HelpDesk
How to Design a Mockup of Apple macOS Sierra GUI
Since that first Macintosh, Apple has always developed and used their own hardware specific operating system. The fundamental style and layout of the Mac OS X user interface have remained largely in place since the earliest versions, but there have been obvious aesthetic enhancements, and elements of icon redesign to match branding across devices. To design an effective user interface, graphic designers will create visual GUI prototypes, that focus on maximizing the user experience. Uses Interface prototyping is much convenient when you can work through a diagram similar to the OS X design. ConceptDraw DIAGRAM allows you to develop Apple OS X User Interface (UI) prototypes using the special templates and vector libraries of the specific user interface elements. ConceptDraw Mac OS X UI solution offers libraries containing the distinct Mac app icons, menu bar graphics, glyph elements and other Mac OS X features — everything necessary to create a high standard, professional UI graphic design.HelpDesk
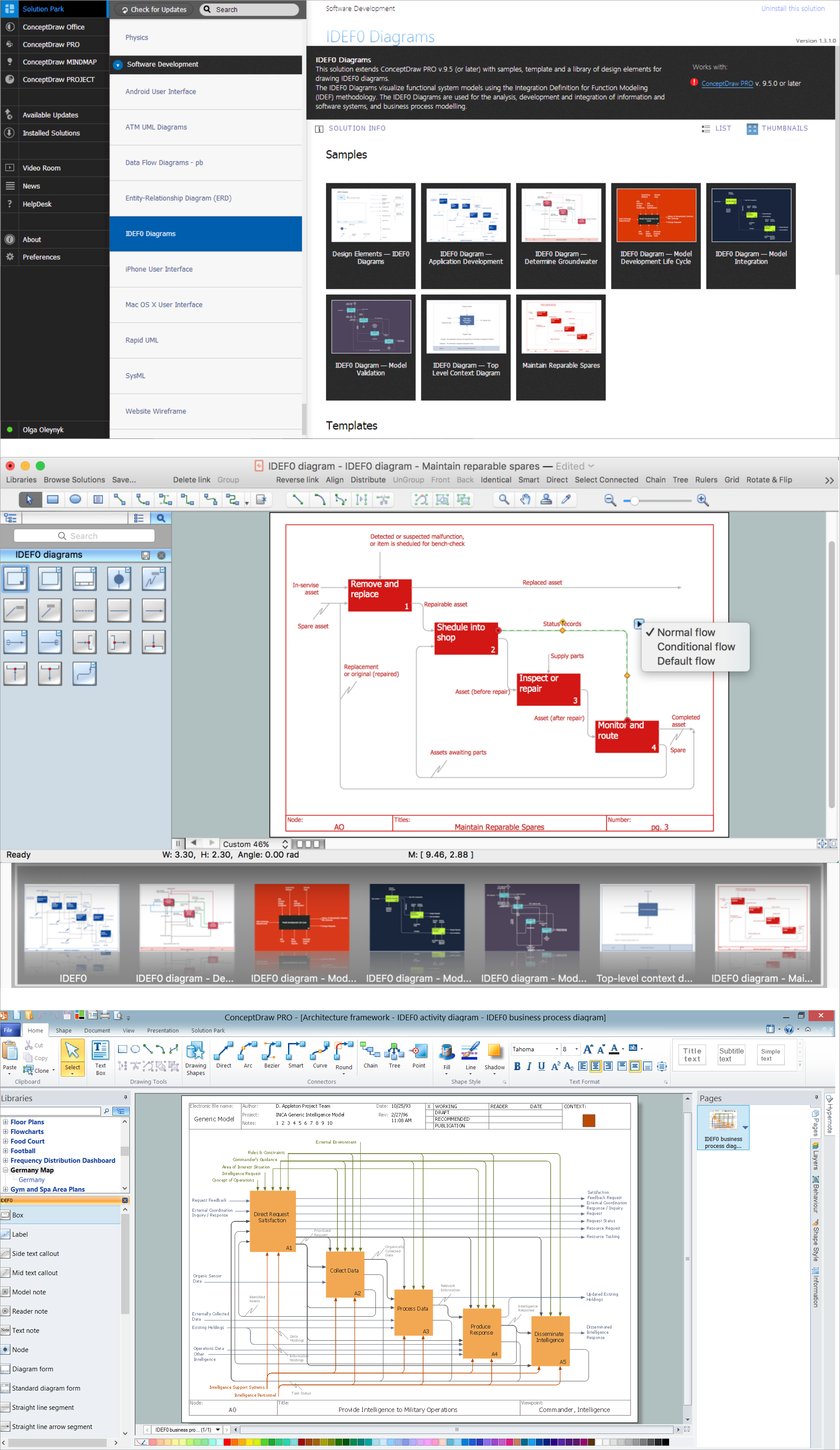
How to Create an IDEF0 Diagram for an Application Development
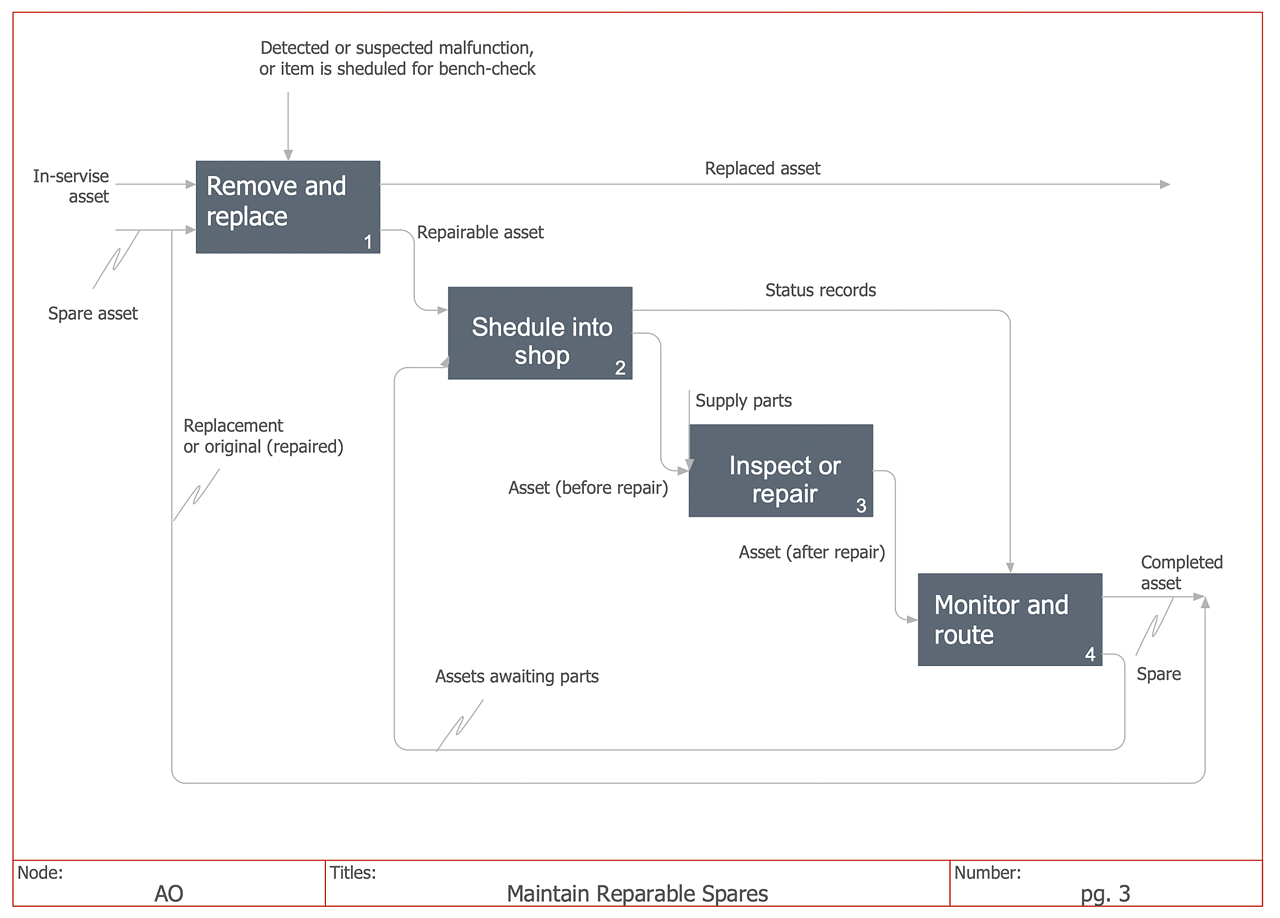
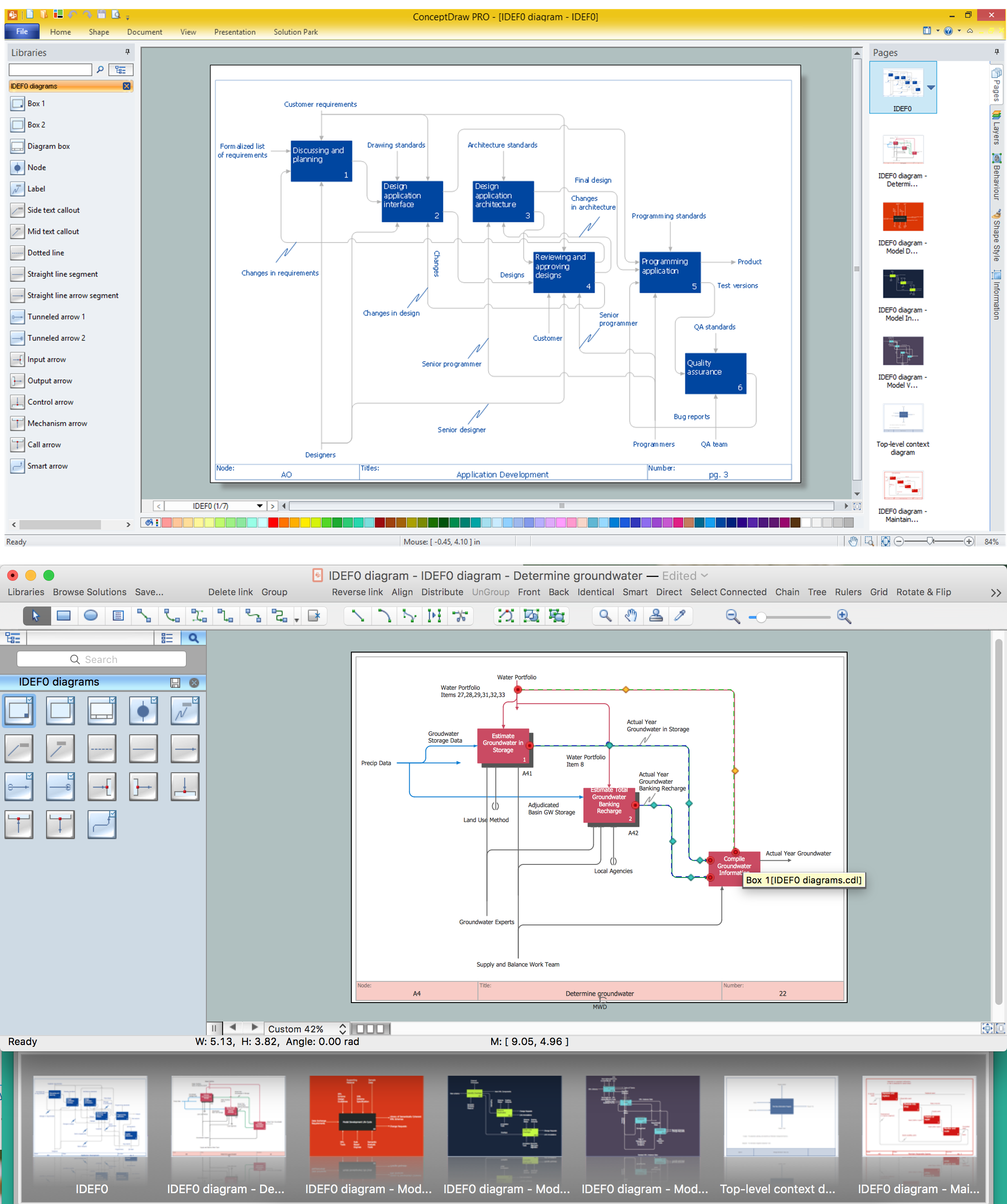
