The vector clipart library "Arrows" contains 37 arrows which you can easy use in your presentation slides and illustrations.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
The vector clipart library "Arrows" contains 37 arrows which you can easy use in your presentation slides and illustrations.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw DIAGRAM software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
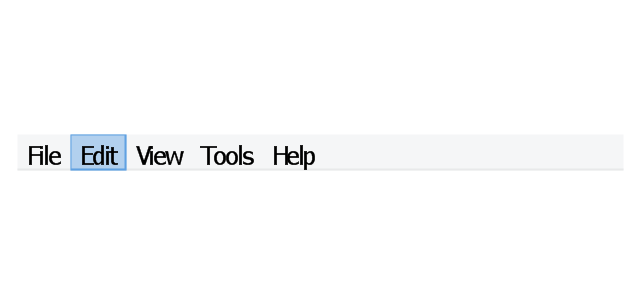
The vector stencils library "Menus" contains 14 icons of Windows 8 menus.
Use this menu UI icon set to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A menu bar is a graphical control element which contains drop down menus. The menu bar's purpose is to supply a common housing for window- or application-specific menus which provide access to such functions as opening files, interacting with an application, or displaying help documentation or manuals. Menu bars are typically present in graphical user interfaces that display documents and representations of files in windows and windowing systems but menus can be used as well in command line interface programs like text editors or filemanagers where drop-down menu is activated with shortcut key or combination. ...
The menu bar in Microsoft Windows is usually anchored to the top of a window under the title bar; therefore, there can be many menu bars on screen at one time. Menus in the menu bar can be accessed through shortcuts involving the Alt key and the mnemonic letter that appears underlined in the menu title. Additionally, pressing Alt or F10 brings the focus on the first menu of the menu bar." [Menu bar. Wikipedia]
The menu elements example "Menus - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this menu UI icon set to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A menu bar is a graphical control element which contains drop down menus. The menu bar's purpose is to supply a common housing for window- or application-specific menus which provide access to such functions as opening files, interacting with an application, or displaying help documentation or manuals. Menu bars are typically present in graphical user interfaces that display documents and representations of files in windows and windowing systems but menus can be used as well in command line interface programs like text editors or filemanagers where drop-down menu is activated with shortcut key or combination. ...
The menu bar in Microsoft Windows is usually anchored to the top of a window under the title bar; therefore, there can be many menu bars on screen at one time. Menus in the menu bar can be accessed through shortcuts involving the Alt key and the mnemonic letter that appears underlined in the menu title. Additionally, pressing Alt or F10 brings the focus on the first menu of the menu bar." [Menu bar. Wikipedia]
The menu elements example "Menus - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Windows 10 User Interface
Windows 10 User Interface
Windows 10 User Interface solution extends significantly ConceptDraw DIAGRAM functionality with look-and-feel functions of GUI software and makes it a great assistant for Win10 designers, developers, and software engineers. This solution provides a wide s
