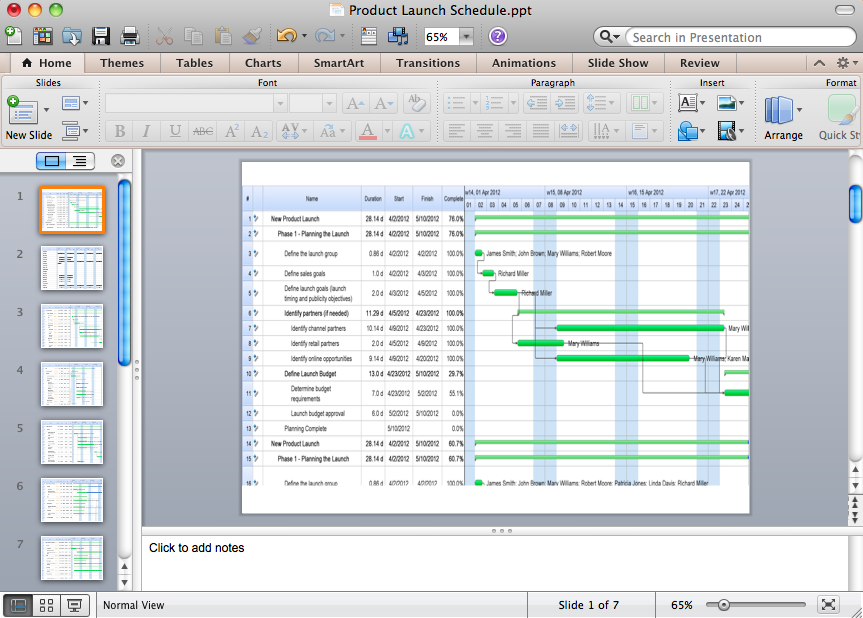
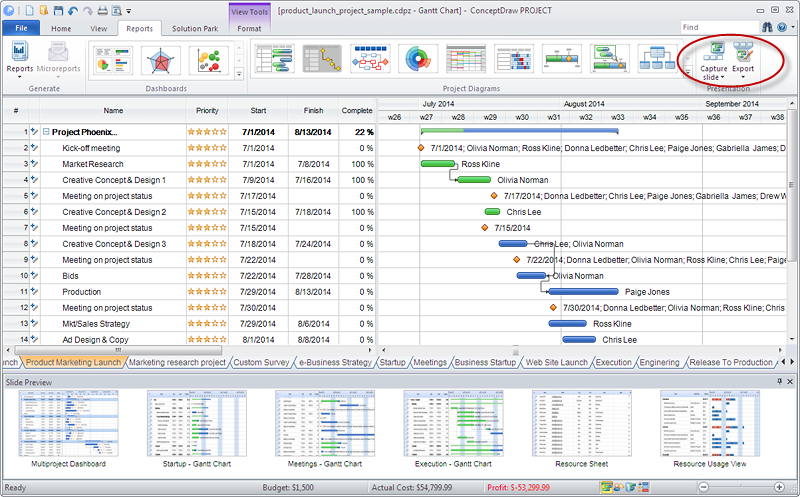
How to Create Presentation of Your Project Gantt Chart
During the planning, discussing and execution of a project you may need to prepare a presentation using project views such as the Gantt Chart, Multiproject Dashboard or Resource Usage View. It’s easy do with ConceptDraw PROJECT!Process Flowchart
The main reason of using Process Flowchart or PFD is to show relations between major parts of the system. Process Flowcharts are used in process engineering and chemical industry where there is a requirement of depicting relationships between major components only and not include minor parts. Process Flowcharts for single unit or multiple units differ in their structure and implementation. ConceptDraw PRO is Professional business process mapping software for making Process flowcharts, Process flow diagram, Workflow diagram, flowcharts and technical illustrations for business documents and also comprehensive visio for mac application. Easier define and document basic work and data flows, financial, production and quality management processes to increase efficiency of your business with ConcepDraw PRO. Business process mapping software with Flowchart Maker ConceptDraw PRO includes extensive drawing tools, rich examples and templates, process flowchart symbols and shape libraries, smart connectors that allow you create the flowcharts of complex processes, process flow diagrams, procedures and information exchange. Process Flowchart Solution is project management workflow tools which is part ConceptDraw Project marketing project management software. Drawing charts, diagrams, and network layouts has long been the monopoly of Microsoft Visio, making Mac users to struggle when needing such visio alternative like visio for mac, it requires only to view features, make a minor edit to, or print a diagram or chart. Thankfully to MS Visio alternative like ConceptDraw PRO software, this is cross-platform charting and business process management tool, now visio alternative for making sort of visio diagram is not a problem anymore however many people still name it business process visio tools.
