Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Wireframe Examples
ConceptDraw PRO is a powerful diagramming and vector drawing software. Extended with Website Wireframe solution from the Software Development area, ConceptDraw PRO became the ideal software for prototype and design professional looking websites wireframes. Website Wireframe solution offers at your disposal wide variety of wireframe examples and samples which confirm this.This is wireframe sample of photo gallery webpage layout.
"Photo sharing is the publishing or transfer of a user's digital photos online. Photo-sharing websites offer services such as uploading, hosting, managing and sharing of photos (publicly or privately). This function is provided through both websites and applications that facilitate the upload and display of images. The term can also be loosely applied to the use of online photo galleries that are set up and managed by individual users, including photoblogs. Sharing means that other users can view but not necessarily download the photos, users being able to select different copyright options for their photos." [en.wikipedia.org/ wiki/ Photo_ sharing]
The photo sharing website wireframe example "Photo gallery webpage" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
"Photo sharing is the publishing or transfer of a user's digital photos online. Photo-sharing websites offer services such as uploading, hosting, managing and sharing of photos (publicly or privately). This function is provided through both websites and applications that facilitate the upload and display of images. The term can also be loosely applied to the use of online photo galleries that are set up and managed by individual users, including photoblogs. Sharing means that other users can view but not necessarily download the photos, users being able to select different copyright options for their photos." [en.wikipedia.org/ wiki/ Photo_ sharing]
The photo sharing website wireframe example "Photo gallery webpage" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Website Wireframe solution from the Software Development area of ConceptDraw Solution Park.
 Graphic User Interface
Graphic User Interface
Graphic User Interface solution extends ConceptDraw PRO software with templates, samples and libraries of vector stencils for design of the GUI prototypes and diagrams for Windows, Mac OS and iOS software.
UI Patterns
The most convenient, useful and right way for software engineers, UI designers, UI developers is to use UI patterns in the process of developing any application for computer devices. The User Interface (UI) patterns are standardized solutions for common design problems.DFD Flowchart Symbols
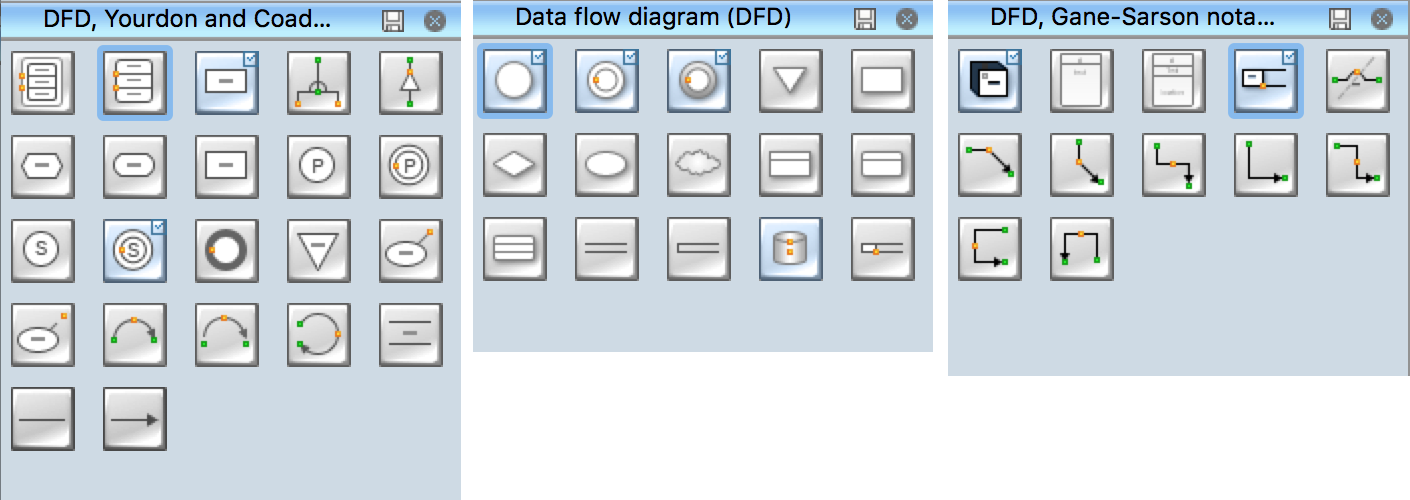
A Data Flow Diagram (DFD) is a graphical technique which allows effectively model and analyze the information processes and systems. The ability to fast and easy create the DFDs is made possible with Data Flow Diagrams solution from the Software Development area of ConceptDraw Solution Park. For designing the Data Flow Diagrams are used simple DFD flowchart symbols which are connected each other by arrows depicting the data flow from one step to another.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
Android UI Design Tool
