HelpDesk
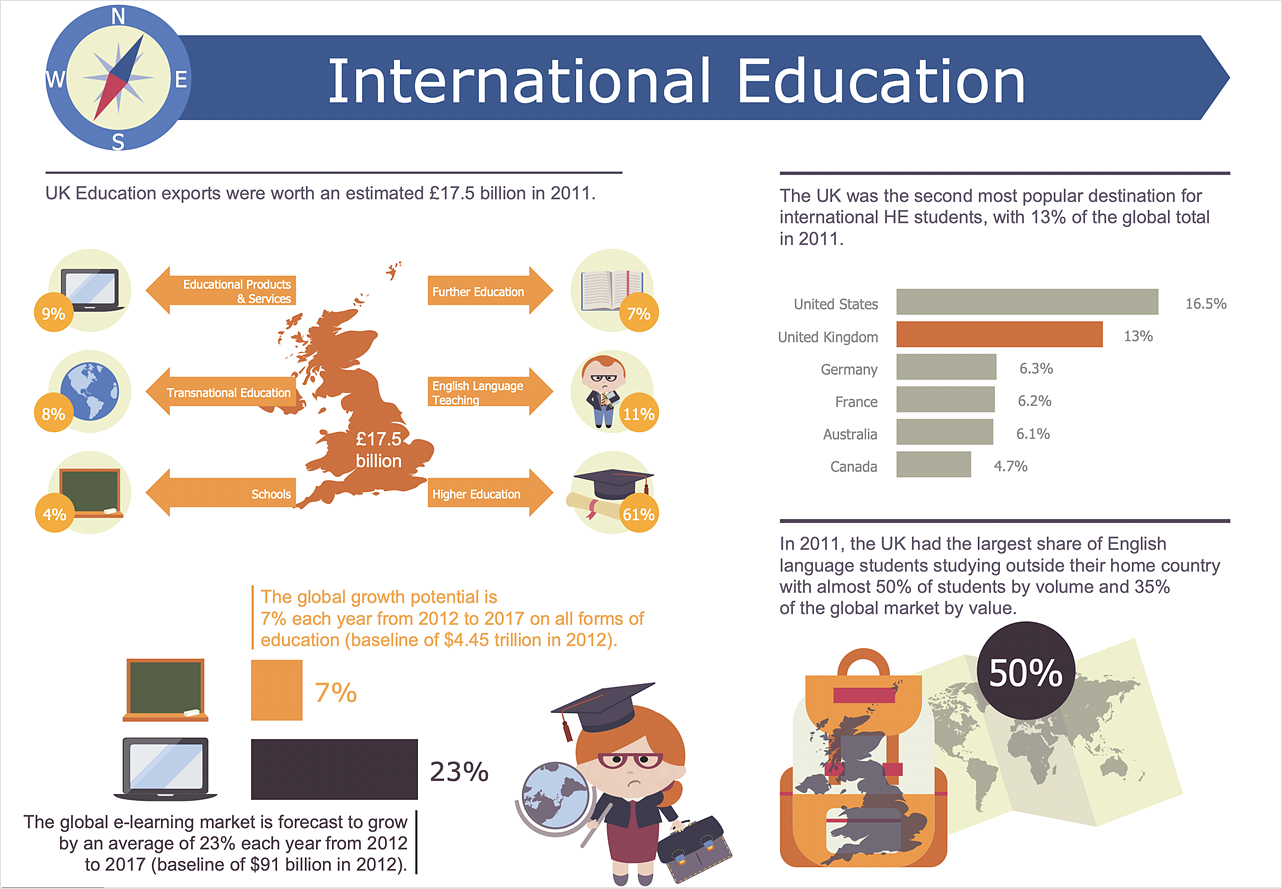
How to Create Education Infographics
Education Infographics is used to display a lot of education-related information in a single, visually-appealing graphic. Infographics, created for education purposes can contain different illustrations, detailed charts, and data. ConceptDraw PRO can be used as a tool for creating education infographics. It allows you to draw infographics quickly and easily using the special templates and vector stencils libraries. Infographics can be used to quickly communicate a message, to simplify the presentation of large amounts of data, to see data patterns and relationships, and to monitor changes in variables over time. It can contain bar graphs, pie charts, histograms, line charts, e.t.c.HelpDesk
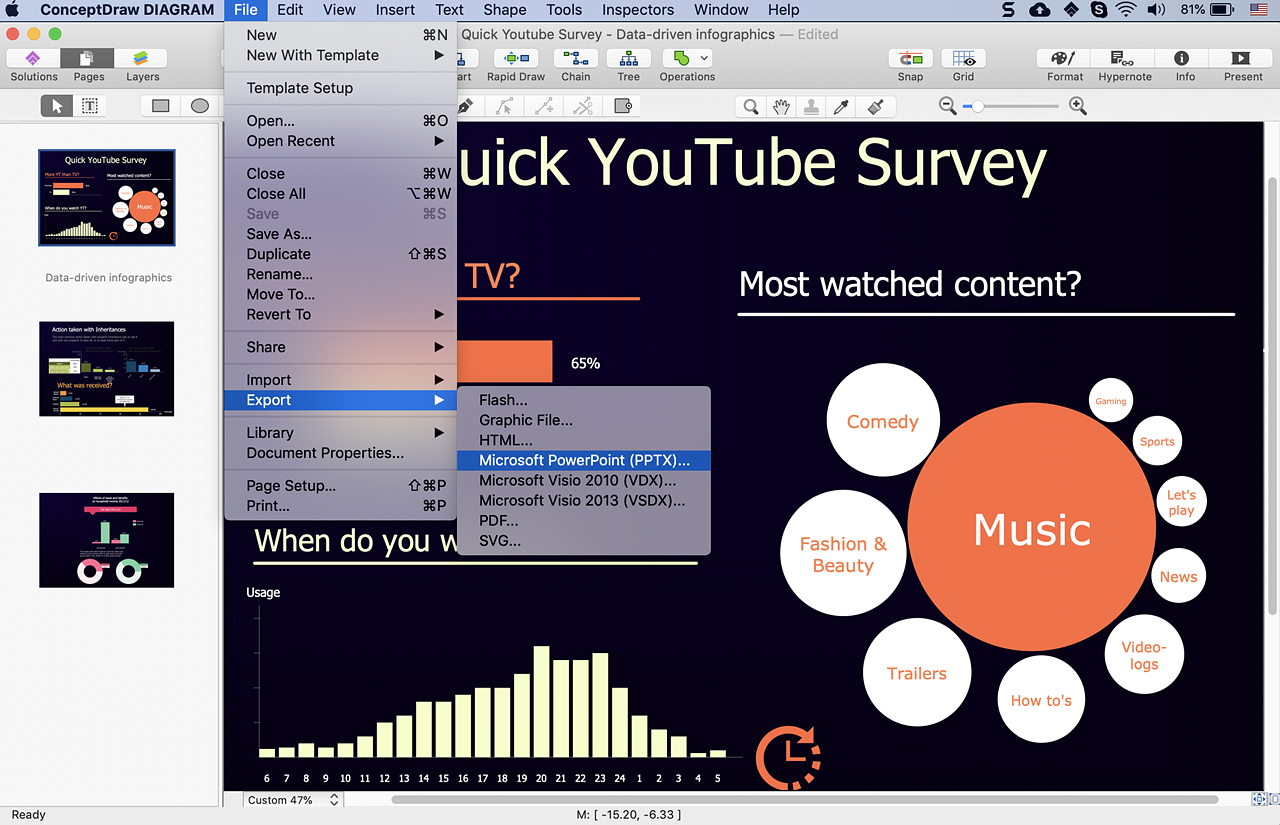
How to Create Data-driven Infographics
Data-driven infographics are used in wildly disparate areas of business and commerce. To make effective Data-driven infographics, it's useful to have a wide variety of graphical elements — icons, clipart, stencils, charts