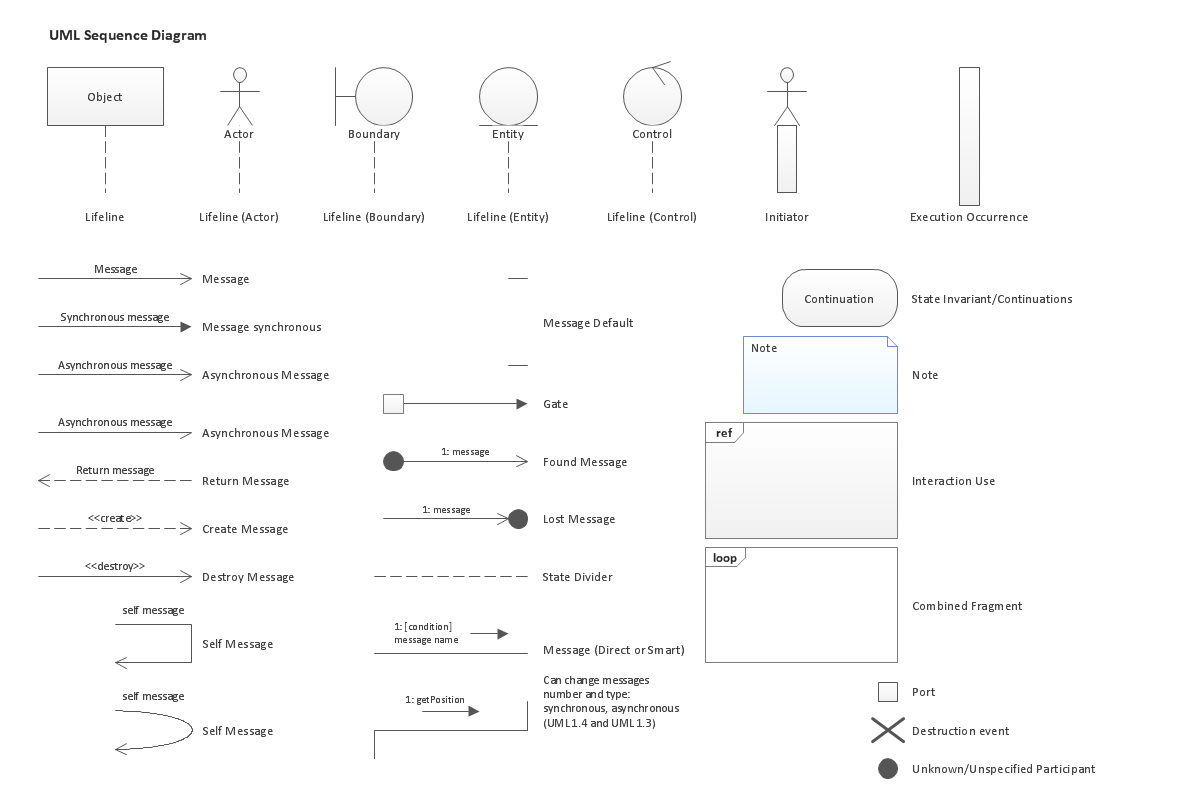
UML Sequence Diagram. Design Elements
UML Sequence Diagram shows object interactions arranged in time sequence, how processes operate with one another and in what order and illustrate the sequence of messages exchanged between the objects and classes involved in the scenario.
