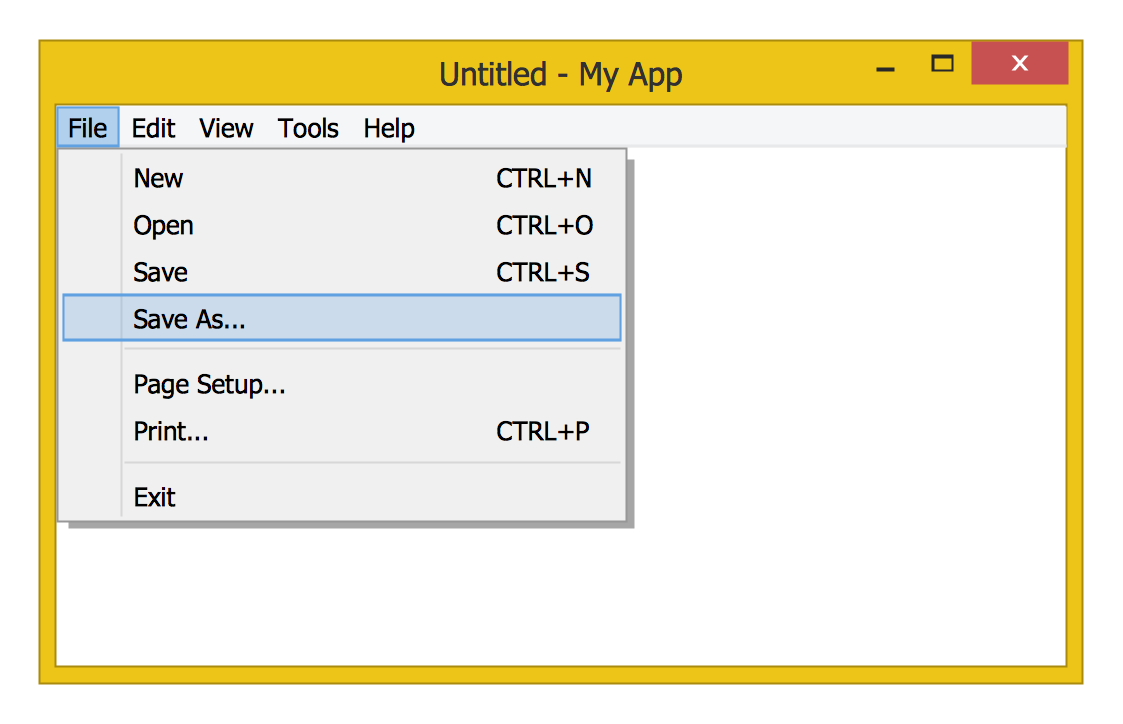
Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
This is online shop website wireframe example.
"Online shopping (sometimes known as e-tail from "electronic retail" or e-shopping) is a form of electronic commerce which allows consumers to directly buy goods or services from a seller over the Internet using a web browser. Alternative names are: e-web-store, e-shop, e-store, Internet shop, web-shop, web-store, online store, online storefront and virtual store. Mobile commerce (or m-commerce) describes purchasing from an online retailer's mobile optimized online site or app.
An online shop evokes the physical analogy of buying products or services at a bricks-and-mortar retailer or shopping center; the process is called business-to-consumer (B2C) online shopping. In the case where a business buys from another business, the process is called business-to-business (B2B) online shopping. The largest of these online retailing corporations are Alibaba, Amazon.com, and eBay." [en.wikipedia.org/ wiki/ Online_ shopping]
The website wireframe sample "Online shop" was designed using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
"Online shopping (sometimes known as e-tail from "electronic retail" or e-shopping) is a form of electronic commerce which allows consumers to directly buy goods or services from a seller over the Internet using a web browser. Alternative names are: e-web-store, e-shop, e-store, Internet shop, web-shop, web-store, online store, online storefront and virtual store. Mobile commerce (or m-commerce) describes purchasing from an online retailer's mobile optimized online site or app.
An online shop evokes the physical analogy of buying products or services at a bricks-and-mortar retailer or shopping center; the process is called business-to-consumer (B2C) online shopping. In the case where a business buys from another business, the process is called business-to-business (B2B) online shopping. The largest of these online retailing corporations are Alibaba, Amazon.com, and eBay." [en.wikipedia.org/ wiki/ Online_ shopping]
The website wireframe sample "Online shop" was designed using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
The website wireframe vector stencils library "Design elements - Icons" contains 127 web icons.
Use this icon set to design your webpage layouts with ConceptDraw PRO diagramming and vector drawing software.
"In computing, an icon is a pictogram displayed on a computer screen in order to help the user navigate a computer system or mobile device. The icon itself is a quickly comprehensible symbol of a software tool, function, or a data file, accessible on the system and is more like a traffic sign than a detailed illustration of the actual entity it represents. It can serve as an electronic hyperlink or file shortcut to access the program or data. The user can activate an icon using a mouse, pointer, finger, or recently voice commands. Their placement on the screen, also in relation to other icons, may provide further information to the user about their usage. In activating an icon, the user can move directly into and out of the identified function without knowing anything further about the location or requirements of the file or code.
Desktop icons for file/ data transfer, clock/ awaiting, and running a program.
Icons as parts of the graphical user interface of the computer system, in conjunction with windows, menus and a pointing device (mouse), belong to the much larger topic of the history of the graphical user interface that has largely supplanted the text-based interface for casual use." [en.wikipedia.org/ wiki/ Icon_ %28computing%29]
The web icon set example "Design elements - Icons" is included in the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
Use this icon set to design your webpage layouts with ConceptDraw PRO diagramming and vector drawing software.
