Mac OS User Interface Design Examples
ConceptDraw DIAGRAM is a powerful diagramming and vector drawing GUI software. Extended with Mac OS User Interface solution from the Software Development area, ConceptDraw DIAGRAM is the best software for designing professional looking user interfaces for new OS X 10.10 Yosemite operating system developed for Macintosh computers. Mac OS User Interface solution offers you large quantity of Mac OS templates, samples and user interface design examples.
 macOS User Interface
macOS User Interface
macOS User Interface solution extends the ConceptDraw DIAGRAM functionality with powerful GUI software graphic design features and tools. It provides an extensive range of multifarious macOS Sierra user interface design examples, samples and templates, and wide variety of libraries, containing a lot of pre-designed vector objects of Mac Apps icons, buttons, dialogs, menu bars, indicators, pointers, controls, toolbars, menus, and other elements for fast and simple designing high standard user interfaces of any complexity for new macOS Sierra.
 Software Development
Software Development
This solution extends ConceptDraw DIAGRAM.4 and helps to accelerate and simplify software development and design by allowing you to draw UML diagrams and prototype Windows and Mac OS user interfaces.
Mac OS GUI Software
ConceptDraw DIAGRAM diagramming and vector drawing software extended with Mac OS User Interface Solution from the Software Development area is a powerful Mac OS GUI SoftwareHelpDesk
How to Design a Mockup of Apple macOS Sierra GUI
Since that first Macintosh, Apple has always developed and used their own hardware specific operating system. The fundamental style and layout of the Mac OS X user interface have remained largely in place since the earliest versions, but there have been obvious aesthetic enhancements, and elements of icon redesign to match branding across devices. To design an effective user