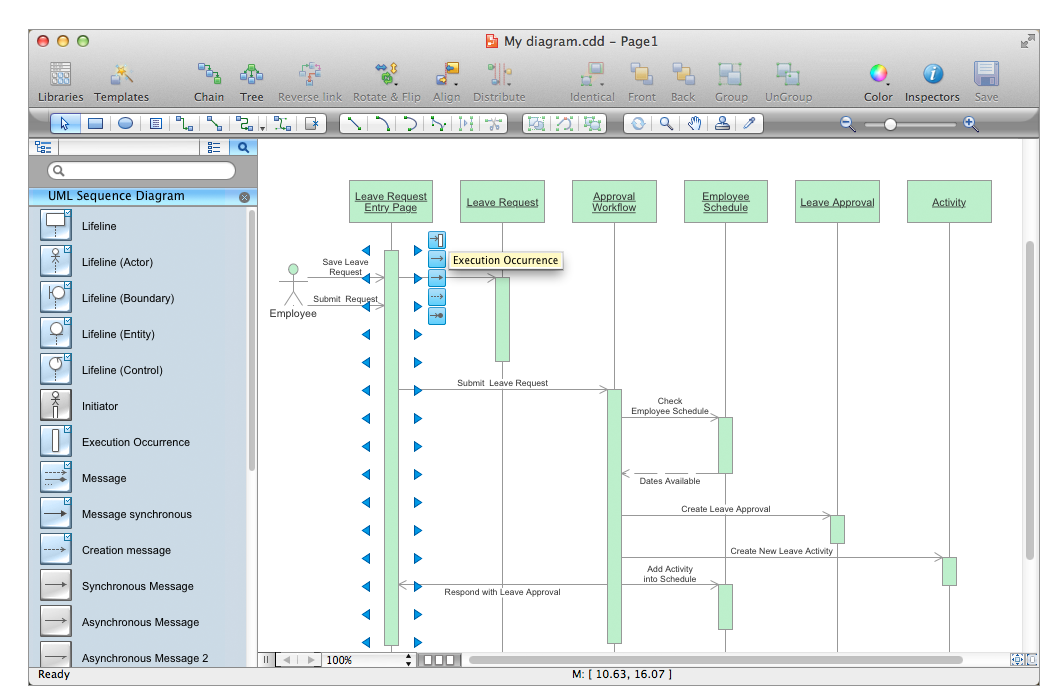
UML Sequence Diagram Example. SVG Vectored UML Diagrams Tools
This sample was created in ConceptDraw PRO diagramming and vector drawing software using the UML Sequence Diagram library of the Rapid UML Solution from the Software Development area of ConceptDraw Solution Park. This sample shows the interactions of the customer with the system and is used at the registration on the sites.UML Collaboration Diagram. Design Elements
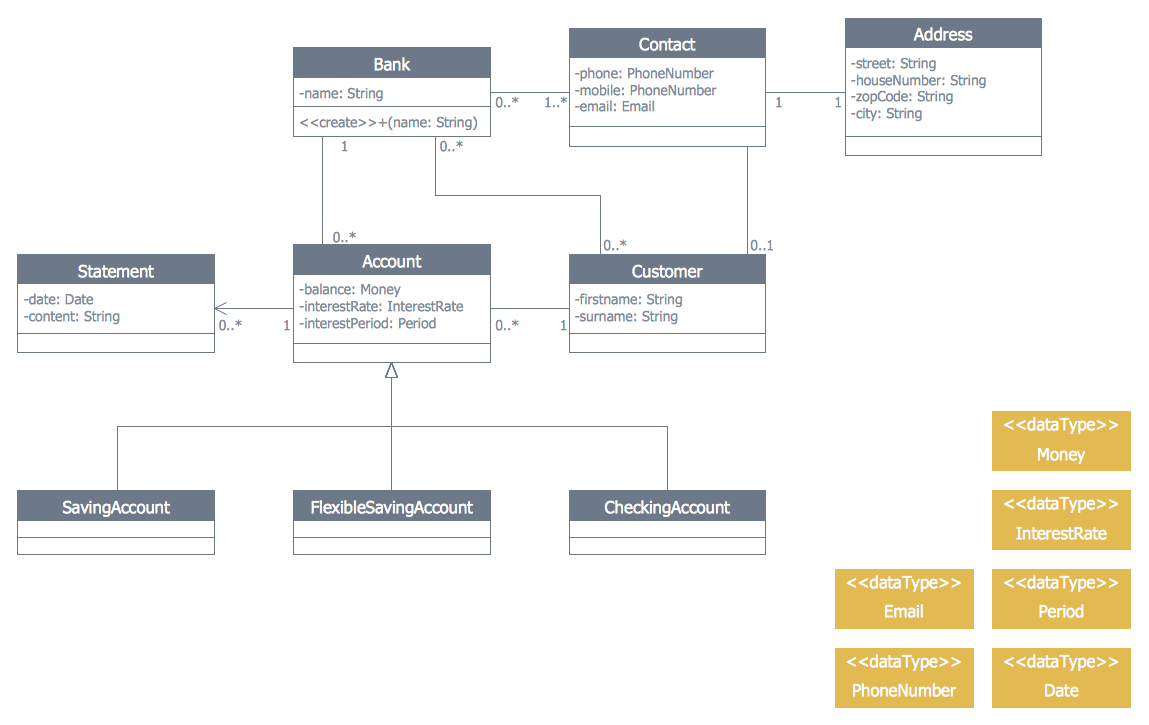
UML Collaboration Diagram illustrates how components are wired together to larger components and software systems that shows the structure of arbitrarily complex systems. ConceptDraw has 393 vector stencils in the 13 libraries that helps you to start using software for designing your own UML Diagrams. You can use the appropriate stencils of UML notation from UML Collaboration library with 36 objectsThe vector stencils library "Bank UML sequence diagram" contains 34 shapes for drawing UML sequence diagrams.
