Wireframe Examples
ConceptDraw DIAGRAM is a powerful diagramming and vector drawing software. Extended with Website Wireframe solution from the Software Development area, ConceptDraw DIAGRAM became the ideal software for prototype and design professional looking websites wireframes. Website Wireframe solution offers at your disposal wide variety of wireframe examples and samples which confirm this.Interface Design
Website wireframes are convenient and widely used by developers, visual designers, business analysts, and many other people related with projection, development and promotion websites. Usually website wireframes look lacking of brilliance, but they effectively reflect website functionality, content and visually represent its skeletal framework. ConceptDraw DIAGRAM software offers a unique Website Wireframe solution from the Software Development area with all needed tools for fast and easy drawing professional looking website wireframe with attractive interface design.Wireframing
Website wireframe is a detailed view of design or its skeleton. It shows all the important elements of the final website, the main groups of contents, information structure, describes the user's interaction with interface and its estimated visualisation. ConceptDraw DIAGRAM extended with Website Wireframe solution from the Software Development area is the best wireframing software. Using the wireframe tools, libraries of vector objects, template and examples which offers a Website Wireframe solution, you will easily design the websites wireframes of any complexity.Wireframe Tools
A wireframe is a scheme of a future web page. Wireframe illustrates the web page structure, location and size of the main elements, as well as their interaction with the user. With such scheme designer defines the functionality of the page, not its appearance.HelpDesk
How to Develop Website Wireframes
