Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw PRO v10 functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
Wireframe Examples
ConceptDraw PRO is a powerful diagramming and vector drawing software. Extended with Website Wireframe solution from the Software Development area, ConceptDraw PRO became the ideal software for prototype and design professional looking websites wireframes. Website Wireframe solution offers at your disposal wide variety of wireframe examples and samples which confirm this.The vector stencils library "Wireframe" contains 18 elements for designing wireframe graphic user interface (GUI) of computer software.
"Wireframes may be utilized by ... designers ... to push the user interface (UI) process. ...
User interface design includes selecting and arranging interface elements to enable users to interact with the functionality of the system. The goal is to facilitate usability and efficiency as much as possible. Common elements found in interface design are action buttons, text fields, check boxes, radio buttons and drop-down menus." [Website wireframe. Wikipedia]
The example "Design elements - Wireframe" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"Wireframes may be utilized by ... designers ... to push the user interface (UI) process. ...
User interface design includes selecting and arranging interface elements to enable users to interact with the functionality of the system. The goal is to facilitate usability and efficiency as much as possible. Common elements found in interface design are action buttons, text fields, check boxes, radio buttons and drop-down menus." [Website wireframe. Wikipedia]
The example "Design elements - Wireframe" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Wireframing
Website wireframe is a detailed view of design or its skeleton. It shows all the important elements of the final website, the main groups of contents, information structure, describes the user's interaction with interface and its estimated visualisation. ConceptDraw PRO extended with Website Wireframe solution from the Software Development area is the best wireframing software. Using the wireframe tools, libraries of vector objects, template and examples which offers a Website Wireframe solution, you will easily design the websites wireframes of any complexity.HelpDesk
How to Develop Website Wireframes Using ConceptDraw PRO
