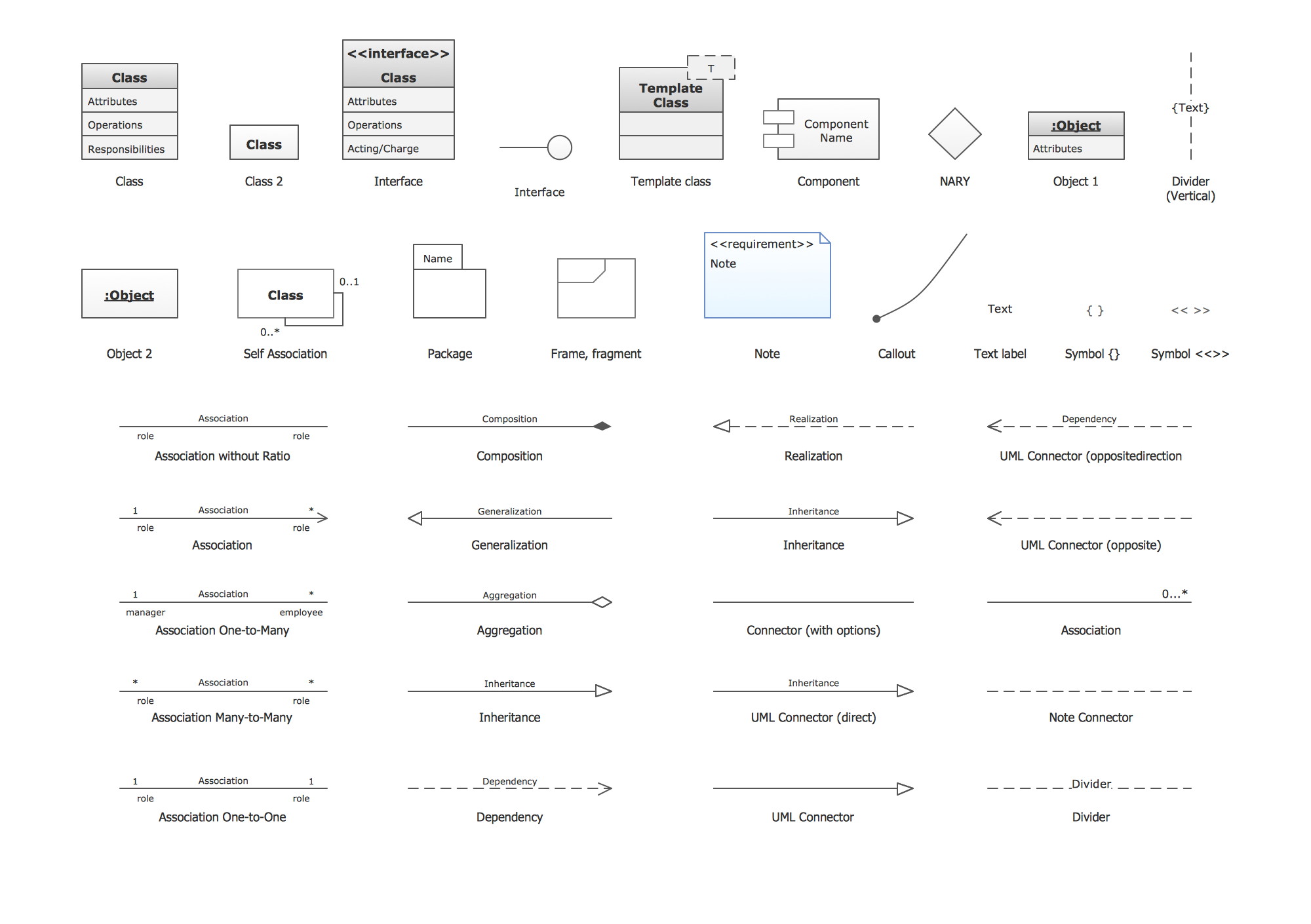
UML Class Diagram. Design Elements
UML Class Diagrams describes the structure of a system by showing the system's classes, their attributes, and the relationships among the classes.The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons. Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
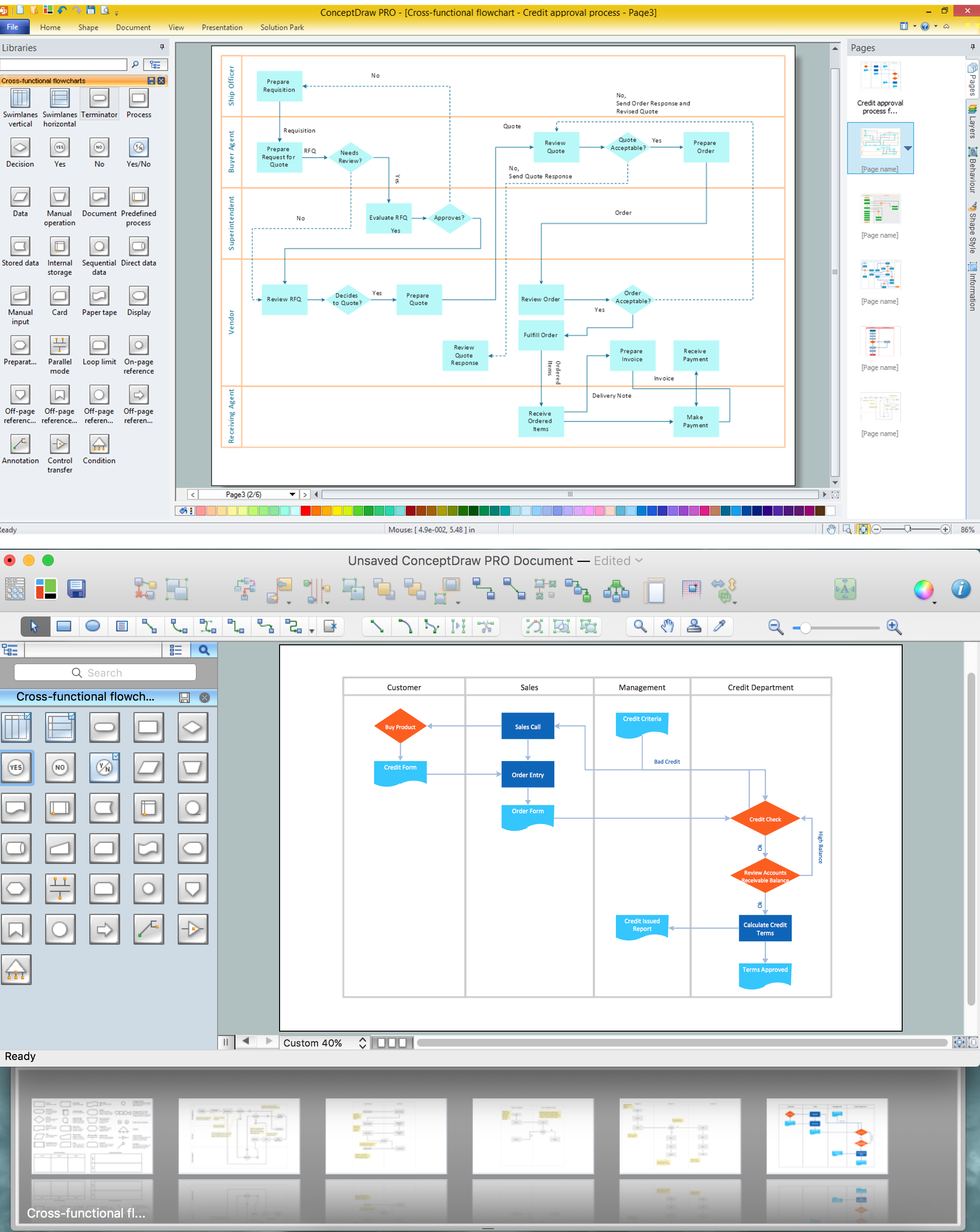
Cross-Functional Flowchart
Use of Cross-Functional Flowchart is a clear way of showing each team member’s responsibilities and how processes get shared or transferred between different responsible people, teams and departments. Use the best flowchart maker ConceptDraw PRO with a range of standardized cross-functional flowchart symbols to create the Cross-Functional Flowcharts simply and to visualize the relationship between a business process and the functional units responsible for that process. To draw the most quickly Cross-Functional Flowcharts, Cross Functional Process Maps, or Cross Functional Process Flow Diagrams, start with a Cross-functional flowchart samples and templates from ConceptDraw Solution Park. The ConceptDraw Arrows10 and RapidDraw technologies will be also useful for you in drawing. ConceptDraw PRO supports designing both types - horizontal and vertical Cross-functional flowcharts. A vertical layout makes the accents mainly on the functional units while a horizontal layout - on the process. If you need a Visio alternative in Mac OS X, try ConceptDraw PRO. Its interface is very intuitive and it’s actually much easier to use than Visio, yet somehow it’s just as powerful if not more so. ConceptDraw PRO performs professional quality work and seamless Visio interaction.
