UML State Machine Diagram.Design Elements
UML state machine's goal is to overcome the main limitations of traditional finite-state machines while retaining their main benefits.ConceptDraw has 393 vector stencils in the 13 libraries that helps you to start using software for designing your own UML Diagrams. You can use the appropriate stencils of UML notation from UML State Machine library.
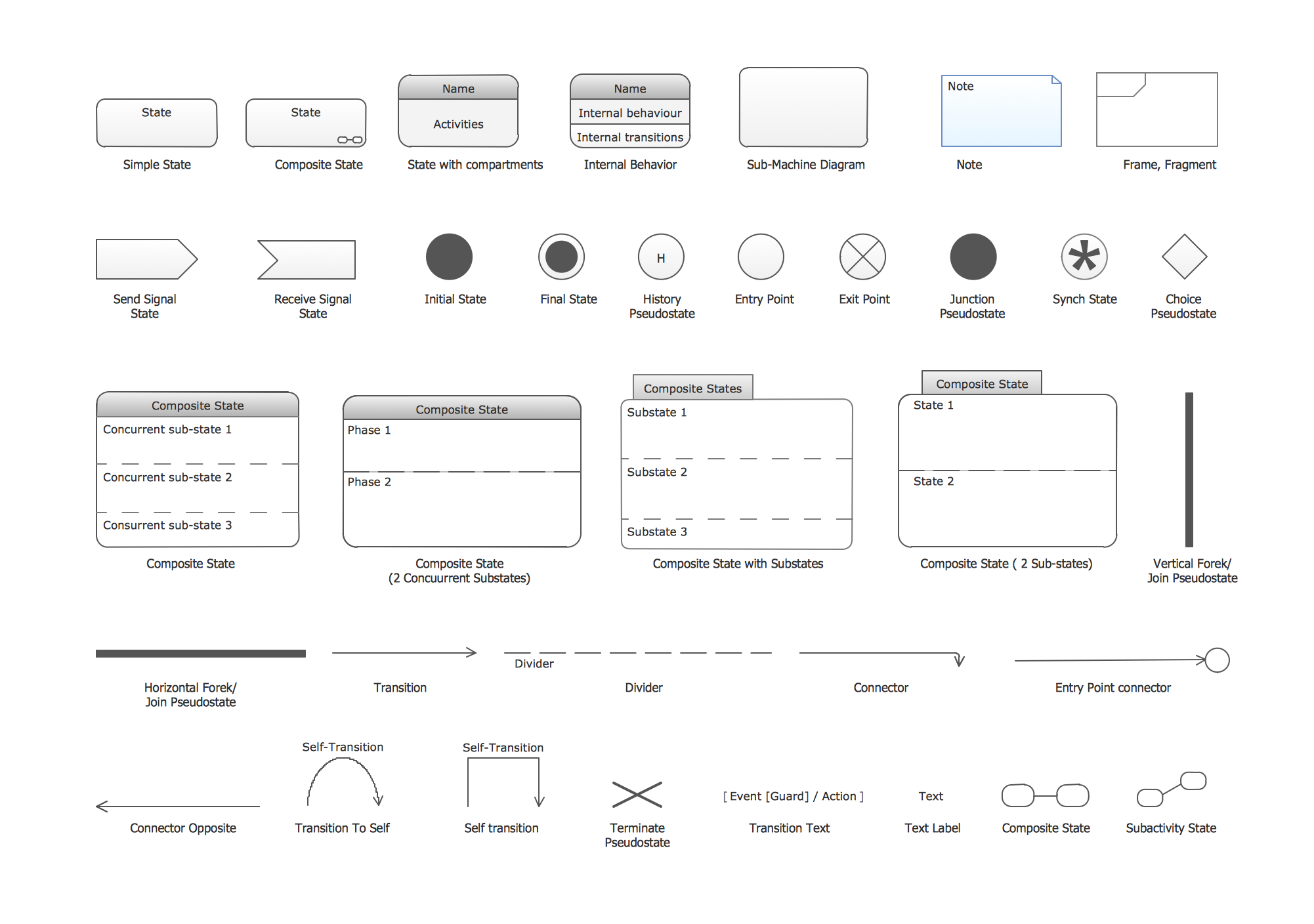
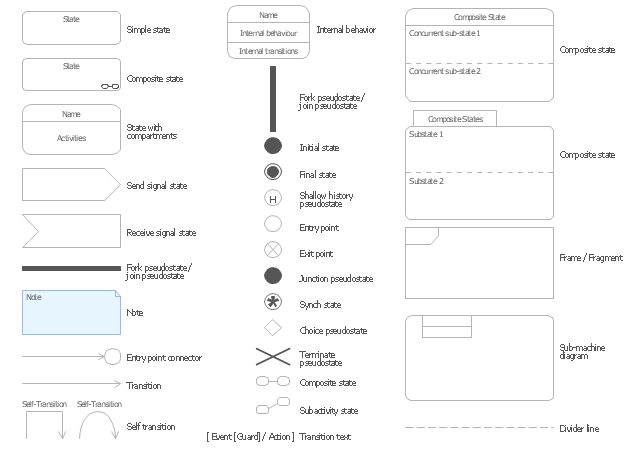
The vector stencils library "UML state machine diagrams" contains 35 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "UML state machine diagrams" contains 35 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
- Design elements - UML state machine diagrams
- Design elements - UML state machine diagrams | Design elements ...
- State Diagram Example - Online Store | Diagramming Software for ...
- Design elements - Events BPMN 2.0 | Events - Vector stencils library ...
- UML State Machine Diagram.Design Elements | Diagramming ...
- Interior Design Machines and Equipment - Design Elements ...
- UML Diagrams with ConceptDraw PRO | UML Diagram | Design ...
- Diagramming Software for Design UML State Machine Diagrams ...
- Interior Design Machines and Equipment - Design Elements ...
- Basic Flowchart Symbols and Meaning | Design elements - MOSFET ...
- Flowchart design. Flowchart symbols, shapes, stencils and icons ...
- Expanded objects BPMN 1.2 - Vector stencils library | Expanded ...
- Tuning-fork style diagram of the Hubble sequence | Expanded ...
- Physics Diagrams | Free-body diagram | Personal area (PAN ...
- Rapid UML | UML Diagram | UML deployment diagram - Real estate ...
- How to Change the Form and Color of a Topic's Line in Your Mind Map
- Design elements - UML use case diagrams