HelpDesk
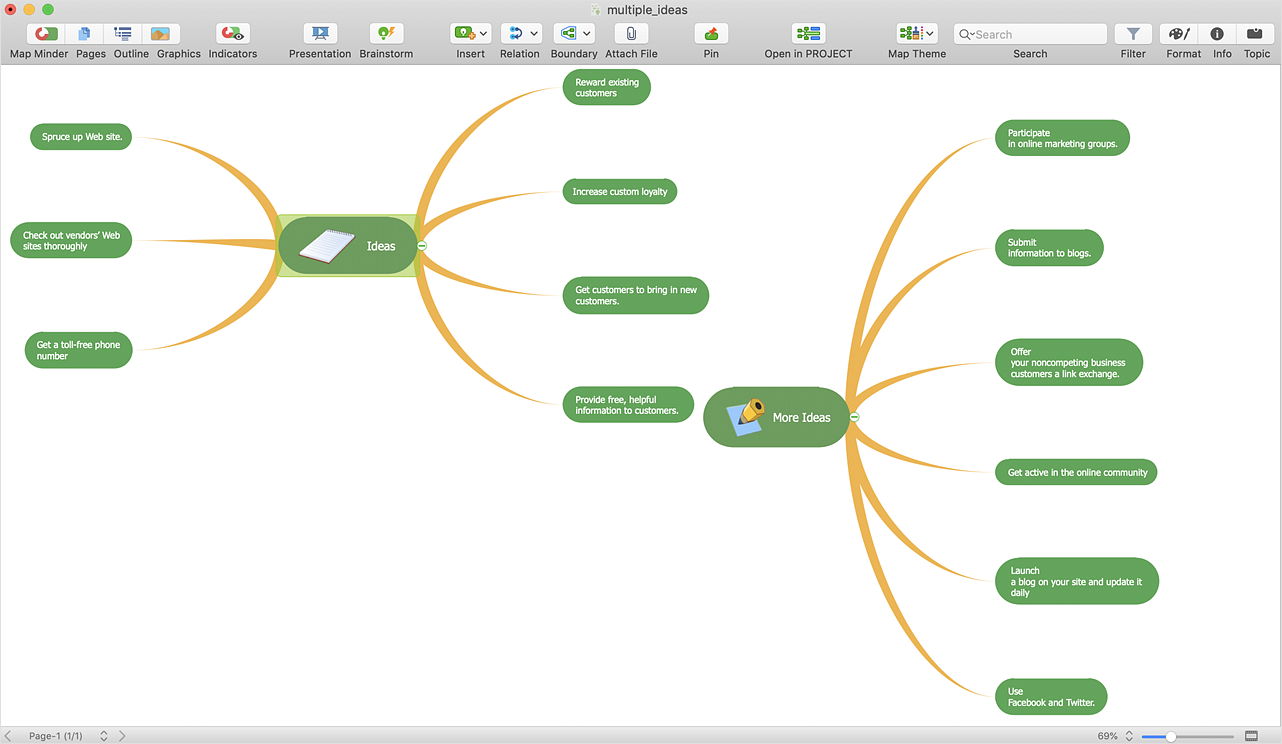
How to Operate a Multiple Main Idea on Your Mind Map
If you are using multiple Main Ideas your maps, it is necessary to know that there is a difference in behavior between the original primary Main Idea and the other Ideas you add.HelpDesk
How to Create a Mind Map on PC
Mind maps are useful forcapturing ideas, organizing and structuring information