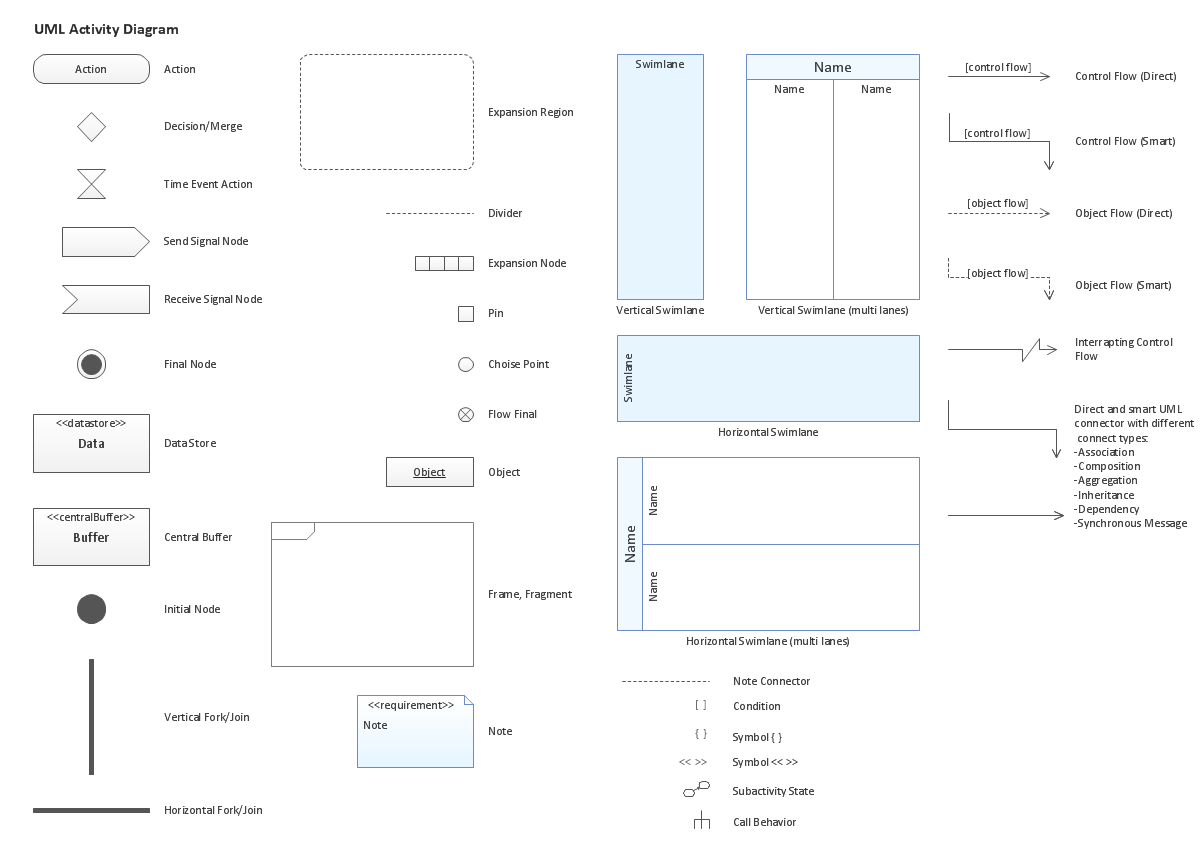
UML Activity Diagram. Design Elements
UML Activity Diagram illustrate the business and operational step-by-step workflow of components in a system and shows the overall flow of control.