interface, graphic designers will create visual GUI prototypes, that focus on maximizing the user experience. Uses Interface prototyping is much convenient when you can work through a diagram similar to the OS X design. ConceptDraw DIAGRAM allows you to develop Apple OS X User Interface (UI) prototypes using the special templates and vector libraries of the specific user interface elements. ConceptDraw Mac OS X UI solution offers libraries containing the distinct Mac app icons, menu bar graphics, glyph elements and other Mac OS X features — everything necessary to create a high standard, professional UI graphic design.Graphical User Interface Examples
ConceptDraw DIAGRAM extended with Windows 8 User Interface solution from the Software Development area is the best gui software. Using the drawing tools, libraries of vector objects, graphical user interface examples that offers Windows 8 User Interface solution, you will easily design the Windows 8 user interfaces and Windows 8 UI design patterns of any complexity.Swot Analysis Examples for Mac OSX
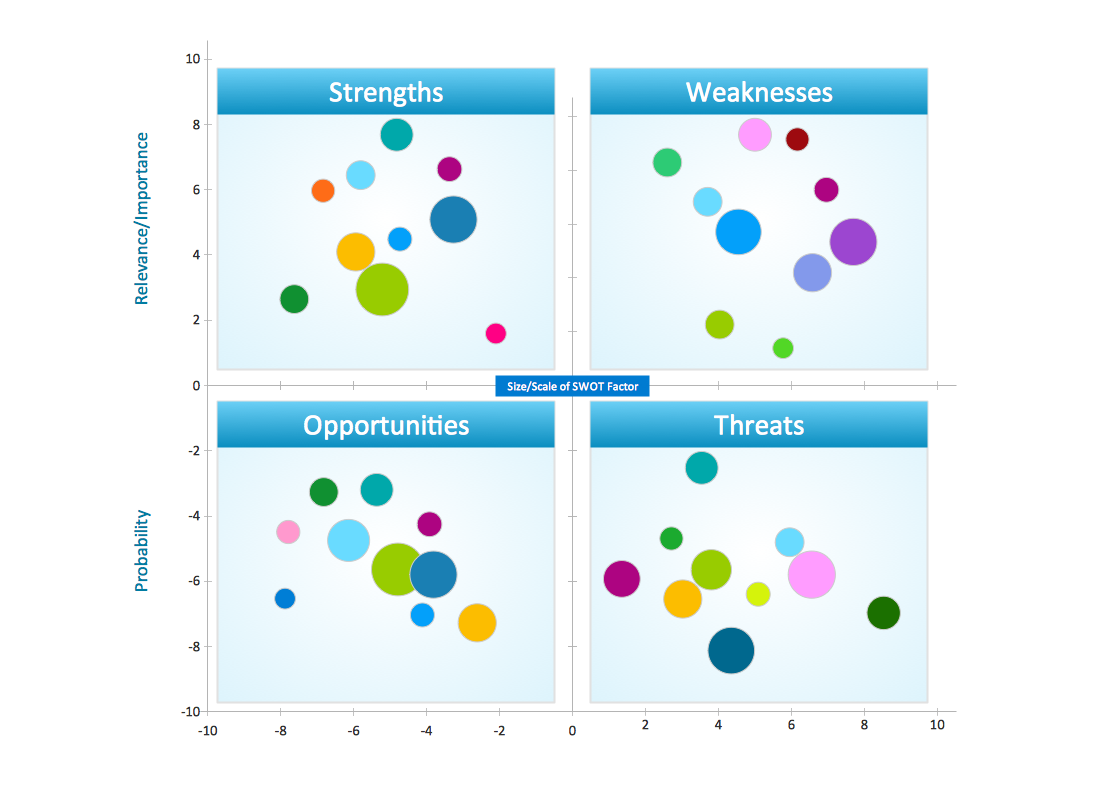
SWOT is an acronym of the words Strengts, Weaknesses, Opportunities and Тhreats. SWOT analysis is used to show the real situation and prospects of the company on the market, the internal environment of the company is reflected by S and W, and external by O and T. SWOT analysis is a quality tool for structuring available information, which is successfully used in the process of strategy planning, it helps analysts in formulation recommendations on the basis of collected information and data, structured in a form of SWOT Matrix. The SWOT analysis is effective and simple in use, however its results in great depend on the completeness and quality of initial information, from the depth of understanding of the current state and development trends of the market, and also from the used software. ConceptDraw DIAGRAM extended with powerful tools of SWOT and TOWS Matrix Diagrams solution, containing templates and SWOT analysis examples for Mac OSX and Windows, is ideal software for creation professional SWOT Matrices and SWOT Analysis Matrices.User Interface Design Examples
