HelpDesk
How to Add Text to a Connector in ConceptDraw PRO
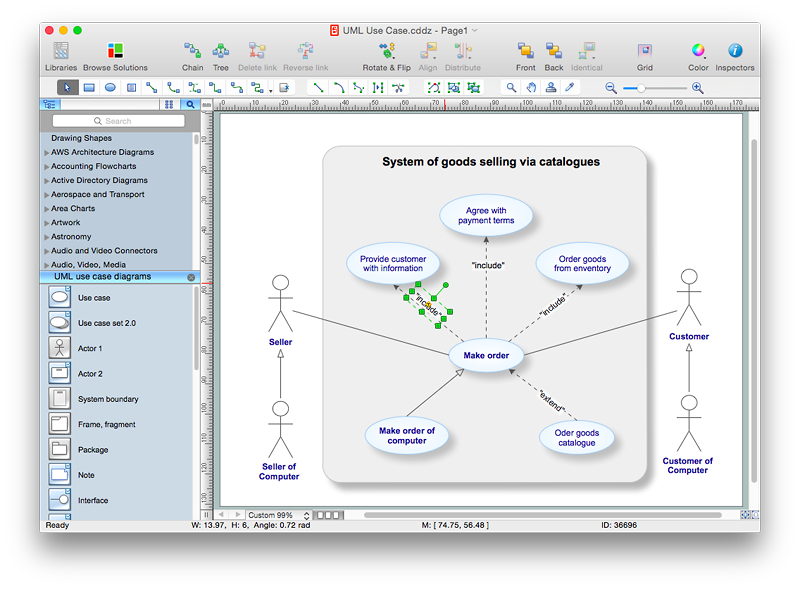
The new ConceptDraw Arrows10 Technology is a powerful diagramming technique that powered the way business drawing created. ConceptDraw PRO gives you some tools for connecting shapes: Direct Connectors, Smart, Arc, Bezier, Curve and Round Connectors.Direct Connectors are direct lines from the point to the point. Smart , Arc, Bezier, Curve and Round Connectors are almost the same as Direct Connectors. However, they automatically move around other objects. You can use Chain, or Tree connection mode for connection of multiple objects with any type of connectors. ConceptDraw PRO allows you to add and move text on a connector the same way that you add and move text on other any object.This circular motion diagram sample was created on the base of the figure illustrating the article "Collaboration 2.0" from the HLWIKI International website. "Collaboration is an activity where individuals are motivated to work together in order to achieve certain mutually-desirable, articulated and achievable goals. In the digital age, collaboration 2.0 combines various aspects of web 2.0 and social media with the principles of collaboration. Some critical or typical features of collaboration 2.0 should include:
(1) synchronous collaboration via social calendaring, online meeting software and instant messaging tools,
(2) asynchronous collaboration made possible via shared workspaces and annotation capabilities.
A new form of collaboration is called collaborative information seeking which Wikipedia defines as "... a field of research that involves studying situations, motivations, and methods for people working in collaborative groups for information seeking projects, as well as building systems for supporting such activities. Such projects often involve information searching or information retrieval (IR), information gathering, and information sharing. Beyond that, CIS can extend to collaborative information synthesis and collaborative sense-making." " [hlwiki.slais.ubc.ca/ index.php/ Collaboration_ 2.0]
This file is available under a Creative Commons Attribution-NonCommercial-ShareAlike 2.5 Generic Licence. [creativecommons.org/ licenses/ by-nc-sa/ 2.5/ ]
The circular arrow diagram example "Collaboration life-cycle" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Target and Circular Diagrams solution from the Marketing area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ marketing-target-and-circular-diagrams
(1) synchronous collaboration via social calendaring, online meeting software and instant messaging tools,
(2) asynchronous collaboration made possible via shared workspaces and annotation capabilities.