IDEF0 methods are intended to model the functions of a process, creating a graphical model that displays: what controls the function, who makes it, what resources are used and how they are connected with other functions. The IDEF0 tool is used to model the decisions, actions, and activities of a software system during the development process. IDEF0 diagram graphically depicts a model of a desired version of the application. ConceptDraw DIAGRAM allows you to create and communicate the IDEF0 diagrams of any complexity.HelpDesk
How to Design an Interface Mockup for iPhone Application
The Apple iPhone user interface has become something of a standard for smartphones, and mobile devices in general. A well-designed user interface (UI) is very important for user-friendly navigation and the best correlation with operating system logic. Development of successful iPhone App UI requires a planning and prototyping stage. An iPhone UI diagram can be employed to give a general view of the device's screen, upon which elements can be placed and re-arranged as necessary. Using ConceptDraw DIAGRAM you can mock-up an iPhone UI system so that you can figure out how best to represent user interface (UI) elements for the development of a new iPhone App.HelpDesk
How to Design an Interface Mock-up of an Android Application
Uses Interface prototyping is much convenient when you can work through a diagram similar to the device design. ConceptDraw DIAGRAM allows you to develop Android User Interface (UI) prototypes using the special templates and vector libraries of the specific user interface elements. Using ConceptDraw DIAGRAM you can mock-up an Android UI system so that you can figure out how best to represent user interface (UI) elements for the development of a new mobile Apps.Use this template to prototype and design the iPhone user interface.
