HelpDesk
How to Design a Mockup of Apple OS X UI
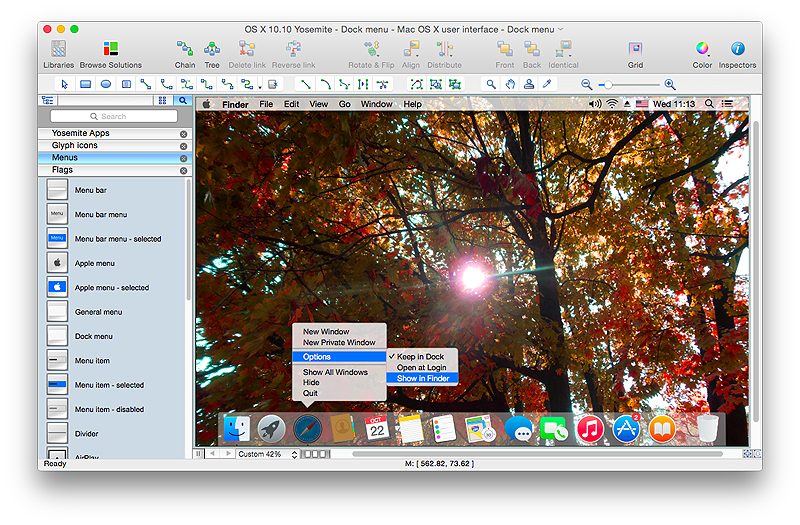
Since that first Macintosh, Apple have always developed and used their own hardware specific operating system. The fundamental style and layout of the Mac OS X user interface has remained largely in place since the earliest versions, but there have been obvious aesthetic enhancements, and elements of icon redesign to match branding across devices. To design an effective user interface, graphic designers will create visual GUI prototypes, that focus on maximizing the user experience. Uses Interface prototyping is much convenient when you can work through a diagram similar to the OS X design. ConceptDraw PRO allows you to develop Apple OS X User Interface (UI) prototypes using the special templates and vector libraries of the specific user interface elements. ConceptDraw Mac OS X UI solution offers libraries containing the distinct Mac app icons, menu bar graphics, glyph elements and other Mac OS X features — everything necessary to create high standard, professional UI graphic desig- Draw A Context Of Online App Store
- Example of DFD for Online Store ( Data Flow Diagram ) DFD ...
- Context Diagram Of Online Appstore
- How To Design App Store Using Data Flow Diagram
- Store Layout Software | Example of DFD for Online Store ( Data Flow ...
- Data Flow Diagram (DFD) | Context Diagram Template | Data Flow ...
- Example of DFD for Online Store ( Data Flow Diagram ) DFD ...
- Process Flowchart | Azure Architecture | App Store Using Dfd Pdf
- State Diagram Example - Online Store
- App Mockup Online
- Online Prototyping
- App Store Mockup
- How to Design an Interface Mock-up of an Android Application | How ...
- Internet solutions with ConceptDraw PRO | How To Use ...
- Process Flowchart | Structured Systems Analysis and Design ...
- Uml Deployment Diagram
- Graphic User Interface
- How to Create an IDEF0 Diagram for an Application Development ...
- Diagramming Software for Design UML Component Diagrams | UML ...