indications. Each axis will typically also have a label displayed outside or beside it, briefly describing the dimension represented. If the scale is numerical, the label will often be suffixed with the unit of that scale in parentheses. ...
The data of a chart can appear in all manner of formats, and may include individual textual labels describing the datum associated with the indicated position in the chart. The data may appear as dots or shapes, connected or unconnected, and in any combination of colors and patterns. Inferences or points of interest can be overlaid directly on the graph to further aid information extraction.
When the data appearing in a chart contains multiple variables, the chart may include a legend (also known as a key). A legend contains a list of the variables appearing in the chart and an example of their appearance. This information allows the data from each variable to be identified in the chart." [Chart. Wikipedia]
The shapes example "Design elements - Education charts" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Education Infographics solition from the area "Business Infographics" in ConceptDraw Solution Park.
The vector stencils library "Mac OS X Lion user interface" contains 52 UI design elements.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A football pitch (also known as a football field or soccer field) is the playing surface for the game of football made of turf. Its dimensions and markings are defined by Law 1 of the Laws of the Game, "The Field of Play".
All line markings on the pitch form part of the area which they define. For example, a ball on or above the touchline is still on the field of play; a ball on the line of the goal area is in the goal area; and a foul committed over the 16.5-metre (18-yard) line has occurred in the penalty area. Therefore a ball must completely cross the touchline to be out of play, and a ball must wholly cross the goal line (between the goal posts) before a goal is scored; if any part of the ball is still on or above the line, the ball is still in play.
The field descriptions that apply to adult matches are described below. Note that due to the original formulation of the Laws in England and the early supremacy of the four British football associations within IFAB, the standard dimensions of a football pitch were originally expressed in imperial units. The Laws now express dimensions with approximate metric equivalents (followed by traditional units in brackets), but use of the imperial units remains common in some countries, especially in the United Kingdom." [Association football pitch. Wikipedia]
The template "Vertical association football pitch" for the ConceptDraw PRO diagramming and vector drawing software is included in the Soccer solution from the Sport area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ sport-soccer
All line markings on the pitch form part of the area which they define. For example, a ball on or above the touchline is still on the field of play; a ball on the line of the goal area is in the goal area; and a foul committed over the 16.5-metre (18-yard) line has occurred in the penalty area. Therefore a ball must completely cross the touchline to be out of play, and a ball must wholly cross the goal line (between the goal posts) before a goal is scored; if any part of the ball is still on or above the line, the ball is still in play.
The field descriptions that apply to adult matches are described below. Note that due to the original formulation of the Laws in England and the early supremacy of the four British football associations within IFAB, the standard dimensions of a football pitch were originally expressed in imperial units. The Laws now express dimensions with approximate metric equivalents (followed by traditional units in brackets), but use of the imperial units remains common in some countries, especially in the United Kingdom." [Association football pitch. Wikipedia]
The template "Vertical association football pitch" for the ConceptDraw PRO diagramming and vector drawing software is included in the Soccer solution from the Sport area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ sport-soccer
HelpDesk
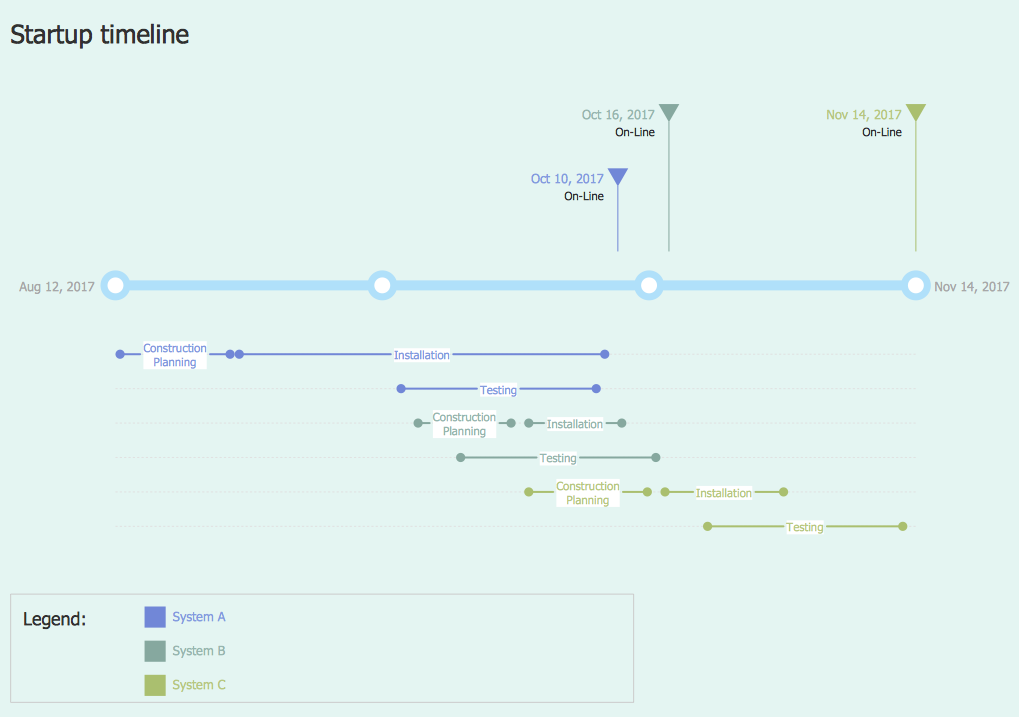
How to Create a Timeline Diagram in ConceptDraw PRO
A Timeline is a chart which displays a project plan schedule in chronological order. A Timeline is used in project management to depict project milestones and visualize project phases, and show project progress. The graphic form of a timeline makes it easy to understand critical project milestones, such as the progress of a project schedule. Timelines are particularly useful for project scheduling or project management when accompanied with a Gantt chart. It captures the main of what the project will accomplish and how it will be done. making a project timeline is one of the most important skills a project manager needs have. Making comprehensive, accurate timelines allows you getting every project off in the best way. ConceptDraw PRO allows you to draw a timeline charts using special library.- Vertical Straight Line Png
- Straight Vertical Lines Png
- White Vertical Line Png
- Vertical Line Chart
- Cross-Functional Flowchart | Vertical Web Separator Png
- Vertical Line Icon
- Long Line Vertical Png
- Vertical Line For Website
- Straight Black Line Png
- Straight Line Divider Png
- White Line Vertical Png
- Curved Lines Design Png
- Black Vertical Line Png
- Word Exchange | Loading Bar Gif Transparent Background
- Vertical Line Image Png
- Vertical Text In Concept Draw
- Vertical White Line Transparent Png
- Vertical Line Separator Vector Png
- Vertical White Line Png
- Line Black Vertical Png





-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-(inactive)-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)

























-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)








-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)