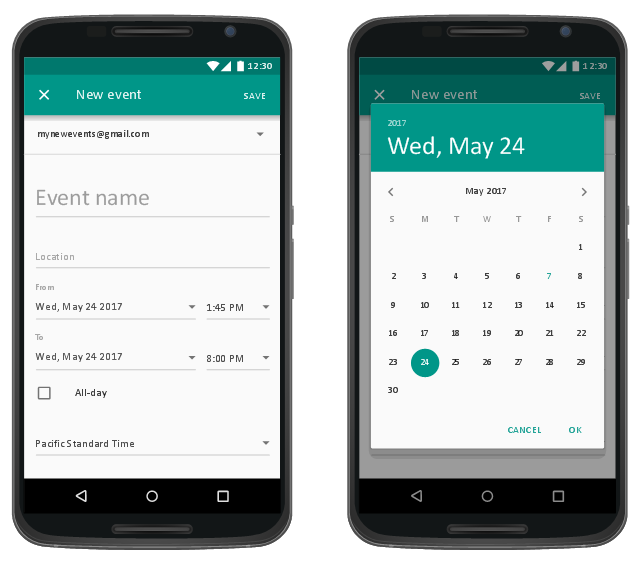
This Android 7 user interface sample shows Material Design full-screen dialog.
"Dialogs inform users about a specific task and may contain critical information, require decisions, or involve multiple tasks.
Dialogs contain text and UI controls. They retain focus until dismissed or a required action has been taken. Use dialogs sparingly because they are interruptive. ...
Dialogs should never be obscured, either by other elements or the screen edge. Dialogs always retain focus until dismissed or a required action has been taken. ...
Full-screen dialogs are best suited to complex tasks, or require an input method editor, as they group a series of tasks together before they can be saved." [material.io/ guidelines/ components/ dialogs.html]
The Android 7 UI design example "Full-screen dialog" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
"Dialogs inform users about a specific task and may contain critical information, require decisions, or involve multiple tasks.
Dialogs contain text and UI controls. They retain focus until dismissed or a required action has been taken. Use dialogs sparingly because they are interruptive. ...
Dialogs should never be obscured, either by other elements or the screen edge. Dialogs always retain focus until dismissed or a required action has been taken. ...
Full-screen dialogs are best suited to complex tasks, or require an input method editor, as they group a series of tasks together before they can be saved." [material.io/ guidelines/ components/ dialogs.html]
The Android 7 UI design example "Full-screen dialog" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
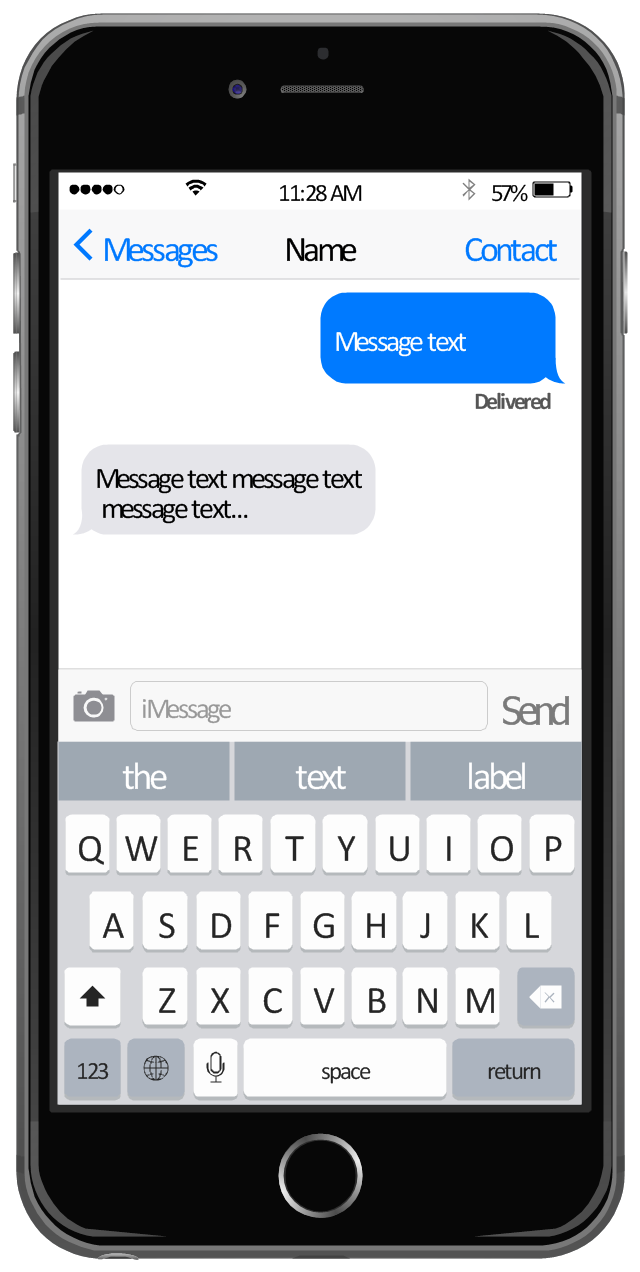
This template shows iPhone 6 Messages screen.
