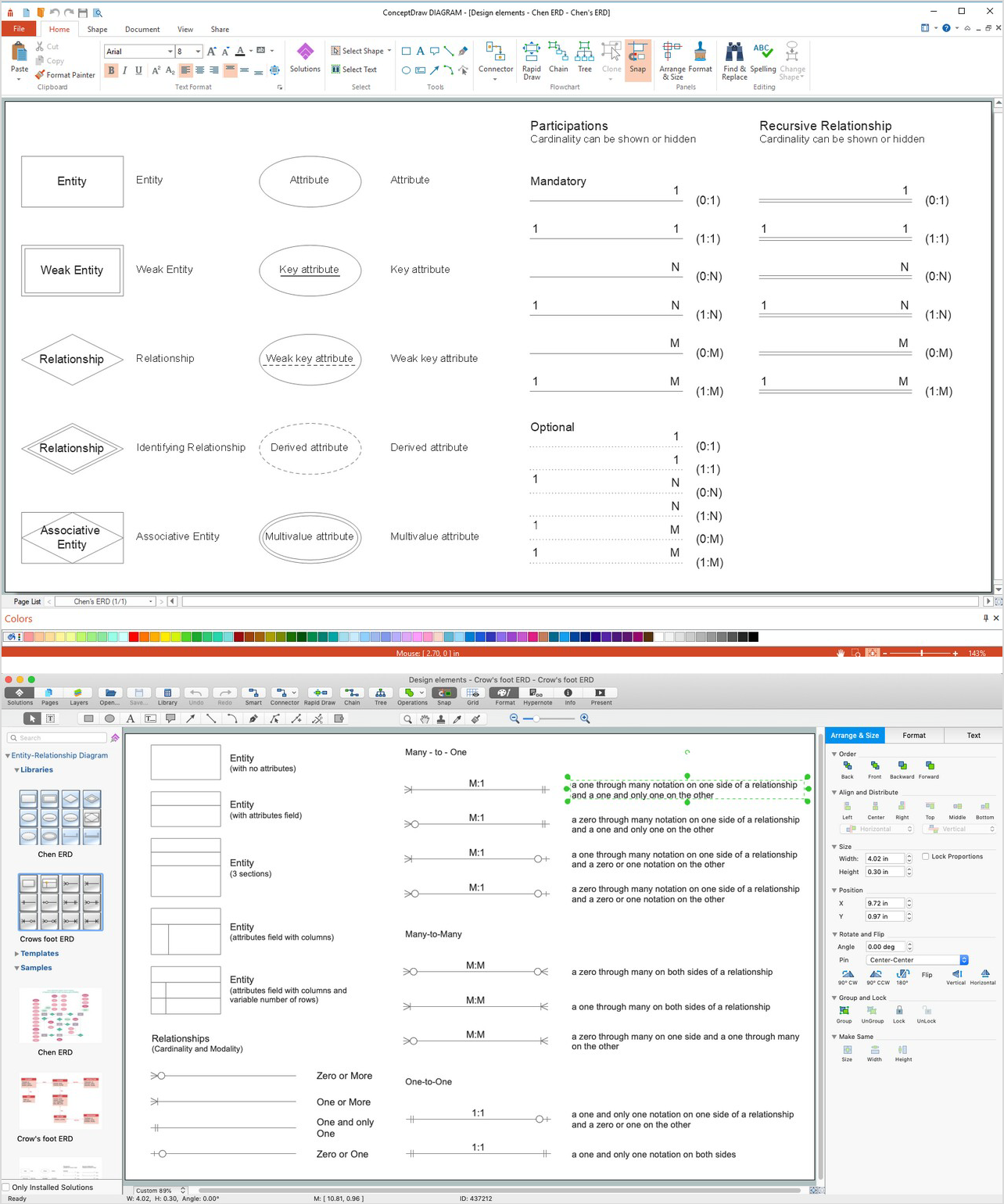
ERD Symbols and Meanings
Entity Relationship Diagram (ERD) is a popular software engineering tool for database modeling and illustration the logical structure of databases, which uses one of two notations - Chen's or Crow’s Foot. Crow's foot notation is effective when used in software engineering, information engineering, structured systems analysis and design. Each of these notations applies its own set of ERD symbols. Crow's foot diagrams use boxes to represent entities and lines between these boxes to show relationships. Varied shapes at the ends of lines depict the cardinality of a given relationship. Chen's ERD notation is more detailed way to represent entities and relationships. ConceptDraw PRO application enhanced with all-inclusive Entity-Relationship Diagram (ERD) solution allows design professional ER diagrams with Chen's or Crow’s Foot notation on your choice. It contains the full set of ready-to-use standardized ERD symbols and meanings helpful for quickly drawing, collection of predesigned ERD samples, examples and templates. ConceptDraw Pro is a great alternative to Visio for Mac users as it offers more features and can easily handle the most demanding professional needs.