and graphs — to illustrate your diagram. ConceptDraw Data-driven Infographics solution provides all the tools you need to present data as described by this article — as well as the charts mentioned previously, you can find histograms, divided bar charts, ring charts, line graphs and area charts — meaning you can find the perfect medium for displaying a certain type of data. It allows you to draw data driven infographics quickly and easily using the special templates and vector stencils libraries.It can be used to quickly communicate a message, to simplify the presentation of large amounts of data, to see data patterns and relationships, and to monitor changes in variables over time.HelpDesk
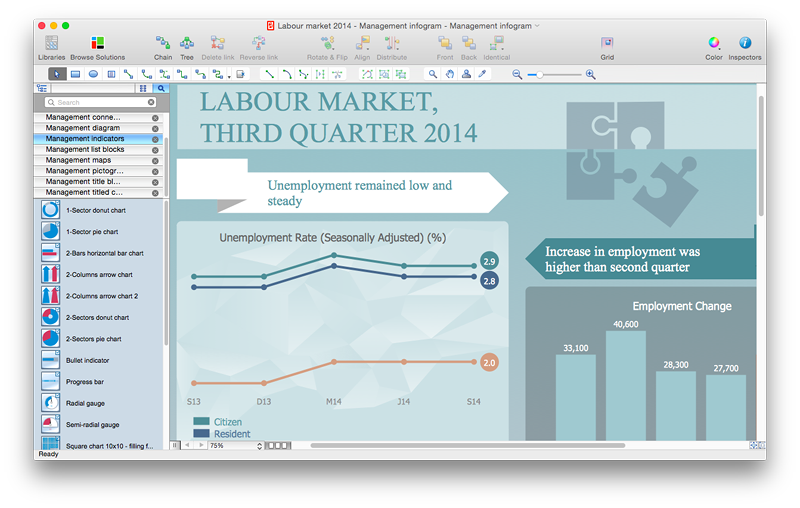
How to Create Management Infographics Using ConceptDraw PRO
Management might want to communicate a basic workflow for each division of the company, visualise business strategy and decision processes, or display a certain business training concept. In this case, an infographic can be more text heavy, and use illustrations to establish a timeline, process, or step-by-step sequence of events. ConceptDraw PRO can be used as a tool for creating management infographics. It allows you to draw infographics quickly and easily using the special templates and vector stencils libraries. Infographics can be used to quickly communicate a message, to simplify the presentation of large amounts of data, to see data patterns and relationships, and to monitor changes in variables over time. It can contain bar graphs, pie charts, histograms, line charts, e.t.c.
 macOS User Interface
macOS User Interface
macOS User Interface solution extends the ConceptDraw PRO functionality with powerful GUI software graphic design features and tools. It provides an extensive range of multifarious macOS Sierra user interface design examples, samples and templates, and wide variety of libraries, containing a lot of pre-designed vector objects of Mac Apps icons, buttons, dialogs, menu bars, indicators, pointers, controls, toolbars, menus, and other elements for fast and simple designing high standard user interfaces of any complexity for new macOS Sierra.
