The vector clipart library "Arrows" contains 37 arrows which you can easy use in your presentation slides and illustrations.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
The vector clipart library "Arrows" contains 37 arrows which you can easy use in your presentation slides and illustrations.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
The vector clipart library "Arrows" contains 37 arrows which you can easy use in your presentation slides and illustrations.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
The vector stencils library "Progressive disclosure controls" contains 12 icons of Windows 8 progressive disclosure controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
"Man-to-man defense is a type of defensive tactic used in team sports such as American football, association football, basketball, and netball, in which each player is assigned to defend and follow the movements of a single player on offense. Often, a player guards his counterpart (e.g. center guarding center), but a player may be assigned to guard a different position. The strategy is not rigid however, and a player might switch assignment if needed, or leave his own assignment for a moment to double team an offensive player. The term is commonly used even in women's basketball, though the gender-neutral 'player-to-player' also has some usage. ...
When defending the ball (i.e. guarding the man with the basketball) away from the basket in basketball, players typically should use a version of the following technique: The defender stands and faces the opponent. He is positioned between the ball and the basket and may be angled in one direction or another depending on the defensive scheme of that defender's team. He has his feet positioned beyond shoulder width with most of the weight distributed to the balls of his feet. However, the defender's heels should not be off the floor as this will put him off balance. The defender's knees should be bent at roughly a ninety degree angle with the bottom of his thighs parallel to the ground. This will place the defenders buttocks in a seated position. The defenders back should be straight with just a slight tilt forward. This will place the defender's head over the center of his body and maintain proper balance. Depending on the teachings of his coach, the defender should position his hands wide as if he were stretching his wingspan or place one hand high and one hand low." [Man-to-man defense. Wikipedia]
The basketball positions diagram example "Man-to-man basketball defense drill" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Basketball solution from the Sport area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ sport-basketball
When defending the ball (i.e. guarding the man with the basketball) away from the basket in basketball, players typically should use a version of the following technique: The defender stands and faces the opponent. He is positioned between the ball and the basket and may be angled in one direction or another depending on the defensive scheme of that defender's team. He has his feet positioned beyond shoulder width with most of the weight distributed to the balls of his feet. However, the defender's heels should not be off the floor as this will put him off balance. The defender's knees should be bent at roughly a ninety degree angle with the bottom of his thighs parallel to the ground. This will place the defenders buttocks in a seated position. The defenders back should be straight with just a slight tilt forward. This will place the defender's head over the center of his body and maintain proper balance. Depending on the teachings of his coach, the defender should position his hands wide as if he were stretching his wingspan or place one hand high and one hand low." [Man-to-man defense. Wikipedia]
The basketball positions diagram example "Man-to-man basketball defense drill" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Basketball solution from the Sport area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ sport-basketball
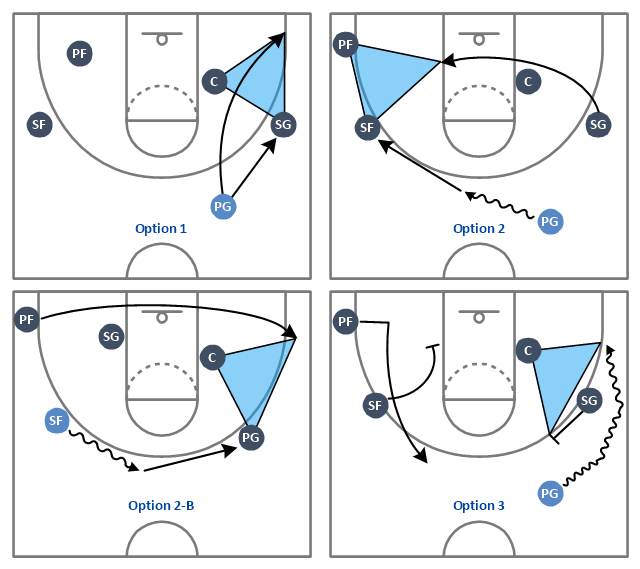
"The triangle offense, also known as the triple-post offense, is an offensive strategy in basketball. Its basic ideas were initially established by Hall of Fame coach Sam Barry at the University of Southern California. His system was later refined by former Houston Rockets and Kansas State University basketball head coach Tex Winter, who played for Barry in the late 1940s. Winter also served as an assistant coach for the Chicago Bulls in the 1980s and 1990s and was also an assistant coach for the Los Angeles Lakers in the 2000s.
