The vector stencils library "Progressive disclosure controls" contains 12 icons of Windows 8 progressive disclosure controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Mac OS X Lion user interface" contains 52 UI design elements.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons. Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
HelpDesk
How to Design an Interface Mock-up of an Android Application
Uses Interface prototyping is much convenient when you can work through a diagram similar to the device design. ConceptDraw PRO allows you to develop Android User Interface (UI) prototypes using the special templates and vector libraries of the specific user interface elements. Using ConceptDraw PRO you can mock-up an Android UI system so that you can figure out how best to represent user interface (UI) elements for the development of a new mobile Apps.The vector stencils library "Mac OS X user interface" contains 54 UI design elements.
Use it for designing Mac OS X graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
HelpDesk
How to Design a Mockup of Apple macOS Sierra GUI
Since that first Macintosh, Apple have always developed and used their own hardware specific operating system. The fundamental style and layout of the Mac OS X user interface has remained largely in place since the earliest versions, but there have been obvious aesthetic enhancements, and elements of icon redesign to match branding across devices. To design an effective user interface, graphic designers will create visual GUI prototypes, that focus on maximizing the user experience. Uses Interface prototyping is much convenient when you can work through a diagram similar to the OS X design. ConceptDraw PRO allows you to develop Apple OS X User Interface (UI) prototypes using the special templates and vector libraries of the specific user interface elements. ConceptDraw Mac OS X UI solution offers libraries containing the distinct Mac app icons, menu bar graphics, glyph elements and other Mac OS X features — everything necessary to create high standard, professional UI graphic desigThe vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons.
Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"In typography, a glyph is an elemental symbol within an agreed set of symbols, intended to represent a readable character for the purposes of writing and thereby expressing thoughts, ideas and concepts. As such, glyphs are considered to be unique marks that collectively add up to the spelling of a word, or otherwise contribute to a specific meaning of what is written, with that meaning dependent on cultural and social usage." [Glyph. Wikipedia]
The symbols example "Design elements - Glyph icons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"In typography, a glyph is an elemental symbol within an agreed set of symbols, intended to represent a readable character for the purposes of writing and thereby expressing thoughts, ideas and concepts. As such, glyphs are considered to be unique marks that collectively add up to the spelling of a word, or otherwise contribute to a specific meaning of what is written, with that meaning dependent on cultural and social usage." [Glyph. Wikipedia]
The symbols example "Design elements - Glyph icons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
 Basic Circular Arrows Diagrams
Basic Circular Arrows Diagrams
This solution extends ConceptDraw PRO v10 (or later) with samples, templates, and a library of vector stencils for drawing circular arrow diagrams.
 Android User Interface
Android User Interface
The Android User Interface solution allows ConceptDraw PRO act as an Android UI design tool. Libraries and templates contain a variety of Android GUI elements to help users create images based on Android UI design.
 Windows 10 User Interface
Windows 10 User Interface
Windows 10 User Interface solution extends significantly ConceptDraw PRO v11 functionality with look-and-feel functions of GUI software and makes it a great assistant for Win10 designers, developers, and software engineers. This solution provides a wide s
The vector stencils library "MS Windows Vista user interface" contains 76 MS Windows Vista design elements.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Circular Arrows Diagrams
Circular Arrows Diagrams
Circular Arrows Diagrams solution extends ConceptDraw PRO v10 with extensive drawing tools, predesigned samples, Circular flow diagram template for quick start, and a library of ready circular arrow vector stencils for drawing Circular Arrow Diagrams, Segmented Cycle Diagrams, and Circular Flow Diagrams. The elements in this solution help managers, analysts, business advisers, marketing experts, scientists, lecturers, and other knowledge workers in their daily work.
HelpDesk
How to Design an Interface Mockup for iPhone Application in ConceptDraw PRO
The Apple iPhone user interface has become something of a standard for smartphones, and mobile devices in general. A well designed user interface (UI) is very important for user-friendly navigation and best correlation with operating system logic. Development of successful iPhone App UI requires a planning and prototyping stage. An iPhone UI diagram can be employed to give a general view of the device's screen, upon which elements can be placed and re-arranged as necessary. Using ConceptDraw PRO you can mock-up an iPhone UI system so that you can figure out how best to represent user interface (UI) elements for the development of a new iPhone App.HelpDesk
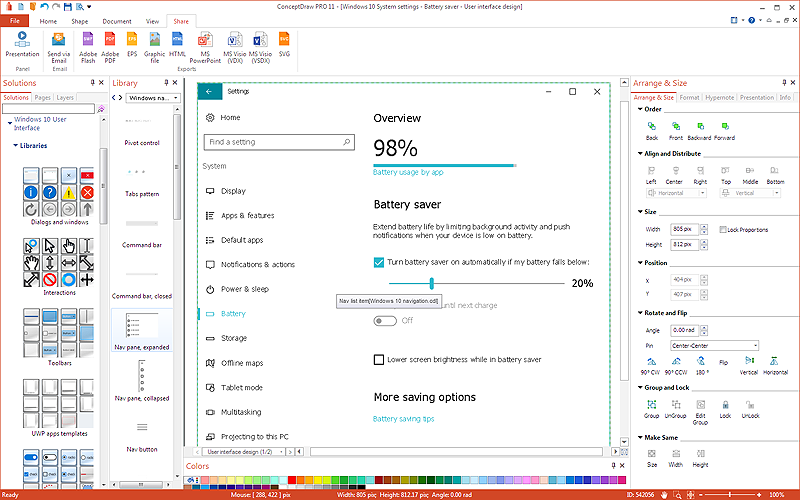
How to Design a Mockup of Windows 10 User Interface
The launch of Windows 10 with its the tile-based Modern UI design brings a lot of new opportunities for both designers and developers to build new apps. To design an effective user interface, graphic designers will create visual Graphic User Interface (GUI) prototypes, that focus on maximizing the user experience — searching for the most functional layout that attends to core user needs, while retaining an appropriate aesthetic. It is important to know how the user will interact with the UI, and how functionality and appearance will change, depending on the features being used at any one time. The Modern UI design style has its own unique principles and typography that can be managed using ConceptDraw PRO. The ability to design Windows 10 User Interface is delivered by the Windows 10 User Interface solution for Conceptdraw PRO.- Ui Arrow Png
- Glyph icons - Vector stencils library | Design elements - Glyph icons ...
- HR arrows - Vector stencils library | Interactions - Vector stencils ...
- Icon Arrow Png
- White Arrow With Blue Bg Png
- Glyph Up
- Graphical Arrow Icon Png
- Button Dropdown Down Arrow
- Mac OS X Lion user interface - Vector stencils library | Continuous ...
- Rotating Arrow Button Library
- HR arrows - Vector stencils library | Sales arrows - Vector stencils ...
- Glyph icons - Vector stencils library
- Glyph icons - Vector stencils library | Wireframe Tools | Android User ...
- Expand Down Arrow
- Sunlight Arrow Png
- Arrow Icon Up Down
- Arrow Up Logo Png
- Design elements - Arrows | Progressive disclosure controls - Vector ...
- Collapse Arrow
- Home Arrow Icon

















-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-(inactive)-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)

























-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)








-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)









-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-(inactive)-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
















-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)




















-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)