The vector stencils library "Android buttons" contains 36 button icons: floating action button, flat button, raised button, spinner button, pulldown button, dropdown menu item, segmented pulldown button, vertical divider, desktop dropdown.
Use it to design user interface of your Android application.
The shapes example "Design elements - Android buttons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use it to design user interface of your Android application.
The shapes example "Design elements - Android buttons" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
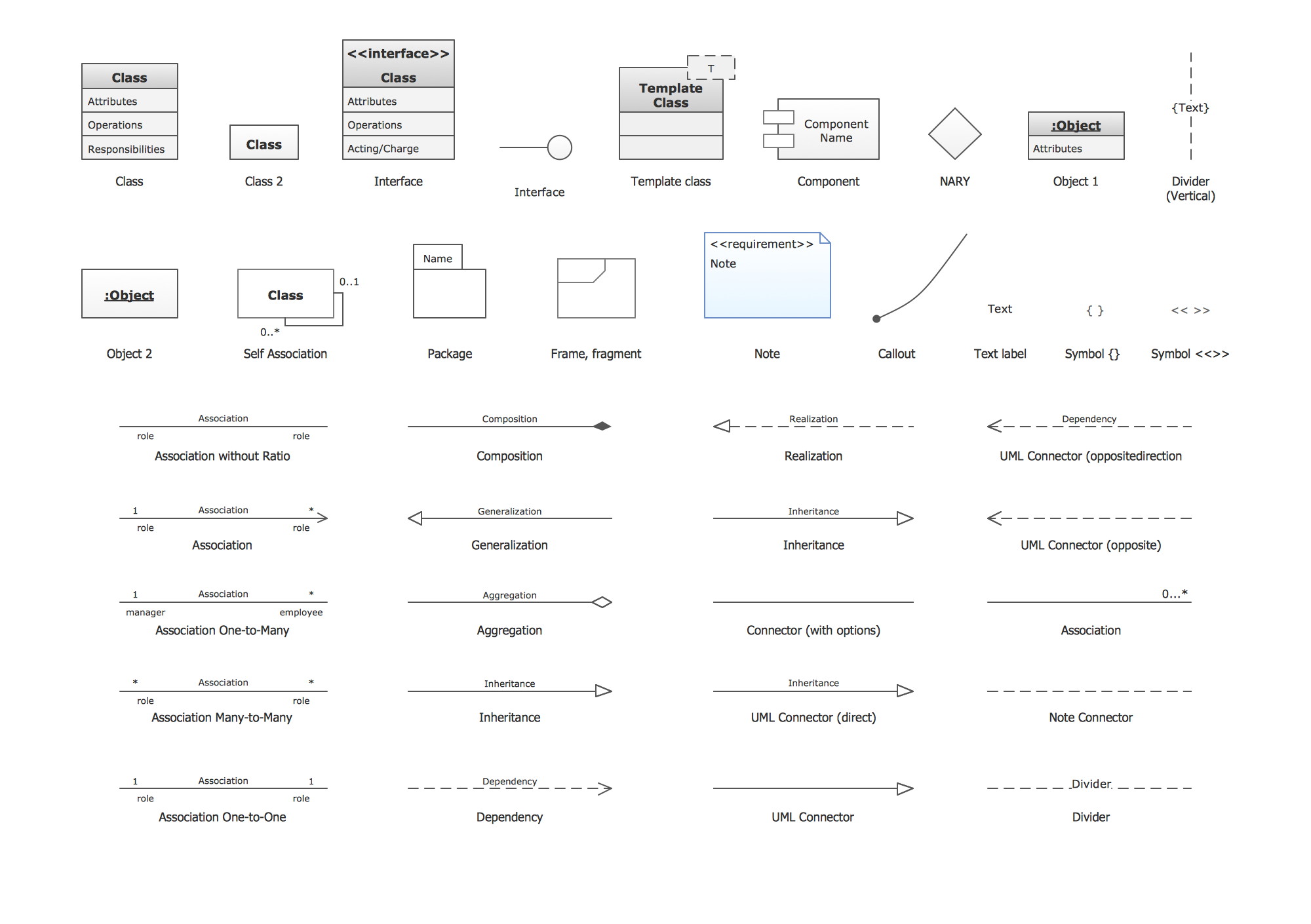
UML Class Diagram. Design Elements
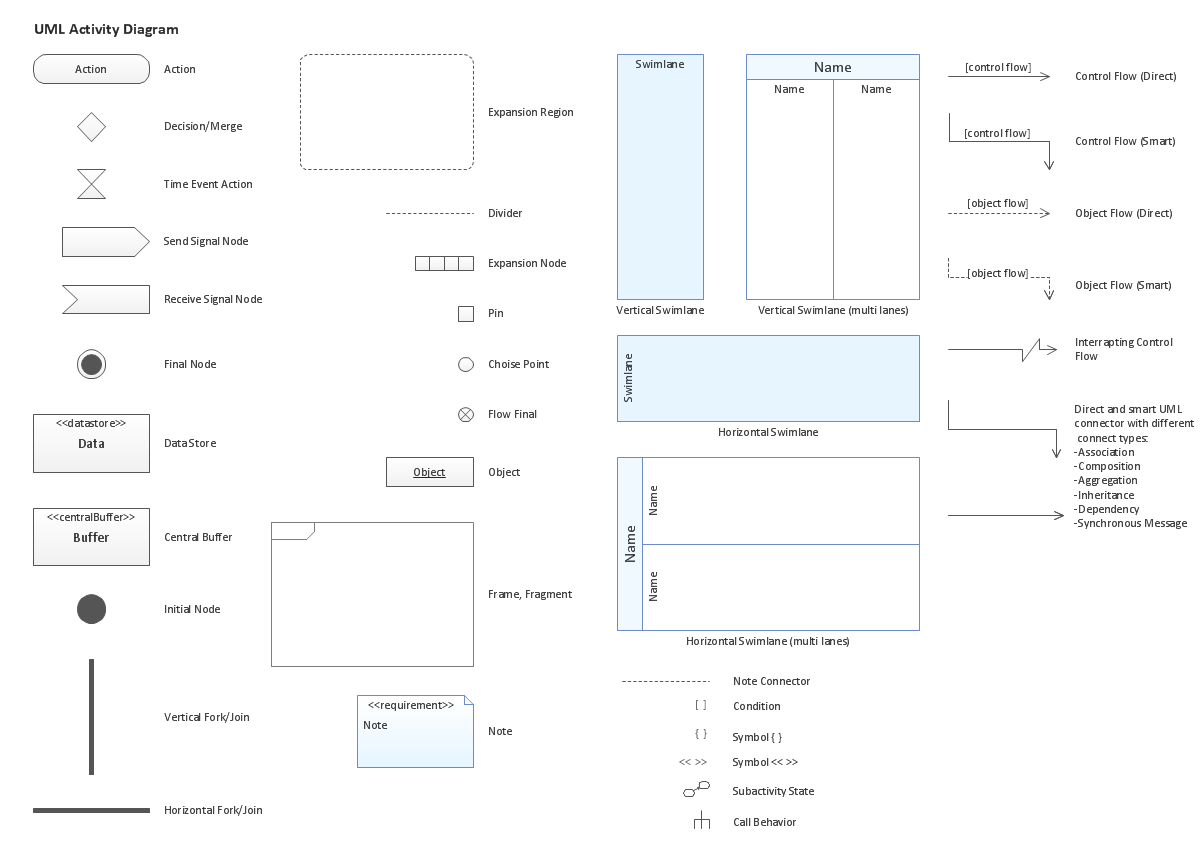
UML Class Diagrams describes the structure of a system by showing the system's classes, their attributes, and the relationships among the classes.UML Activity Diagram. Design Elements
UML Activity Diagram illustrate the business and operational step-by-step workflow of components in a system and shows the overall flow of control.