"At WWDC 2007 on June 11, 2007, Apple announced that the iPhone would support third-party web applications using Ajax that share the look and feel of the iPhone interface. On October 17, 2007, Steve Jobs, in an open letter posted to Apple's "Hot News" weblog, announced that a software development kit (SDK) would be made available to third-party developers in February 2008. The iPhone SDK was officially announced and released on March 6, 2008, at the Apple Town Hall facility.
It is a free download, with an Apple registration, that allows developers to develop native applications for the iPhone and iPod Touch, then test them in an "iPhone simulator". However, loading an application onto a real device is only possible after paying an Apple Developer Connection membership fee. Developers are free to set any price for their applications to be distributed through the App Store, of which they will receive a 70% share.
Developers can also opt to release the application for free and will not pay any costs to release or distribute the application beyond the membership fee. The App Store was launched with the release of iOS 2.0, on July 11, 2008. The update was free for iPhone users; owners of older iPod Touches were required to pay US$10 for it.
Once a developer has submitted an application to the App Store, Apple holds firm control over its distribution." [iPhone. Wikipedia]
The iPhone interface template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"At WWDC 2007 on June 11, 2007, Apple announced that the iPhone would support third-party web applications using Ajax that share the look and feel of the iPhone interface. On October 17, 2007, Steve Jobs, in an open letter posted to Apple's "Hot News" weblog, announced that a software development kit (SDK) would be made available to third-party developers in February 2008. The iPhone SDK was officially announced and released on March 6, 2008, at the Apple Town Hall facility.
It is a free download, with an Apple registration, that allows developers to develop native applications for the iPhone and iPod Touch, then test them in an "iPhone simulator". However, loading an application onto a real device is only possible after paying an Apple Developer Connection membership fee. Developers are free to set any price for their applications to be distributed through the App Store, of which they will receive a 70% share.
Developers can also opt to release the application for free and will not pay any costs to release or distribute the application beyond the membership fee. The App Store was launched with the release of iOS 2.0, on July 11, 2008. The update was free for iPhone users; owners of older iPod Touches were required to pay US$10 for it.