HelpDesk
How to Get Images for Project Presentation on Windows
ConceptDraw PROJECT allows you to easily make slides for presentation.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
The vector stencils library "Window elements" contains 24 window elements: frames, boxes and buttons.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
HelpDesk
How to Design an Interface Mock-up of an Android Application
Uses Interface prototyping is much convenient when you can work through a diagram similar to the device design. ConceptDraw PRO allows you to develop Android User Interface (UI) prototypes using the special templates and vector libraries of the specific user interface elements. Using ConceptDraw PRO you can mock-up an Android UI system so that you can figure out how best to represent user interface (UI) elements for the development of a new mobile Apps.HelpDesk
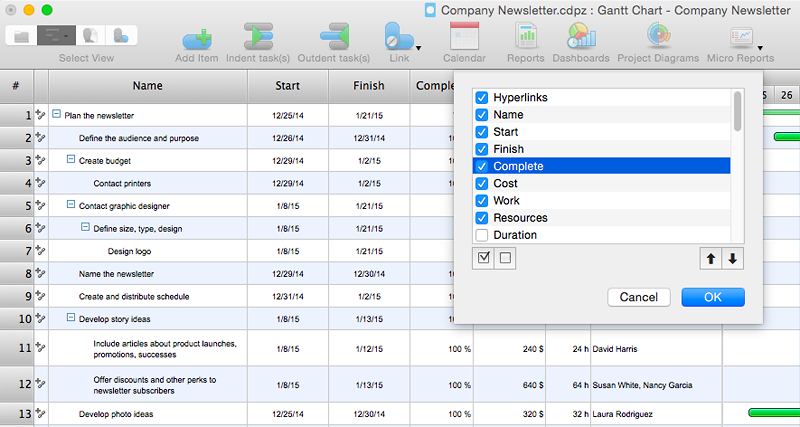
How to Customize the Columns in Your Project File
Some ConceptDraw PROJECT users need to start new projects from their custom default page. In this post we tell you how to make it.The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "General window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "General window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
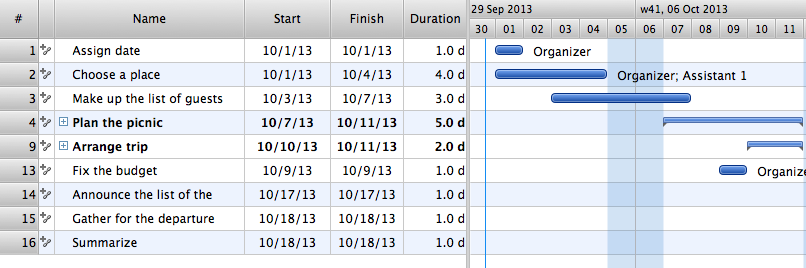
Managing the task list
Four lessons explaining how to manage your task list in a Gantt chart. You will learn how to adjust your Gantt chart view, how to add/delete tasks or subtasks, how to change tasks hierarchy, how to show/hide subtasks.The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Sales Flowcharts
Sales Flowcharts
The Sales Flowcharts solution lets you create and display sales process maps, sales process workflows, sales steps, the sales process, and anything else involving sales process management.