The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons. Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
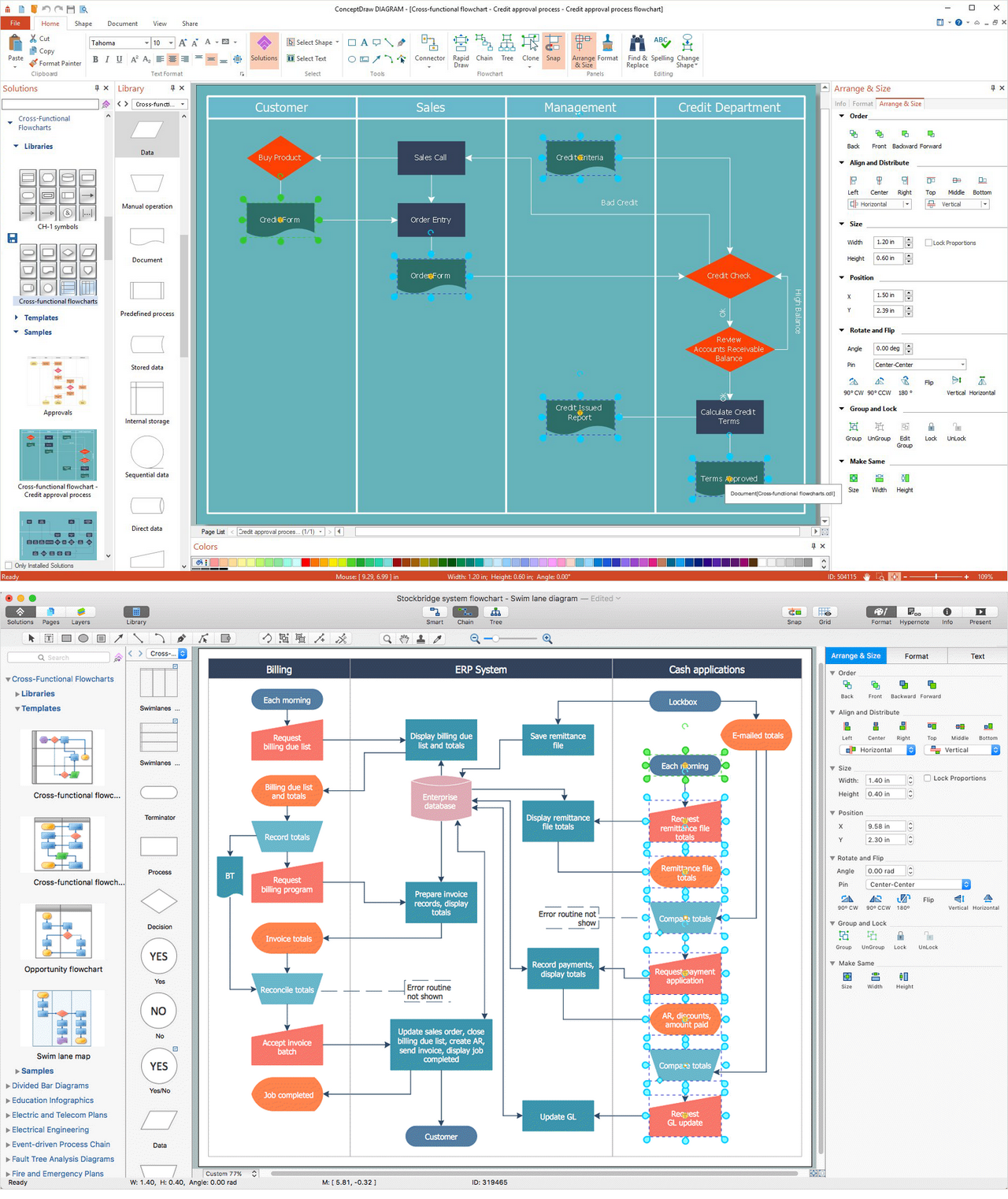
Cross-Functional Flowchart
Use of Cross-Functional Flowchart is a clear way of showing each team member’s responsibilities and how processes get shared or transferred between different responsible people, teams and departments. Use the best flowchart maker ConceptDraw DIAGRAM with a range of standardized cross-functional flowchart symbols to create the Cross-Functional Flowcharts simply and to visualize the relationship between a business process and the functional units responsible for that process. To draw the most quickly Cross-Functional Flowcharts, Cross Functional Process Maps, or Cross Functional Process Flow Diagrams, start with a Cross-functional flowchart samples and templates from ConceptDraw Solution Park. The ConceptDraw Arrows10 and RapidDraw technologies will be also useful for you in drawing. ConceptDraw DIAGRAM supports designing both types - horizontal and vertical Cross-functional flowcharts. A vertical layout makes the accents mainly on the functional units while a horizontal layout - on the process. If you need a Visio alternative in Mac OS X, try ConceptDraw DIAGRAM. Its interface is very intuitive and it’s actually much easier to use than Visio, yet somehow it’s just as powerful if not more so. ConceptDraw DIAGRAM performs professional quality work and seamless Visio interaction.
