Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw DIAGRAM functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
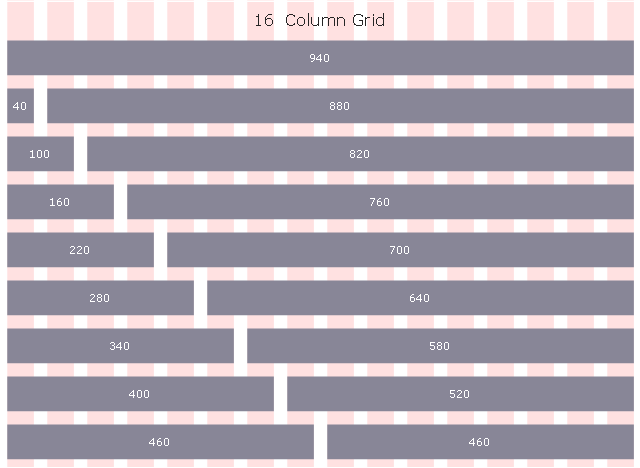
This template provides 960 Grid System 16-column layout.
Use it to design your web pages with ConceptDraw PRO diagramming and vector drawing software.
"The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem. ...
The 16-column grid consists of 40 pixel increments. Each column has 10 pixels of margin on the left and right, which create 20 pixel wide gutters between columns." [http:/ / 960.gs/ ]
The template "960 Grid System 16-column layout" is included in the Website Wireframe solition from the Software Development area of ConceptDraw Solution Park.
Use it to design your web pages with ConceptDraw PRO diagramming and vector drawing software.
"The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem. ...
The 16-column grid consists of 40 pixel increments. Each column has 10 pixels of margin on the left and right, which create 20 pixel wide gutters between columns." [http:/ / 960.gs/ ]
The template "960 Grid System 16-column layout" is included in the Website Wireframe solition from the Software Development area of ConceptDraw Solution Park.
Wireframing
Website wireframe is a detailed view of design or its skeleton. It shows all the important elements of the final website, the main groups of contents, information structure, describes the user's interaction with interface and its estimated visualisation. ConceptDraw DIAGRAM extended with Website Wireframe solution from the Software Development area is the best wireframing software. Using the wireframe tools, libraries of vector objects, template and examples which offers a Website Wireframe solution, you will easily design the websites wireframes of any complexity.Website Wireframe