The vector stencils library "Mac OS X Lion user interface" contains 52 UI design elements.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
HelpDesk
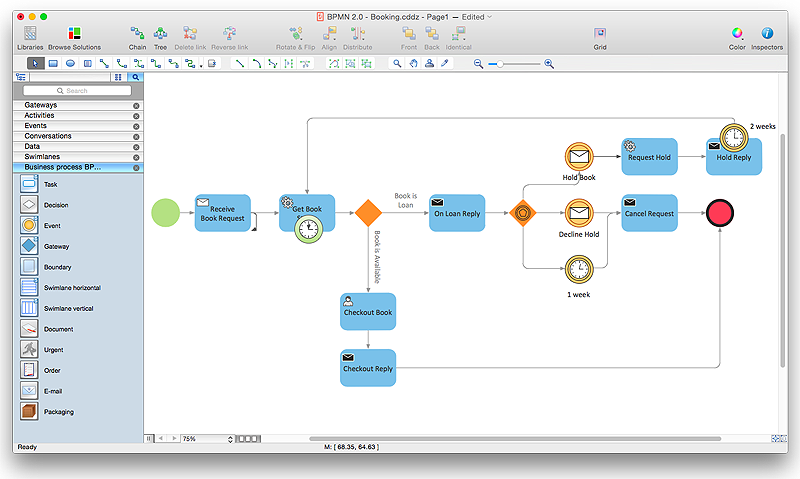
How to Create a BPMN Diagram Using ConceptDraw PRO
Business Process Modeling Notation (BPMN) is a method of illustrating business processes in the form of a diagram. The most effective method of creating or analyzing a business process is to visually interpret the steps using a business process diagram, flowchart or workflow. This is known as business process modeling, and will be performed within a company by a team who have detailed knowledge of company process, and analysts with expertise in the modeling discipline. The objective is often to increase production or lower costs — by modeling the process initially using a flowchart, inefficiencies and problems can be spotted before committing to a decision or strategy. You can create BPMN diagrams using the ConceptDraw PRO diagramming tools. ConceptDraw have designed a solution that combines BPMN v2.0 methodology and graphical notification into one powerful package. The Business Process Diagrams solution from ConceptDraw Solution Park provides a comprehensive collection of vectorEmergency Plan
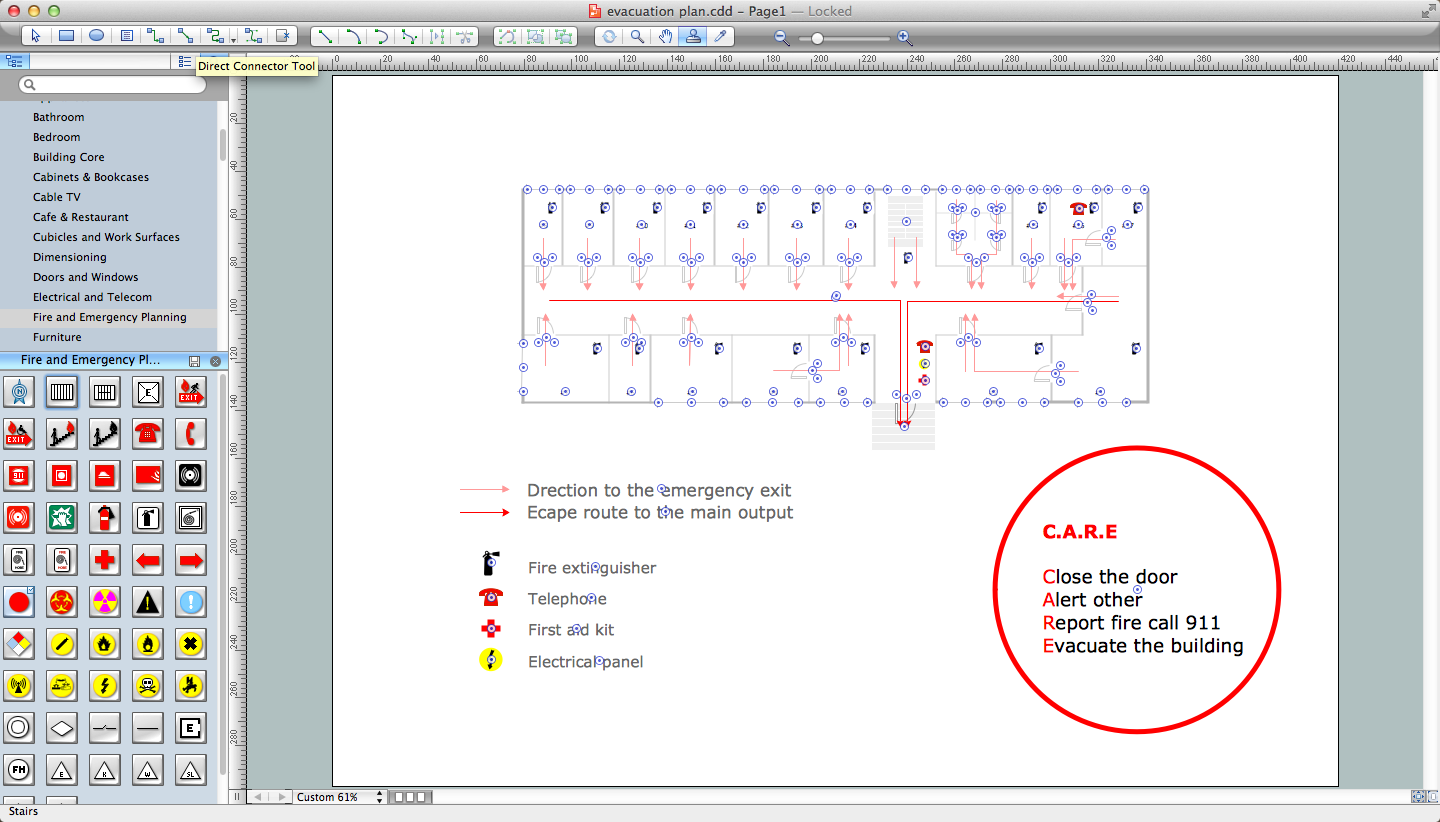
The Fire Emergency Plan illustrates the scheme of the building and location of the main and fire exits for a safe evacuation, and clearly defines directions to them on the plan. Fire Emergency Plans are constructed on the case of unexpected or emergency situations, fires, hazardous leaks, natural disasters, and other sudden events. They must to be obligatorily on the plain sight at every building and on each floor, at living houses and apartments, schools and universities, medical centers, clinics and hospitals, office buildings, banks, cafes, restaurants, and also at all other public buildings and institutions. The Evacuation plans and