HelpDesk
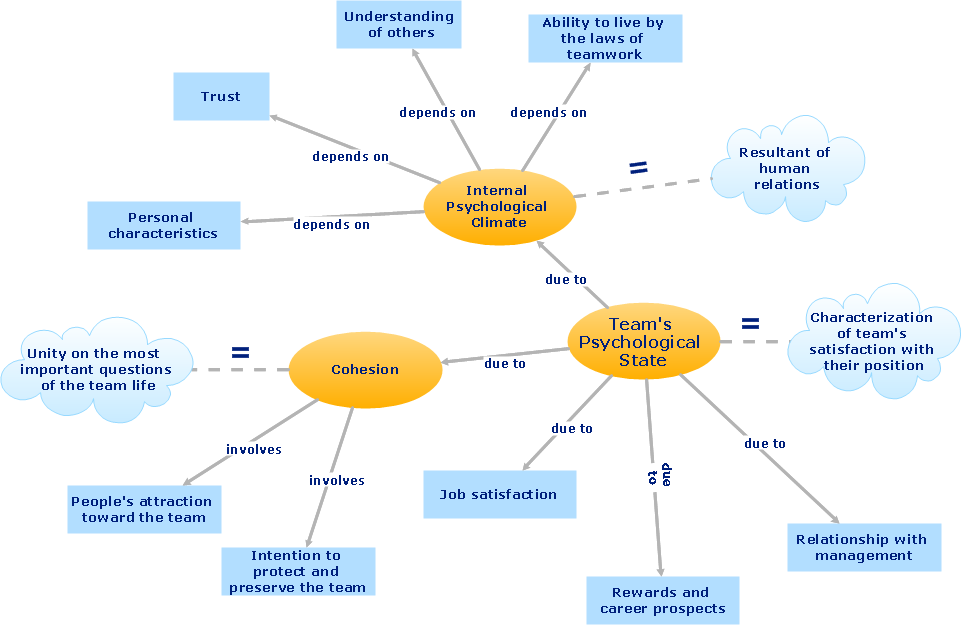
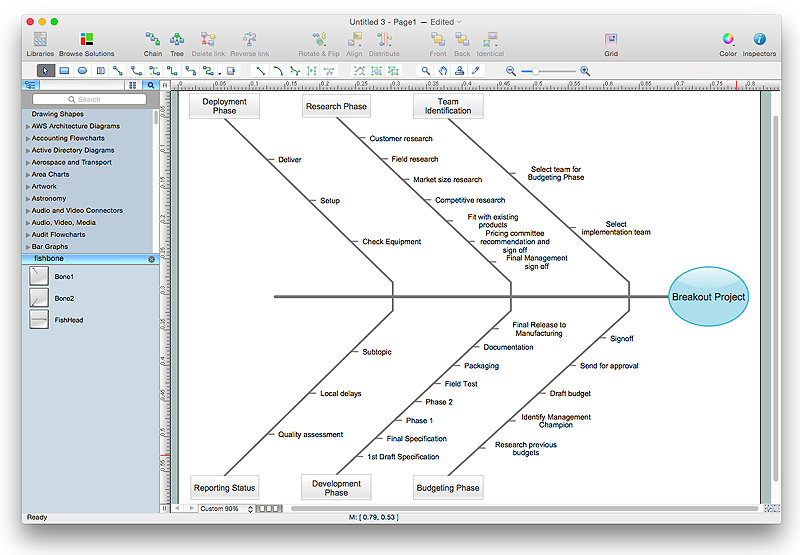
How to Draw a Fishbone Diagram with ConceptDraw PRO
Fishbone (Ishikawa) Diagram is often used in business to determine the cause of some problem. A Fishbone diagram is also called cause-and-effect diagram.The main goal of the Fishbone diagram is to illustrate in a graphical way the relationship between a given outcome and all the factors that influence this outcome. The complete diagram resembles a fish skeleton as its name implies. Cause and Effect analysis is used in management to identify the possible causes of a problem in order to eliminate them. The ability to create a Fishbone Diagram is supported by the Fishbone Diagram solution.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
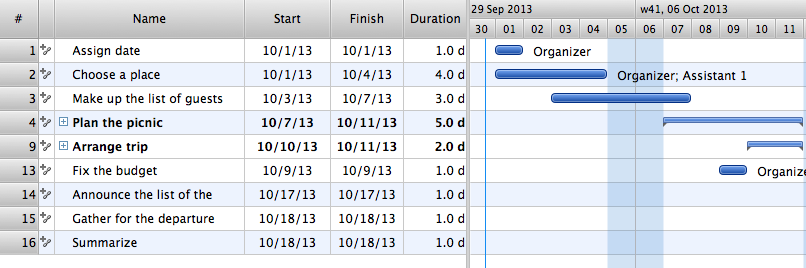
Managing the task list
Four lessons explaining how to manage your task list in a Gantt chart. You will learn how to adjust your Gantt chart view, how to add/delete tasks or subtasks, how to change tasks hierarchy, how to show/hide subtasks.The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
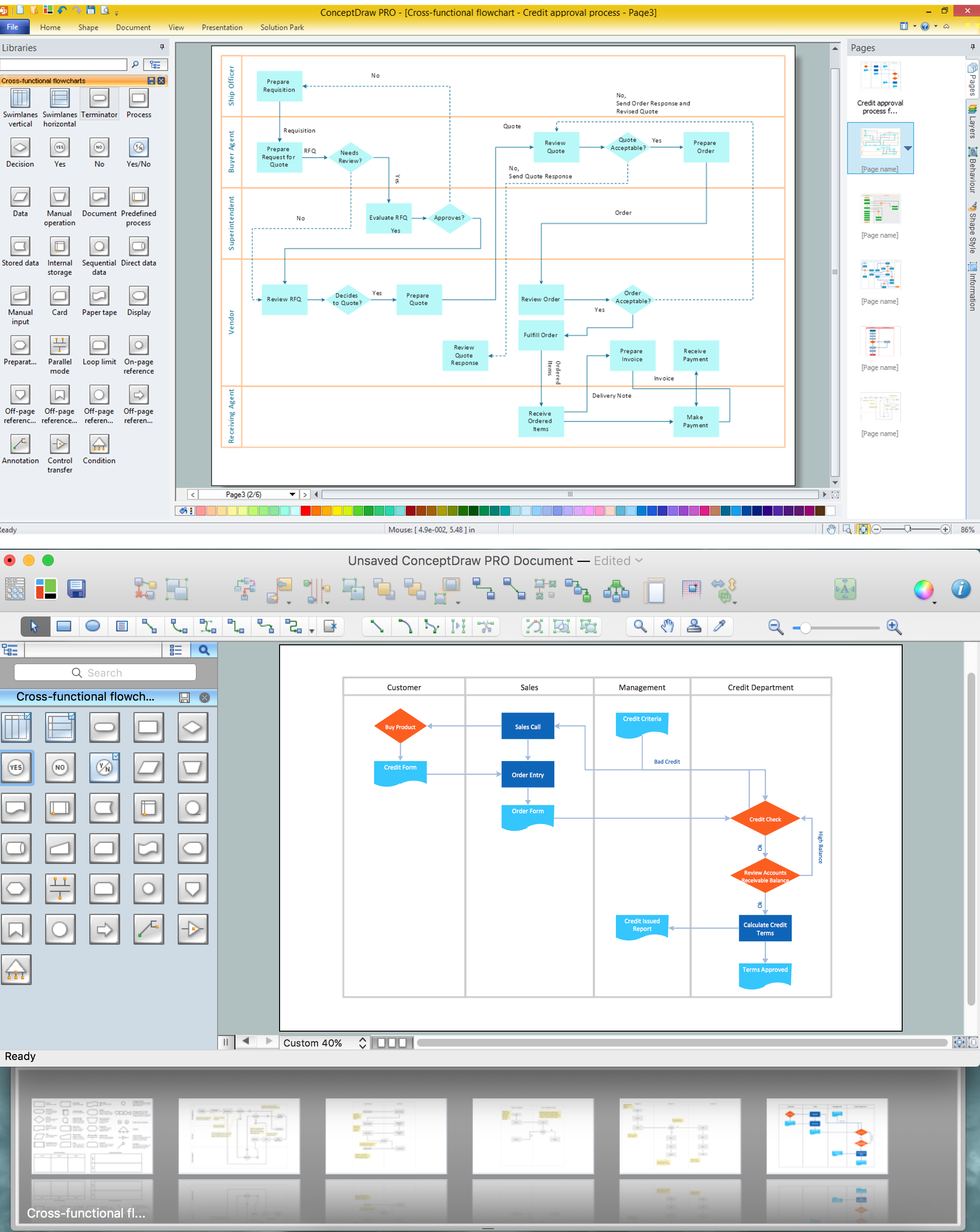
Cross-Functional Flowchart
Use of Cross-Functional Flowchart is a clear way of showing each team member’s responsibilities and how processes get shared or transferred between different responsible people, teams and departments. Use the best flowchart maker ConceptDraw PRO with a range of standardized cross-functional flowchart symbols to create the Cross-Functional Flowcharts simply and to visualize the relationship between a business process and the functional units responsible for that process. To draw the most quickly Cross-Functional Flowcharts, Cross Functional Process Maps, or Cross Functional Process Flow Diagrams, start with a Cross-functional flowchart samples and templates from ConceptDraw Solution Park. The ConceptDraw Arrows10 and RapidDraw technologies will be also useful for you in drawing. ConceptDraw PRO supports designing both types - horizontal and vertical Cross-functional flowcharts. A vertical layout makes the accents mainly on the functional units while a horizontal layout - on the process. If you need a Visio alternative in Mac OS X, try ConceptDraw PRO. Its interface is very intuitive and it’s actually much easier to use than Visio, yet somehow it’s just as powerful if not more so. ConceptDraw PRO performs professional quality work and seamless Visio interaction.