A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. ConceptDraw DIAGRAM diagramming and vector drawing software enhanced with Website Wireframe solution from the Software Development area of ConceptDraw Solution Park is a powerful website wireframe design software.Wire Frame
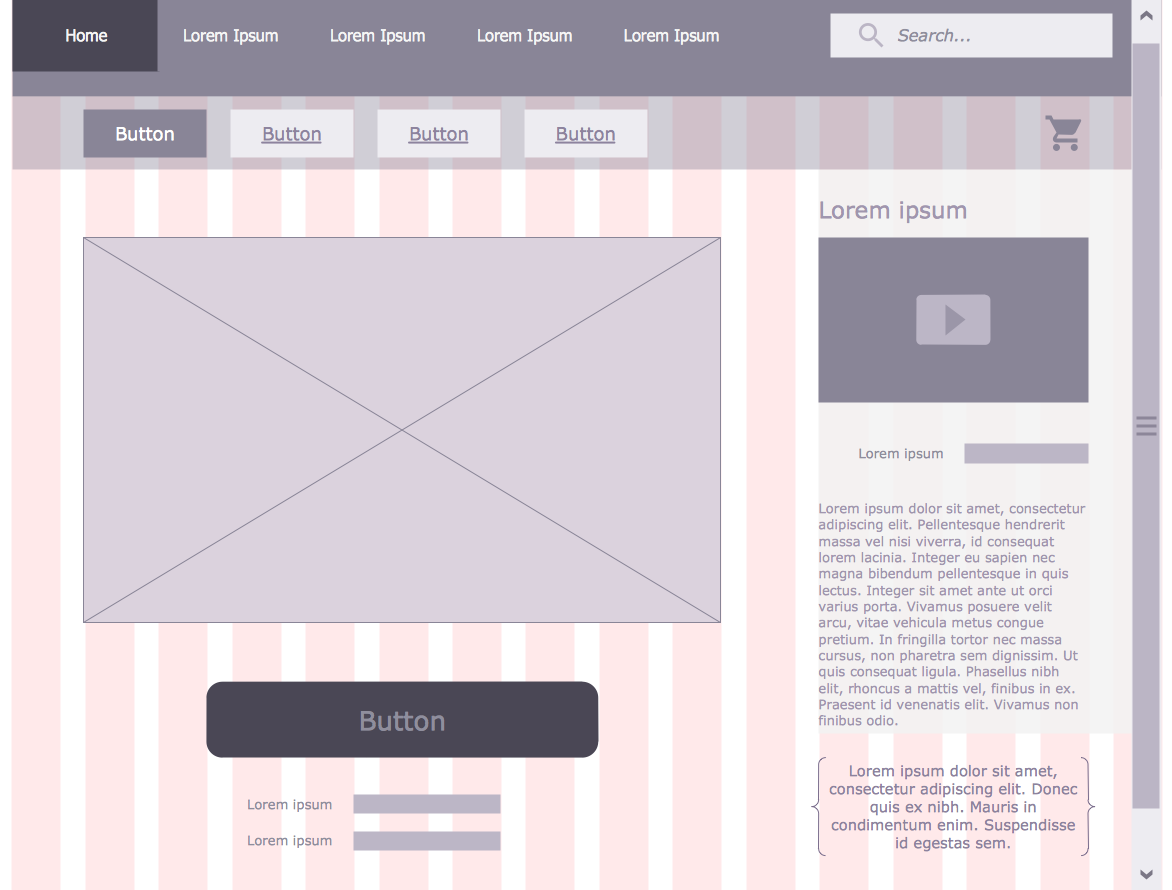
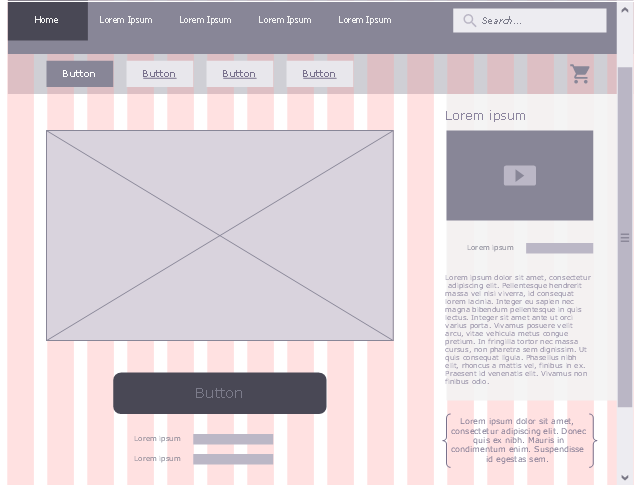
Website wire frame is a schematic representation of a website framework. Wireframes are incredibly useful tool for depicting the arrangement of interface elements, navigational systems and website content, they display functionality and interactions between website elements. Use the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park to facilitate a wire frame production.This is website mockup of ConceptDraw.com user registration form web page. [https:/ / my.conceptdraw.com/ account/ downloads.php]
It use 960 Grid System 16-column grid page layout design pattern.
"The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem. ...
The 16-column grid consists of 40 pixel increments. Each column has 10 pixels of margin on the left and right, which create 20 pixel wide gutters between columns." [http:/ / 960.gs/ ]
The example "User registration form" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Mockup solution from the Software Development area of ConceptDraw Solution Park.
It use 960 Grid System 16-column grid page layout design pattern.
"The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem. ...
The 16-column grid consists of 40 pixel increments. Each column has 10 pixels of margin on the left and right, which create 20 pixel wide gutters between columns." [http:/ / 960.gs/ ]
The example "User registration form" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Mockup solution from the Software Development area of ConceptDraw Solution Park.