Use it for object-oriented modeling of your bank information system.
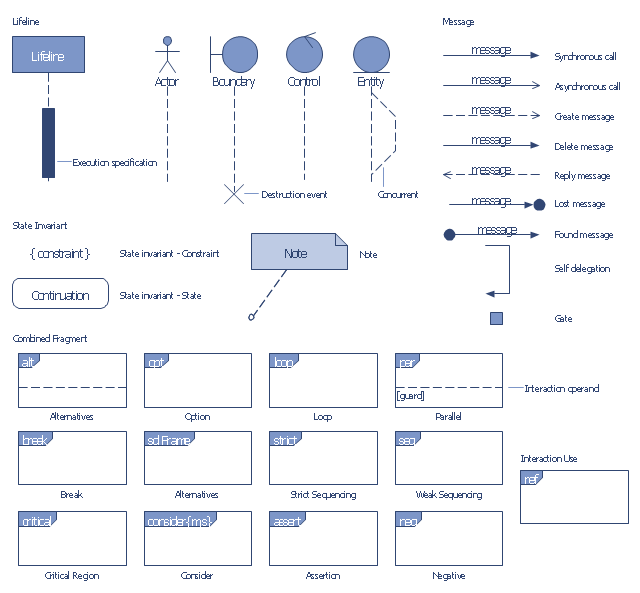
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner.
Diagram building blocks.
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. ...
Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it ...
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
This example of UML sequence diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
Use it for object-oriented modeling of your bank information system.
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner.
Diagram building blocks.
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. ...
Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it ...
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
This example of UML sequence diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
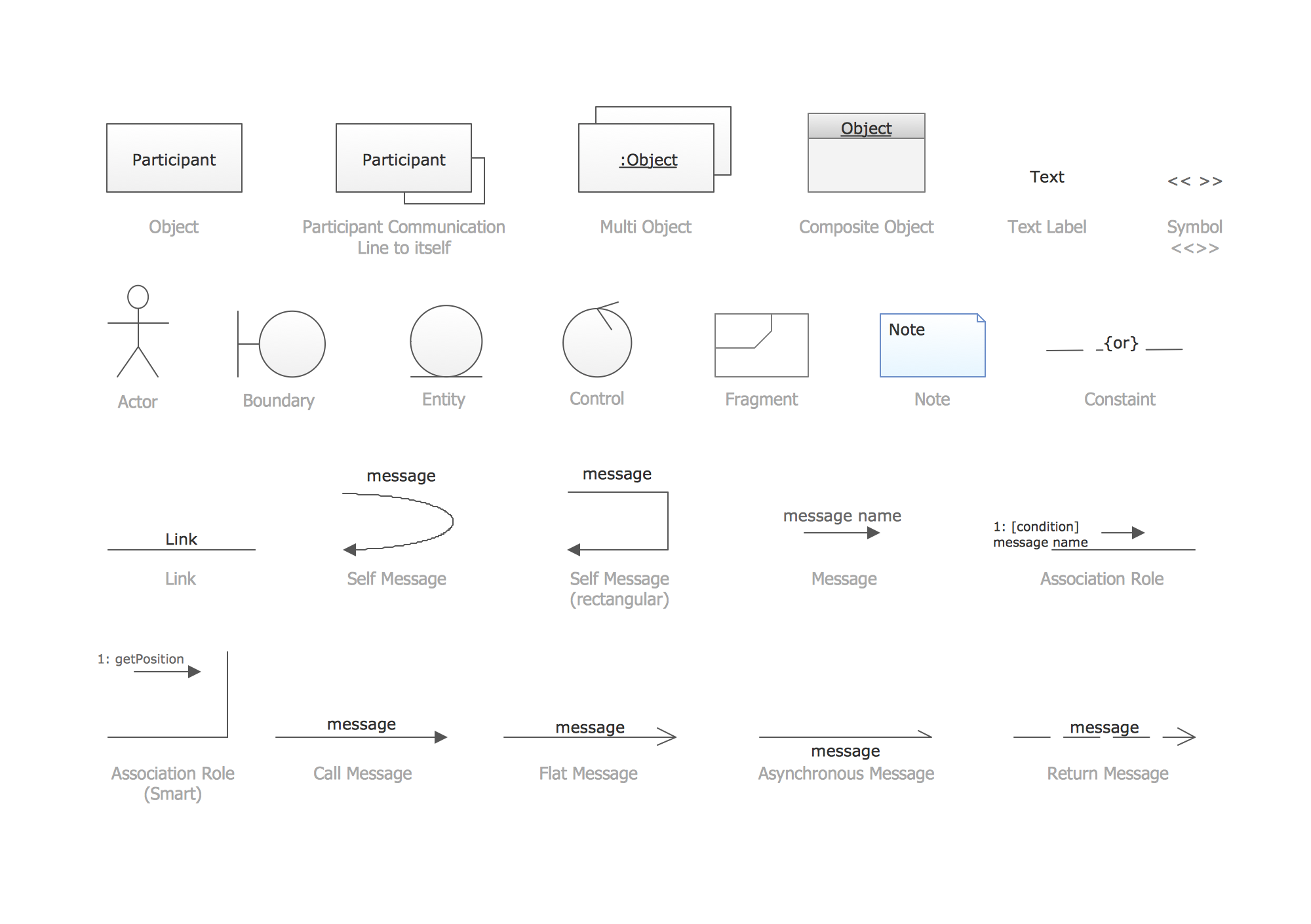
Design Elements for UML Diagrams
The Rapid UML solution from Software Development area of ConceptDraw Solution Park includes 13 vector stencils libraries for drawing the UML 2.4 diagrams using ConceptDraw PRO diagramming and vector drawing software.UML Diagram
The accepted open standard that is used in software engineering and system design, when modeling object-oriented systems and business processes is known as Unified Modeling Language (UML). UML was created for definition, visualization, design and documentation software systems. It isn't a programming language, but on the base of UML model can be generated code. UML uses generic set of graphic notations for creation an abstract model of