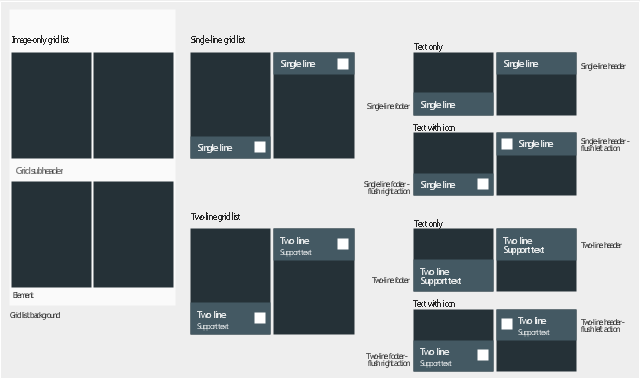
The vector stencils library "Android grids" contains 13 grid elements.
Use it to design user interface of your Android application.
The shapes example "Design elements - Android grids" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use it to design user interface of your Android application.
The shapes example "Design elements - Android grids" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
 Android User Interface
Android User Interface
The Android User Interface solution allows ConceptDraw PRO act as an Android UI design tool. Libraries and templates contain a variety of Android GUI elements to help users create images based on Android UI design.
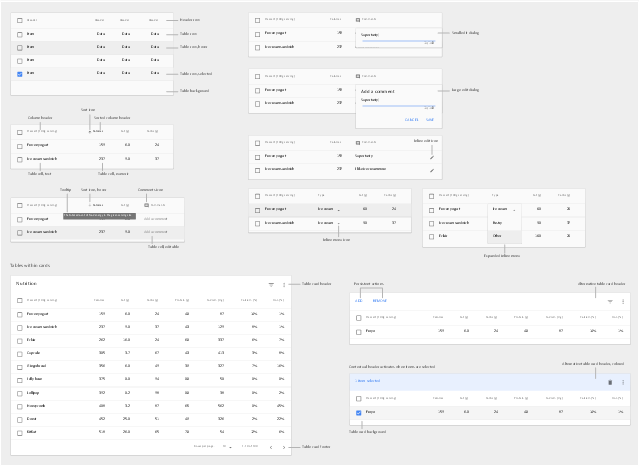
The vector stencils library "Android data tables" contains 24 data table elements.
Use it to design user interface of your software applications for Android OS with ConceptDraw PRO software.
"Data tables display sets of raw data. They usually appear in desktop enterprise products.
Data tables may be embedded on a surface, such as a card. They can include:
- A corresponding visualization,
- The ability to query and manipulate data.
Data tables on cards may display navigation and data manipulation tools at the top and bottom. ...
A data table contains a header row at the top that lists column names, followed by rows for data.
Checkboxes should accompany each row if the user needs to select or manipulate data.
Data tables may include:
* Three or more columns of data,
* A corresponding visualization,
* The ability for users to query and manipulate data" [material.io/ guidelines/ components/ data-tables.html]
The data table example "Design elements - Android data tables" is included in the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Use it to design user interface of your software applications for Android OS with ConceptDraw PRO software.
"Data tables display sets of raw data. They usually appear in desktop enterprise products.
Data tables may be embedded on a surface, such as a card. They can include:
- A corresponding visualization,
- The ability to query and manipulate data.
Data tables on cards may display navigation and data manipulation tools at the top and bottom. ...
A data table contains a header row at the top that lists column names, followed by rows for data.
Checkboxes should accompany each row if the user needs to select or manipulate data.