Basic Flowchart Symbols and Meaning
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
HelpDesk
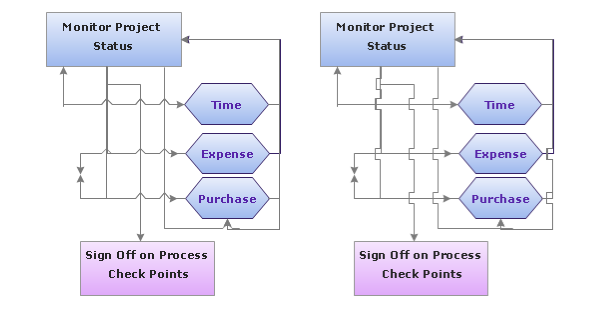
How to Set Line Jumps for Smart Connectors in ConceptDraw PRO
Connecting objects in ConceptDraw PRO is an easy task. You can use Chain, or Tree connection mode for automatic connection of multiple objects. Besides the automatic connection modes, ConceptDraw PRO offers few options to connect objects manually: Direct, Arc, Bezier, Smart, Curve and Round Connectors. You can make them square, arched or angled and also set vertical or horizontal orientation Thus, you can control how the jumps and orientation occurs on smart connectors. When two smart connectors cross each other you can control how the two intersecting lines look.Competitor Analysis
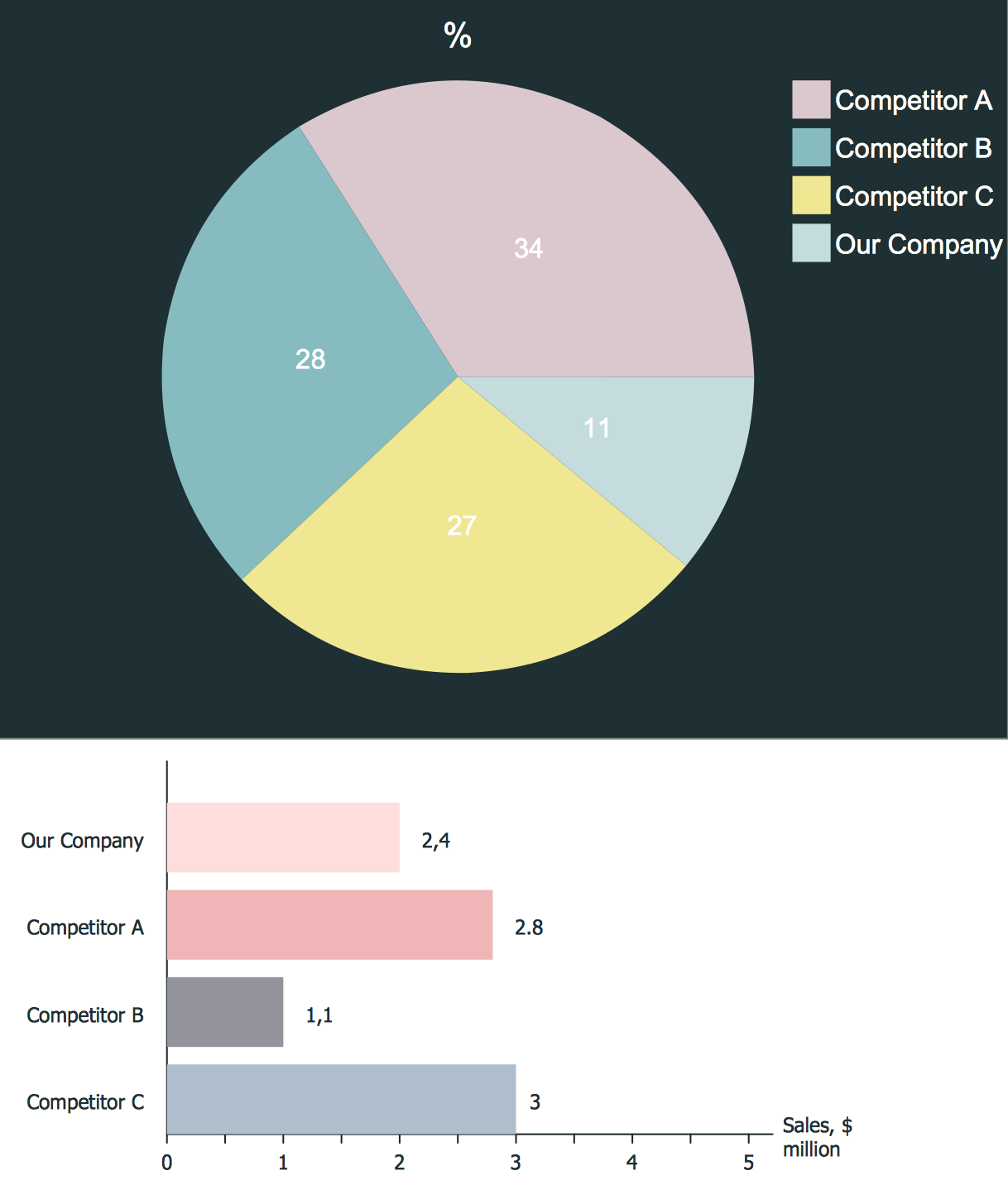
Competitor analysis is a first and obligatory step in elaboration the proper corporate marketing strategy and creating sustainable competitive advantage. Use powerful opportunities of numerous solutions from ConceptDraw Solution Park for designing illustrative diagrams, charts, matrices which are necessary for effective competitor analysis.Horizontal Flowchart
