Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Wireframing
Website wireframe is a detailed view of design or its skeleton. It shows all the important elements of the final website, the main groups of contents, information structure, describes the user's interaction with interface and its estimated visualisation. ConceptDraw PRO extended with Website Wireframe solution from the Software Development area is the best wireframing software. Using the wireframe tools, libraries of vector objects, template and examples which offers a Website Wireframe solution, you will easily design the websites wireframes of any complexity.Wireframe Tools
A wireframe is a scheme of a future web page. Wireframe illustrates the web page structure, location and size of the main elements, as well as their interaction with the user. With such scheme designer defines the functionality of the page, not its appearance.Wireframe Examples
ConceptDraw PRO is a powerful diagramming and vector drawing software. Extended with Website Wireframe solution from the Software Development area, ConceptDraw PRO became the ideal software for prototype and design professional looking websites wireframes. Website Wireframe solution offers at your disposal wide variety of wireframe examples and samples which confirm this.Interface Design
Website wireframes are convenient and widely used by developers, visual designers, business analysts, and many other people related with projection, development and promotion websites. Usually website wireframes look lacking of brilliance, but they effectively reflect website functionality, content and visually represent its skeletal framework. ConceptDraw PRO software offers a unique Website Wireframe solution from the Software Development area with all needed tools for fast and easy drawing professional looking website wireframe with attractive interface design.
 Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw PRO v10 functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
HelpDesk
How to Develop Website Wireframes Using ConceptDraw PRO