Use it to design iPhone 6 software apps user interface.
The template "Messages" for the ConceptDraw PRO diagramming and vector drawing software is included in the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design iPhone 6 software apps user interface.
The template "Messages" for the ConceptDraw PRO diagramming and vector drawing software is included in the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
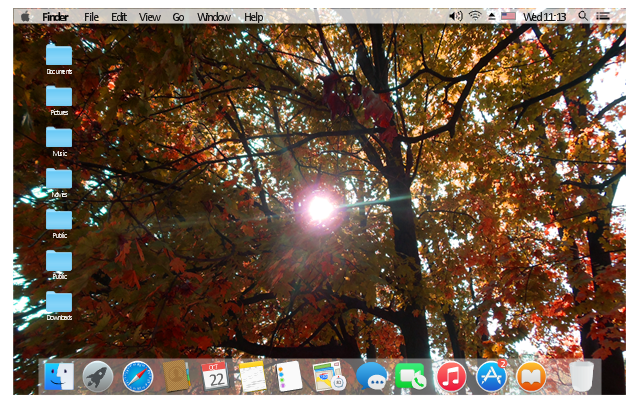
The example "OS X 10.10 Yosemite home screen" shows usage of menu bar, app icons and wallpapers user interface (UI) design elements.
The Mac graphic user interface (GUI) example "OS X 10.10 Yosemite home screen" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The Mac graphic user interface (GUI) example "OS X 10.10 Yosemite home screen" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
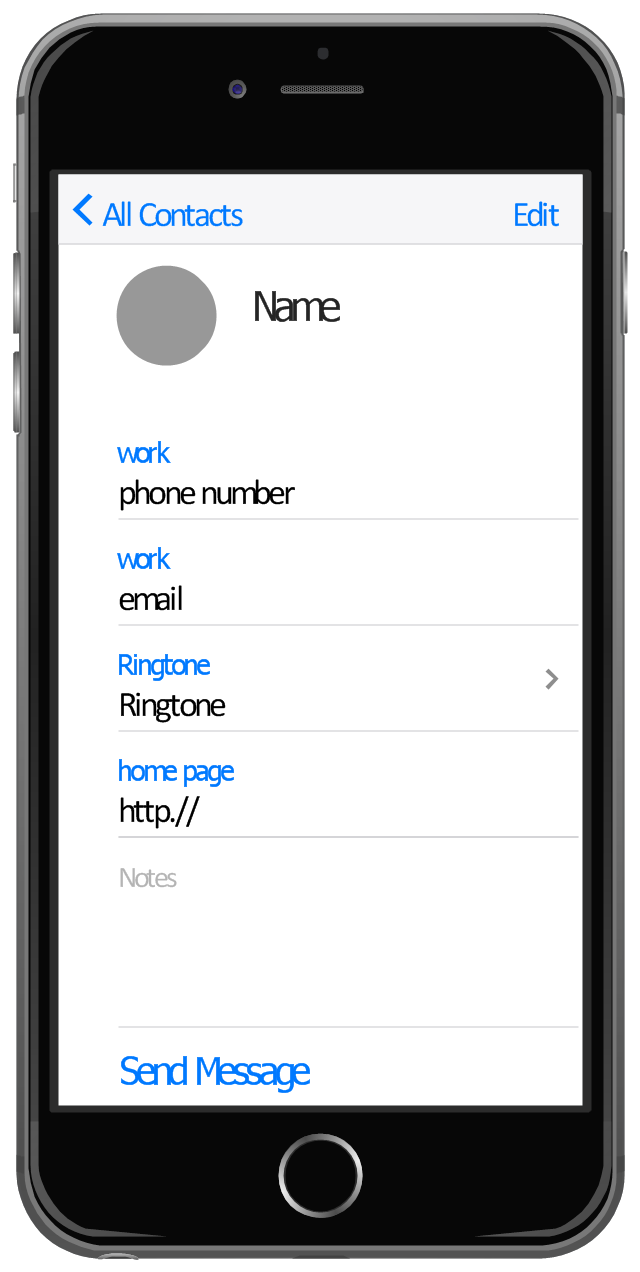
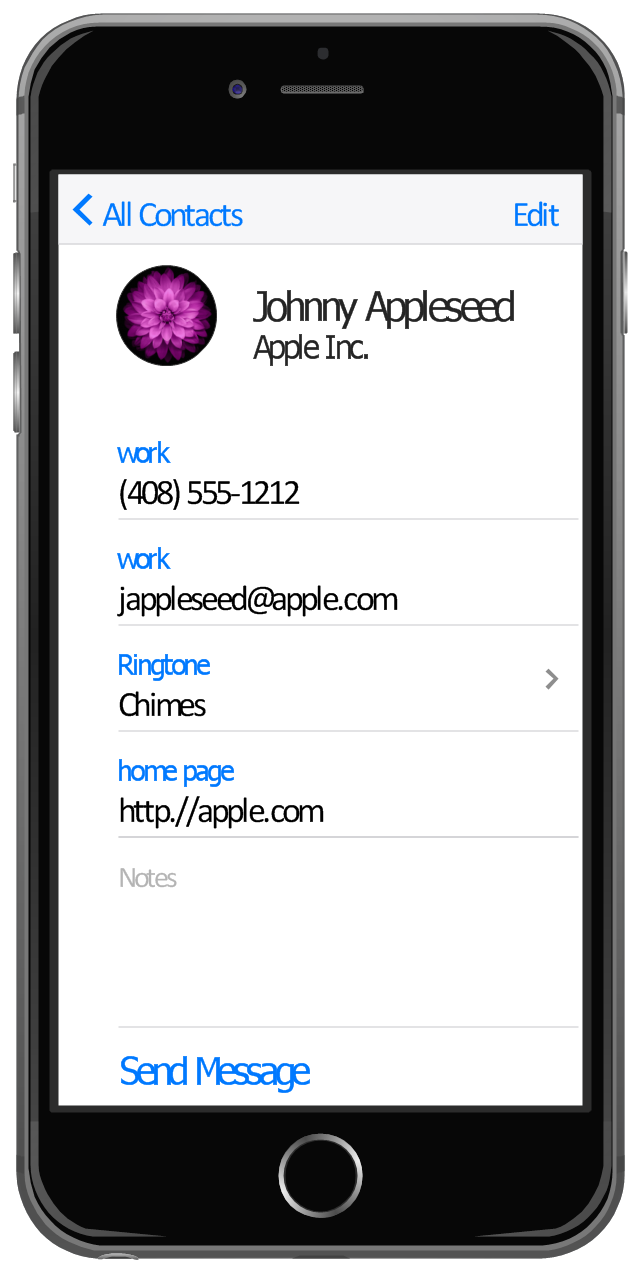
This template shows iPhone 6 Contact Card screen.
Use it to design iPhone 6 software apps user interface.
The template "Contact Card" for the ConceptDraw PRO diagramming and vector drawing software is included in the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design iPhone 6 software apps user interface.
The template "Contact Card" for the ConceptDraw PRO diagramming and vector drawing software is included in the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
This example shows iPhone 6 Contact Card screen.
This example was drawn on the base of image from website developer.apple.com.
[developer.apple.com/ library/ ios/ documentation/ UserExperience/ Conceptual/ MobileHIG/ Art/ contact_ card_ 2x.png]
"If you need to quickly send contact information from your iPhone, iPad, or Mac, it's and easy task with iMessage or even good, old-fashioned SMS. As long as you have the information listed in your Contacts app, you're only a few taps away from sharing a vCard file (vcf) containing phone numbers, email, street addresses, and much more. ...