in a visual form, that is easier to understand, and easier to explain to others. Mind map consists of a general Main Idea surrounded by other related topics and subtopics, which are displayed in a radial hierarchical structure. Read this step-by-step guide on how to create a mind map using ConceptDraw MINDMAP for Windows.HelpDesk
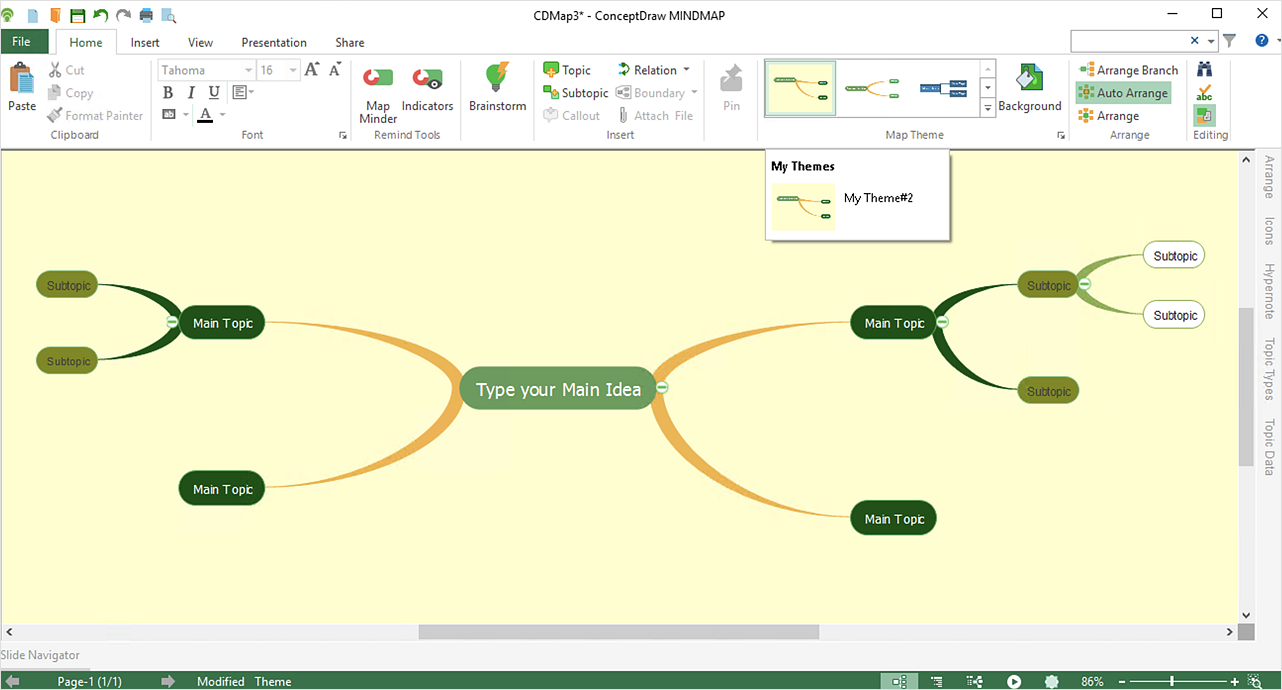