A new form of collaboration is called collaborative information seeking which Wikipedia defines as "... a field of research that involves studying situations, motivations, and methods for people working in collaborative groups for information seeking projects, as well as building systems for supporting such activities. Such projects often involve information searching or information retrieval (IR), information gathering, and information sharing. Beyond that, CIS can extend to collaborative information synthesis and collaborative sense-making." " [hlwiki.slais.ubc.ca/ index.php/ Collaboration_ 2.0]
This file is available under a Creative Commons Attribution-NonCommercial-ShareAlike 2.5 Generic Licence. [creativecommons.org/ licenses/ by-nc-sa/ 2.5/ ]
The circular arrow diagram example "Collaboration life-cycle" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Target and Circular Diagrams solution from the Marketing area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ marketing-target-and-circular-diagrams
HelpDesk
How to Draw the Different Types of Pie Charts
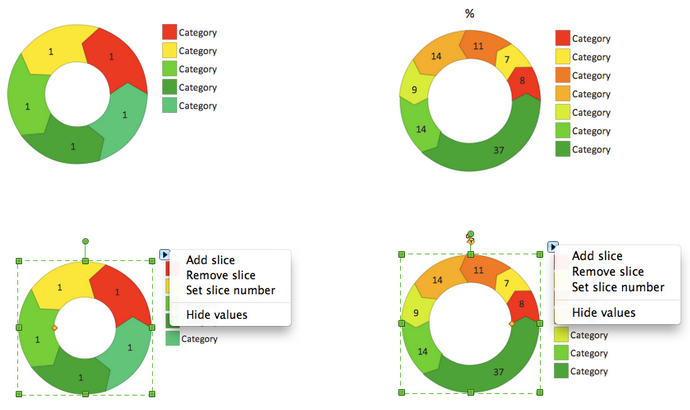
Using the Pie Chart, you can visually estimate the relative contribution that different data categories contribute to a whole value. The pie chart displays the statistics in a visual format. The main use of pie charts to show comparisons. The larger piece of the pie, the more the value of this value compared to the rest. Various applications of pie charts can be found in business and education. For business, pie charts can be used to compare the success or failure of the goods or services. They may also be used to display the business market share.HelpDesk
How to Draw a Circular Arrows Diagram Using ConceptDraw PRO
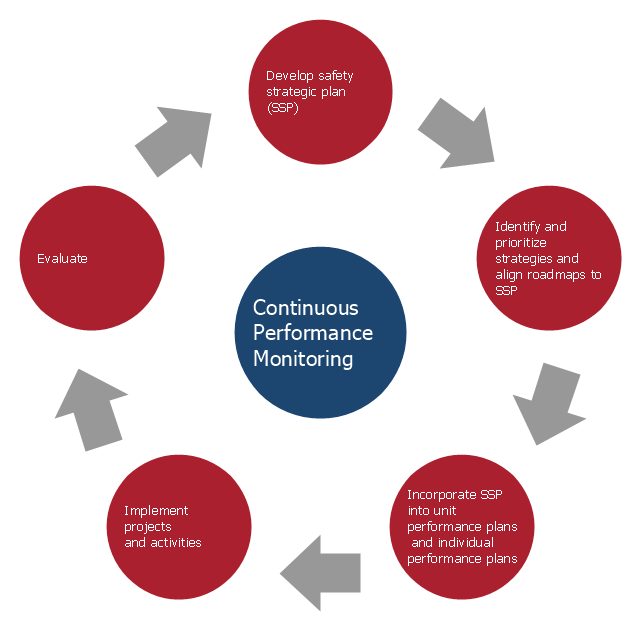
The cyclic recurrence is a fundamental property of multiple systems. The cycle is a process which consists from elements (phases, stages, stages) following each other. Many processes in astronomy, biology, chemistry, physics, mathematics, etc. have a cycle properties. It is also widely used in information technologies and marketing analysis. Graphical representation of cyclic processes can have many forms. It can be a circle, parabola, hyperbola, ellipse and others. A Circular Arrows Diagram is used as one of the statistical charts in the business, mass media and marketing. ConceptDraw PRO provides its users tools for making easy drawing Circular Arrows Diagrams.This arrow loop diagram sample was created on the base of the figure illustrating the webpage "Safe Roads for a Safer Future A Joint Safety Strategic Plan" from the website of US Department of Transportation - Federal Highway Administration (FHWA) Office of Safety.