The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons. Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons. Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
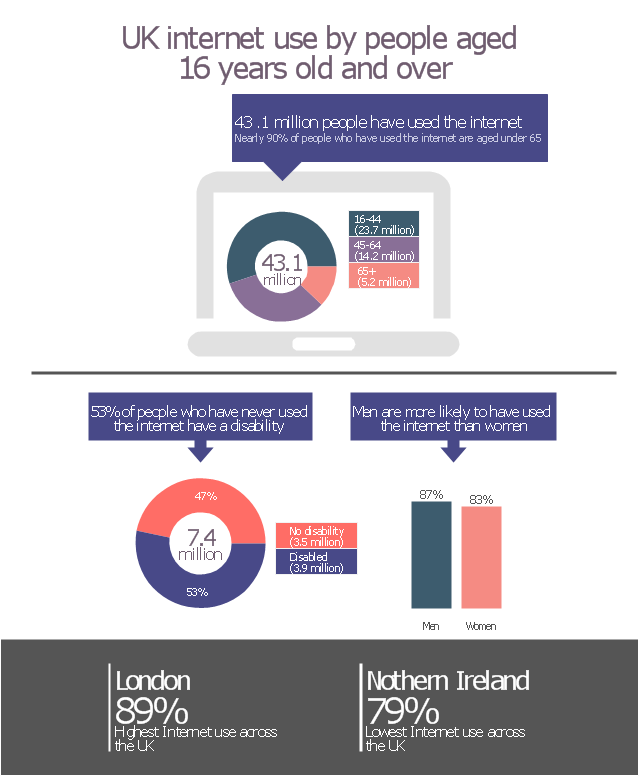
This data-driven infographics example was redesigned from the Wikimedia Commons file: UK internet use by people aged 16 years and over. Estimates of people who have ever or never used the Internet, Quarter 1 2013.png.
"UK internet use by people aged 16 years and over. Estimates of people who have ever or never used the Internet, Quarter 1 2013." [commons.wikimedia.org/ wiki/ File:UK_ internet_ use_ by_ people_ aged_ 16_ years_ and_ over._ Estimates_ of_ people_ who_ have_ ever_ or_ never_ used_ the_ Internet,_ Quarter_ 1_ 2013.png]
The donut chart and column graph sample "UK internet use by people" was created using the ConceptDraw PRO diagramming and vector graphics software extended with the Data-driven Infographics" solution from the area "What is infographics" of ConceptDraw Solution Park.
"UK internet use by people aged 16 years and over. Estimates of people who have ever or never used the Internet, Quarter 1 2013." [commons.wikimedia.org/ wiki/ File:UK_ internet_ use_ by_ people_ aged_ 16_ years_ and_ over._ Estimates_ of_ people_ who_ have_ ever_ or_ never_ used_ the_ Internet,_ Quarter_ 1_ 2013.png]