the system called UML-model. The UML notation lets visually represent requirements, subsystems, structural and behavioral patterns, logical and physical elements, etc. UML defines 13 types of diagrams: Class (Package), Use Case, Sequence, Object, Collaboration, Component, Timing, Interaction Overview, State Machine, Composite Structure, Activity, and Deployment. All these types of UML Diagrams can be fast and easy created with powerful ConceptDraw PRO software extended with special Rapid UML solution from Software Development area of ConceptDraw Solution Park.
 ATM UML Diagrams
ATM UML Diagrams
The ATM UML Diagrams solution lets you create ATM solutions and UML examples. Use ConceptDraw PRO as a UML diagram creator to visualize a banking system.
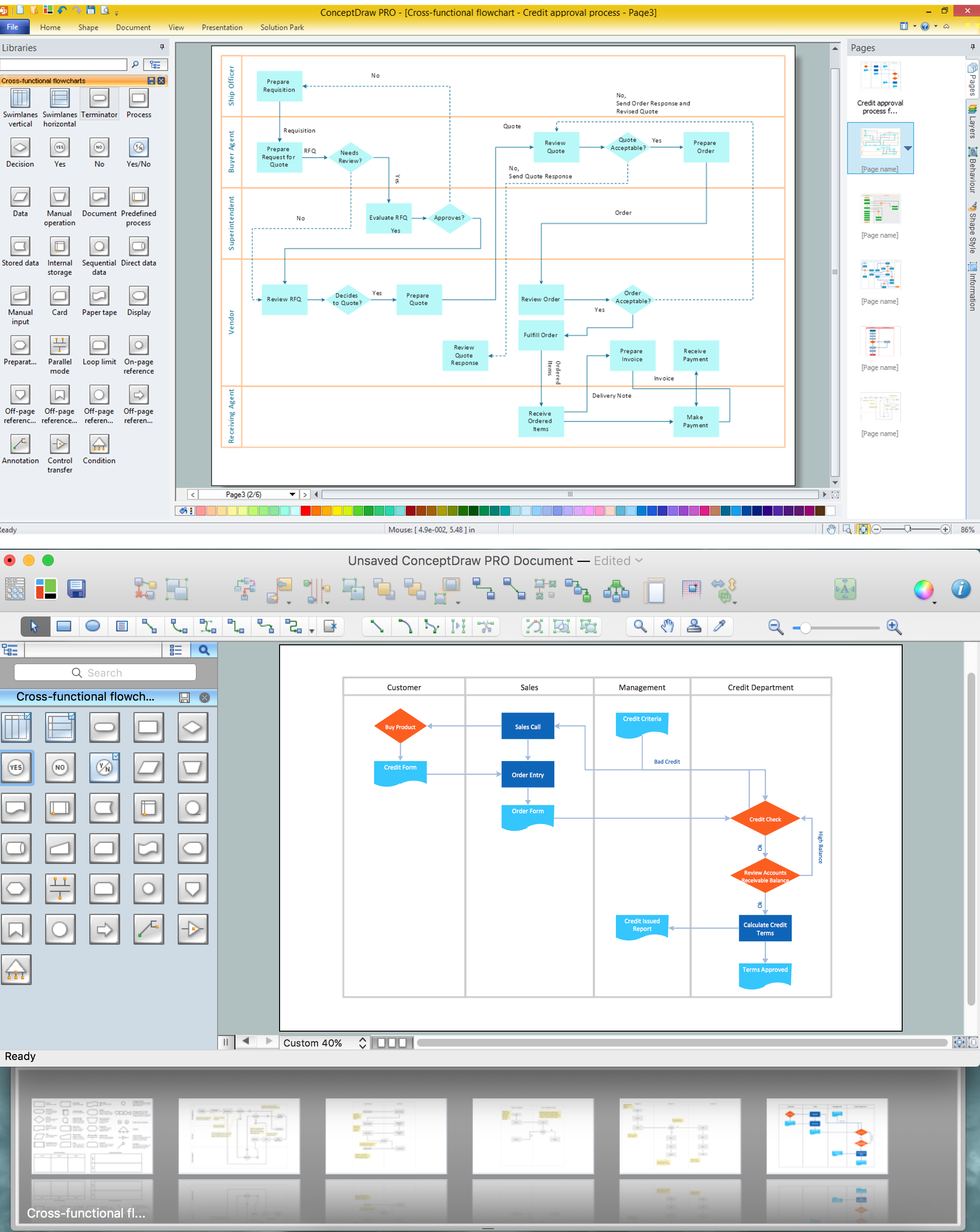
Cross-Functional Flowchart
Use of Cross-Functional Flowchart is a clear way of showing each team member’s responsibilities and how processes get shared or transferred between different responsible people, teams and departments. Use the best flowchart maker ConceptDraw PRO with a range of standardized cross-functional flowchart symbols to create the Cross-Functional Flowcharts simply and to visualize the relationship between a business process and the functional units responsible for that process. To draw the most quickly Cross-Functional Flowcharts, Cross Functional Process Maps, or Cross Functional Process Flow Diagrams, start with a Cross-functional flowchart samples and templates from ConceptDraw Solution Park. The ConceptDraw Arrows10 and RapidDraw technologies will be also useful for you in