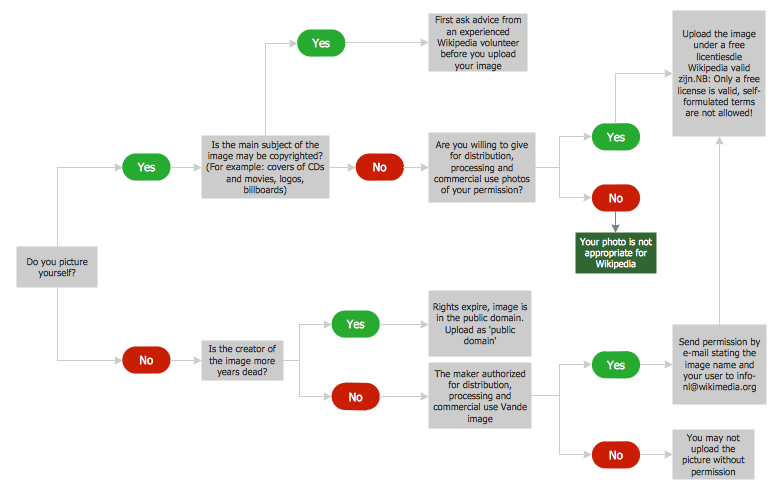
This sample was created in ConceptDraw PRO diagramming and vector drawing software using the Flowcharts solution from the Diagrams area of ConceptDraw Solution Park. A Flowchart is a graphically representation of the process, algorithm or the step-by-step solution of the problem. The Flowcharts have one or more starting and ending points. The geometric figures on the Flowcharts represent the steps of the process and are connected with arrows that show the sequence of the actions.Bar Chart Template
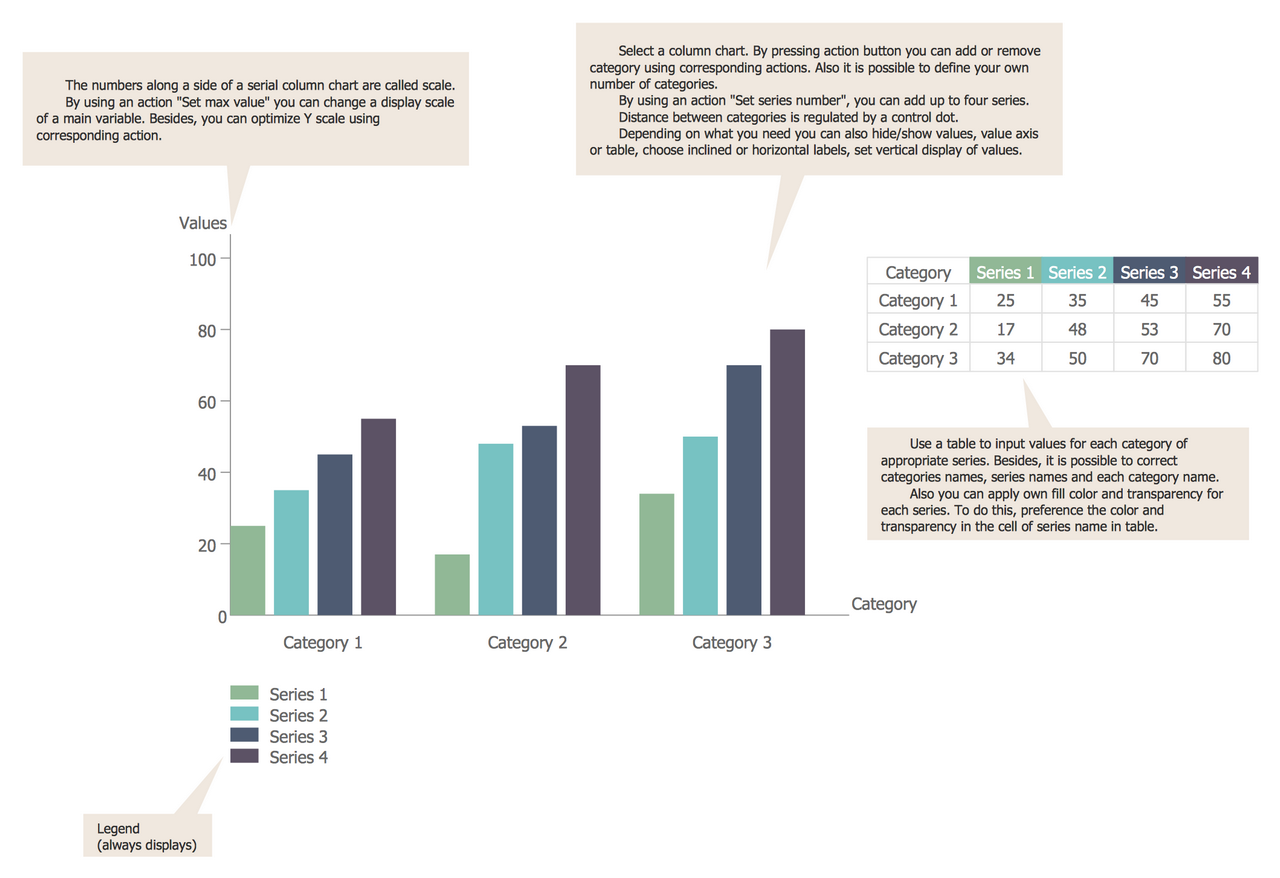
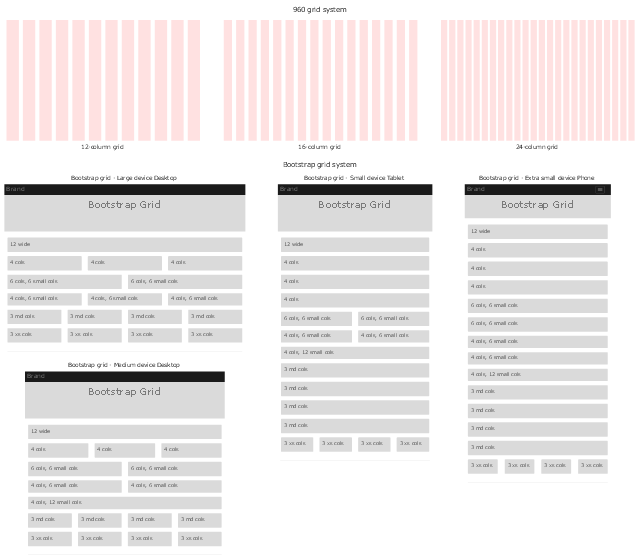
These bar chart templates was designed using ConceptDraw PRO diagramming and vector drawing software extended with Bar Graphs solution from Graphs and Charts area of ConceptDraw Solution Park.The vector stencils library "Wireframe grid" contains 7 web page layout design patterns.
Use these grids to position content and widgets on your web pages using the ConceptDraw PRO diagramming and vector drawing software.
"In graphic design, a grid is a structure (usually two-dimensional) made up of a series of intersecting straight (vertical, horizontal, and angular) or curved guide lines used to structure content. The grid serves as an armature on which a designer can organize graphic elements (images, glyphs, paragraphs) in a rational, easy to absorb manner. A grid can be used to organize graphic elements in relation to a page, in relation to other graphic elements on the page, or relation to other parts of the same graphic element or shape. ...
While grid systems have seen significant use in print media, interest from web developers has only recently seen a resurgence. Website design frameworks producing HTML and CSS had existed for a while before newer frameworks popularised the use of grid-based layouts. Some grid systems specify fixed-width elements with pixels, and some are 'fluid', meaning that they call for page element sizing to be in relative units like percentages, rather than absolute units like pixels or points." [en.wikipedia.org/ wiki/ Grid_ (graphic_ design)]
The webpage layout patterns example "Design elements - Wireframe grid" is included in the Website Mockup solution from the Software Development area of ConceptDraw Solution Park.