The app's user interface is everything what user see and interact with on its electronic device. Great number of touch screen smartphones and tablets now work under the Linux-based Android operating system.Android UI design is a daunting process which requires certain knowledge, abilities and skills from Android developers and designers. Now it is available the special Android UI design tool - ConceptDraw PRO diagramming and vector drawing software supplied with Android User Interface Solution from the Software Development Area of ConceptDraw Solution Park.
 ConceptDraw Solution Park
ConceptDraw Solution Park
ConceptDraw Solution Park collects graphic extensions, examples and learning materials
Android GUI
Android is an operating system based on the Linux kernel and developed by Google for smartphones, tablet computers, electronic books, netbooks, smartbooks, digital players, watches, game consoles, TV and other devices.ConceptDraw PRO extended with Android User Interface Solution from the Software Development Area is a powerful software with extensive drawing tools which can help you to build the intelligible, attractive and easy for perception Android GUI for your application.
 Business Process Diagrams
Business Process Diagrams
The Business Process Diagram Solution extends ConceptDraw PRO v10 BPMN software with its RapidDraw interface, templates, samples, and libraries based on the BPMN 1.2 and BPMN 2.0 standards. This powerful solution permits you to visualize easily both simple and complex processes, as well as design business models. The Business Process Diagram solution allows one to quickly develop and document in detail any business processes at any stage of a project’s planning and implementation.
Graphical User Interface
ConceptDraw PRO provides iPhone User Interface Solution from the Software Development Area of ConceptDraw Solution Park for quick and easy drawing professional looking graphical user interfaces. Even if you are not an artist, you will be able easily draw any iPhone graphical user interface using the ready-to-use predesigned vector objects from the offered libraries of iPhone User Interface Solution for ConceptDraw Solution Park.- Android UI Design Tool | Mac OS GUI Software | GUI Prototyping ...
- Amazon Web Services Diagrams diagramming tool for architecture ...
- Wireframe GUI - Template | Process Flowchart | How to Design an ...
- Cloud Computing Diagrams | Amazon Web Services | Website ...
- GUI Prototyping with ConceptDraw PRO | Software and Database ...
- Top iPad Business Process Diagrams Apps | How to Add a Cross ...
- Mac OS GUI Software | Android GUI | GUI Software | Gui
- Website Wireframe | Diagramming tool - Amazon Web Services and ...
- GUI Software | Mac OS GUI Software | Graphic User Interface ...
- Website Wireframe | Safety and Security | Active Directory Diagrams ...
- iPhone interface - Template | How to Design an Interface Mockup for ...
- GUI Prototyping with ConceptDraw PRO | How to Design an ...
- Software Development | Windows Vista graphic user interface ...
- Interface Design | Wireframe Examples | Website Wireframe ...
- Website Wireframe | How to Develop Website Wireframes Using ...
- Wireframe Design
- SharePoint server reference architecture for public-facing website ...
- SharePoint server reference architecture for public-facing website ...
- Wireframing | Wireframe GUI - Template | Wireframe Examples ...
- GUI Prototyping with ConceptDraw PRO | Software and Database ...


.png--diagram-flowchart-example.png)