The vector clipart library "Presentation design elements" contains 45 presentation symbols and arrows which you can easy use in your slides and illustrations.
"A presentation is the process of presenting a topic to an audience. It is typically a demonstration, lecture, or speech meant to inform, persuade, or build good will. ... the use of visuals reduced meeting times... audiences believe presenters who use visuals are more professional and credible than presenters who merely speak. ... meetings and presentations reinforced with visuals help participants reach decisions and consensus more quickly." [Presentation. Wikipedia]
The clip art example "Presentation design elements - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
"A presentation is the process of presenting a topic to an audience. It is typically a demonstration, lecture, or speech meant to inform, persuade, or build good will. ... the use of visuals reduced meeting times... audiences believe presenters who use visuals are more professional and credible than presenters who merely speak. ... meetings and presentations reinforced with visuals help participants reach decisions and consensus more quickly." [Presentation. Wikipedia]
The clip art example "Presentation design elements - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
Garrett IA Diagrams with ConceptDraw DIAGRAM
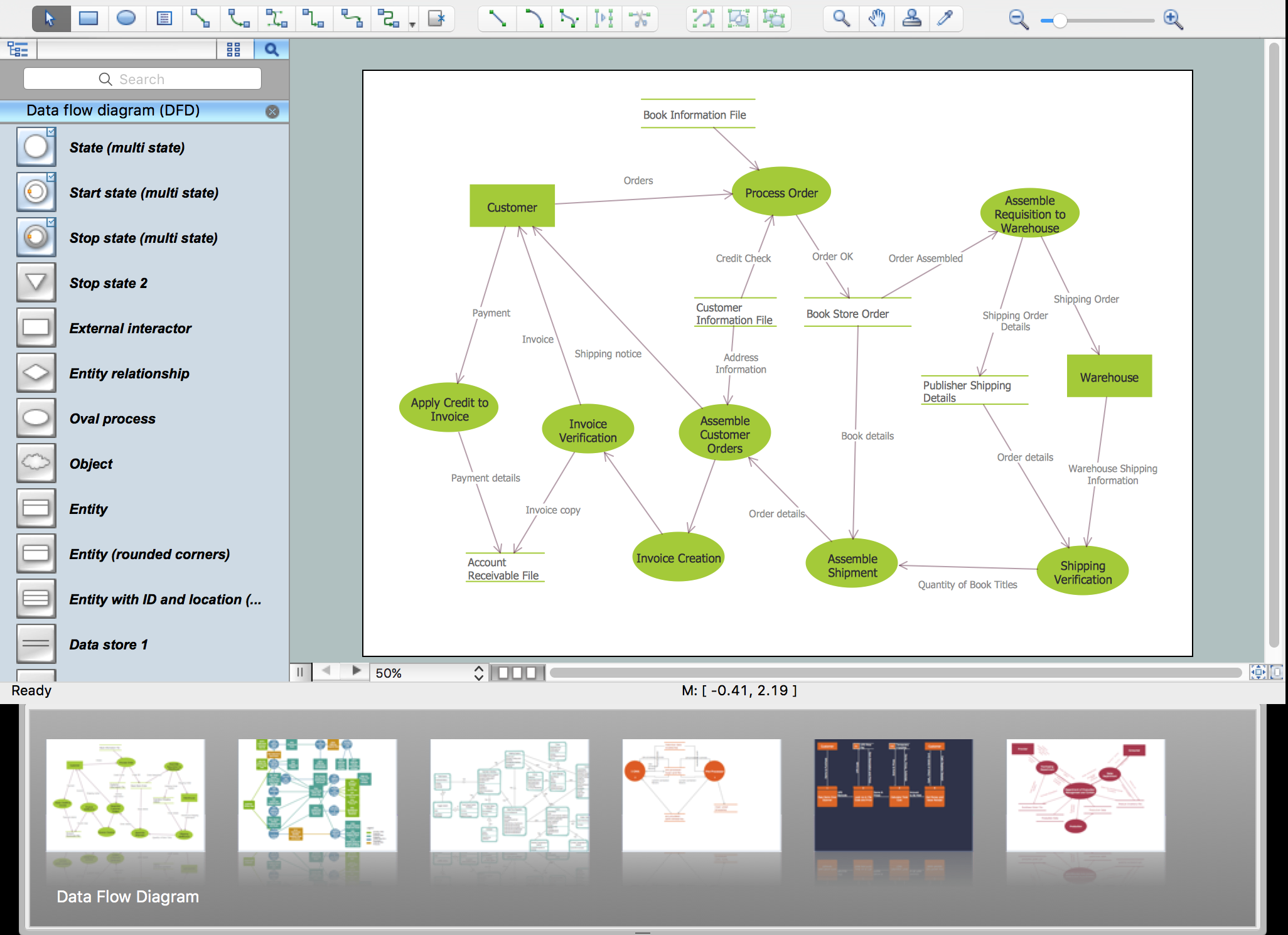
Garrett IA diagrams are used at development of Internet-resources, in particulars at projecting of interactions of web-resource elements. The diagram of information architecture of the web resource which is constructed correctly with necessary details presents to developers the resource in comprehensible and visual way.Bubble diagrams in Landscape Design with ConceptDraw DIAGRAM
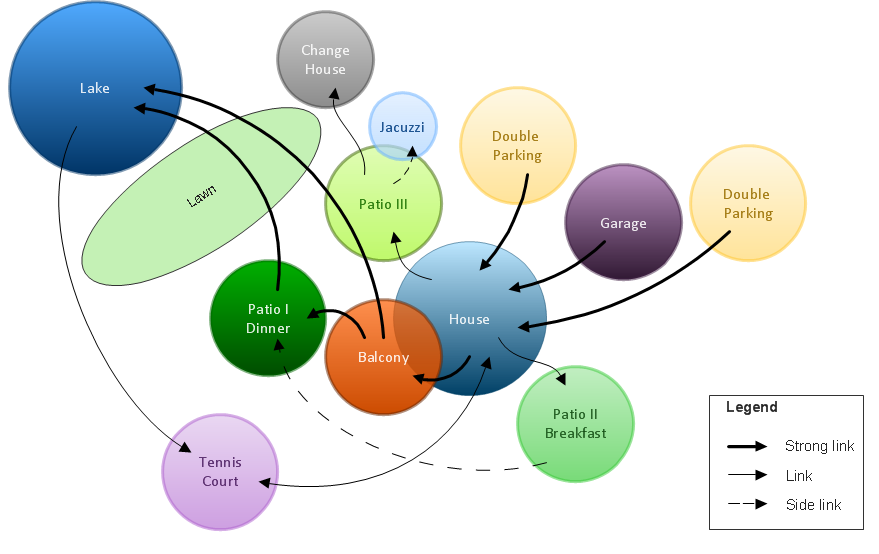
Bubble Diagrams are the charts with a bubble presentation of data with obligatory consideration of bubble's sizes. They are analogs of Mind Maps and find their application at many fields, and even in landscape design. At this case the bubbles are applied to illustrate the arrangement of different areas of future landscape design, such as lawns, flowerbeds, playgrounds, pools, recreation areas, etc. Bubble Diagram helps to see instantly the whole project, it is easy for design and quite informative, in most cases it reflects all needed information. Often Bubble Diagram is used as a draft for the future landscape project, on the first stage of its design, and in case of approval of chosen design concept is created advanced detailed landscape plan with specification of plants and used materials. Creation of Bubble Diagrams for landscape in ConceptDraw DIAGRAM software is an easy task thanks to the Bubble Diagrams solution from "Diagrams" area. You can use the ready scanned location plan as the base or create it easy using the special ConceptDraw libraries and templates.The vector stencils library "MS Windows Vista user interface" contains 76 MS Windows Vista design elements.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Basic Line Graphs
Basic Line Graphs
