Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw DIAGRAM functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
Wireframing
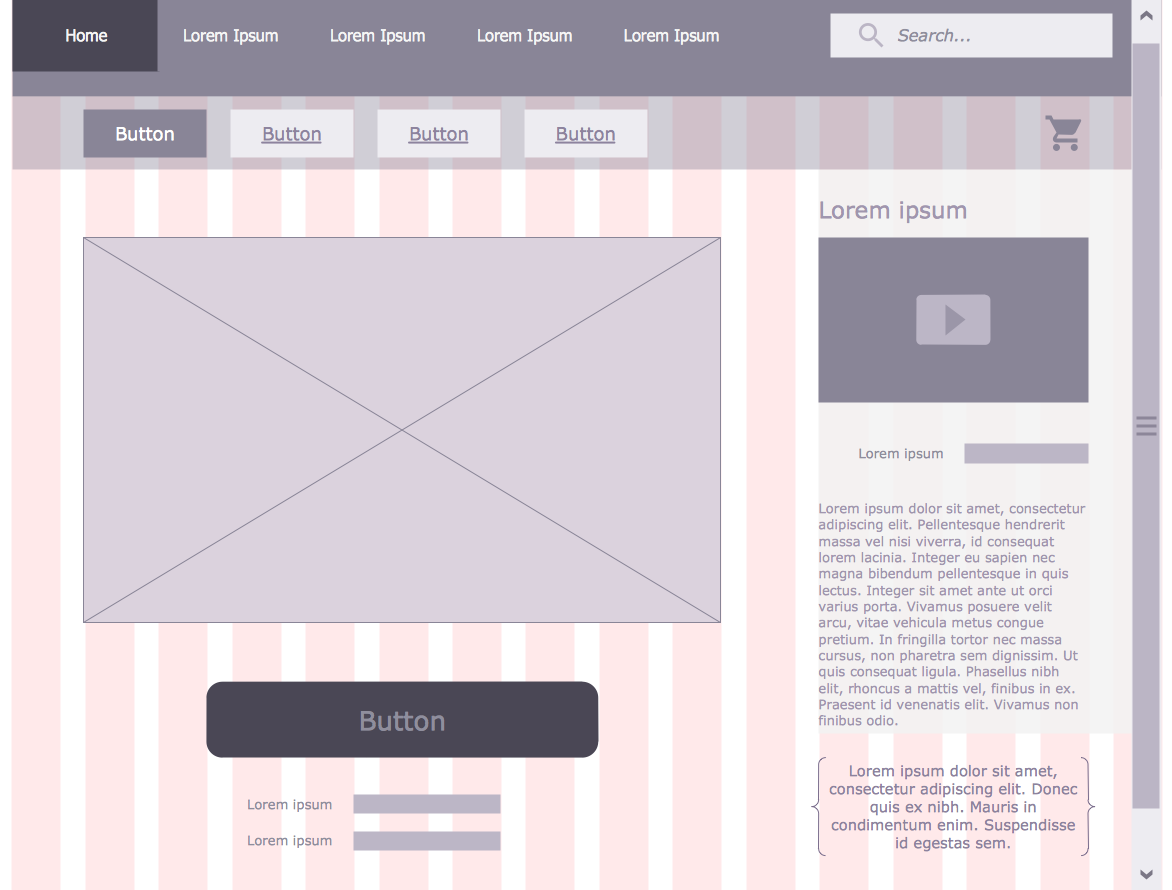
Website wireframe is a detailed view of design or its skeleton. It shows all the important elements of the final website, the main groups of contents, information structure, describes the user's interaction with interface and its estimated visualisation. ConceptDraw DIAGRAM extended with Website Wireframe solution from the Software Development area is the best wireframing software. Using the wireframe tools, libraries of vector objects, template and examples which offers a Website Wireframe solution, you will easily design the websites wireframes of any complexity.This is company website home page
mockup example.