Website design is a rather complicated process. The development of a website wireframe is an important step in any screen design process. The first step of this process before coding can start, a web designer creates a website wireframe — a mock-up for what will be displayed on the screen when navigating through the web site pages. A wireframe design always includes three components: Information design, navigation design, and interface design. The configuration of these components depends on the business model of the website. The Website Wireframing tools provided with ConceptDraw Website Wireframe solution helps to define the information hierarchy of website design, making it easier for web-developers to plan the layout according to how a site visitor has to process the information.
 Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw DIAGRAM functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
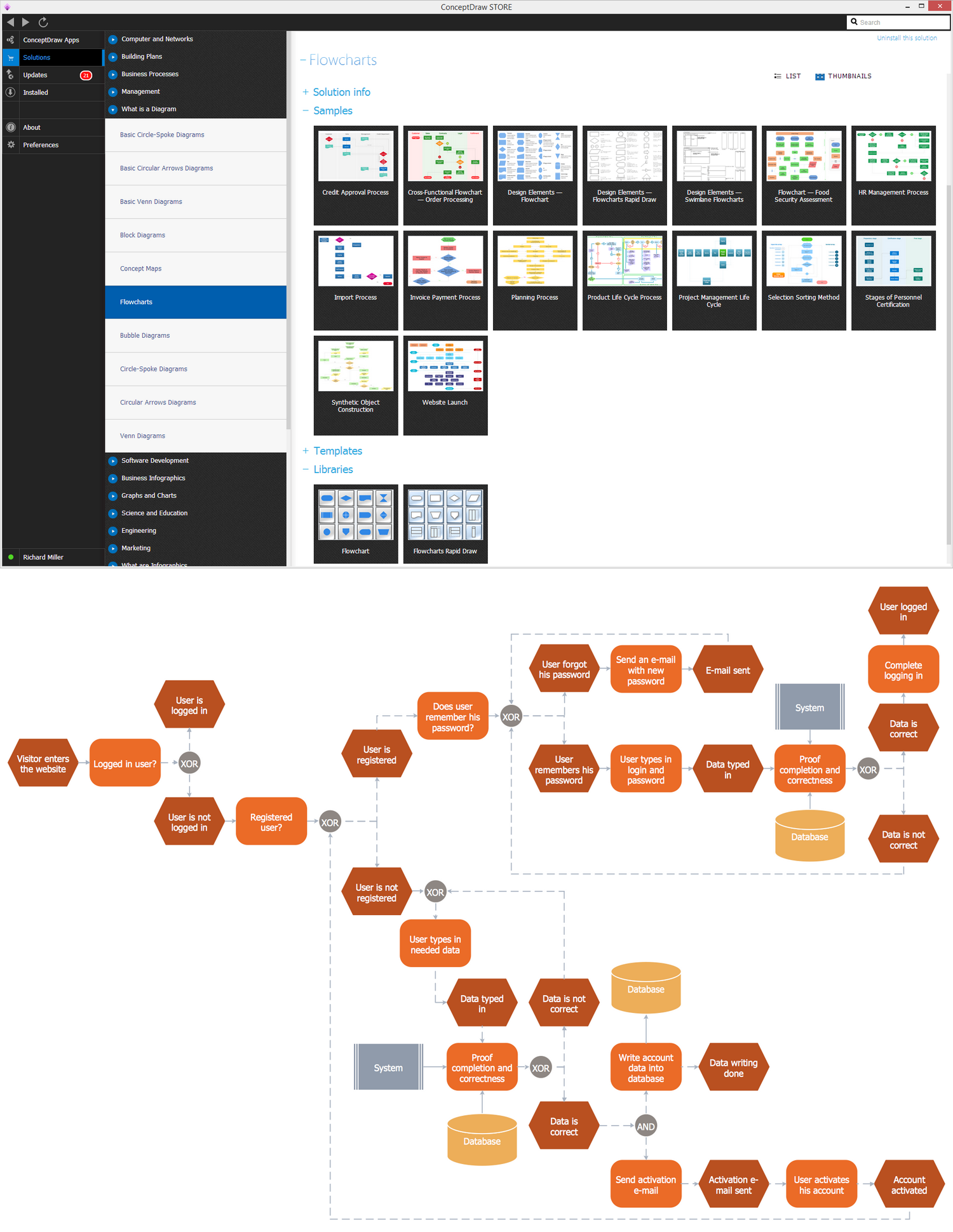
Flowchart
The Flowcharts are widespread in various fields and include the multitude of types. They are dedicated to representation the algorithms, processes, workflows of any complexity in a clear and intuitive format. The Flowcharts are commonly used in software development as a visual tool for illustration algorithms and logic of computer programs, in business for illustration business scenarios, in education, and so on. For drawing the Flowchart are used the special object blocks, among them rectangle or box used to represent an activity or step, rounded box or oval to depict Start / End, diamond to represent the decision point (involves the branching yes/no), circle used to represent the point of connection, parallelogram to represent the Input / Output, and some others. With ConceptDraw DIAGRAM including Flowcharts solution it is easy to create professional-looking Flowchart diagrams of any complexity and any degree of detailing. Succeed in drawing the Flowcharts using quick-start templates, predesigned samples and extensive libraries of ready-made flowchart symbols, blocks and icons.