How to share a contact card via iMessage using the iOS Contacts app.
1. Launch the Contacts app on your iPhone or iPad and find the contact you'd like to share. On the iPhone you can alternately use the Phone app if you'd prefer.
2. Now tap on Share Contact towards the bottom.
3. Tap on Message.
4. Type the name of the person you'd like to share it with and select them.
5. Now tap Send." [imore.com/ how-send-contact-card-imessage-or-sms#share-ios]
The sample "Contact Card" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
This example was drawn on the base of image from website developer.apple.com.
[developer.apple.com/ library/ ios/ documentation/ UserExperience/ Conceptual/ MobileHIG/ Art/ contact_ card_ 2x.png]
"If you need to quickly send contact information from your iPhone, iPad, or Mac, it's and easy task with iMessage or even good, old-fashioned SMS. As long as you have the information listed in your Contacts app, you're only a few taps away from sharing a vCard file (vcf) containing phone numbers, email, street addresses, and much more. ...
How to share a contact card via iMessage using the iOS Contacts app.
1. Launch the Contacts app on your iPhone or iPad and find the contact you'd like to share. On the iPhone you can alternately use the Phone app if you'd prefer.
2. Now tap on Share Contact towards the bottom.
3. Tap on Message.
4. Type the name of the person you'd like to share it with and select them.
5. Now tap Send." [imore.com/ how-send-contact-card-imessage-or-sms#share-ios]
The sample "Contact Card" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
HelpDesk
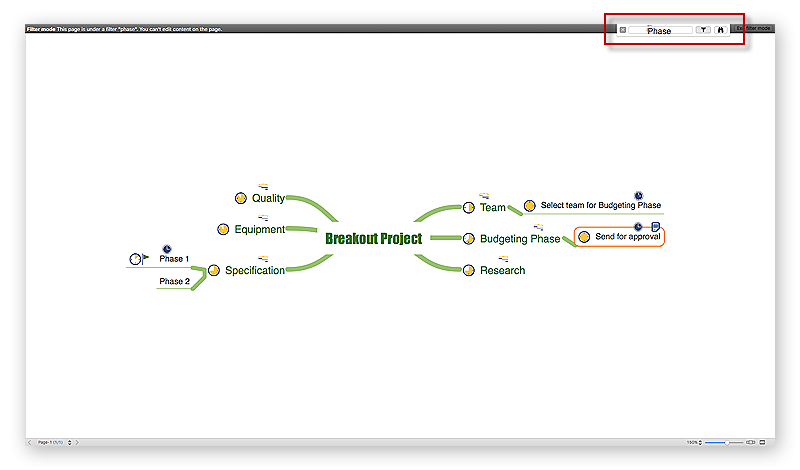
How to Use Mind Map Filtering in ConceptDraw MINDMAP
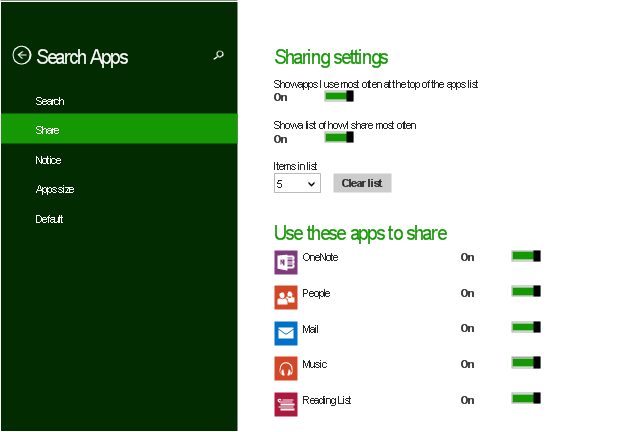
Many of us use mind maps for organizing, structuring or compiling our ideas or projects. Making mind map is the ability to take existing ideas and combine them in new ways. This is much easier to do when you can see all the ideas in front of you. Using mind maps for organizing and structuring information as the volume of data grows and the map expands can be a challenge. ConceptDraw MINDMAP allows you to sort and filter your mind map content even on the Full Screen.This example illustrates usage of Windows 8 graphic user interface (GUI) elements.