Website design is a rather complicated process. The development of a website wireframe is an important step in any screen design process. The first step of this process before coding can start, web designer creates a website wireframe — a mock-up for what will be displayed on the screen when navigating through the web site pages. A wireframe design always includes three components:Information design, navigation design and interface design. The configuration of these components depends on the business model of the website. The Website Wireframing tools provided with ConceptDraw Website Wireframe solution helps to define the information hierarchy of website design, making it easier for web-developers to plan the layout according to how a site visitor have to process the information.
 Graphic User Interface
Graphic User Interface
Graphic User Interface solution extends ConceptDraw PRO software with templates, samples and libraries of vector stencils for design of the GUI prototypes and diagrams for Windows, Mac OS and iOS software.
 ConceptDraw Solution Park
ConceptDraw Solution Park
ConceptDraw Solution Park collects graphic extensions, examples and learning materials
 25 Typical Orgcharts
25 Typical Orgcharts
The 25 Typical Orgcharts solution contains powerful organizational structure and organizational management drawing tools, a variety of professionally designed organization chart and matrix organization structure samples, 25 templates based on various orga
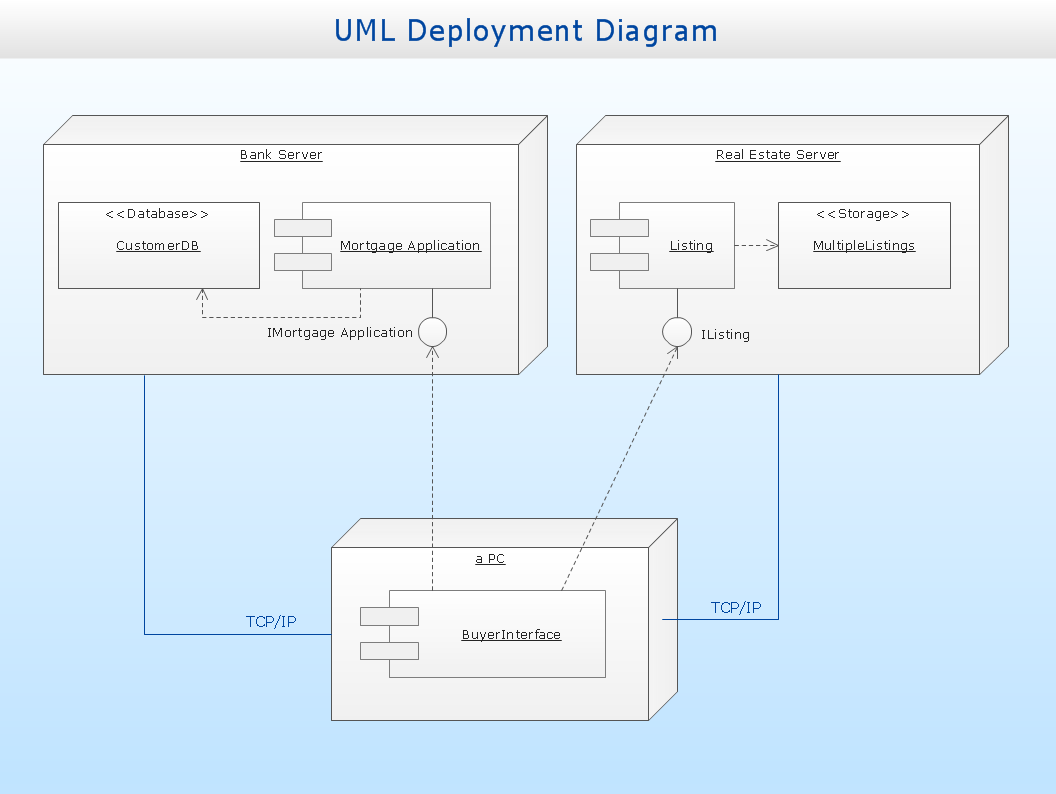
UML Deployment Diagram
UML Deployment Diagram depicts the physical deployment of artifacts on nodes (nodes are the existing hardware components, artifacts are the software components running on each node); and how the different pieces are connected. Use ConceptDraw PRO with UML deployment diagram templates, samples and stencil library from Rapid UML solution to model the physical deployment of artifacts on nodes of your software system.
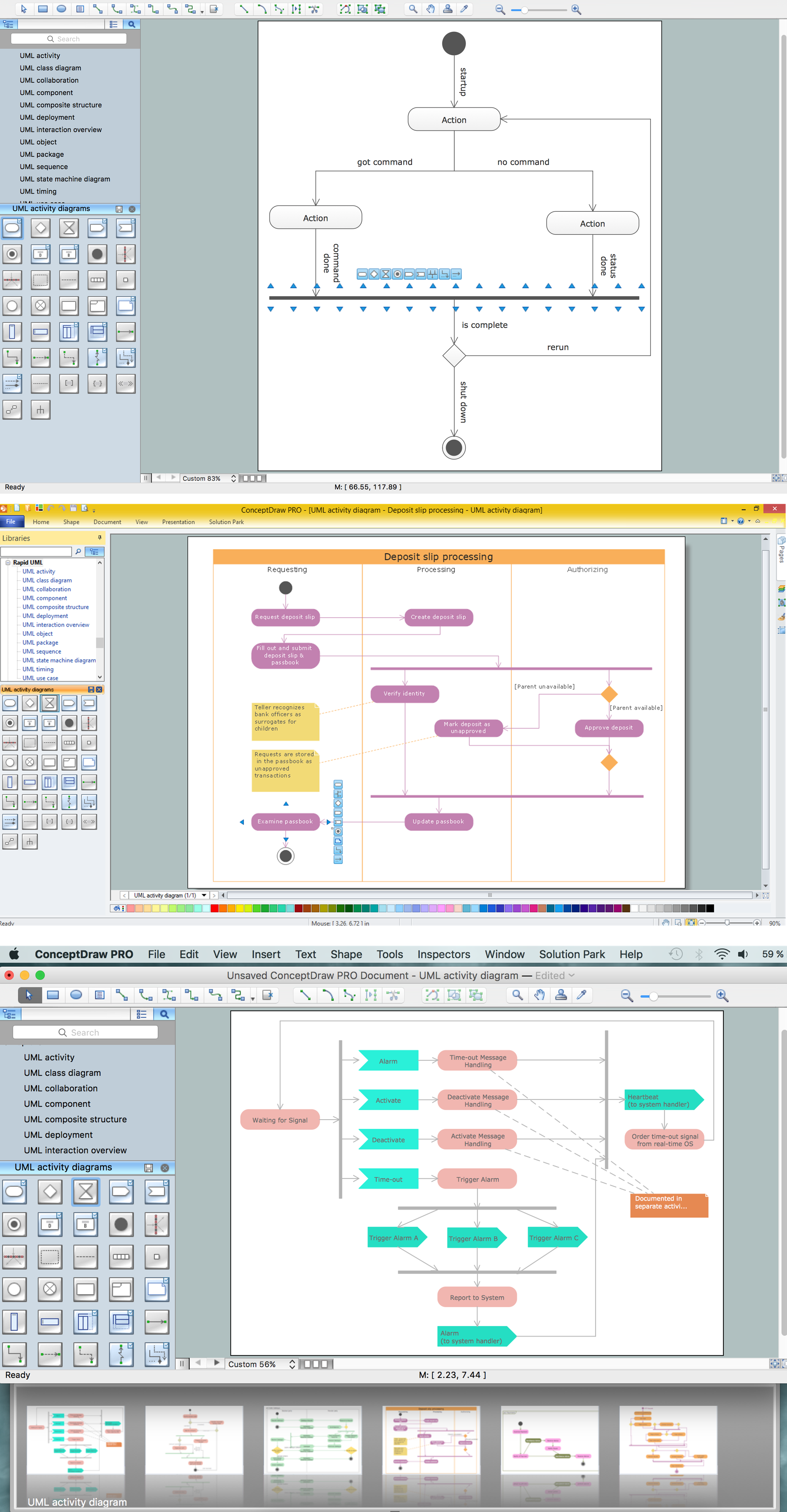
UML Activity Diagram