 MindTweet
MindTweet
This solution extends ConceptDraw MINDMAP software with the ability to brainstorm, review and organize the sending of Tweets.
 Android User Interface
Android User Interface
The Android User Interface solution allows ConceptDraw PRO act as an Android UI design tool. Libraries and templates contain a variety of Android GUI elements to help users create images based on Android UI design.
Software and Database Design with ConceptDraw PRO
Unified Modeling Language (abbr. UML) is a modeling language used by software developers and software engineers for developing diagrams, expressive modeling, visualization, construction, specification, and documentation an information about software-intensive systems. There are used many types of UML diagrams, joined in main groups, each of them has its own functional abilities and applications: Behaviour diagrams illustrate the functionality of software systems, Structuring diagrams depict a structure of objects at the systems, Interaction diagrams show the flow of control and data among the things in a modeling system. UML has a lot of practical applications in varied areas, among them software development, hardware design, banking and financial services, telecommunication, science, research, enterprise information system, distributed Web-based services, user interfaces for web applications, medical electronics, patient healthcare systems, etc. ConceptDraw PRO extended with Rapid UML solution is a perfect tool for UML diagramming.
 Computer Network Diagrams
Computer Network Diagrams
Computer Network Diagrams solution extends ConceptDraw PRO software with samples, templates and libraries of vector icons and objects of computer network devices and network components to help you create professional-looking Computer Network Diagrams, to plan simple home networks and complex computer network configurations for large buildings, to represent their schemes in a comprehensible graphical view, to document computer networks configurations, to depict the interactions between network's components, the used protocols and topologies, to represent physical and logical network structures, to compare visually different topologies and to depict their combinations, to represent in details the network structure with help of schemes, to study and analyze the network configurations, to communicate effectively to engineers, stakeholders and end-users, to track network working and troubleshoot, if necessary.
 Picture Graphs
Picture Graphs
Typically, a Picture Graph has very broad usage. They many times used successfully in marketing, management, and manufacturing. The Picture Graphs Solution extends the capabilities of ConceptDraw PRO v10 with templates, samples, and a library of professionally developed vector stencils for designing Picture Graphs.
- Ui Arrows
- Menu Icon Down
- Button Dropdown Down Arrow
- Vector stencils library | Drop Down Menu Arrow Png
- Arrow Icon
- Expand Menu Icon
- Arrow Menu Png
- Downward Glyph Arrow
- Ui Arrow Png
- Vector stencils library | Menu Triangle Arrow
- Chevron Menu Icon
- Basic Flowchart Symbols and Meaning | Sales arrows - Vector ...
- Arrow Image Down
- Page Divider Icon Png
- Triangle To Expand
- Circular arrows diagrams - Vector stencils library
- Glyph icons - Vector stencils library
- Arrow Button Icon
- Down Triangle Vector
- Menu Icon Apple