The vector stencils library "Android system icons - content" contains 34 content pictograms.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (content)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use this icon set to design user interface of your Android application.
The icons example "Design elements - Android system icons (content)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The vector stencils library "Android system icons - content" contains 41 content pictograms.
Use it to design user interface of your software applications for Android OS with ConceptDraw PRO software.
The icons example "Design elements - Android system icons (content)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use it to design user interface of your software applications for Android OS with ConceptDraw PRO software.
The icons example "Design elements - Android system icons (content)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
The vector stencils library "iPhone interface" contains 119 design elements for development of graphic user interface (GUI) for iPhone software applications.
"The user interface of iOS is based on the concept of direct manipulation, using multi-touch gestures. Interface control elements consist of sliders, switches, and buttons. Interaction with the OS includes gestures such as swipe, tap, pinch, and reverse pinch, all of which have specific definitions within the context of the iOS operating system and its multi-touch interface. Internal accelerometers are used by some applications to respond to shaking the device (one common result is the undo command) or rotating it in three dimensions (one common result is switching from portrait to landscape mode)." [iOS. Wikipedia]
The example "Design elements - iPhone interface" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The user interface of iOS is based on the concept of direct manipulation, using multi-touch gestures. Interface control elements consist of sliders, switches, and buttons. Interaction with the OS includes gestures such as swipe, tap, pinch, and reverse pinch, all of which have specific definitions within the context of the iOS operating system and its multi-touch interface. Internal accelerometers are used by some applications to respond to shaking the device (one common result is the undo command) or rotating it in three dimensions (one common result is switching from portrait to landscape mode)." [iOS. Wikipedia]
The example "Design elements - iPhone interface" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Cubetto Flowchart
Create flowcharts in a breath with Cubetto Flow on your iPad and iPhone wherever you are.HelpDesk
How to Split a Complex Map to a Few Simple Maps
When using ConceptDraw MINDMAP, you can move each main topic of a large complex mind map to a separate page. Here is the instructions on how to create a multiple page mind map from a solid map.Create a Presentation Using a Design Template
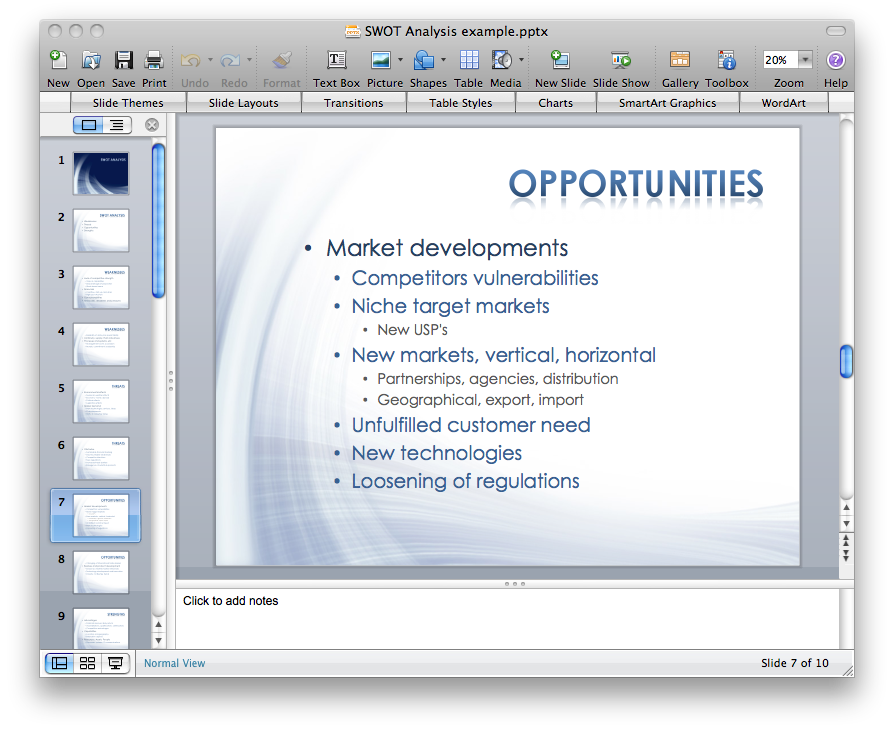
The intuitive interface of ConceptDraw MINDMAP and the Functional Tools overview below will guide you in creating and demonstrating powerful mind map presentations using template. An advanced tool allows you effectively generate, change, and update your presentation.How to Create a PowerPoint Presentation from a SWOT Analysis Mindmap
You can use SWOT analysis PowerPoint presentation to represent strengths, weakness, opportunities, and threats involved in your SWOT matrix.- Iphone All Icons
- Iphone All Application Icon
- Design elements - Android system icons (content) | How to Convert ...
- Design elements - Android system icons (content)
- Design elements - Tab Bar Icons | Design elements - Bars | iPhone ...
- Up Down Icon Png
- App icons - Vector stencils library | Design elements - Tab Bar Icons ...
- Icon Clock Iphone Png
- iPhone User Interface | Design elements - Tab Bar Icons | Design ...
- iPhone User Interface | Design elements - Apps icons | App icons ...
- Glyph icons - Vector stencils library | How to Create a Line Chart ...
- Design elements - Apps icons | iOS 8 / iPhone 6 home screen ...
- Design elements - Android system icons (content) | Local area ...
- Design elements - Android system icons (content) | Android GUI ...
- Design elements - Android system icons (content) | Android GUI ...
- Design elements - Tab Bar Icons
- Design elements - Android system icons (places) | Design elements ...
- iPhone OS (iOS) graphic user interface (GUI) - Alarm setting ...
- Android UI Design | Design elements - Android system icons ...
- Design elements - Tab Bar Icons