UML Activity Diagram is a type of UML diagrams, which illustrates the business and operational step-by-step workflows of components within a system and shows the overall flow of control. UML Activity Diagram is constructed from a limited number of shapes, connected each other with arrows. The most important shape types are rounded rectangles, diamonds, bars, black circle, encircled black circle. The arrows represent the order in which activities happen and run from the start towards the end. ConceptDraw PRO software enhanced with Rapid UML solution is ideal for software designers and software developers who need to draw the UML Activity Diagrams and other types of UML diagrams. It is convenient to use the appropriate stencils of UML notation from the UML Activity library included to the Rapid UML solution of ConceptDraw Solution Park and containing a lot of specific vector UML objects. Use them to design your own UML Activity Diagrams, make them colorful and attractive with style tools of ConceptDraw PRO software.- Wireframe GUI - Template | Site Plans | Office Layout Plans ...
- Wireframing | Wireframe GUI - Template | Wireframe Examples ...
- Wireframe GUI - Template
- Wireframe GUI - Template | Process Flowchart | ConceptDraw ...
- Wireframe GUI - Template | Process Flowchart | How to Design an ...
- Dashboard Website Template
- Software Development | Windows Vista graphic user interface ...
- Wireframe GUI - Template | Bubble diagrams in Landscape Design ...
- Design elements - Wireframe | How to Develop Website Wireframes ...
- Website Wireframe | How to Develop Website Wireframes Using ...
- Android UI Design Tool | Mac OS GUI Software | GUI Prototyping ...
- Wireframe Examples | How to Develop Website Wireframes Using ...
- How to Develop Website Wireframes Using ConceptDraw PRO ...
- Website wireframe template
- Website Wireframe | AWS Architecture Diagrams | ConceptDraw ...
- Website Wireframe | How to Develop Website Wireframes Using ...
- How To Create Restaurant Floor Plan in Minutes | Interface Design ...
- Grid Network Topology | Design elements - Wireframe grid | Grid ...
- Website Wireframe | Design elements - Navigation | Wireframing ...
- Website Wireframe | Wireframe Examples | Wireframing | Wireframe