Website design is a rather complicated process. The development of a website wireframe is an important step in any screen design process. The first step of this process before coding can start, web designer creates a website wireframe — a mock-up for what will be displayed on the screen when navigating through the web site pages. A wireframe design always includes three components:Information design, navigation design and interface design. The configuration of these components depends on the business model of the website. The Website Wireframing tools provided with ConceptDraw Website Wireframe solution helps to define the information hierarchy of website design, making it easier for web-developers to plan the layout according to how a site visitor have to process the information.Wireframe Tools
A wireframe is a scheme of a future web page. Wireframe illustrates the web page structure, location and size of the main elements, as well as their interaction with the user. With such scheme designer defines the functionality of the page, not its appearance.Interface Design
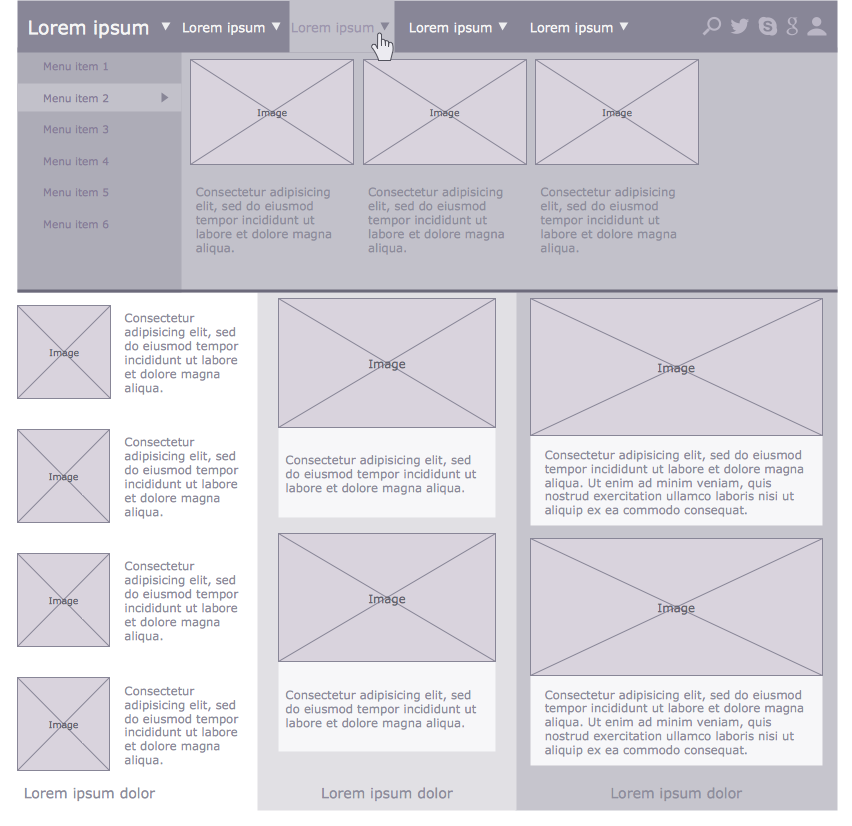
Website wireframes are convenient and widely used by developers, visual designers, business analysts, and many other people related with projection, development and promotion websites. Usually website wireframes look lacking of brilliance, but they effectively reflect website functionality, content and visually represent its skeletal framework. ConceptDraw PRO software offers a unique Website Wireframe solution from the Software Development area with all needed tools for fast and easy drawing professional looking website wireframe with attractive interface design.Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Website Wireframe
A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. ConceptDraw PRO diagramming and vector drawing software enhanced with Website Wireframe solution from the Software Development area of ConceptDraw Solution Park is a powerful website wireframe design software.The vector stencils library "Wireframe" contains 18 wireframe design elements.
Use it for designing wireframe graphic user interface (GUI) of computer software in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing wireframe graphic user interface (GUI) of computer software in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
User Interface Design Examples
ConceptDraw PRO is a powerful diagramming and vector drawing software. Extended with Windows 8 User Interface solution from the Software Development area, ConceptDraw PRO became the ideal software for prototype and design professional looking user interfaces for Windows 8 and Windows 8.1. Windows 8 User Interface solution offers you wide variety of user interface design examples, templates and samples.Entity Relationship Diagram - ERD - Software for Design Chen ER Diagrams