The system's most important feature is the sideline triangle created by the center, who stands at the low post, the forward at the wing, and the guard at the corner. The team's other guard stands at the top of the key and the weak-side forward is on the weak-side high post - together forming the "two-man game." The goal of the offense is to fill those five spots, which creates good spacing between players and allows each one to pass to four teammates. Every pass and cut has a purpose and everything is dictated by the defense." [Triangle offense. Wikipedia]
The basketball positions diagram example "Basketball plays - Triangle offense" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Basketball solution from the Sport area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ sport-basketball
The system's most important feature is the sideline triangle created by the center, who stands at the low post, the forward at the wing, and the guard at the corner. The team's other guard stands at the top of the key and the weak-side forward is on the weak-side high post - together forming the "two-man game." The goal of the offense is to fill those five spots, which creates good spacing between players and allows each one to pass to four teammates. Every pass and cut has a purpose and everything is dictated by the defense." [Triangle offense. Wikipedia]
The basketball positions diagram example "Basketball plays - Triangle offense" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Basketball solution from the Sport area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ sport-basketball
The vector stencils library "Basketball positions" contains 12 basketball players symbols.
Use it for drawing basketball positions diagrams in the ConceptDraw PRO diagramming and vector drawing software extended with the Basketball solution from the Sport area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ sport-basketball
Use it for drawing basketball positions diagrams in the ConceptDraw PRO diagramming and vector drawing software extended with the Basketball solution from the Sport area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ sport-basketball
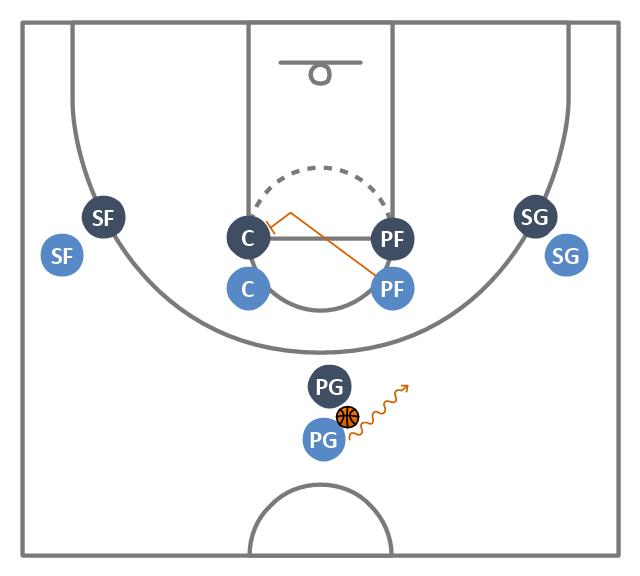
"The pick and roll (also called screen and roll or shortened to screen roll, any of which may be hyphenated) in basketball is an offensive play in which a player sets a screen (pick) for a teammate handling the ball and then slips behind the defender (rolls) to accept a pass. In the NBA, the play came into vogue in the 1990s and has developed into the league's "bread and butter"." [Pick and roll. Wikipedia]
The basketball positions diagram example "Basketball plays - 1-4 Stack offense pick and roll play" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Basketball solution from the Sport area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ sport-basketball
The basketball positions diagram example "Basketball plays - 1-4 Stack offense pick and roll play" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Basketball solution from the Sport area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ sport-basketball
The vector stencils library "Progressive disclosure controls" contains 12 icons of Windows 8 progressive disclosure controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Progressive disclosure controls" contains 12 icons of Windows 8 progressive disclosure controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The triangle offense, also known as the triple-post offense, is an offensive strategy in basketball. Its basic ideas were initially established by Hall of Fame coach Sam Barry at the University of Southern California. His system was later refined by former Houston Rockets and Kansas State University basketball head coach Tex Winter, who played for Barry in the late 1940s. Winter also served as an assistant coach for the Chicago Bulls in the 1980s and 1990s and was also an assistant coach for the Los Angeles Lakers in the 2000s.