Emergency Plans preliminary designed in ConceptDraw PRO software help employees and family members when some emergency events happen and let avoid the accidents and sad consequences, prevent injuries and fatalities, allow reduce damages and speed the work resumption. Start drawing emergency blueprint from floor bounds, then add the inner walls and doors, and finally use bright arrows to visually show evacuation directions to fire exits. ConceptDraw is a serious alternative to Visio. It's a desktop based solution aimed at professional designers working in CAD environments. It is also a good option for those who work between Mac and PC because one license is valid for both.
- Glyph icons - Vector stencils library | Grey Play Button Png
- Chevron Focus Indicator Icon Png
- Up Down Icon Png
- Ios Stopwatch Icon Png
- Website Wireframe | Video Player Backward Png Button Images
- Video Play Button Triangle Png
- Png Button For Collapse Up Down
- Ios Refresh Icon Line Png
- Up Arrow Button Png
- General window elements - Vector stencils library | Tickbox Png
- Minimize Maximize Icon Png White
- Minimize And Close Application Button Png
- Orange Refresh Icon Png
- Scrollbar Up Down Png
- Ios Header Png
- Collapse Symbol Png
- Up And Down Arrow Image Png Dropdown
- Minimize Black Button Png
- Light Blue Button Png
- Play Button Vector Png












































































-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)






























-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)










-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)






































-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-(inactive)-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)

























-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)








-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)