The sample "Search Apps" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The sample "Search Apps" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
This example shows iPhone 6 Contact Card screen.
This example was drawn on the base of image from website developer.apple.com.
[developer.apple.com/ library/ ios/ documentation/ UserExperience/ Conceptual/ MobileHIG/ Art/ contact_ card_ 2x.png]
"If you need to quickly send contact information from your iPhone, iPad, or Mac, it's and easy task with iMessage or even good, old-fashioned SMS. As long as you have the information listed in your Contacts app, you're only a few taps away from sharing a vCard file (vcf) containing phone numbers, email, street addresses, and much more. ...
How to share a contact card via iMessage using the iOS Contacts app.
1. Launch the Contacts app on your iPhone or iPad and find the contact you'd like to share. On the iPhone you can alternately use the Phone app if you'd prefer.
2. Now tap on Share Contact towards the bottom.
3. Tap on Message.
4. Type the name of the person you'd like to share it with and select them.
5. Now tap Send." [imore.com/ how-send-contact-card-imessage-or-sms#share-ios]
The sample "Contact Card" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
This example was drawn on the base of image from website developer.apple.com.
[developer.apple.com/ library/ ios/ documentation/ UserExperience/ Conceptual/ MobileHIG/ Art/ contact_ card_ 2x.png]
"If you need to quickly send contact information from your iPhone, iPad, or Mac, it's and easy task with iMessage or even good, old-fashioned SMS. As long as you have the information listed in your Contacts app, you're only a few taps away from sharing a vCard file (vcf) containing phone numbers, email, street addresses, and much more. ...
How to share a contact card via iMessage using the iOS Contacts app.
1. Launch the Contacts app on your iPhone or iPad and find the contact you'd like to share. On the iPhone you can alternately use the Phone app if you'd prefer.
2. Now tap on Share Contact towards the bottom.
3. Tap on Message.
4. Type the name of the person you'd like to share it with and select them.
5. Now tap Send." [imore.com/ how-send-contact-card-imessage-or-sms#share-ios]
The sample "Contact Card" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the iPhone User Interface solution from the Software Development area of ConceptDraw Solution Park.
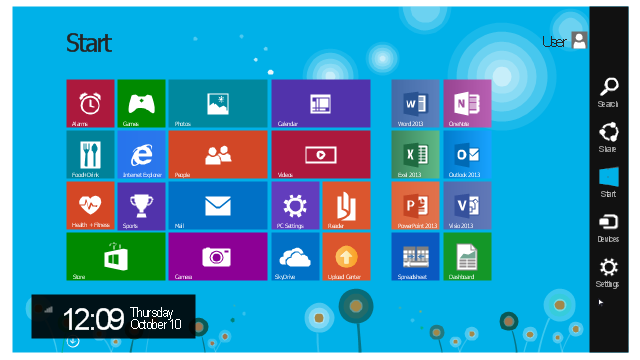
This example shows Windows 8.1 Start screen with application icons and Charm Bar.
"The five charms - Search, Share, Start, Devices, and Settings - are quick ways to get to actions you do often, like search the web and your PC, print documents, and email photos and links. They’re always available on the right side of your screen, no matter where you are in Windows." [windows.microsoft.com/ en-us/ windows-8/ charms-tutorial]
The sample "Windows 8 apps" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The five charms - Search, Share, Start, Devices, and Settings - are quick ways to get to actions you do often, like search the web and your PC, print documents, and email photos and links. They’re always available on the right side of your screen, no matter where you are in Windows." [windows.microsoft.com/ en-us/ windows-8/ charms-tutorial]
The sample "Windows 8 apps" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Mac OS X Lion user interface" contains 52 UI design elements.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"For text input, the iPhone implements a virtual keyboard on the touchscreen. It has automatic spell checking and correction, predictive word capabilities, and a dynamic dictionary that learns new words. The keyboard can predict what word the user is typing and complete it, and correct for the accidental pressing of keys near the presumed desired key.
The keys are somewhat larger and spaced farther apart when in landscape mode, which is supported by only a limited number of applications. Touching a section of text for a brief time brings up a magnifying glass, allowing users to place the cursor in the middle of existing text. The virtual keyboard can accommodate 21 languages, including character recognition for Chinese.