Use these grids to position content and widgets on your web pages using the ConceptDraw PRO diagramming and vector drawing software.
"In graphic design, a grid is a structure (usually two-dimensional) made up of a series of intersecting straight (vertical, horizontal, and angular) or curved guide lines used to structure content. The grid serves as an armature on which a designer can organize graphic elements (images, glyphs, paragraphs) in a rational, easy to absorb manner. A grid can be used to organize graphic elements in relation to a page, in relation to other graphic elements on the page, or relation to other parts of the same graphic element or shape. ...
While grid systems have seen significant use in print media, interest from web developers has only recently seen a resurgence. Website design frameworks producing HTML and CSS had existed for a while before newer frameworks popularised the use of grid-based layouts. Some grid systems specify fixed-width elements with pixels, and some are 'fluid', meaning that they call for page element sizing to be in relative units like percentages, rather than absolute units like pixels or points." [en.wikipedia.org/ wiki/ Grid_ (graphic_ design)]
The webpage layout patterns example "Design elements - Wireframe grid" is included in the Website Mockup solution from the Software Development area of ConceptDraw Solution Park.
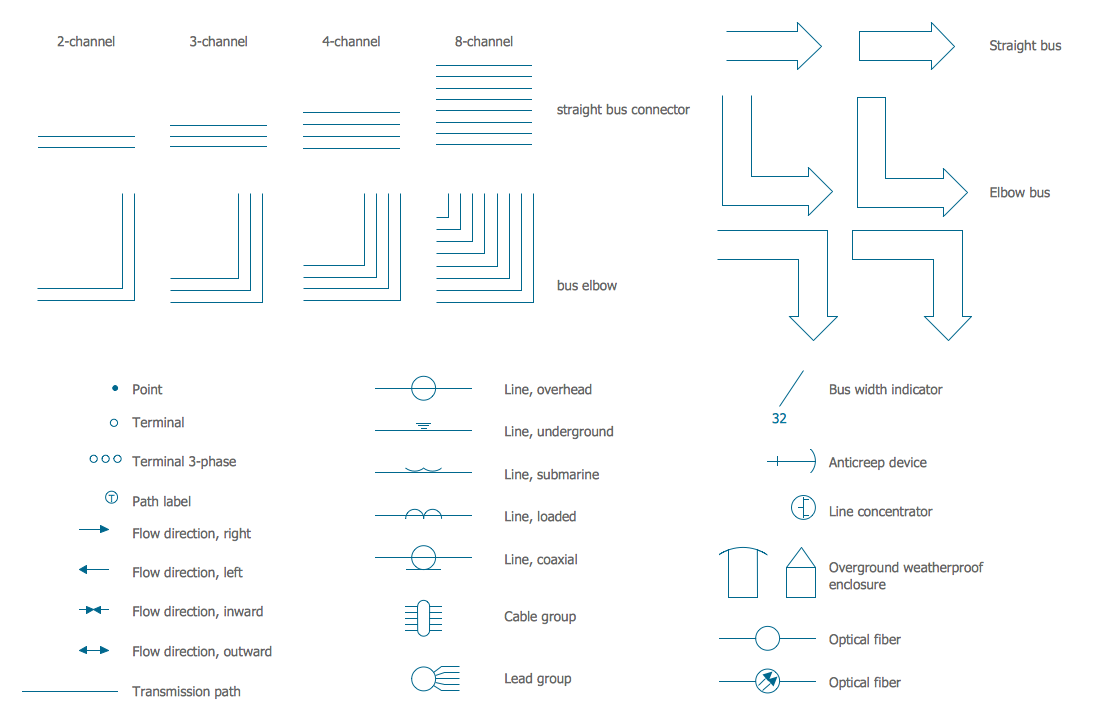
Electrical Symbols — Transmission Paths
Variable delay elements are often used to manipulate the rising or falling edges of the clock or any other signal in integrated circuits. Delay elements are also used in delay locked loops and in defining a time reference for the movement of data within those systems. 26 libraries of the Electrical Engineering Solution of ConceptDraw PRO make your electrical diagramming simple, efficient, and effective. You can simply and quickly drop the ready-to-use objects from libraries into your document to create the electrical diagram.The vector stencils library "Mac OS X Lion user interface" contains 52 UI design elements.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Mac OS X Lion user interface" contains 52 UI design elements.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.













-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-(inactive)-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)

























-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)








-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)