Interface Design
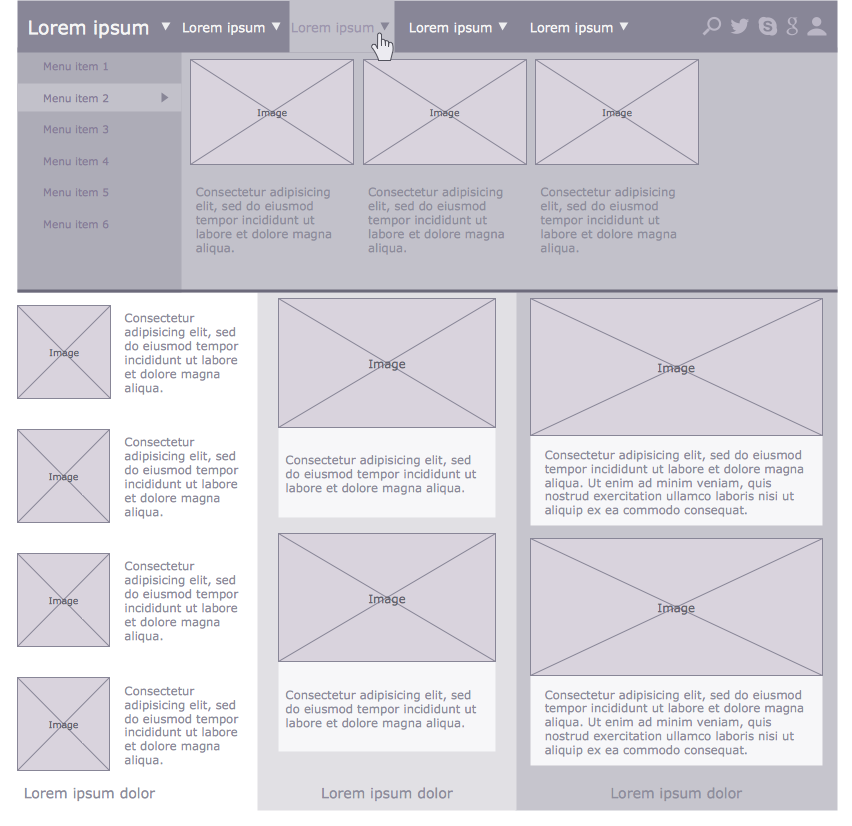
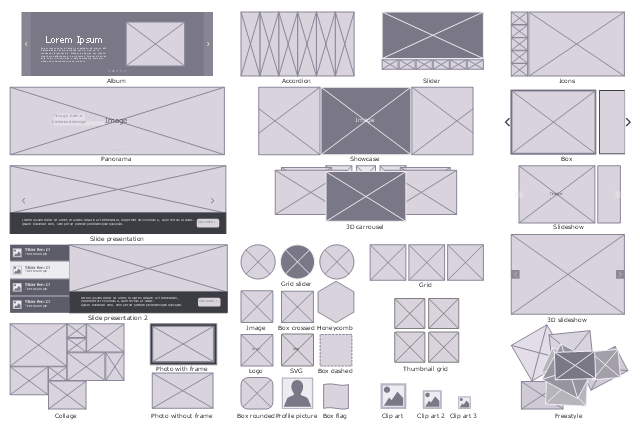
Website wireframes are convenient and widely used by developers, visual designers, business analysts, and many other people related with projection, development and promotion websites. Usually website wireframes look lacking of brilliance, but they effectively reflect website functionality, content and visually represent its skeletal framework. ConceptDraw DIAGRAM software offers a unique Website Wireframe solution from the Software Development area with all needed tools for fast and easy drawing professional looking website wireframe with attractive interface design.The vector stencils library "Image Placeholders" contains 31 web design elements.
Use it to design your website mockup with ConceptDraw PRO software.
The webpage shapes example "Design elements - Image Placeholders" is included in the Website Mockup solution from the Software Development area of ConceptDraw Solution Park.
Use it to design your website mockup with ConceptDraw PRO software.
The webpage shapes example "Design elements - Image Placeholders" is included in the Website Mockup solution from the Software Development area of ConceptDraw Solution Park.