Data tables may include:
* Three or more columns of data,
* A corresponding visualization,
* The ability for users to query and manipulate data" [material.io/ guidelines/ components/ data-tables.html]
The data table example "Design elements - Android data tables" is included in the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Android GUI
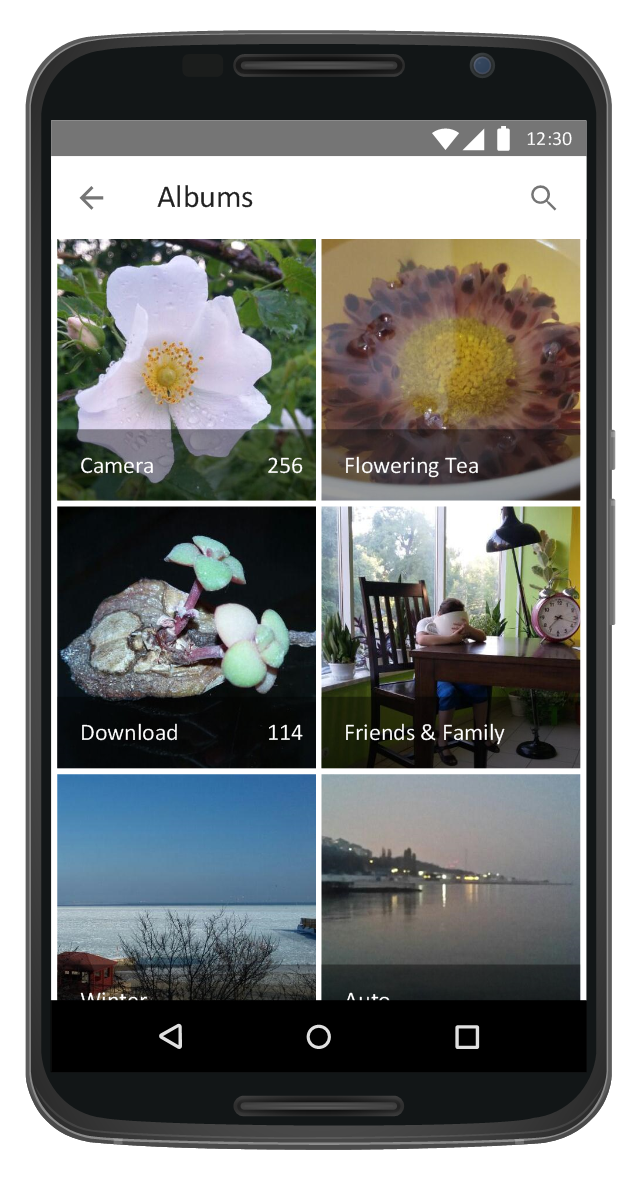
Android is an operating system based on the Linux kernel and developed by Google for smartphones, tablet computers, electronic books, netbooks, smartbooks, digital players, watches, game consoles, TV and other devices. ConceptDraw PRO extended with Android User Interface Solution from the Software Development Area is a powerful software with extensive drawing tools which can help you to build the intelligible, attractive and easy for perception Android GUI for your application.This Android 7 user interface example illustrates usage of Android Material Design single-line grid list.
"Grid lists are an alternative to standard list views.
A grid list consists of a repeated pattern of cells arrayed in a vertical and horizontal layout.
Grid lists are best used on similar data types. They help improve the visual comprehension of the content they contain. ...
A grid list is best suited to presenting homogenous data, typically images, and is optimized for visual comprehension and differentiating between similar data types. ...
A grid list consists of a repeated pattern of cells arrayed vertically and horizontally within the grid list.
Tiles hold content and can span one or more cells vertically or horizontally." [material.io/ guidelines/ components/ grid-lists.html]
The Android 7 UI design example "Single-line grid list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
"Grid lists are an alternative to standard list views.
A grid list consists of a repeated pattern of cells arrayed in a vertical and horizontal layout.
Grid lists are best used on similar data types. They help improve the visual comprehension of the content they contain. ...
A grid list is best suited to presenting homogenous data, typically images, and is optimized for visual comprehension and differentiating between similar data types. ...
A grid list consists of a repeated pattern of cells arrayed vertically and horizontally within the grid list.
Tiles hold content and can span one or more cells vertically or horizontally." [material.io/ guidelines/ components/ grid-lists.html]
The Android 7 UI design example "Single-line grid list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
"Smaller mobile devices such as PDAs and smartphones typically use the WIMP elements with different unifying metaphors, due to constraints in space and available input devices. Applications for which WIMP is not well suited may use newer interaction techniques, collectively named as post-WIMP user interfaces.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Design elements - Android grids | Design elements - Android bottom ...
- Design elements - Android grids | How to Design an Interface Mock ...
- Design elements - Android grids | Single-line grid list | Android User ...
- Visio Files and ConceptDraw | Design elements - Android grids ...
- Footer Vector
- Design elements - Android UI | Android User Interface | Design ...
- Top 5 Android Flow Chart Apps | Android UI Design Tool | Android ...
- Design elements - Android grids | Design elements - Wireframe grid ...
- Android User Interface | How to Design an Interface Mock-up of an ...
- Android 5.0 - Single-line list
- Grid Network Topology | Grid computing system architecture ...
- Design elements - Android grids
- Card Design In Android
- Design elements - Android system icons (places) | Android UI ...
- Android 5.0 - Gmail | Android 5.0 - App drawer | Design elements ...
- Android GUI | GUI Software | Mac OS GUI Software | Gui
- Vector Footer Png
- Android 5.0 - Single-line list | Single-line grid list | Process Flowchart ...
- Website Wireframe | Single-line grid list | Electrical Drawing ...
- Graphical User Interface Examples | iPhone OS (iOS) graphic user ...




-graphic-user-interface-(gui)---activity-indicator-view.png--diagram-flowchart-example.png)