HelpDesk
How to Develop Website Wireframes Using ConceptDraw PRO
Website design is a rather complicated process. The development of a website wireframe is an important step in any screen design process. The first step of this process before coding can start, web designer creates a website wireframe — a mock-up for what will be displayed on the screen when navigating through the web site pages. A wireframe design always includes three components:Information design, navigation design and interface design. The configuration of these components depends on the business model of the website. The Website Wireframing tools provided with ConceptDraw Website Wireframe solution helps to define the information hierarchy of website design, making it easier for web-developers to plan the layout according to how a site visitor have to process the information.Bio Flowchart Lite
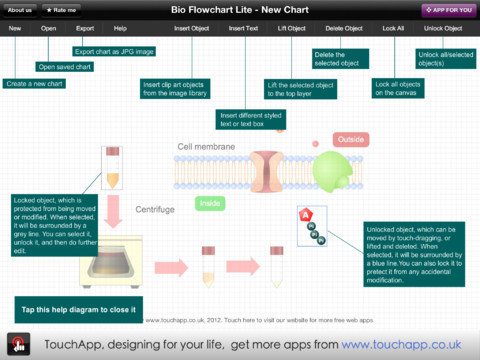
This app targets to help teachers and students to create vivid and professional biological flowcharts and diagrams in an easy way.- Website Design Flowchart Example
- Web Design Flowchart Software
- Web Design Flowchart Template
- Web Design Flowchart
- Website Design Flowchart
- Web Design Flowchart Examples
- Example of DFD for Online Store (Data Flow Diagram ) DFD ...
- Flowchart Web Design
- Process Flowchart | ConceptDraw Solution Park | Site Plans | Dfd ...
- Flowchart Of Website Design
- Functional Block Diagram | Website Wireframe | Process Flowchart ...
- Wireframing | Wireframe Examples | Cross-Functional Flowchart ...
- How To Create Flowchart Web Design
- Website Design Flow
- Website Flowchart Tools For Web Design
- Sample Flowchart On Web Design
- Flowchart For Web Design In Pdf
- Flowchart Design Website
- How To Design Website Flow