How to Customize the Style of Your Mind Map
Tips on how to modify or create your own mind map theme and then use it for a new map?
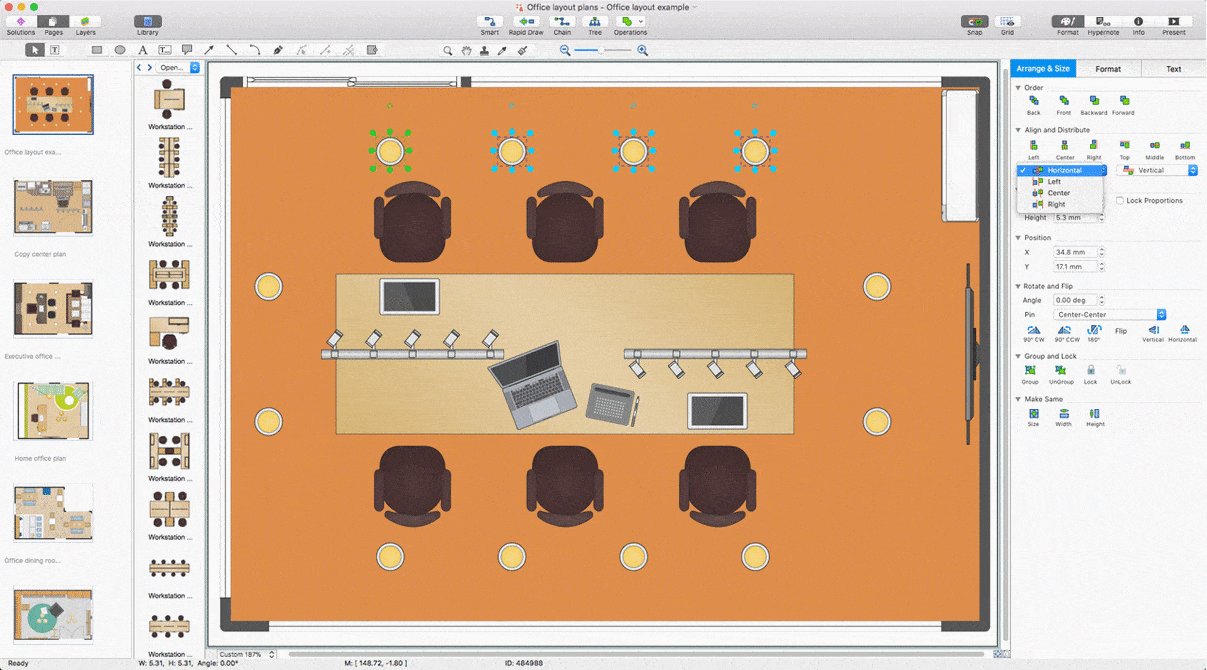
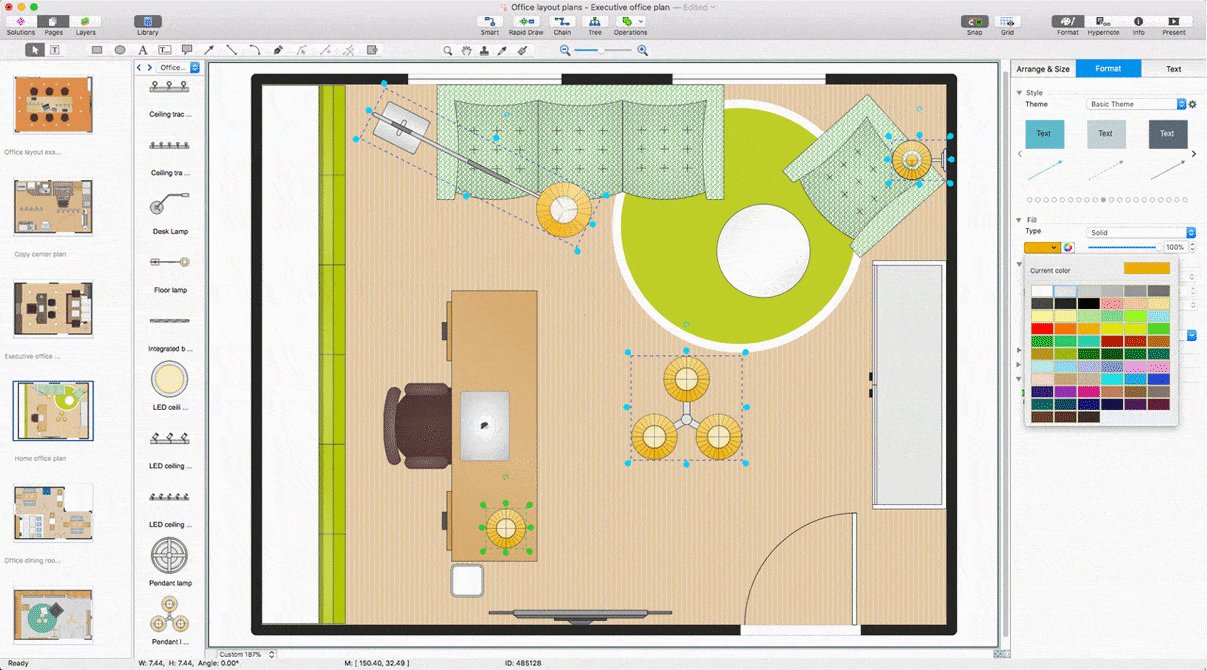
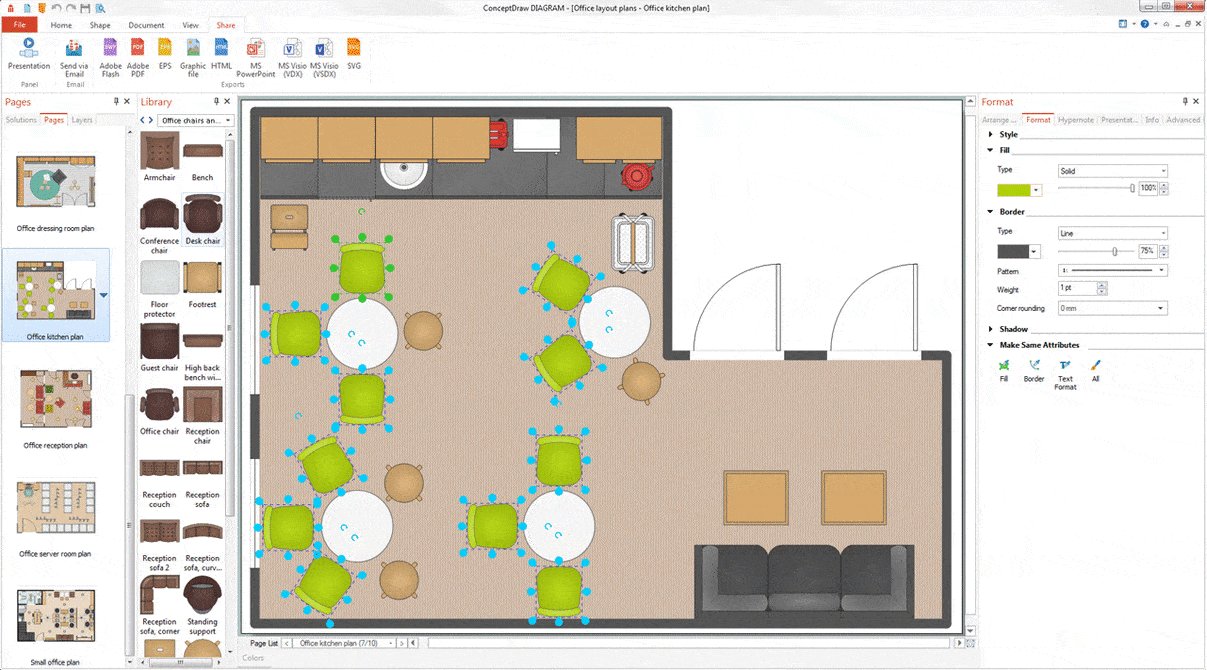
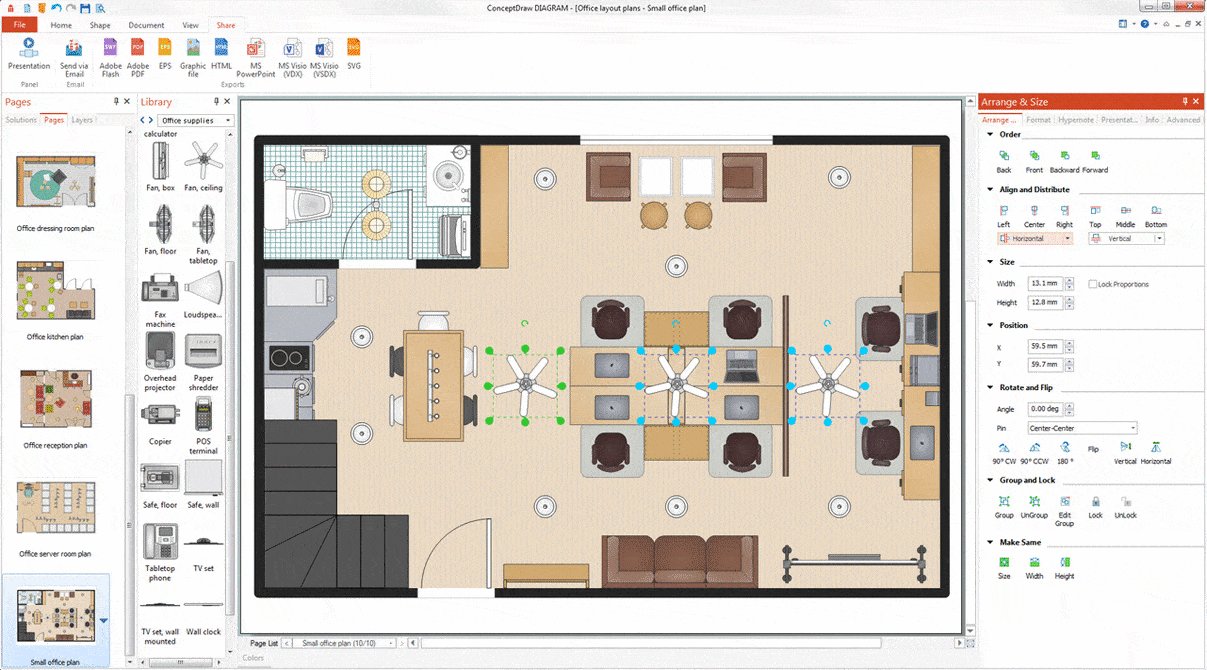
 Office Layout Plans
Office Layout Plans
Office layouts and office plans are a special category of building plans and are often an obligatory requirement for precise and correct construction, design and exploitation office premises and business buildings. Designers and architects strive to make office plans and office floor plans simple and accurate, but at the same time unique, elegant, creative, and even extraordinary to easily increase the effectiveness of the work while attracting a large number of clients.