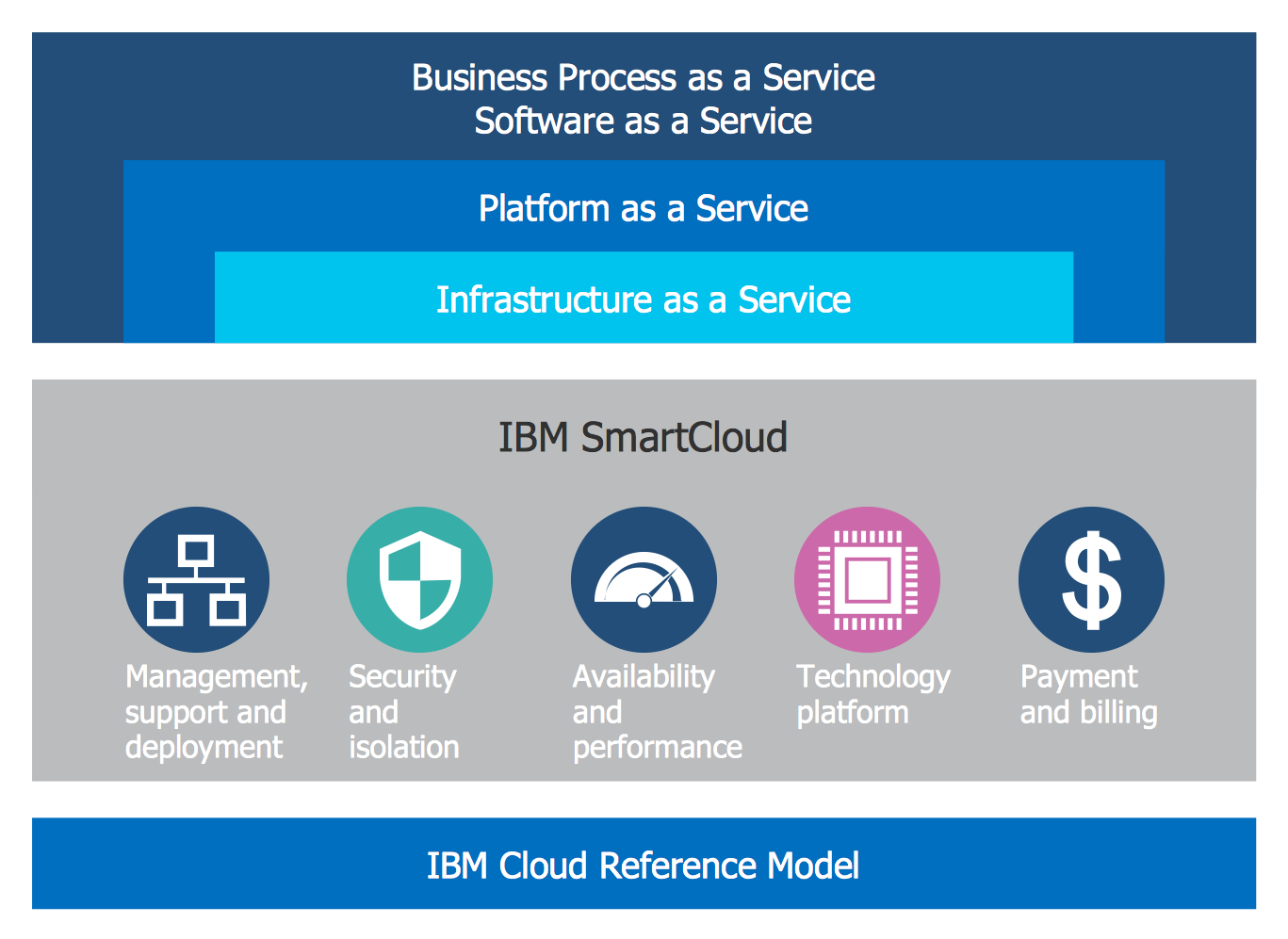
Cloud Computing Architecture Diagrams
For documenting the Cloud Computing Architecture with a goal to facilitate the communication between stakeholders are successfully used the Cloud Computing Architecture diagrams. It is convenient and easy to draw various Cloud Computing Architecture diagrams in ConceptDraw DIAGRAM software with help of tools of the Cloud Computing Diagrams Solution from the Computer and Networks Area of ConceptDraw Solution Park.Wireframe Tools
A wireframe is a scheme of a future web page. Wireframe illustrates the web page structure, location and size of the main elements, as well as their interaction with the user. With such scheme designer defines the functionality of the page, not its appearance.- Grid computing system architecture | Cloud Computing Diagrams ...
- Grid computing system architecture | Azure Architecture | Website ...
- Website Wireframe | Single-line grid list | ConceptDraw Arrows10 ...
- Website Wireframe | Azure Architecture | Bubble Diagrams | Block ...
- Design elements - Wireframe grid | Wireframe GUI - Template ...
- Dashboard Website Grid
- Azure Architecture | Website Wireframe | How to Resize Objects in ...
- Design elements - Wireframe grid | Bootstrap Wire Frame
- Seating Plans | Website Wireframe | Mechanical Drawing Software ...
- Website Wireframe | Wireframing | Wireframe Tools | Layout Wireframe