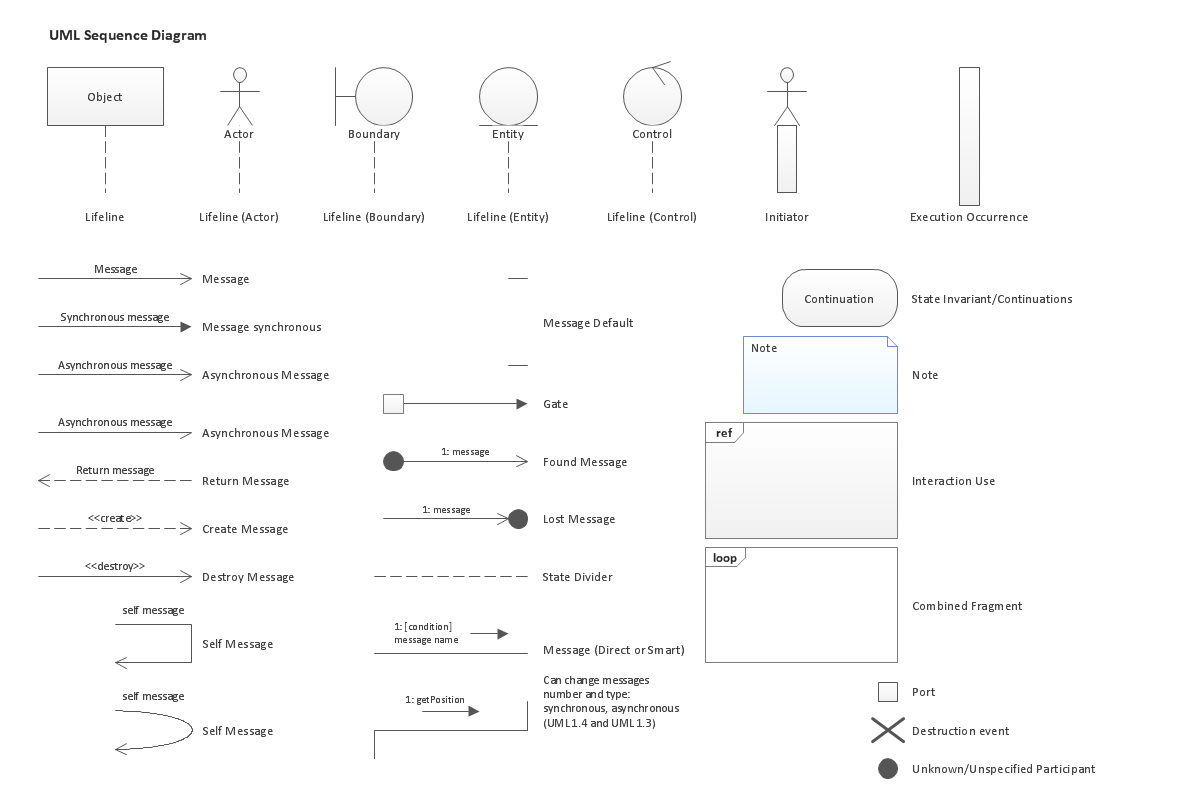
UML Sequence Diagram. Design Elements
UML Sequence Diagram shows object interactions arranged in time sequence, how processes operate with one another and in what order and illustrate the sequence of messages exchanged between the objects and classes involved in the scenario.