ConceptDraw DIAGRAM is a powerful diagramming and vector drawing software. Extended with Windows 8 User Interface solution from the Software Development area, ConceptDraw DIAGRAM became the ideal software for prototype and design professional looking user interfaces for Windows 8 and Windows 8.1. Windows 8 User Interface solution offers you wide variety of user interface design examples, templates and samples.The vector stencils library "Mac OS X Lion user interface" contains 52 UI design elements.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Interface Design
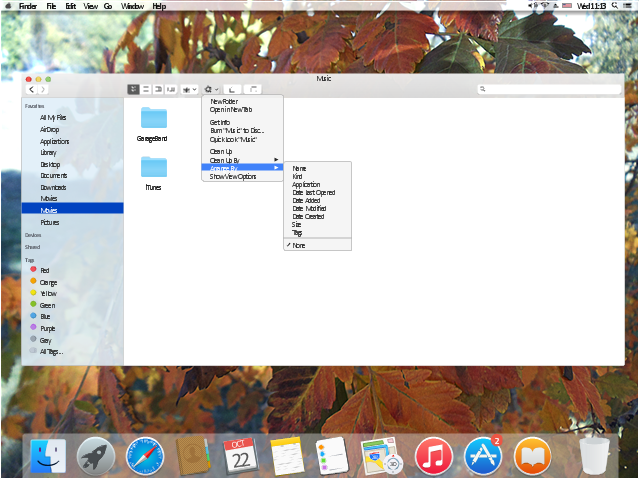
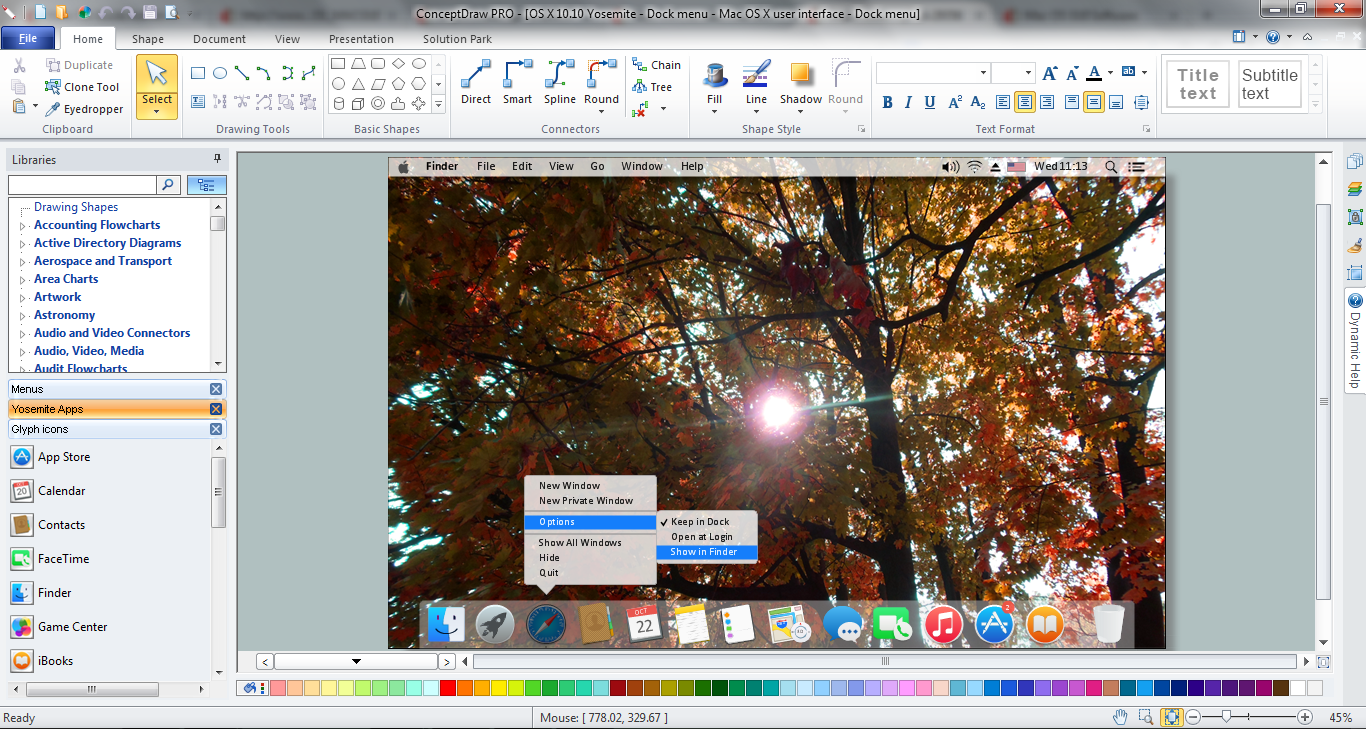
Website wireframes are convenient and widely used by developers, visual designers, business analysts, and many other people related with projection, development and promotion websites. Usually website wireframes look lacking of brilliance, but they effectively reflect website functionality, content and visually represent its skeletal framework. ConceptDraw DIAGRAM software offers a unique Website Wireframe solution from the Software Development area with all needed tools for fast and easy drawing professional looking website wireframe with attractive interface design.The example "OS X 10.10 Yosemite - Finder window" shows usage of user interface (UI) design elements: window frame, toolbar, menu, app icons, wallpapers.
"The Finder is the default file manager and graphical user interface shell used on all Macintosh operating systems. Described in its "About" window as "The Macintosh Desktop Experience", it is responsible for the launching of other applications, and for the overall user management of files, disks, and network volumes. It was introduced with