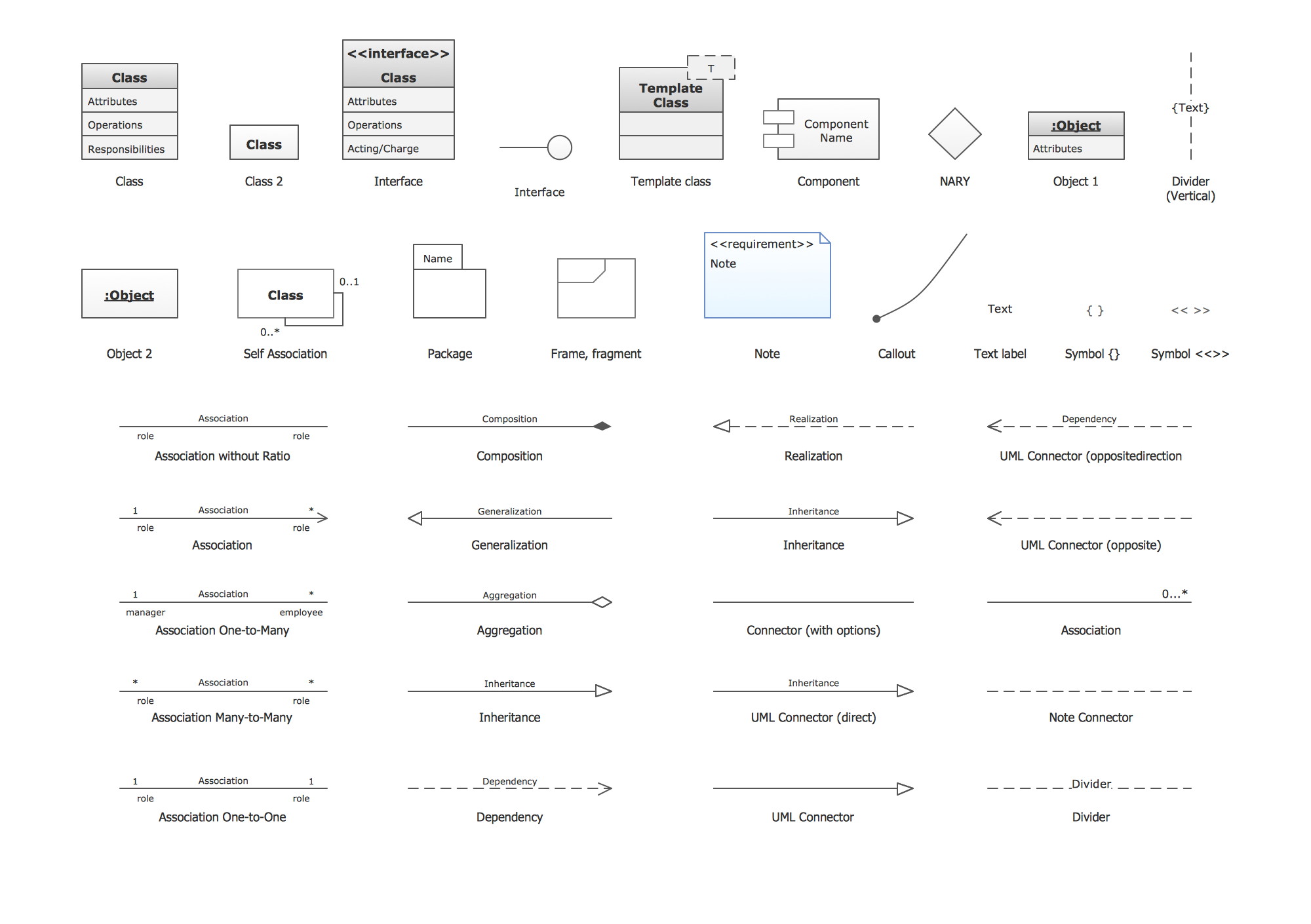
UML Class Diagram. Design Elements
UML Class Diagrams describes the structure of a system by showing the system's classes, their attributes, and the relationships among the classes.Cross-Functional Flowchart
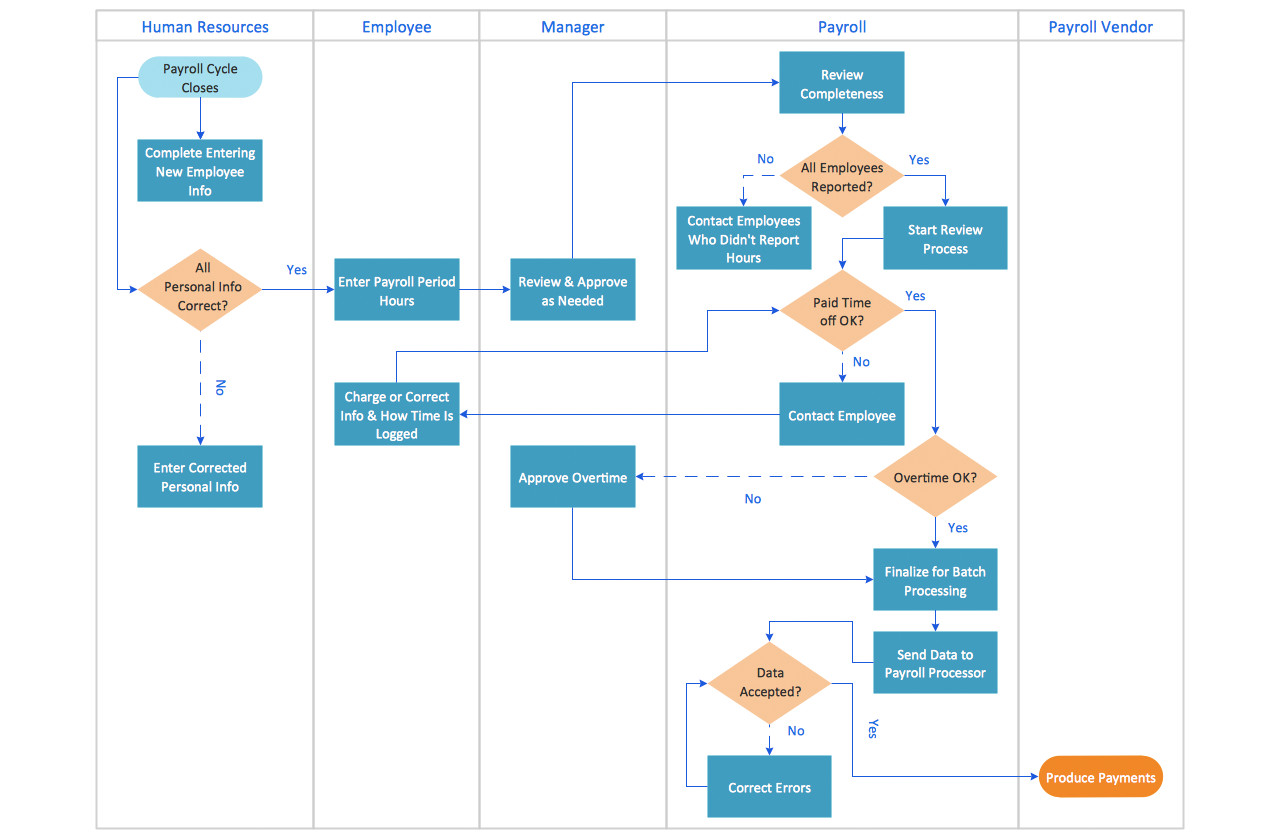
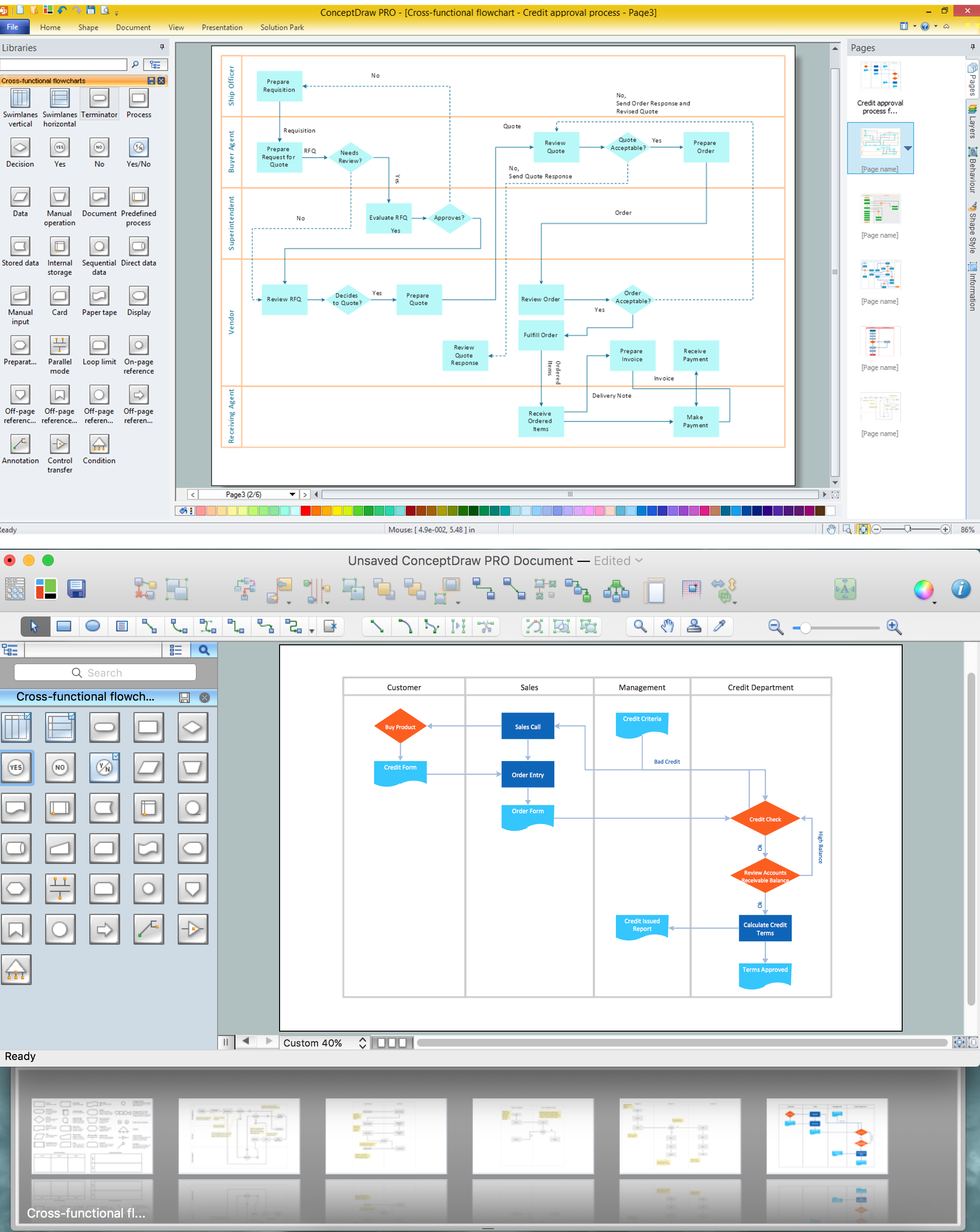
Use of Cross-Functional Flowchart is a clear way of showing each team member’s responsibilities and how processes get shared or transferred between different responsible people, teams and departments. Use the best flowchart maker ConceptDraw PRO with a range of standardized cross-functional flowchart symbols to create the Cross-Functional Flowcharts simply and to visualize the relationship between a business process and the functional units responsible for that process. To draw the most quickly Cross-Functional Flowcharts, Cross Functional Process Maps, or Cross Functional Process Flow Diagrams, start with a Cross-functional flowchart samples and templates from ConceptDraw Solution Park. The ConceptDraw Arrows10 and RapidDraw technologies will be also useful for you in drawing. ConceptDraw PRO supports designing both types - horizontal and vertical Cross-functional flowcharts. A vertical layout makes the accents mainly on the functional units while a horizontal layout - on the process. If you need a Visio alternative in Mac OS X, try ConceptDraw PRO. Its interface is very intuitive and it’s actually much easier to use than Visio, yet somehow it’s just as powerful if not more so. ConceptDraw PRO performs professional quality work and seamless Visio interaction.