"STRATEGIC PLANNING CYCLE.
After the safety units issue the SSP, they will identify and prioritize strategies to support the established goals. Many strategies will originate in existing roadmaps or in other program planning activities. The safety units will also use this information when developing their Unit Performance Plans and individual performance plans. Teams within each safety unit will carry out projects and activities to support identified strategies and achieve the SSP goals.
The SSP process also includes continuous performance monitoring and evaluation through which the safety units will review past accomplishments against the established goals, consider how well strategies are implemented, assess progress toward goals, identify risks, consider changes in the environment, and discuss future strategic direction. As a part of the evaluation process, the three safety units will recognize achievements and discuss the need for adjustments. Figure ... shows the strategic planning cycle.
The safety units will update the SSP every 3 to 5 years using input from a variety of sources, including evaluations, safety trends, and legislative changes." [safety.fhwa.dot.gov/ ssp/ ]
The arrow loop diagram example "Strategic planning cycle" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Target and Circular Diagrams solution from the Marketing area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ marketing-target-and-circular-diagrams
"STRATEGIC PLANNING CYCLE.
After the safety units issue the SSP, they will identify and prioritize strategies to support the established goals. Many strategies will originate in existing roadmaps or in other program planning activities. The safety units will also use this information when developing their Unit Performance Plans and individual performance plans. Teams within each safety unit will carry out projects and activities to support identified strategies and achieve the SSP goals.
The SSP process also includes continuous performance monitoring and evaluation through which the safety units will review past accomplishments against the established goals, consider how well strategies are implemented, assess progress toward goals, identify risks, consider changes in the environment, and discuss future strategic direction. As a part of the evaluation process, the three safety units will recognize achievements and discuss the need for adjustments. Figure ... shows the strategic planning cycle.
The safety units will update the SSP every 3 to 5 years using input from a variety of sources, including evaluations, safety trends, and legislative changes." [safety.fhwa.dot.gov/ ssp/ ]
The arrow loop diagram example "Strategic planning cycle" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Target and Circular Diagrams solution from the Marketing area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ marketing-target-and-circular-diagrams
 Circular Arrows Diagrams
Circular Arrows Diagrams
Circular Arrows Diagrams solution extends ConceptDraw PRO v10 with extensive drawing tools, predesigned samples, Circular flow diagram template for quick start, and a library of ready circular arrow vector stencils for drawing Circular Arrow Diagrams, Segmented Cycle Diagrams, and Circular Flow Diagrams. The elements in this solution help managers, analysts, business advisers, marketing experts, scientists, lecturers, and other knowledge workers in their daily work.
The vector stencils library "Progressive disclosure controls" contains 12 icons of Windows 8 progressive disclosure controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Basic Circular Arrows Diagrams | Circular Arrows | Circular Arrow ...
- Logo Meaning Arrow
- Arrow Logo Clipart
- Right Arrow Logo
- iPhone User Interface | eLearning for Skype | GUI Prototyping with ...
- Target Logo With Arrow
- Arrow Down Logo
- Cycle Arrow Logo
- Double Arrow Logo
- Circle Logo Arrow
- Arrow Up Logo Png
- Circle Flow Arrow Logo Design
- Circular Arrow Logo
- Arrow 2 Logo
- Arrow Up Logo
- Logo Arrow Blue
- Round Logo With Arrow
- Logo Vegetation Png
- Bar Graph | Pie Graph Worksheets | Pictures of Graphs | Graph Logo ...
- Achievement Logo