The donut chart and column graph sample "UK internet use by people" was created using the ConceptDraw PRO diagramming and vector graphics software extended with the Data-driven Infographics" solution from the area "What is infographics" of ConceptDraw Solution Park.
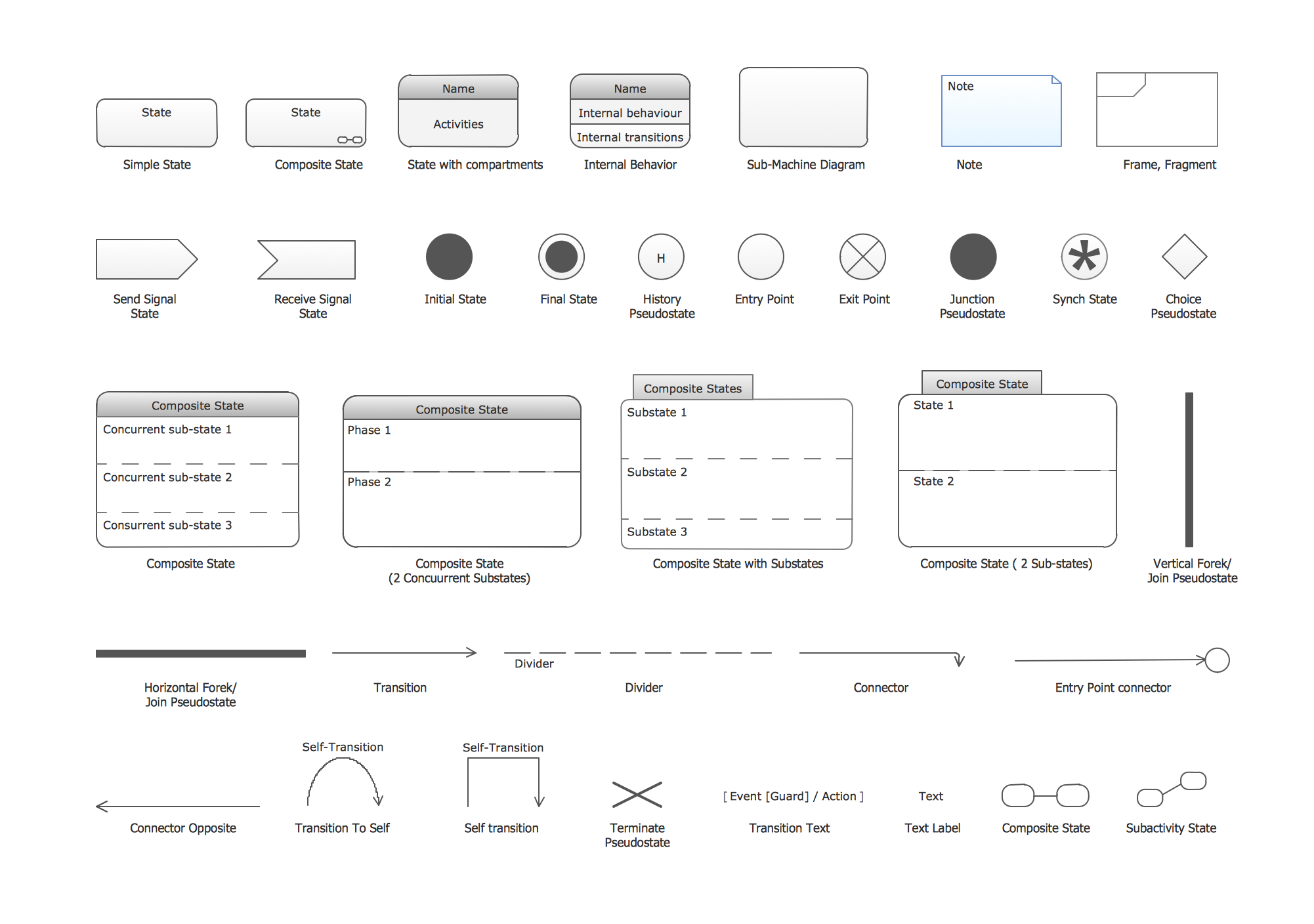
UML State Machine Diagram.Design Elements
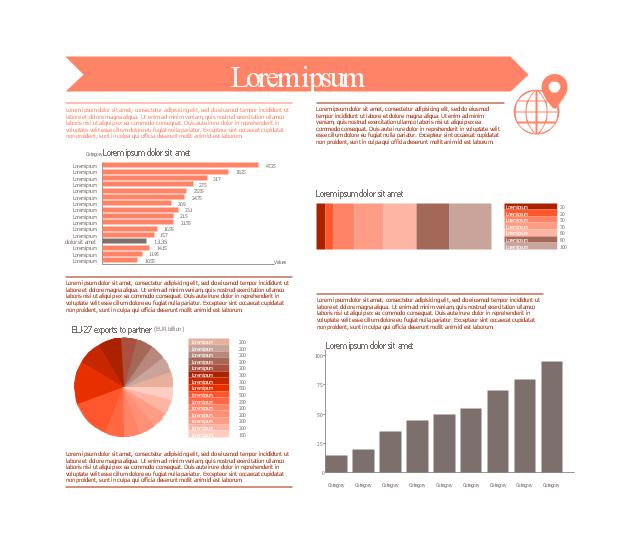
UML state machine's goal is to overcome the main limitations of traditional finite-state machines while retaining their main benefits. ConceptDraw has 393 vector stencils in the 13 libraries that helps you to start using software for designing your own UML Diagrams. You can use the appropriate stencils of UML notation from UML State Machine library.This marketing infographic template consists of design elements: title block, callout blocks, pictogram, horizontal bar graph, column chart, divided bar diagram, pie chart.
Use it to create your marketing infograms in the ConceptDraw PRO diagramming and vector drawing software.
The template "Marketing infogram 3" is included in the Marketing Infographics solution from the Business Infographics area of ConceptDraw Solution Park.
Use it to create your marketing infograms in the ConceptDraw PRO diagramming and vector drawing software.
The template "Marketing infogram 3" is included in the Marketing Infographics solution from the Business Infographics area of ConceptDraw Solution Park.