The system's most important feature is the sideline triangle created by the center, who stands at the low post, the forward at the wing, and the guard at the corner. The team's other guard stands at the top of the key and the weak-side forward is on the weak-side high post - together forming the "two-man game." The goal of the offense is to fill those five spots, which creates good spacing between players and allows each one to pass to four teammates. Every pass and cut has a purpose and everything is dictated by the defense." [Triangle offense. Wikipedia]
The basketball positions diagram example "Basketball plays - Triangle offense" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Basketball solution from the Sport area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ sport-basketball
The system's most important feature is the sideline triangle created by the center, who stands at the low post, the forward at the wing, and the guard at the corner. The team's other guard stands at the top of the key and the weak-side forward is on the weak-side high post - together forming the "two-man game." The goal of the offense is to fill those five spots, which creates good spacing between players and allows each one to pass to four teammates. Every pass and cut has a purpose and everything is dictated by the defense." [Triangle offense. Wikipedia]
The basketball positions diagram example "Basketball plays - Triangle offense" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Basketball solution from the Sport area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ sport-basketball
The vector stencils library "Progressive disclosure controls" contains 12 icons of Windows 8 progressive disclosure controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
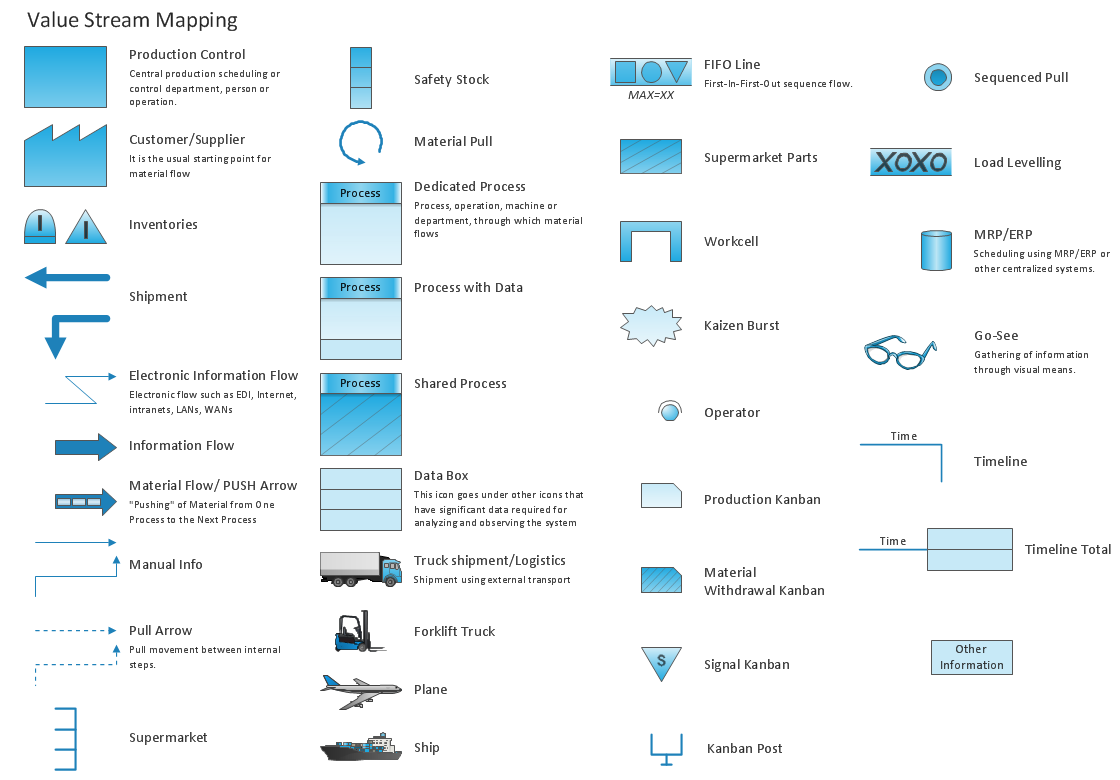
Value Stream Mapping Symbols
VSM symbols are the best for a production process designing. The entire Value Stream Mapping method uses a graphical representation of the manufacturing process, factors' pros and cons, that all stakeholders can easily understand. Value Stream Mapping is a graphical technique that provides possibilities to improve analysis of a manufacturing process, at the stage of the transferring information or materials that required to deliver a product or service to the customer.Soccer (Football) Tactics
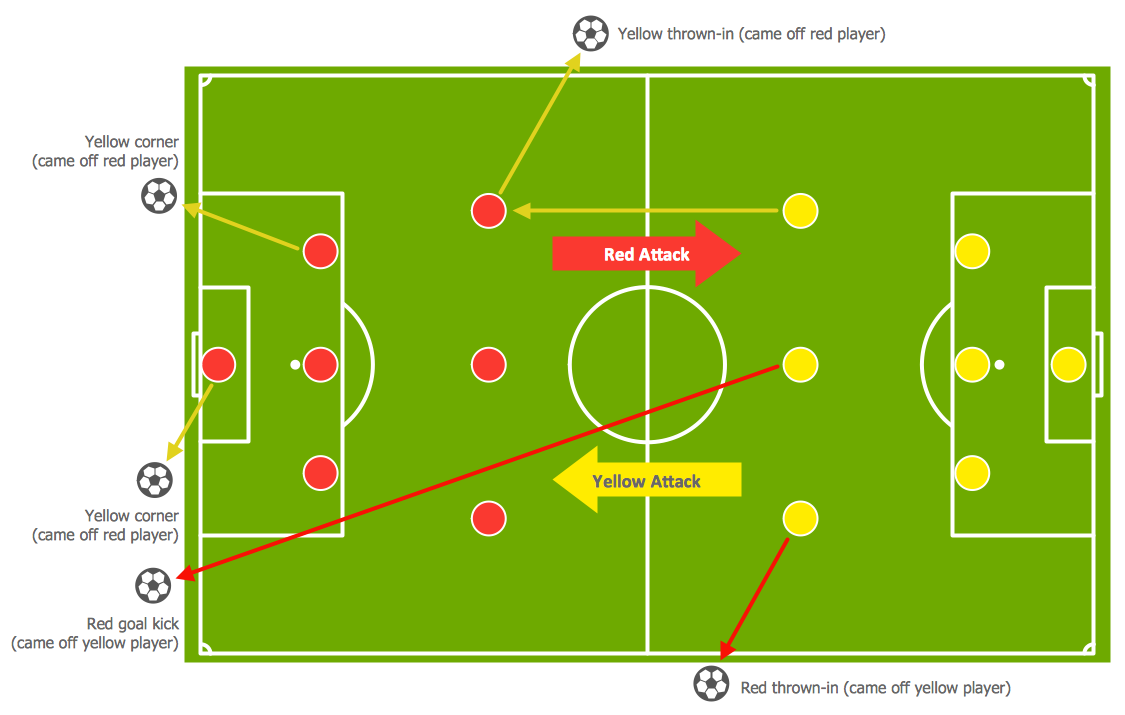
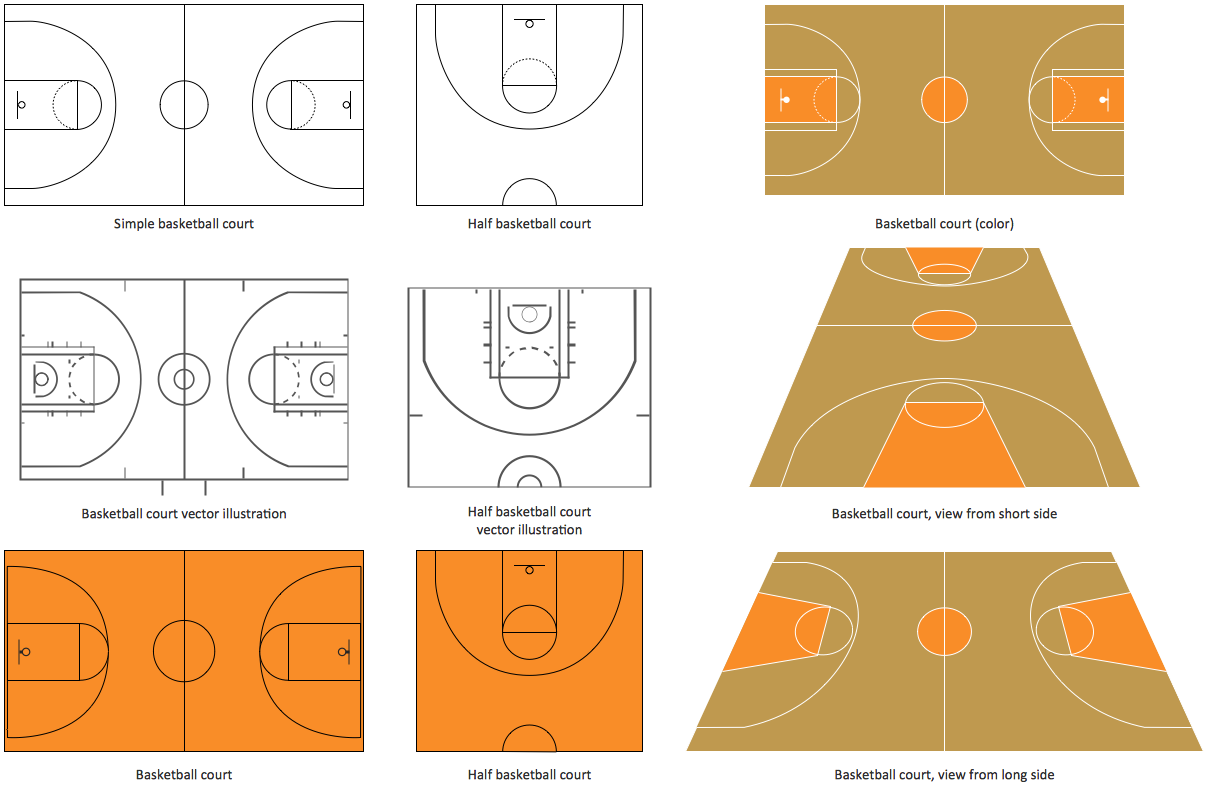
To quick and easy draw the diagrams with soccer (football) tactics, use the "Soccer (Football) Fields" and "Soccer (Football) Positions" libraries from the Soccer solution from the Sport area of ConceptDraw Solution ParkBasketball Court Diagram and Basketball Positions
The illustration of possible situations during the basketball matches, presentation of basketball positions and the best tactics, explanation of rules and training to successful game, become much more easier and time saving with visual illustrations and drawings. Creation of several illustrations and comparing them lets effectively show the differences and advantages in positions of players. ConceptDraw PRO software extended with Basketball solution from Sport area of ConceptDraw Solution Park provides the shapes' libraries with different kinds of basketball courts and basketball positions, templates and samples, which will render great help for basketball specialists and