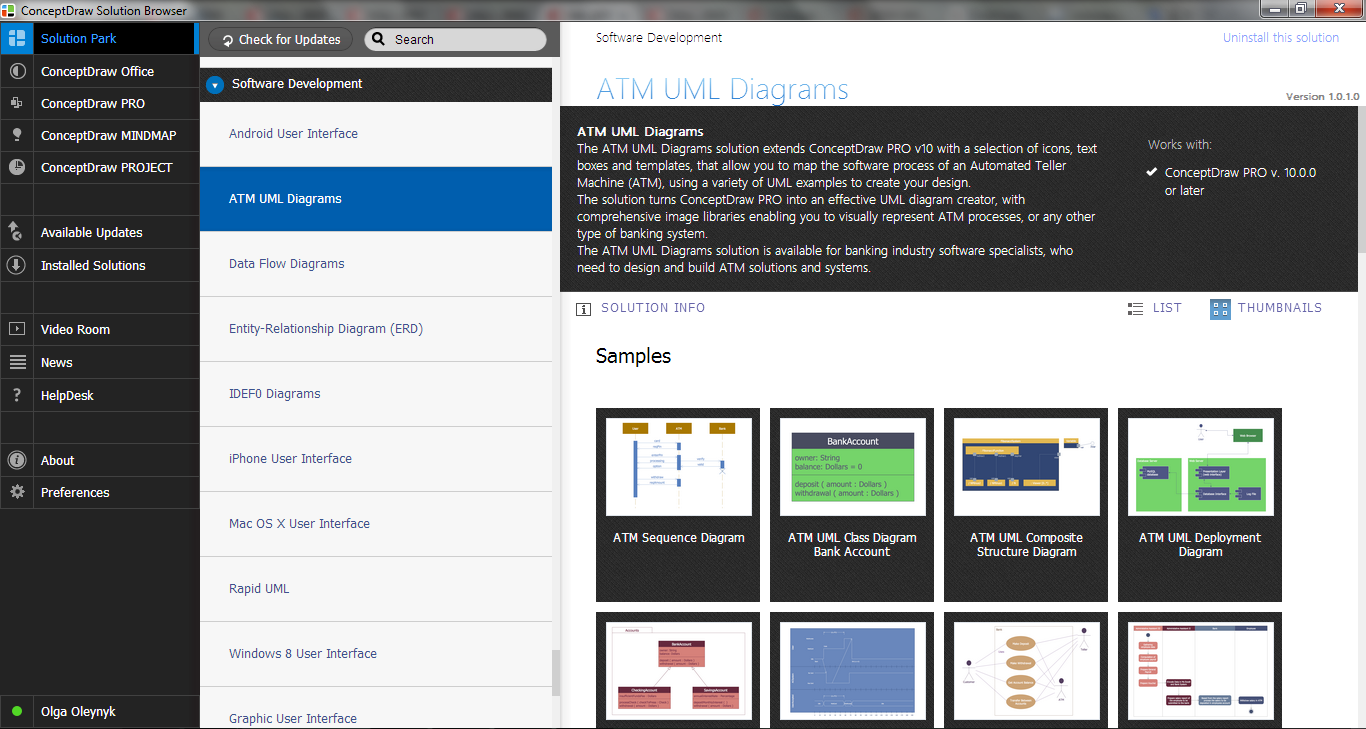
 ConceptDraw Solution Park
ConceptDraw Solution Park
ConceptDraw Solution Park collects graphic extensions, examples and learning materials
ATM Solutions
In the modern world the ATM Solutions are necessity for various software specialists, designers and developers in banking industry. ConceptDraw DIAGRAM diagramming and vector drawing software offers the unique ATM UML Diagrams Solution from the Software Development Area of ConceptDraw Solution Park.
 Seating Plans
Seating Plans
The Seating Plans solution including samples, seating chart templates and libraries of vector design elements assists in creating the Seating plans, Seating arrangement charts, Chair layout designs, Plan drawings of cinema seating, Movie theater chair plans, extensive Cinema theater plans depicting the seating arrangement in the cinema halls, location of closet, cafe and food sale area, in designing the Seating plans for the large seating areas, Seat plan designs for airplanes, trains, etc. Use any of the included samples as the table seating chart template or seating chart template free and achieve professional drawing results in a few minutes.
