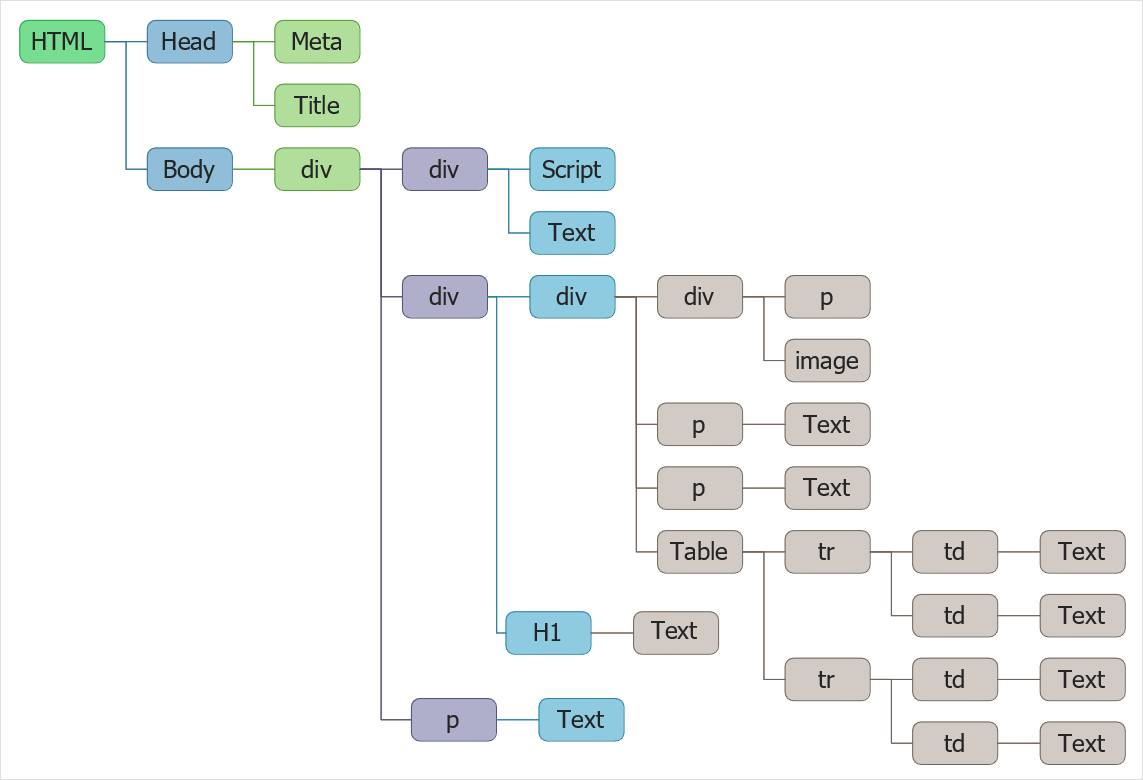
How to Create a DOM Tree DiagramThe Document Object Model (DOM) object model of a web document is an interface by which programs can work with the content, structure, and styles of a web page. It is used to define a logical structure of a document and the way it can be accessed and managed. Using DOM is a way to represent a webpage in a structured hierarchical view so that it becomes easier for developers and users to glide through the document. The DOM structure can be represented as a node tree. It has a single root, which branches into many child branches, each of which can branch itself and ends with “leaves”. The root is the HTML element and the branches — the content within these elements. Using the ConceptDraw DOM Tree solution enables developing DOM-tree structured mind maps in ConceptDraw MINDMAP with the ability to automatically generate DOM diagrams in DIAGRAM.




Result: The DOM Tree will be generated and opened in ConceptDraw DIAGRAM. |
How it works:
Useful Solutions and Products:
|
 Business-specific Drawings
Business-specific Drawings