"A home page or index page is the initial or main web page of a website. It is sometimes also called the front page or main page (by analogy with newspapers), or written as "homepage." ...
A home page is generally the first page a visitor navigating to a website from a search engine will see, and may also serve as a landing page to attract the attention of visitors. The home page is used to facilitate navigation to other pages on the site, by providing links to important and recent articles and pages, and possibly a search box." [en.wikipedia.org/ wiki/ Home_ page]
The website mockup example "Company website home" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Mockup solution from the Software Development area of ConceptDraw Solution Park.
mockup example.
"A home page or index page is the initial or main web page of a website. It is sometimes also called the front page or main page (by analogy with newspapers), or written as "homepage." ...
A home page is generally the first page a visitor navigating to a website from a search engine will see, and may also serve as a landing page to attract the attention of visitors. The home page is used to facilitate navigation to other pages on the site, by providing links to important and recent articles and pages, and possibly a search box." [en.wikipedia.org/ wiki/ Home_ page]
The website mockup example "Company website home" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Mockup solution from the Software Development area of ConceptDraw Solution Park.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw DIAGRAM software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
Website Wireframe
A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. ConceptDraw DIAGRAM diagramming and vector drawing software enhanced with Website Wireframe solution from the Software Development area of ConceptDraw Solution Park is a powerful website wireframe design software."The interface is based around the home screen, a graphical list of available applications. iPhone applications normally run one at a time. Starting with the iPhone 4, a primitive version of multitasking came into play. Users could double click the home button to select recently opened. However, the apps never ran in the background. Starting with iOS 7, though, apps can truly multitask, and each open application runs in the background when not in use, although most functionality is still available when making a call or listening to music. The home screen can be accessed at any time by a hardware button below the screen, closing the open application in the process.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes. On January 15, 2008, Apple released software update 1.1.3, allowing users to create "Web Clips", home screen icons that resemble apps that open a user-defined page in Safari. After the update, iPhone users can rearrange and place icons on up to nine other adjacent home screens, accessed by a horizontal swipe." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Alarm setting" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
By default, the Home screen contains the following icons: Messages (SMS and MMS messaging), Calendar, Photos, Camera, YouTube, Stocks, Maps (Google Maps), Weather, Voice Memos, Notes, Clock, Calculator, Settings, iTunes (store), App Store, (on the iPhone 3GS and iPhone 4) Compass, FaceTime and GameCenter were added in iOS 4.0 and 4.1 respectively. In iOS 5, Reminders and Newsstand were added, as well as the iPod application split into separate Music and Videos applications. iOS 6 added Passbook as well as an updated version of Maps that relies on data provided