"In computing, an icon is a pictogram displayed on a computer screen in order to help the user navigate a computer system or mobile device. The icon itself is a quickly comprehensible symbol of a software tool, function, or a data file, accessible on the system and is more like a traffic sign than a detailed illustration of the actual entity it represents. It can serve as an electronic hyperlink or file shortcut to access the program or data. The user can activate an icon using a mouse, pointer, finger, or recently voice commands. Their placement on the screen, also in relation to other icons, may provide further information to the user about their usage. In activating an icon, the user can move directly into and out of the identified function without knowing anything further about the location or requirements of the file or code.
Desktop icons for file/ data transfer, clock/ awaiting, and running a program.
Icons as parts of the graphical user interface of the computer system, in conjunction with windows, menus and a pointing device (mouse), belong to the much larger topic of the history of the graphical user interface that has largely supplanted the text-based interface for casual use." [en.wikipedia.org/ wiki/ Icon_ %28computing%29]
The web icon set example "Design elements - Icons" is included in the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
 Network Security Diagrams
Network Security Diagrams
The Network Security Diagrams solution enhances the ConceptDraw PRO v10 functionality with large collection of predesigned vector stencils of cybersecurity clipart, shapes, icons and connectors to help you succeed in designing professional and accurate Ne
iPhone Programming
Information technologies rapidly develope in the modern world. The popularity of electronic and mobile devices is growing every day and entails the need for the new applications. Now the quantity of applications is incredibly large and every day increases, and thus the programming for mobile devices, and particularly the iPhone programming, is increasingly demanded. iPhones are ones of the most worldwide popular smartphones developed by Apple Inc.How To Draw an iPhone?
How To Draw an iPhone? It's very fast and easy to draw an iPhone and design iPhone user interface using the tools of ConceptDraw PRO extended with iPhone User Interface Solution. iPhone User Interface Solution offers you the incredibly large quantity of predesigned objects that are grouped to 9 libraries: Apps Icons, Bars, Content Views, Controls, iMessage, iPhone 6 Mockup, Tab Bar Icons, Temporary Views, Toolbar and Navigation Bar Buttons.UI Patterns
The most convenient, useful and right way for software engineers, UI designers, UI developers is to use UI patterns in the process of developing any application for computer devices. The User Interface (UI) patterns are standardized solutions for common design problems.
 Telecommunication Network Diagrams
Telecommunication Network Diagrams
Telecommunication Network Diagrams solution extends ConceptDraw PRO software with samples, templates and libraries of vector stencils for drawing the diagrams of telecommunication networks.
Windows 8 UI Design Patterns
The patterns are commonly used in the field of programming for various electronic devices, mobile devices and PCs. UI design patterns are useful standard solvings for common design problems. There are large quantity of various design and UI patterns.Windows 8 is not exception - in the help to Win8 designers, developers, and software engineers, were developed the Windows 8 UI Design Patterns.
 Interactive Voice Response Diagrams
Interactive Voice Response Diagrams
Interactive Voice Response Diagrams solution extends ConceptDraw PRO v10 with samples, templates and library of ready-to-use vector stencils to help create Interactive Voice Response (IVR) diagrams illustrating a work of interactive voice response system, Voice-over-Internet Protocol (VoIP) diagrams and Action VoIP diagrams with representing voice actors on them.
GUI Interface
What is the ideal GUI interface? The interface of mobile device it's all that users see on it and can interact - screen, bars, icons of applications. So the interface is the first that draws the user's attention. The main goal of software engineers, GUI interface designers, and GUI developers is to make the interface first of all easy for perception and understanding, convenient and attractive for the users. The iPhone's GUI interface meets all these requirements.
 AWS Architecture Diagrams
AWS Architecture Diagrams
The flexible AWS cloud solutions will help you to create reliable applications with a high level of scaling in the AWS cloud, to run your applications and accelerate their work on the level of security. Besides AWS resources are available worldwide and yo
- Mobile App Wireframe
- Wireframe GUI - Template | Process Flowchart | How to Design an ...
- Android UI Design Tool | Mac OS GUI Software | GUI Prototyping ...
- Schematics For Mobile Apps
- Mac OS GUI Software | Android GUI | GUI Software | Gui
- GUI Prototyping with ConceptDraw PRO | How to Design an ...
- Business Process Between A Software And Mobile Application
- How to Develop Website Wireframes Using ConceptDraw PRO ...
- Wireframe GUI - Template | Site Plans | Office Layout Plans ...
- Website Wireframe | How to Develop Website Wireframes Using ...
- Wireframe Examples | How to Develop Website Wireframes Using ...
- Design elements - Wireframe | How to Develop Website Wireframes ...
- Wireframing | Website Wireframe | ConceptDraw Solution Park ...
- Wireframe GUI - Template | Bubble diagrams in Landscape Design ...
- Entity-Relationship Diagram (ERD) | How to Develop Website ...
- Wireframe GUI - Template | Process Flowchart | ConceptDraw ...
- Wireframe Examples | Wireframe Tools | Wireframe GUI - Template ...
- GUI Prototyping with ConceptDraw PRO | Software and Database ...
- GUI Software | Mac OS GUI Software | Graphic User Interface ...
- Photo gallery webpage ( wireframe ) | Technology - Vector stencils ...

.png--diagram-flowchart-example.png)