drawing. ConceptDraw PRO supports designing both types - horizontal and vertical Cross-functional flowcharts. A vertical layout makes the accents mainly on the functional units while a horizontal layout - on the process. If you need a Visio alternative in Mac OS X, try ConceptDraw PRO. Its interface is very intuitive and it’s actually much easier to use than Visio, yet somehow it’s just as powerful if not more so. ConceptDraw PRO performs professional quality work and seamless Visio interaction.
UML Collaboration Diagram (UML2.0)
UML Collaboration Diagram depicts the interactions between objects or parts in terms of sequenced messages and describes both the static structure and dynamic behavior of a system. Rapid UML solution provides templates, examples and libraries of stencils for quick and easy drawing all the types of system and software engineering diagrams according to UML 2.4 and 1.2 notations.
Banking System
ConceptDraw PRO extended with ATM UML Diagrams Solution from the Software Development Area of ConceptDraw Solution Park is a powerful software for representing the ATM processes, for designing and building banking system and ATMs.- ATM Sequence diagram | Design elements - UML sequence ...
- ATM Sequence diagram | UML activity diagram - Cash withdrawal ...
- Design elements - Sequence diagram | Design elements - UML ...
- Diagramming Software for designing UML Sequence Diagrams ...
- UML Deployment Diagram Example - ATM System UML diagrams ...
- Atm Topology In Data Communication And Networking
- Sequence Diagrams Uml
- Sequence Diagram Tutorial
- ATM UML Diagrams