the first Macintosh computer, and also exists as part of GS/ OS on the Apple IIGS. It was totally rewritten with the release of Mac OS X in 2001. In a tradition dating back to the classic Mac OS of the 1980s and 1990s, the Finder icon is the smiling screen of a computer, known as the Happy Mac logo." [Finder (software). Wikipedia]
The GUI example "OS X 10.10 Yosemite - Finder window" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The Finder is the default file manager and graphical user interface shell used on all Macintosh operating systems. Described in its "About" window as "The Macintosh Desktop Experience", it is responsible for the launching of other applications, and for the overall user management of files, disks, and network volumes. It was introduced with the first Macintosh computer, and also exists as part of GS/ OS on the Apple IIGS. It was totally rewritten with the release of Mac OS X in 2001. In a tradition dating back to the classic Mac OS of the 1980s and 1990s, the Finder icon is the smiling screen of a computer, known as the Happy Mac logo." [Finder (software). Wikipedia]
The GUI example "OS X 10.10 Yosemite - Finder window" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
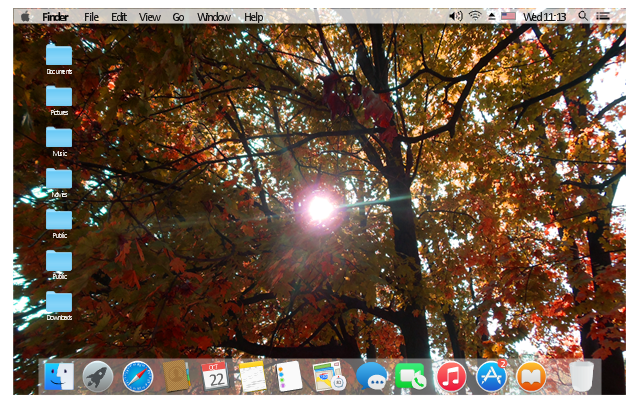
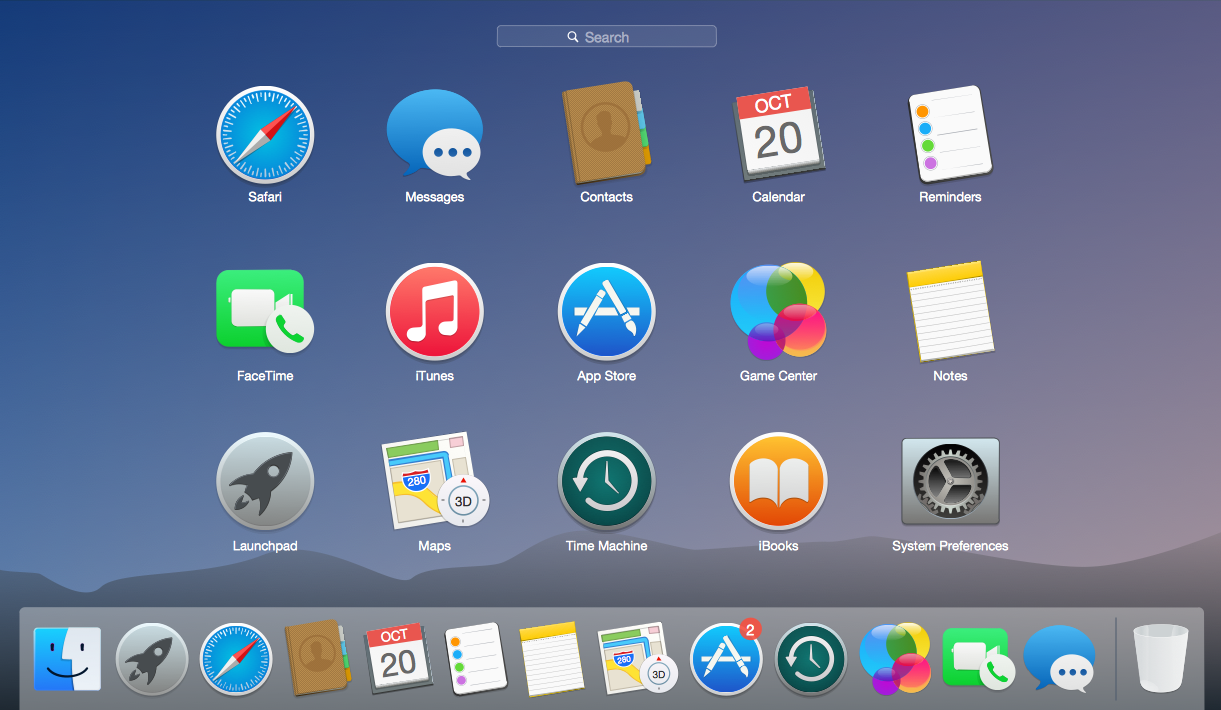
The example "OS X 10.10 Yosemite home screen" shows usage of menu bar, app icons and wallpapers user interface (UI) design elements.
The Mac graphic user interface (GUI) example "OS X 10.10 Yosemite home screen" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The Mac graphic user interface (GUI) example "OS X 10.10 Yosemite home screen" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Graphic User Interface
Graphic User Interface
Graphic User Interface solution extends ConceptDraw DIAGRAM software with templates, samples and libraries of vector stencils for design of the GUI prototypes and diagrams for Windows, Mac OS and iOS software.