Once a developer has submitted an application to the App Store, Apple holds firm control over its distribution." [iPhone. Wikipedia]
The iPhone interface template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
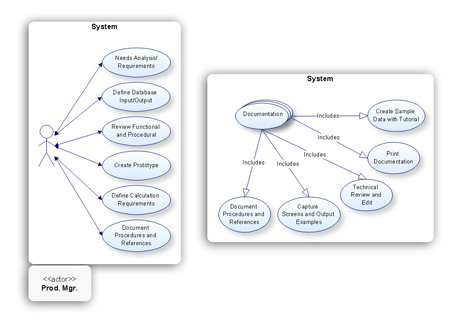
Software development with ConceptDraw DIAGRAM
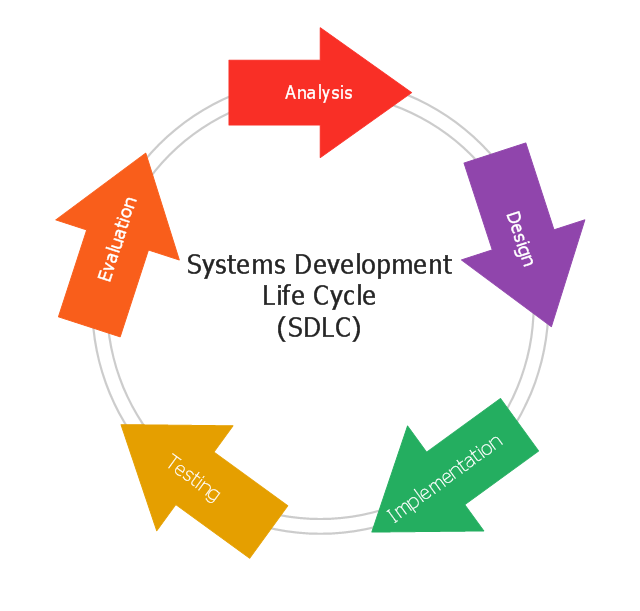
Modern software development requires creation of large amount of graphic documentation, these are the diagrams describing the work of applications in various notations and cuts, also GUI design and documentation on project management. ConceptDraw DIAGRAM technical and business graphics application possesses powerful tools for software development and designing technical documentation for object-oriented projects. Solutions included to the Software Development area of ConceptDraw Solution Park provide the specialists with possibility easily and quickly create graphic documentation. They deliver effective help in drawing thanks to the included package of templates, samples, examples, and libraries with numerous ready-to-use vector objects that allow easily design class hierarchies, object hierarchies, visual object-oriented designs, flowcharts, GUI designs, database designs, visualize the data with use of the most popular notations, including the UML and Booch notations, easy manage the development projects, automate projection and development.This circular arrows diagram sample shows the systems development life cycle (SDLC) stages.
"The systems development life cycle (SDLC), also referred to as the application development life-cycle, is a term used in systems engineering, information systems and software engineering to describe a process for planning, creating, testing, and deploying an information system. The systems development life-cycle concept applies to a range of hardware and software configurations, as a system can be composed of hardware only, software only, or a combination of both." [Systems development life-cycle. Wikipedia]
The arrow circle diagram example "Systems development life cycle" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Circular Arrows Diagrams solution from the area "What is a Diagram" of ConceptDraw Solution Park.
"The systems development life cycle (SDLC), also referred to as the application development life-cycle, is a term used in systems engineering, information systems and software engineering to describe a process for planning, creating, testing, and deploying an information system. The systems development life-cycle concept applies to a range of hardware and software configurations, as a system can be composed of hardware only, software only, or a combination of both." [Systems development life-cycle. Wikipedia]
The arrow circle diagram example "Systems development life cycle" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Circular Arrows Diagrams solution from the area "What is a Diagram" of ConceptDraw Solution Park.