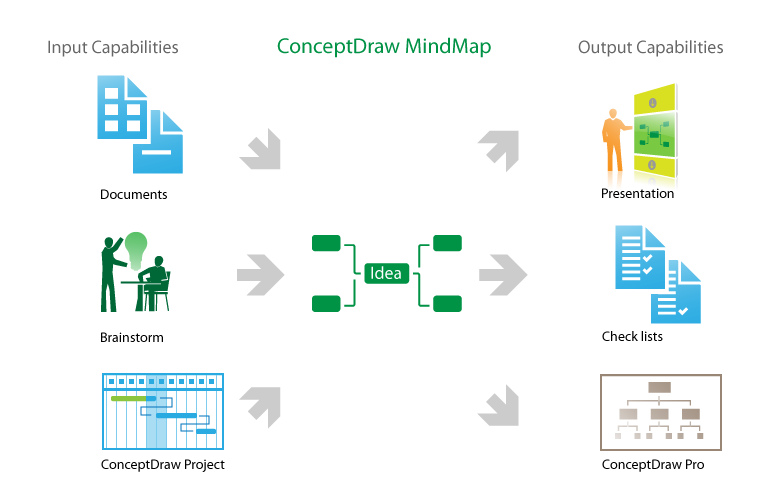
Product Overview
The role of ConceptDraw MINDMAP is to organize and plan idea development and communicate between process participants. Mind maps are convenient to prepare presentations for team and management and send task lists and related information.Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Soccer (Football) Formation
Using diagrams is the easiest way to explain the soccer formations. The Soccer solution from the Sport area of ConceptDraw Solution Park is designed as a tool that helps you produce the soccer diagrams in a few minutes. The predesigned samples of the Soccer solution for ConceptDraw DIAGRAM depict the most popular formation diagrams.
 Computer and Networks Area
Computer and Networks Area
The solutions from Computer and Networks Area of ConceptDraw Solution Park collect samples, templates and vector stencils libraries for drawing computer and network diagrams, schemes and technical drawings.
Interior Design. Office Layout Plan Design Element
Lucky interior design is an integral part of succesful work at office. The important challenge in office design planning is to find a balance between two main office activities: concentration and communication. Primarily you need to determine with a type of office space, this can be an open space or separate rooms. The first type is more suitable for communication and rapid interaction. That's why open offices and combined spaces are modern types of work space and often used, especially for private offices. Traditional office basically represents separate rooms arranged along the corridor. It is applied for the companies with small number of people or for enterprises divided on separate departments, and is practically inapplicable for teamwork. ConceptDraw DIAGRAM diagramming and vector drawing software extended with Office Layout Plans solution offers a lot of vector stencils libraries with design elements of office furniture and equipment for effective office interior design and office space planning, for easy creation Office Floor Plans and Office Layout Plans. Use ConceptDraw DIAGRAM to visualize process flowcharts, network architecture and program workflows like Visio for Mac and even more. The software can be used with different fields like business, engineering and construction, etc.
 Network Layout Floor Plans
Network Layout Floor Plans
Network Layout Floor Plans solution extends ConceptDraw DIAGRAM software functionality with powerful tools for quick and efficient documentation the network equipment and displaying its location on the professionally designed Network Layout Floor Plans. Never before creation of Network Layout Floor Plans, Network Communication Plans, Network Topologies Plans and Network Topology Maps was not so easy, convenient and fast as with predesigned templates, samples, examples and comprehensive set of vector design elements included to the Network Layout Floor Plans solution. All listed types of plans will be a good support for the future correct cabling and installation of network equipment.
- Design elements - UML communication diagrams | UML ...
- Home Office Ideas | Office Layout Plans | Small Office Design ...
- Internet solutions with ConceptDraw PRO | How To Use ...
- Network Layout Floor Plans | How To Draw Building Plans ...
- Fully Connected Network Topology Diagram | Network Topologies ...
- Interior Design Office Layout Plan Design Element | Design ...
- How to Export a Mind Map into MS Word Document | How to ...
- Graphic User Interface | Martin ERD Diagram | Office - Design ...
- Wiring Diagrams with ConceptDraw PRO | Electrical Drawing ...
- Home area networks (HAN). Computer and Network Examples ...
- Network Topologies | Fully Connected Network Topology Diagram ...
- Types of Flowchart - Overview | HR workflow - Vector stencils library ...
- Office - Design Elements | Business and Finance | Illustration Area ...
- Building Drawing Software for Design Site Plan | How To Create ...
- Wiring Diagrams with ConceptDraw PRO | Wiring Diagram Floor ...
- Gym and Spa Area Plans | Gym equipment layout floor plan | Gym ...
- Wireframe GUI - Template | Design elements - Wireframe ...
- UML Class Diagram Example - Buildings and Rooms | Room ...
- Design elements - Business people vector clipart | Design elements ...
- Business and Finance | Office - Design Elements | Business People ...