fans in drawing professional-looking and illustrative basketball-related diagrams and schematics of any complexity in a few minutes. Extensive export capabilities of ConceptDraw PRO to varied graphical formats open before you wide field for activities and possibility to easy communicate with large quantity of people, which have different software installed on their devices.- Moving Forward Arrows
- Arrows - Vector clipart library
- Arrows - Vector clipart library | Presentation Clipart | Illustration ...
- Arrow Arc Forward
- Response to Complaint | Genomics | Arrows - Vector clipart library ...
- Arrows - Vector clipart library | Comparison indicators - Vector ...
- Arrow Png Backforward
- Png Clipart Double Arrows
- Arrow Circle Clipart
- Arrows - Vector clipart library | Concept Maps | E-Filing general ...
- Basic Flowchart Symbols and Meaning | Circular Arrow ...
- Arrows - Vector clipart library | Illustration | Presentation Clipart | Up ...
- Bio Flowchart Lite | Presentation Clipart | Arrows - Vector clipart ...
- Arrows - Vector clipart library | HR arrows - Vector stencils library ...
- Arrows - Vector clipart library | Design elements - Arrows | Arrows ...
- Arrows - Vector clipart library | Presentation Clipart | Design ...
- Design elements - Arrows | Illustration | Arrows - Vector clipart library ...
- Wavy Arrow Basketball Positions
- Arrows - Vector clipart library | Presentation Clipart | Illustration ...
- Arrows - Vector clipart library | HR arrows - Vector stencils library ...



































-arrows---vector-clipart-library.png--diagram-flowchart-example.png)
-arrows---vector-clipart-library.png--diagram-flowchart-example.png)