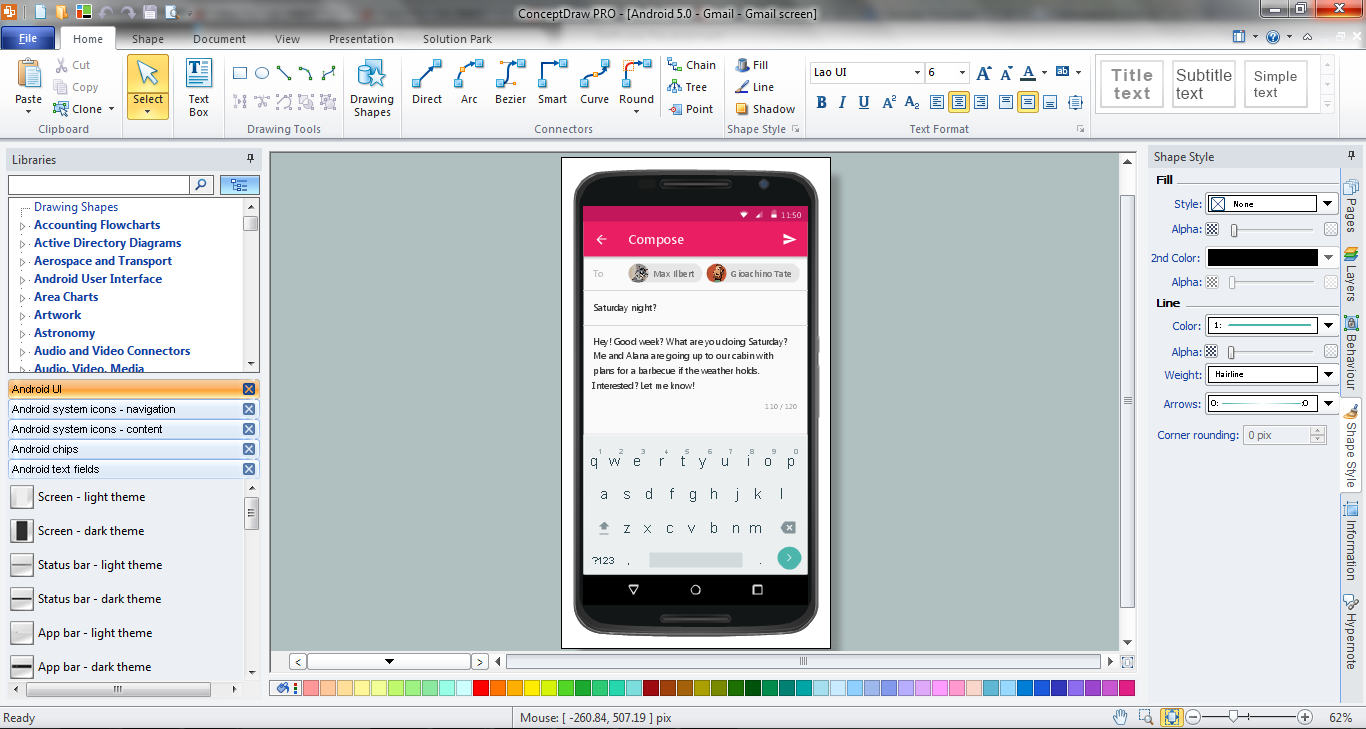
Android UI Design Tool
The app's user interface is everything what user see and interact with on its electronic device. Great number of touch screen smartphones and tablets now work under the Linux-based Android operating system. Android UI design is a daunting process which requires certain knowledge, abilities and skills from Android developers and designers. Now it is available the special Android UI design tool - ConceptDraw DIAGRAM diagramming and vector drawing software supplied with Android User Interface Solution from the Software Development Area of ConceptDraw Solution Park.Android UI Design
The Android operating system is one of the most popular platforms today. It was developed and now used on smartphones, tablets, netbooks, smartbooks, and many other electronic devices, and combines the reliability, flexibility and ease of use. So, millions of people face daily with Android operating system on their devices, and thus one of important things for the developers of Android applications is developing of convenient and attractive Android UI design. ConceptDraw DIAGRAM diagramming and vector drawing software extended with Android User Interface Solution from the Software Development Area will help you in this.- Mac OS User Interface Design Examples | User Interface Design ...
- Mac OS User Interface Design Examples | How to Design a Mockup ...
- Software Mac Os User Interface
- macOS User Interface | How to Design a Mockup of Apple macOS ...
- macOS User Interface | Mac OS User Interface Design Examples ...
- User Interface Design Examples | Graphical User Interface ...
- Android UI Design
- Mac OS GUI Software | How to Design a Mockup of Apple macOS ...
- How to Design a Mockup of Apple OS X UI | How to Design a ...
- Graphical User Interface Examples | Mac OS User Interface Design ...
- Mac OS User Interface Design Examples | Android UI Design ...
- macOS User Interface | Mac OS User Interface Design Examples ...
- Mac OS User Interface Design Examples | Graphical User Interface ...
- Graphic User Interface | iPhone User Interface | Mac OS X User ...
- How to Design a Mockup of Apple OS X UI | Android UI Design Tool ...
- Android UI Design | GUI Prototyping with ConceptDraw PRO ...
- Graphical User Interface Examples | Android GUI | Mac OS User ...
- GUI Software | Mac OS GUI Software | Android GUI | Gui Prototypes
- Gui Software Design











-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-(inactive)-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)

























-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)








-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)