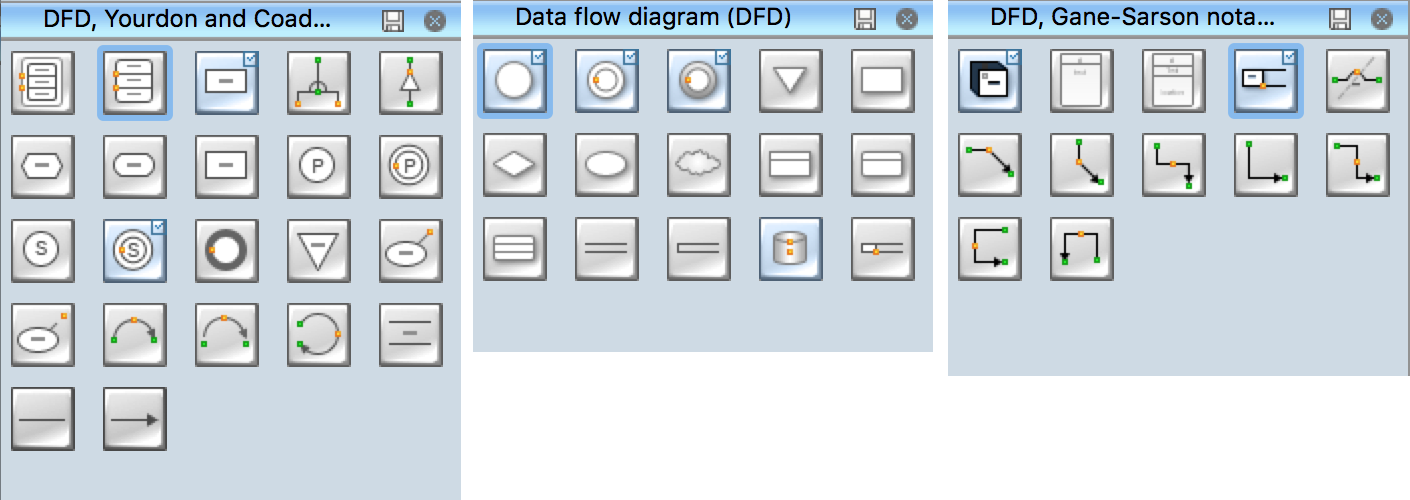
DFD Flowchart Symbols
A Data Flow Diagram (DFD) is a graphical technique which allows effectively model and analyze the information processes and systems. The ability to fast and easy create the DFDs is made possible with Data Flow Diagrams solution from the Software Development area of ConceptDraw Solution Park. For designing the Data Flow Diagrams are used simple DFD flowchart symbols which are connected each other by arrows depicting the data flow from one step to another.IDEF0 Flowchart Symbols
The modeling of business and business processes is not quite a simple process for both small-size businesses and large businesses. The IDEF0 method is one of the popular and easy methods of modeling the business as a complex system. It is based on the functional modeling language Structured Analysis and Design Technique (abbr. SADT) and is concentrated on the activity modeling. According to this method are constructed the IDEF0 Diagrams and IDEF0 Flowcharts, which are succesfully used not only for documenting the business, but also for analysis, development, integration of information and software systems, reengineering, etc. This method suggests the use of special IDEF0 Flowchart Symbols from the IDEF0 notation for construction the IDEF0 Flowcharts. ConceptDraw DIAGRAM diagramming and vector graphic software extended with IDEF0 Diagrams solution from the Software Development area of ConceptDraw Solution Park is rich for the powerful drawing tools, built-in templates and samples, and predesigned IDEF0 flowchart symbols.Software development with ConceptDraw products
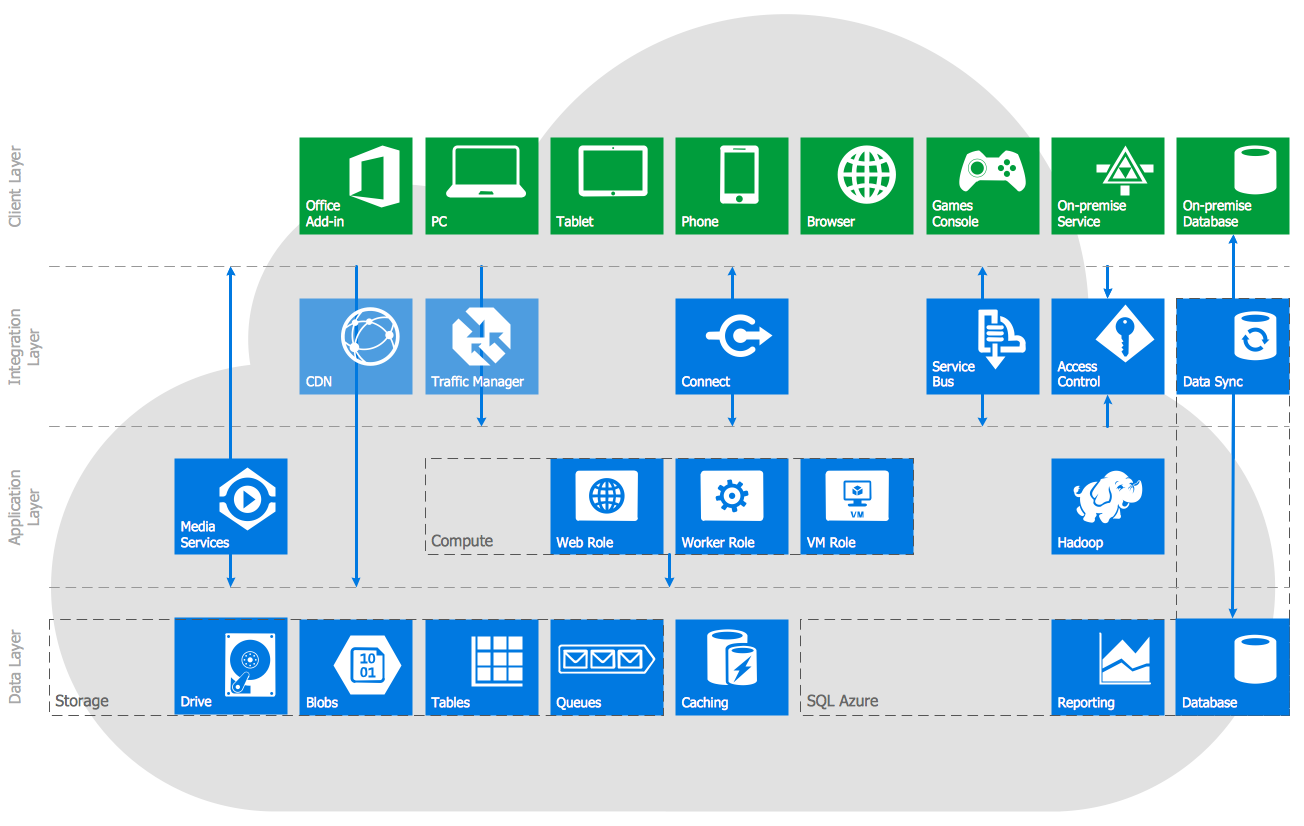
Internet solutions on ConceptDraw base. What may interest developers of Internet solutions.Azure Services
Azure is a cloud computing platform developed by Microsoft which offers the extensive infrastructure and wide set of integrated Azure services useful for effective computing, storage, analytics, databases, networking, application development and deployment. ConceptDraw DIAGRAM extended with Azure Architecture Solution from the Computer and Networks area is a powerful diagramming and vector drawing software with extensive set of useful drawing tools for easy creating Azure Architecture Diagrams and documenting Azure services.