Alternate characters with accents (for example, letters from the alphabets of other languages) can be typed from the keyboard by pressing the letter for 2 seconds and selecting the alternate character from the popup. The 3.0 update brought support for cut, copy, or pasting text, as well as landscape keyboards in more applications." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Horizontal mode" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The keys are somewhat larger and spaced farther apart when in landscape mode, which is supported by only a limited number of applications. Touching a section of text for a brief time brings up a magnifying glass, allowing users to place the cursor in the middle of existing text. The virtual keyboard can accommodate 21 languages, including character recognition for Chinese.
Alternate characters with accents (for example, letters from the alphabets of other languages) can be typed from the keyboard by pressing the letter for 2 seconds and selecting the alternate character from the popup. The 3.0 update brought support for cut, copy, or pasting text, as well as landscape keyboards in more applications." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Horizontal mode" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Graphical User Interface Examples
ConceptDraw PRO extended with Windows 8 User Interface solution from the Software Development area is the best gui software. Using the drawing tools, libraries of vector objects, graphical user interface examples that offers Windows 8 User Interface solution, you will easily design the Windows 8 user interfaces and Windows 8 UI design patterns of any complexity.The vector stencils library "Interactions" contains 18 interaction elements icons: mouse pointers, splitters, select frame.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"In computing, a pointer or mouse cursor (as part of a personal computer WIMP style of interaction) is a graphical image on the computer monitor or other display device. The pointer echoes movements of the pointing device, commonly a mouse or touchpad, and signals the point where actions of the user take place. It can be used to select and move other graphical user interface elements, and is distinct from the cursor, which responds to keyboard input. The cursor may also be repositioned using the pointer.
The pointer commonly appears as an angled arrow, (angled because historically that improved appearance on low resolution screens) but it can vary within different programs or operating systems. The use of a pointer is employed when the input method, or pointing device, is a device that can move fluidly across a screen and select or highlight objects on the screen." [Pointer (graphical user interfaces). Wikipedia]
The design elements example "Interactions - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"In computing, a pointer or mouse cursor (as part of a personal computer WIMP style of interaction) is a graphical image on the computer monitor or other display device. The pointer echoes movements of the pointing device, commonly a mouse or touchpad, and signals the point where actions of the user take place. It can be used to select and move other graphical user interface elements, and is distinct from the cursor, which responds to keyboard input. The cursor may also be repositioned using the pointer.
The pointer commonly appears as an angled arrow, (angled because historically that improved appearance on low resolution screens) but it can vary within different programs or operating systems. The use of a pointer is employed when the input method, or pointing device, is a device that can move fluidly across a screen and select or highlight objects on the screen." [Pointer (graphical user interfaces). Wikipedia]
The design elements example "Interactions - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Text Screen Template
- I Phone Text Screen
- Text Message Screen
- Text Iphone Screen Vector
- Iphone 6 Text Message
- iPhone User Interface | I Phone Png Text
- Iphone 6 Plus Icon Text Message
- Iphone Text Message Screen
- iOS 8 / iPhone 6 home screen - Template | Messages - Template ...
- Iphone Sms Screen Png
- Full- screen dialog | Single-line grid list | Contact chips | Android ...
- Messages - Template | iPhone User Interface | App icons - Vector ...
- Full- screen dialog | Presentation Exchange | Android Fullscreen ...
- iPhone User Interface | Contact Card | iOS 8 / iPhone 6 home screen ...
- Iphone 6s Message Screen
- Wireframe - Vector stencils library | Design elements - macOS Text ...
- Mobile Message Screen Png
- Design elements - Text and Images | Website Wireframe | Design ...
- Iphone Message Screen
- iOS 8 / iPhone 6 home screen - Template

























-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)






























-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)










-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)










































-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-(inactive)-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)

























-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)








-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)


-graphic-user-interface-(gui)---horizontal-mode.png--diagram-flowchart-example.png)