Think. Act. Accomplish.
ConceptDraw MINDMAP is ready to provide you with mind mapping tool which can serve as comprehensive productivity tool for your business.Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Software development with ConceptDraw Products
Internet solutions on ConceptDraw base. What may interest developers of Internet solutions.Flow Map
A Flow Map is a type of thinking maps which help easy organize and understand information. It consists of the set of boxes and arrows, and visually displays a sequence of events.ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts Solution from the "What is a Diagram" Area of ConceptDraw Solution Park allows you to draw in a few minutes the Flow Map of any degree of complexity.
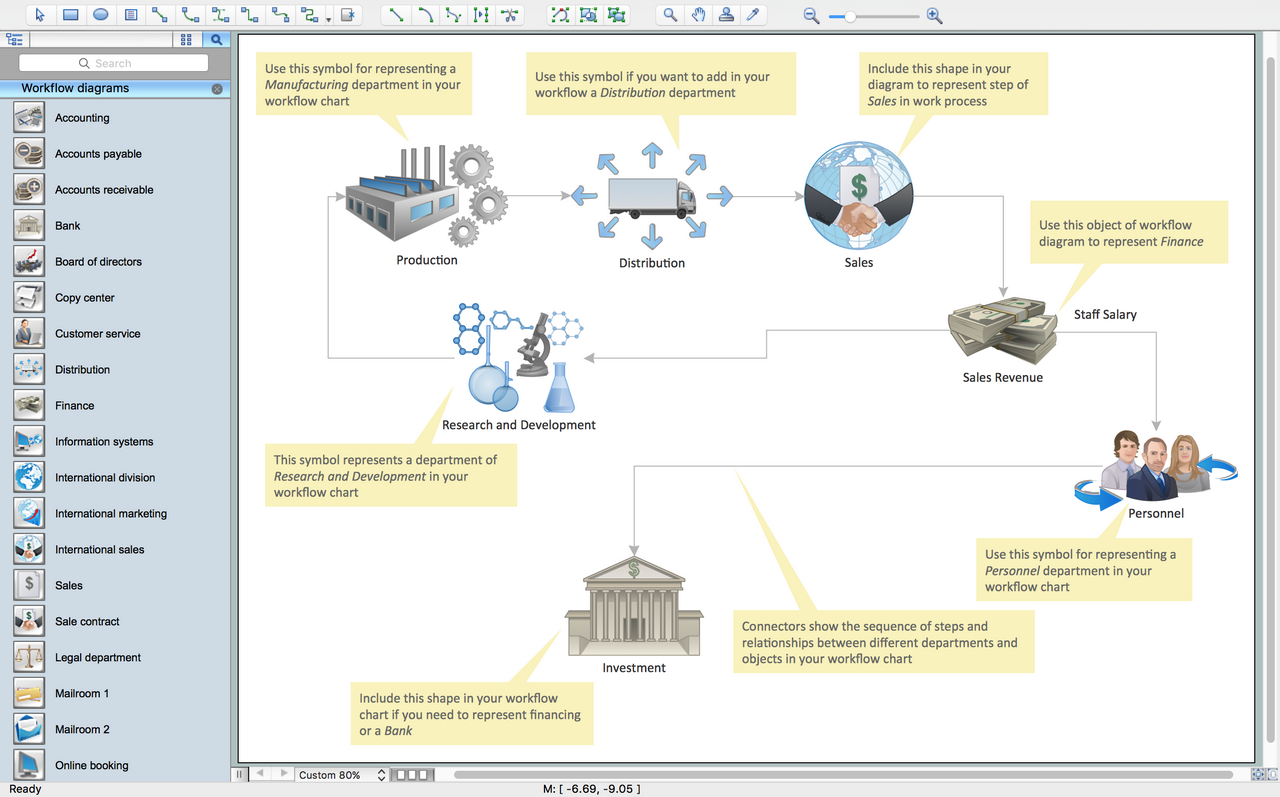
Create Workflow Diagram
In any unclear situation create a workflow diagram. Workflow diagrams help to understand processes, find bottlenecks and fix the process. When you create workflow diagram using ConceptDraw PRO software you are able to focus on thinking, not drawing, that makes you as effective as possible.