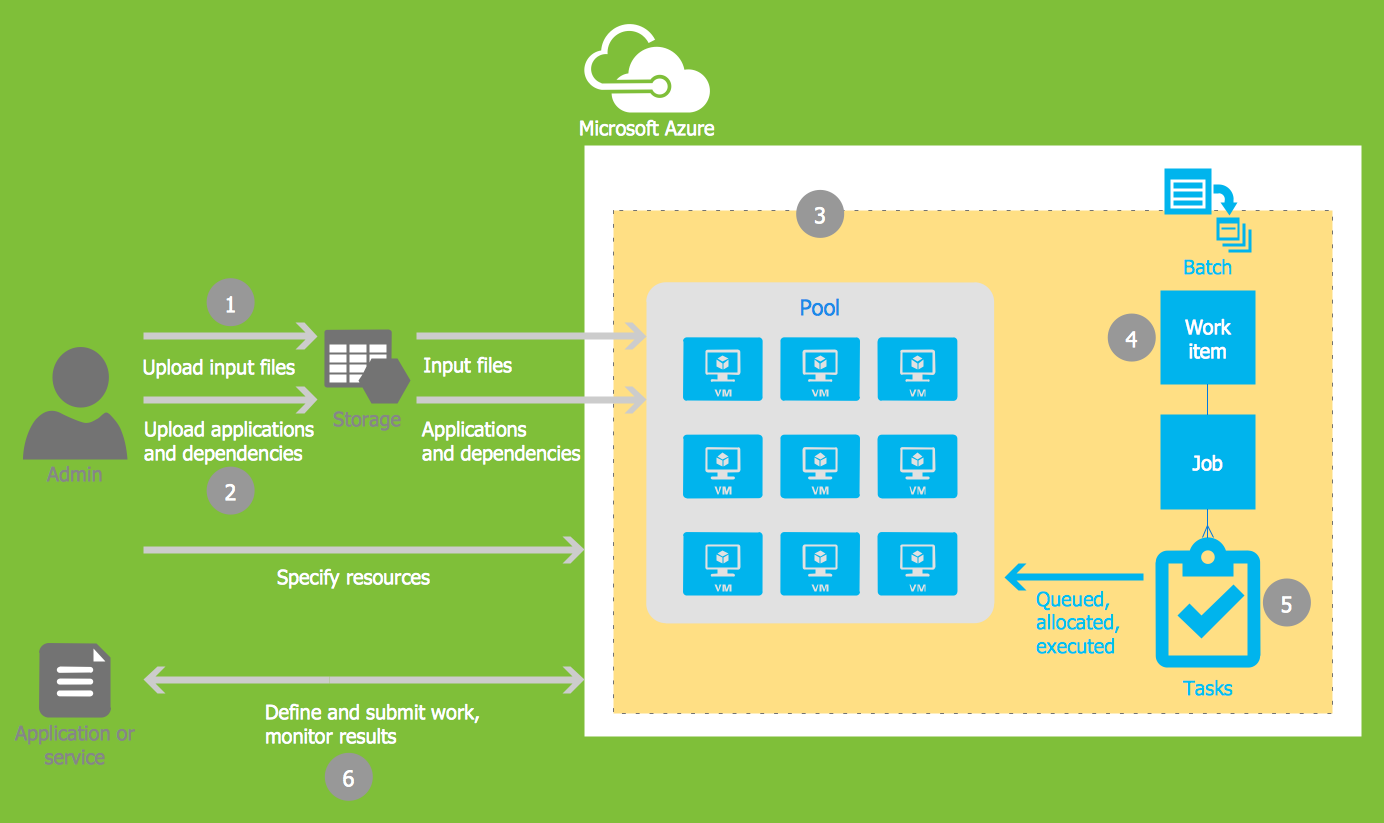
The Entity-Relationship Diagram (ERD) solution from ConceptDraw Solution Park extends ConceptDraw PRO vector graphics and diagramming software with the ability to describe a database using the Entity-Relationship (Chen) model. Use it for design your ERDs and verify that ConceptDraw PRO offers the best ERD diagrams software tools for design element Chen notation.Microsoft Azure
Microsoft Azure is widely used cloud platform which was created by Microsoft and now is managed by Microsoft datacenters in 19 regions of the world, and has a wide set of benefits and features. ConceptDraw PRO diagramming and vector drawing software extended with Azure Architecture Solution from the Computer and Networks area of ConceptDraw Solution Park is the best for designing various pictorial infographics, illustrations and materials showing the possibilities and work of Microsoft Azure Cloud System and Azure services.- Interface Design | Wireframe Examples | Website Wireframe ...
- Website Wireframe | Wireframing | Design elements - Navigation ...
- Building Drawing Design Element Site Plan | Wireframe GUI ...
- Website Wireframe | How to Develop Website Wireframes Using ...
- Website Wireframe | Wireframing | Interface Design | Wireframe ...
- Interface Design | Website Wireframe | Wireframing | Restaurant ...
- Wireframe GUI - Template | How to Design an Interface Mock-up of ...
- Website Wireframe | Wireframe Examples | Functional Flow Block ...
- Website Wireframe | Building Drawing Design Element Site Plan ...
- Wireframing | Interface Design | Photo gallery webpage ( wireframe ...
- IDEF0 Visio | Wireframe Examples | Wireframing | Visio Wireframe
- Wireframe Examples | Wireframing | Website Wireframe | Web ...
- Wireframe GUI - Template | Bubble diagrams in Landscape Design ...
- Interface Design | Wireframing | Wireframe Examples | Online Gui ...
- Wireframe Tools | Wireframing | Interface Design | Best Free ...
- Wireframe - Vector stencils library | Graphic User Interface | Design ...
- Wireframe GUI - Template | Wireframe Examples | Design elements ...
- Website Wireframe | Interface Design | ConceptDraw Solution Park ...
- Website Wireframe | Design The Modern Periodic Table
- Website Wireframe | Wireframing | Interface Design | Create ...









-wireframe---vector-stencils-library.png--diagram-flowchart-example.png)

















_Win_Mac.png)