 IDEF0 Diagrams
IDEF0 Diagrams
IDEF0 Diagrams visualize system models using the Integration Definition for Function Modeling (IDEF) methodology. Use them for analysis, development and integration of information and software systems, and business process modelling.
IDEF0 standard with ConceptDraw DIAGRAM
The activity of any organization is more or less branchy network of processes. The description of these processes is a hard technical task which requires definite methodology and standards. According to the IDEF0 standard any process can be described in the form of a block (Activity Box) which has inputs and outputs. The process consists in transformation of inputs into outputs under the influence of the management and in the presence of necessary resources. Outputs of the given process later on can be either inputs for the next process or resources, or management means.GUI Prototyping with ConceptDraw DIAGRAM
All about prototyping. GUI Prototyping with ConceptDraw. Download prototyping software.- Application development - IDEF0 diagram | IDEF0 Diagrams ...
- Application development - IDEF0 diagram | Software Diagrams ...
- How to Create an IDEF0 Diagram for an Application Development ...
- Azure Services | Azure Architecture | External configuration store ...
- IDEF0 Visio | How to Create an IDEF0 Diagram for an Application ...
- IDEF0 Diagrams | How to Create an IDEF0 Diagram for an ...
- PM Agile | How to Create an IDEF0 Diagram for an Application ...
- Scrum Application Development
- Agile Development Tool
- Agile Software Development Model
- PM Teams | How to Create an IDEF0 Diagram for an Application ...
- Agile Software Development Pdf
- Agile Software Development Tools
- Process Flowchart | How to Create an IDEF0 Diagram for an ...
- App Development Process
- Mobile App Development Process Flowchart
- Software development with ConceptDraw PRO | PM Easy ...
- Top iPad Business Process Diagrams Apps | Process Flow app for ...
- IDEF0 standard with ConceptDraw PRO | IDEF0 Diagrams | How to ...