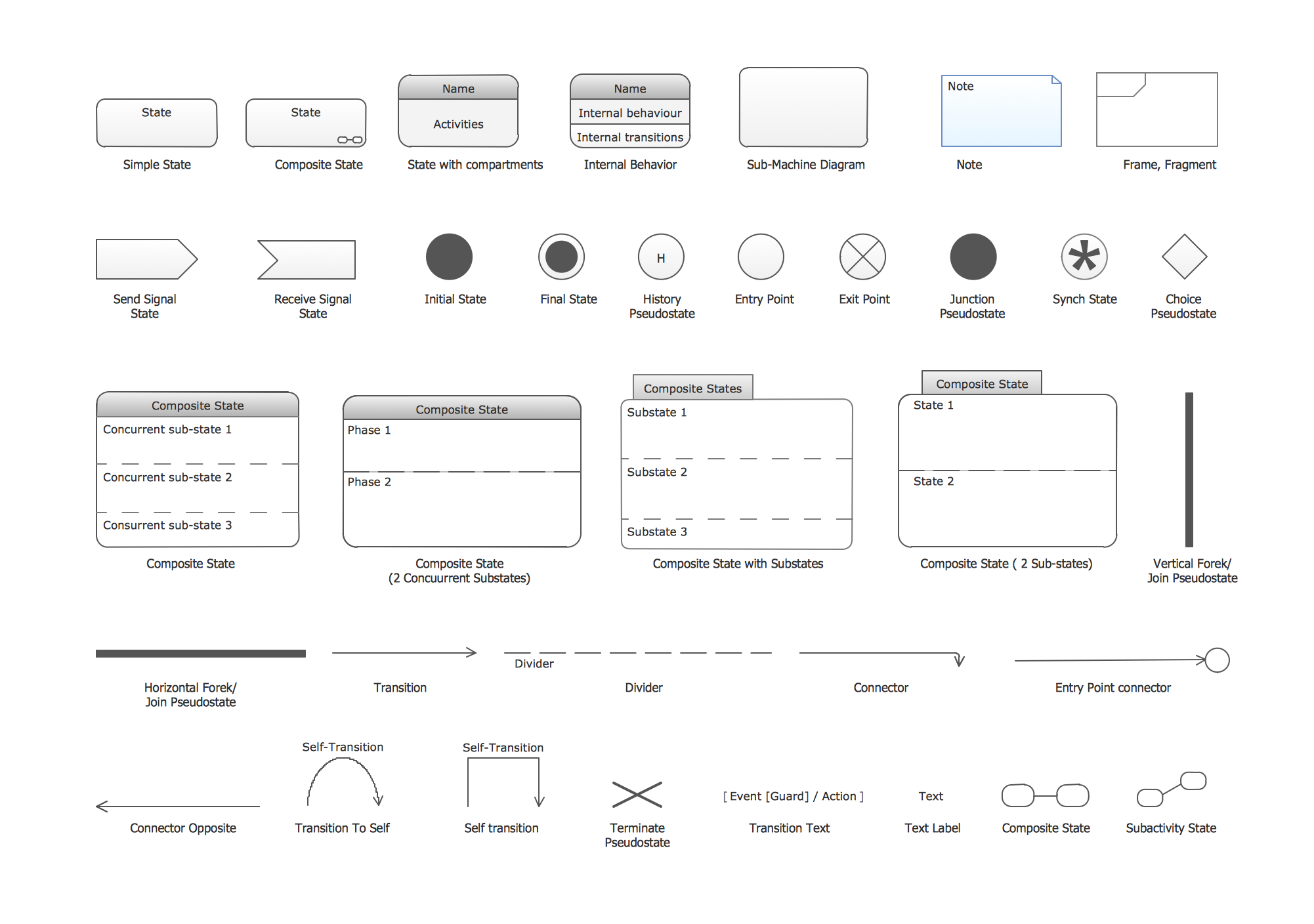
UML State Machine Diagram.Design Elements
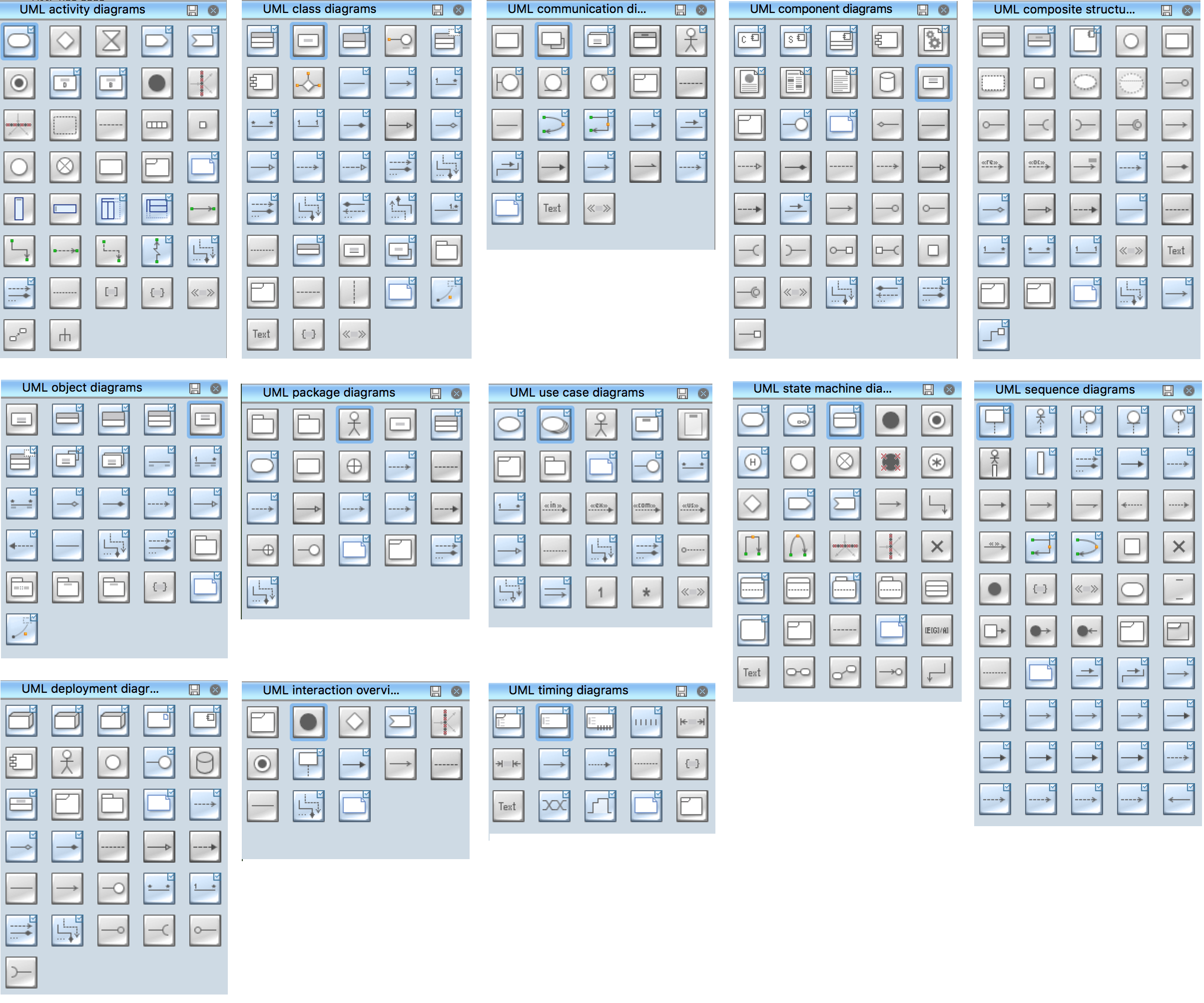
UML state machine's goal is to overcome the main limitations of traditional finite-state machines while retaining their main benefits. ConceptDraw has 393 vector stencils in the 13 libraries that helps you to start using software for designing your own UML Diagrams. You can use the appropriate stencils of UML notation from UML State Machine library.The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons. Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Wireframe Tools
A wireframe is a scheme of a future web page. Wireframe illustrates the web page structure, location and size of the main elements, as well as their interaction with the user. With such scheme designer defines the functionality of the page, not its appearance.UML Flowchart Symbols
The UML diagram is a powerful tool which lets visually represent all system's components, the interactions between them and relationships with external user interface. The Rapid UML solution for ConceptDraw PRO software offers diversity of UML flowchart symbols for drawing all types of UML diagrams.- White Divider
- Vertical Png
- Arrow Vertical Blue Vector
- Vertical Separator Lines Png
- How to Apply the Same Formatting to Different Objects in ...
- Straight Vertical Line Without Background
- Purple Text Divider
- Web Dividers Png
- MS Windows Vista user interface - Vector stencils library | Design ...
- Design elements - Android buttons | Design elements - Toolbar and ...
- Status indicators - Vector stencils library | Flowchart design ...
- Glyph icons - Vector stencils library
- Basic Flowchart Symbols and Meaning | Ribbon interface - Vector ...
- Glyph icons - Vector stencils library | Arrows - Vector clipart library ...
- Icon Page Divider
- MS Windows Vista user interface - Vector stencils library | Mac OS X ...
- Design elements - General window elements | Mac OS X user ...
- Keyboard Shortcuts and Mouse Actions | How to Operate a Multiple ...
- Mac OS X Lion user interface - Vector stencils library | MS Windows ...
- Glyph icons - Vector stencils library | iPhone interface - Vector ...