This solution extends the capabilities of ConceptDraw DIAGRAM (or later) with templates, samples and a library of vector stencils for drawing Line Graphs.
The vector stencils library "Interactions" contains 18 interaction elements icons: mouse pointers, splitters, select frame.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"In computing, a pointer or mouse cursor (as part of a personal computer WIMP style of interaction) is a graphical image on the computer monitor or other display device. The pointer echoes movements of the pointing device, commonly a mouse or touchpad, and signals the point where actions of the user take place. It can be used to select and move other graphical user interface elements, and is distinct from the cursor, which responds to keyboard input. The cursor may also be repositioned using the pointer.
The pointer commonly appears as an angled arrow, (angled because historically that improved appearance on low resolution screens) but it can vary within different programs or operating systems. The use of a pointer is employed when the input method, or pointing device, is a device that can move fluidly across a screen and select or highlight objects on the screen." [Pointer (graphical user interfaces). Wikipedia]
The design elements example "Interactions - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"In computing, a pointer or mouse cursor (as part of a personal computer WIMP style of interaction) is a graphical image on the computer monitor or other display device. The pointer echoes movements of the pointing device, commonly a mouse or touchpad, and signals the point where actions of the user take place. It can be used to select and move other graphical user interface elements, and is distinct from the cursor, which responds to keyboard input. The cursor may also be repositioned using the pointer.
The pointer commonly appears as an angled arrow, (angled because historically that improved appearance on low resolution screens) but it can vary within different programs or operating systems. The use of a pointer is employed when the input method, or pointing device, is a device that can move fluidly across a screen and select or highlight objects on the screen." [Pointer (graphical user interfaces). Wikipedia]
The design elements example "Interactions - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Progressive disclosure controls" contains 12 icons of Windows 8 progressive disclosure controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Circle Background Png
- Arrow Png White
- Clip Art Arrow Png
- Blue And Yellow Vector Background Design Png
- Up Arrow Clipart Png
- Arrow Blue Png
- White Black Line Background
- Arrow Background Images Png
- Wavy Arrow Png Blue
- White Arrow Vector Png
- Png Arrow Down Round
- Png Yellow Arrow
- Arrow Left Png
- Rounded Arrow Png
- Corporate Hd Vector Backgrounds Png
- Arrow Png Transparent
- Background
- Yellow Arrows Down Png
- Chevron Blue Png
- Moving Arrow Png



































-arrows---vector-clipart-library.png--diagram-flowchart-example.png)
-arrows---vector-clipart-library.png--diagram-flowchart-example.png)