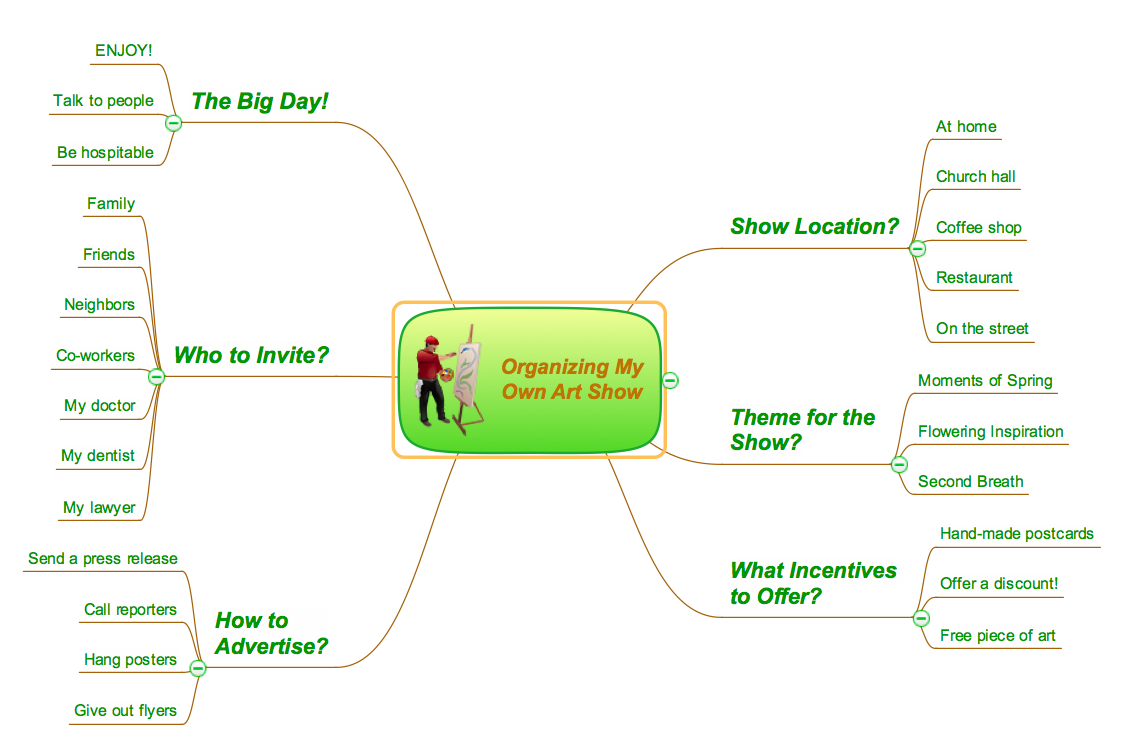
 Management
Management
This solution extends ConceptDraw PRO v9 and ConceptDraw MINDMAP v7 with Management Diagrams and Mind Maps (decision making, scheduling, thinking ideas, problem solving, business planning, company organizing, SWOT analysis, preparing and holding meetings
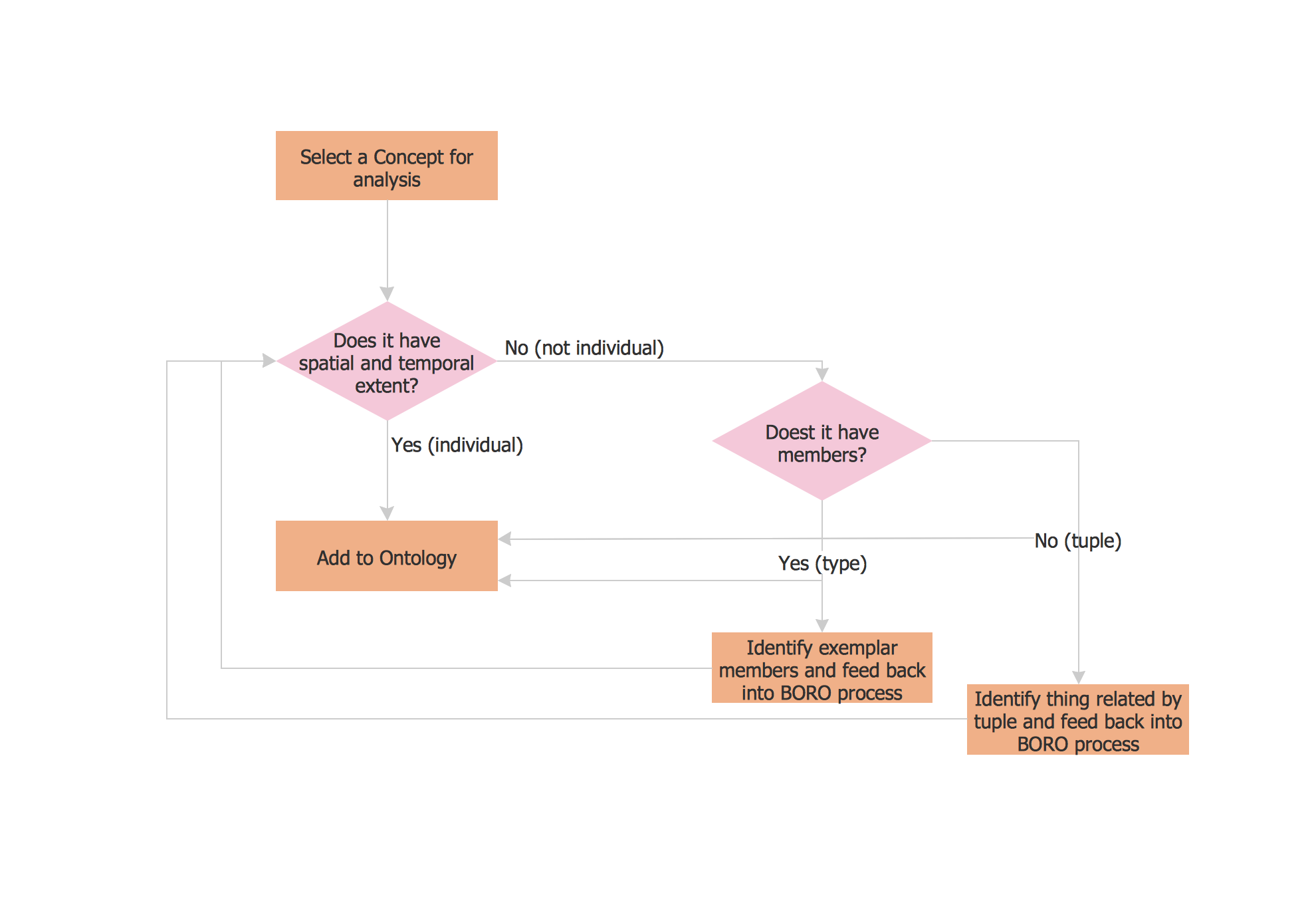
Concept Map
A concept map is a way of representing relationships between ideas, images, or words.How to draw a Concept Map quick, easy and effective? ConceptDraw PRO offers the unique Concept Maps Solution from the "What is a Diagram" Area that will help you!
Mind Mapping Software
ConceptDraw MINDMAP is effective Mind Mapping Software with rich clipart galleries, extensive drawing capabilities, a large quantity of examples of professionally designed mind maps on the different themes and powerful import and export capabilities.
 Business Processes
Business Processes
Business Process solution extends ConceptDraw PRO software with business process diagrams as cross-functional flowcharts, workflows, process charts, IDEF0, timelines, calendars, Gantt charts, business process modeling, audit and opportunity flowcharts.
- Visual Management Tools
- Quality Mind Map | Management | Think. Act. Accomplish. | Mind ...
- Flowchart Software | TQM Software — Build Professional TQM ...
- Management | Business Productivity Area | Business Processes ...
- Management | Chore charts with ConceptDraw PRO | Create ...
- How to Draw an Organization Chart | How to Draw a Flowchart ...
- Decision Making | Decision Making Software For Small Business ...
- Decision Making | Block diagram - Customer decision making ...
- How to Draw an Effective Workflow
- Successful Quality Management | Management | Quality Criteria ...
- Wireframe GUI - Template | Design elements - Wireframe ...
- Workflow Diagrams | Workflow Diagram Software Mac | Work Flow ...
- How to Draw an Organization Chart | ConceptDraw PRO ...
- Management | How to show a mind map presentation via Skype ...
- Build Strategies Exchanging Mind Maps with Evernote | Remote ...
- Business Productivity Diagramming | Manufacturing 8 Ms fishbone ...
- Bar Diagrams for Problem Solving. Create manufacturing and ...
- Quality Mind Map | Quality issues in heir organization | Quality ...
- Visual Cycle Flow Chart
- Basic Flowchart Symbols and Meaning | Process Flowchart ...