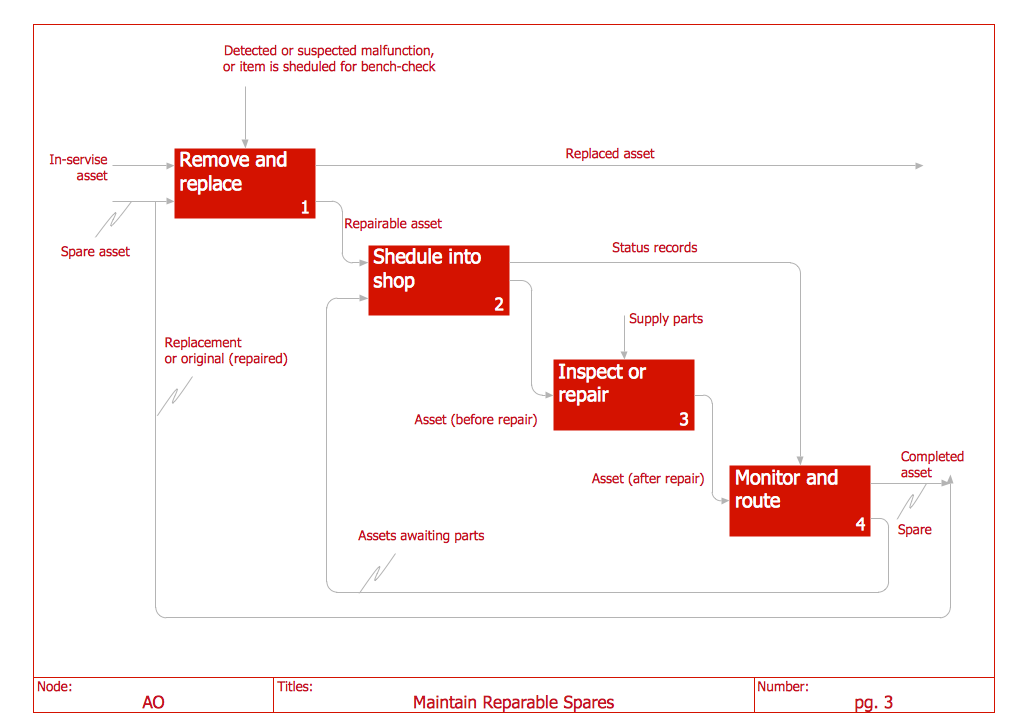
IDEF0 Diagram
The vector stencils library IDEF0 Diagram from the solution IDEF0 Diagrams contains specific IDEF0 diagram symbols such as arrow symbols and entity symbols for ConceptDraw DIAGRAM diagramming and vector drawing software. The IDEF0 Diagram solution is contained in the Software Development area of ConceptDraw Solution Park.
 Office Layout Plans
Office Layout Plans
Office layouts and office plans are a special category of building plans and are often an obligatory requirement for precise and correct construction, design and exploitation office premises and business buildings. Designers and architects strive to make office plans and office floor plans simple and accurate, but at the same time unique, elegant, creative, and even extraordinary to easily increase the effectiveness of the work while attracting a large number of clients.
- Wireframe Examples | Wireframe Tools | Interface Design | Browser ...
- Website Wireframe | Design elements - Navigation | Wireframing ...
- Website Wireframe | Wireframe Examples | Wireframing | Wireframe
- ConceptDraw Solution Park | Website Wireframe | How to Make a ...
- Basic Flowchart Symbols and Meaning | Website Wireframe | How to ...
- Wireframe Examples | Website Wireframe | Photo gallery webpage ...
- Wireframe Examples | How to Develop Website Wireframes Using ...
- Website launch - Flowchart | Website Wireframe | Website traffic ...
- Wireframing | Online shop ( wireframe ) | Website Wireframe | Online ...
- Website Wireframe | Online shop ( wireframe ) | Wireframing | Website ...
- Website Wireframe | How to Develop Website Wireframes Using ...
- Cloud Computing Diagrams | Amazon Web Services | Website ...
- Website Wireframe | How to Develop Website Wireframes Using ...
- Online shop ( wireframe ) | Network Security Diagrams | iPhone User ...
- Contoh Flowchart | Flowchart | How to Develop Website Wireframes ...
- Website Wireframe | How to Develop Website Wireframes Using ...
- Wireframe GUI - Template | Online shop ( wireframe ) | Design ...
- Basic Flowchart Symbols and Meaning | How to Develop Website ...
- Online shop ( wireframe ) | Software Development Area | Interactive ...
- Design elements - Wireframe | Interface Design | How to Develop ...