by TomTom as well as other sources. iOS 6 also added a Clock application onto the iPad's homescreen. However, it also no longer support YouTube. Docked at the base of the screen, four icons for Phone, Mail, Safari (Internet), and Music delineate the iPhone's main purposes. On January 15, 2008, Apple released software update 1.1.3, allowing users to create "Web Clips", home screen icons that resemble apps that open a user-defined page in Safari. After the update, iPhone users can rearrange and place icons on up to nine other adjacent home screens, accessed by a horizontal swipe." [iPhone. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Alarm setting" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Interface Design
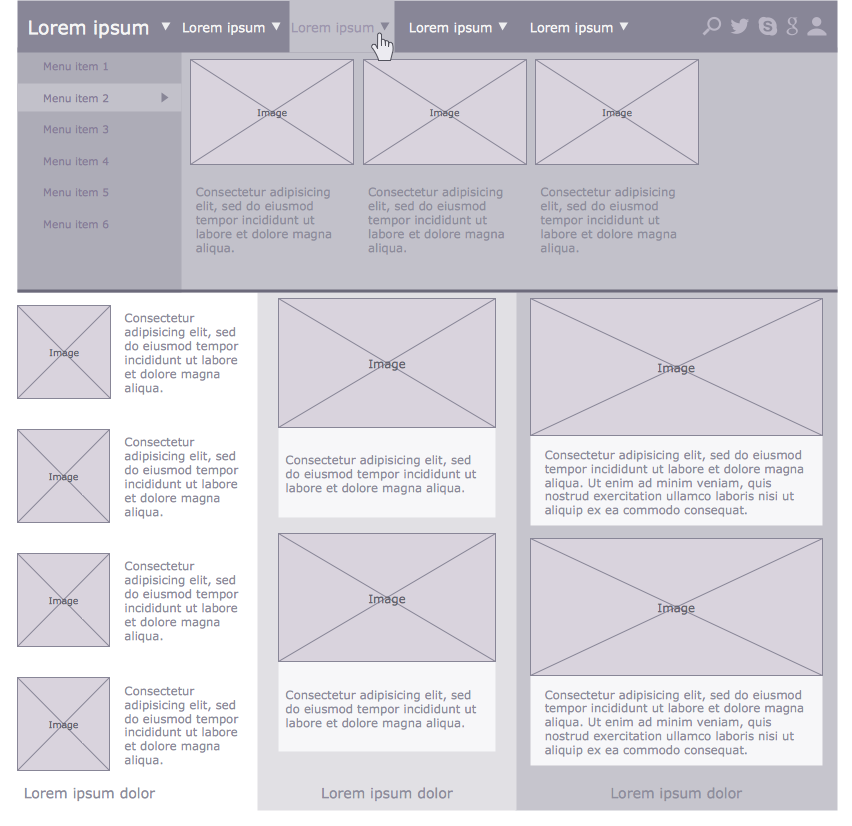
Website wireframes are convenient and widely used by developers, visual designers, business analysts, and many other people related with projection, development and promotion websites. Usually website wireframes look lacking of brilliance, but they effectively reflect website functionality, content and visually represent its skeletal framework. ConceptDraw DIAGRAM software offers a unique Website Wireframe solution from the Software Development area with all needed tools for fast and easy drawing professional looking website wireframe with attractive interface design.HelpDesk
How to Develop Website Wireframes
Website design is a rather complicated process. The development of a website wireframe is an important step in any screen design process. The first step of this process before coding can start, a web designer creates a website wireframe — a mock-up for what will be displayed on the screen when navigating through the web site pages. A wireframe design always includes three components: Information design, navigation design, and interface design. The configuration of these components depends on the business model of the website. The Website Wireframing tools provided with ConceptDraw Website Wireframe solution helps to define the information hierarchy of website design, making it easier for web-developers to plan the layout according to how a site visitor has to process the information.Wire Frame
Website wire frame is a schematic representation of a website framework. Wireframes are incredibly useful tool for depicting the arrangement of interface elements, navigational systems and website content, they display functionality and interactions between website elements. Use the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park to facilitate a wire frame production.
 Android User Interface
Android User Interface
The Android User Interface solution allows ConceptDraw DIAGRAM act as an Android UI design tool. Libraries and templates contain a variety of Android GUI elements to help users create images based on Android UI design.
- Website Wireframe | Wireframing | Wire Frame | Wireframe Navigation
- Website Wireframe | Design elements - Navigation | How to Develop ...
- Diagramming software for Amazon Web Service diagrams, charts ...
- Design elements - Toolbar and Navigation Bar Buttons | Design ...
- | Design elements - Android system icons ( navigation ) | Design ...
- Design elements - Android system icons (notification) | Design ...
- Android User Interface | Design elements - Android system icons ...
- Website Wireframe | Design elements - Wireframe | How to Develop ...
- App icons - Vector stencils library | Design elements - Tab Bar Icons ...
- Diagramming software for Amazon Web Service icon set: Storage ...

.png--diagram-flowchart-example.png)

-graphic-user-interface-(gui)---alarm-setting.png--diagram-flowchart-example.png)