This is company website home page
mockup example.
"A home page or index page is the initial or main web page of a website. It is sometimes also called the front page or main page (by analogy with newspapers), or written as "homepage." ...
A home page is generally the first page a visitor navigating to a website from a search engine will see, and may also serve as a landing page to attract the attention of visitors. The home page is used to facilitate navigation to other pages on the site, by providing links to important and recent articles and pages, and possibly a search box." [en.wikipedia.org/ wiki/ Home_ page]
The website mockup example "Company website home" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Mockup solution from the Software Development area of ConceptDraw Solution Park.
mockup example.
"A home page or index page is the initial or main web page of a website. It is sometimes also called the front page or main page (by analogy with newspapers), or written as "homepage." ...
A home page is generally the first page a visitor navigating to a website from a search engine will see, and may also serve as a landing page to attract the attention of visitors. The home page is used to facilitate navigation to other pages on the site, by providing links to important and recent articles and pages, and possibly a search box." [en.wikipedia.org/ wiki/ Home_ page]
The website mockup example "Company website home" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Mockup solution from the Software Development area of ConceptDraw Solution Park.
Swim Lane Diagrams
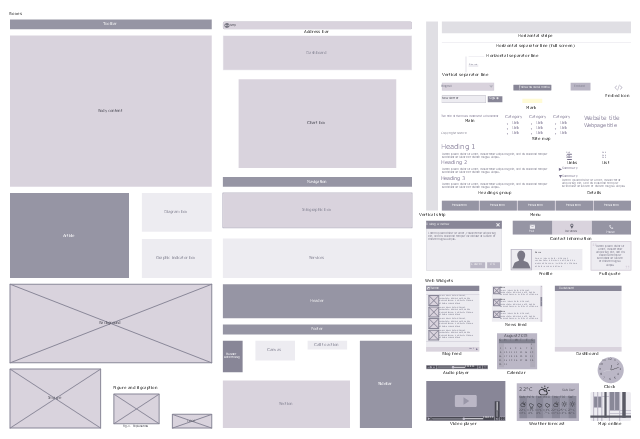
Swim Lane Diagrams are the kind of process flow diagrams and effective tool for documenting the business processes required for any business company for its productive work, for easy defining the weak points, reasons of defects, or delays during the process. Swim Lane Diagram is based on the IDEF3 standard and was developed primarily for using in projecting. Its name derives from the use of horizontal or vertical lanes. The blocks that denote the parts of the processes are arranged within definite lanes according to the belonging to responsible worker. So the process of any complexity is visually divided into the parts and represented with indication the responsibility for execution of each part. This significantly facilitates the comprehension of its work. Use the ConceptDraw PRO software and predesigned vector objects from the Swim Lanes library of Business Process Mapping Solution included to ConceptDraw Solution Park to easy develop Swim Lanes Flowcharts and Diagrams, for modeling and documenting the business processes in a simple and visual graphic form.The vector stencils library "Content Blocks" contains 58 UI elements.
Use it to design your website mockup with ConceptDraw PRO software.
The UI shapes example "Design elements - Content Blocks" is included in the Website Mockup solution from the Software Development area of ConceptDraw Solution Park.
Use it to design your website mockup with ConceptDraw PRO software.
The UI shapes example "Design elements - Content Blocks" is included in the Website Mockup solution from the Software Development area of ConceptDraw Solution Park.


.png--diagram-flowchart-example.png)