The vector stencils library "Toolbar control elements" contains 42 toolbar graphical control elements.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Window elements" contains 24 window elements: frames, boxes and buttons.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Computer Network Diagrams
Computer Network Diagrams
Computer Network Diagrams solution extends ConceptDraw PRO software with samples, templates and libraries of vector stencils for drawing the computer network topology diagrams.
The vector stencils library "Media" contains 42 digital media icons.
Use it to design your audio, video and multimedia illustrations, presentations, web pages and infographics with ConceptDraw PRO diagramming and vector drawing software.
The vector stencils library "Media" is included in the Audio, Video, Media solution from the Illustration area of ConceptDraw Solution Park.
Use it to design your audio, video and multimedia illustrations, presentations, web pages and infographics with ConceptDraw PRO diagramming and vector drawing software.
The vector stencils library "Media" is included in the Audio, Video, Media solution from the Illustration area of ConceptDraw Solution Park.
Soccer (Football) Positions
Explaining soccer positions becomes much more easier and time saving with visual drawings. ConceptDraw PRO software extended with the Soccer solution from the Sport area of ConceptDraw Solution Park is very useful tool that will help you design the soccer-related drawings of any complexity in minutes.The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Progressive disclosure controls" contains 12 icons of Windows 8 progressive disclosure controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
"Man-to-man defense is a type of defensive tactic used in team sports such as American football, association football, basketball, and netball, in which each player is assigned to defend and follow the movements of a single player on offense. Often, a player guards his counterpart (e.g. center guarding center), but a player may be assigned to guard a different position. The strategy is not rigid however, and a player might switch assignment if needed, or leave his own assignment for a moment to double team an offensive player. The term is commonly used even in women's basketball, though the gender-neutral 'player-to-player' also has some usage. ...
When defending the ball (i.e. guarding the man with the basketball) away from the basket in basketball, players typically should use a version of the following technique: The defender stands and faces the opponent. He is positioned between the ball and the basket and may be angled in one direction or another depending on the defensive scheme of that defender's team. He has his feet positioned beyond shoulder width with most of the weight distributed to the balls of his feet. However, the defender's heels should not be off the floor as this will put him off balance. The defender's knees should be bent at roughly a ninety degree angle with the bottom of his thighs parallel to the ground. This will place the defenders buttocks in a seated position. The defenders back should be straight with just a slight tilt forward. This will place the defender's head over the center of his body and maintain proper balance. Depending on the teachings of his coach, the defender should position his hands wide as if he were stretching his wingspan or place one hand high and one hand low." [Man-to-man defense. Wikipedia]
The basketball positions diagram example "Man-to-man basketball defense drill" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Basketball solution from the Sport area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ sport-basketball
When defending the ball (i.e. guarding the man with the basketball) away from the basket in basketball, players typically should use a version of the following technique: The defender stands and faces the opponent. He is positioned between the ball and the basket and may be angled in one direction or another depending on the defensive scheme of that defender's team. He has his feet positioned beyond shoulder width with most of the weight distributed to the balls of his feet. However, the defender's heels should not be off the floor as this will put him off balance. The defender's knees should be bent at roughly a ninety degree angle with the bottom of his thighs parallel to the ground. This will place the defenders buttocks in a seated position. The defenders back should be straight with just a slight tilt forward. This will place the defender's head over the center of his body and maintain proper balance. Depending on the teachings of his coach, the defender should position his hands wide as if he were stretching his wingspan or place one hand high and one hand low." [Man-to-man defense. Wikipedia]
The basketball positions diagram example "Man-to-man basketball defense drill" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Basketball solution from the Sport area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ sport-basketball
 Windows 10 User Interface
Windows 10 User Interface
Windows 10 User Interface solution extends significantly ConceptDraw PRO v11 functionality with look-and-feel functions of GUI software and makes it a great assistant for Win10 designers, developers, and software engineers. This solution provides a wide s
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
 Cloud Computing Diagrams
Cloud Computing Diagrams
The Cloud Computing Diagrams solution extends the functionality of the ConceptDraw PRO software with comprehensive collection of libraries of cloud computing vector stencils to help you get started design of Cloud Computing Diagrams and Architecture D
The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "iPhone interface" contains 119 iPhone UI design elements.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for development of graphic user interface (GUI) for iPhone software applications in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
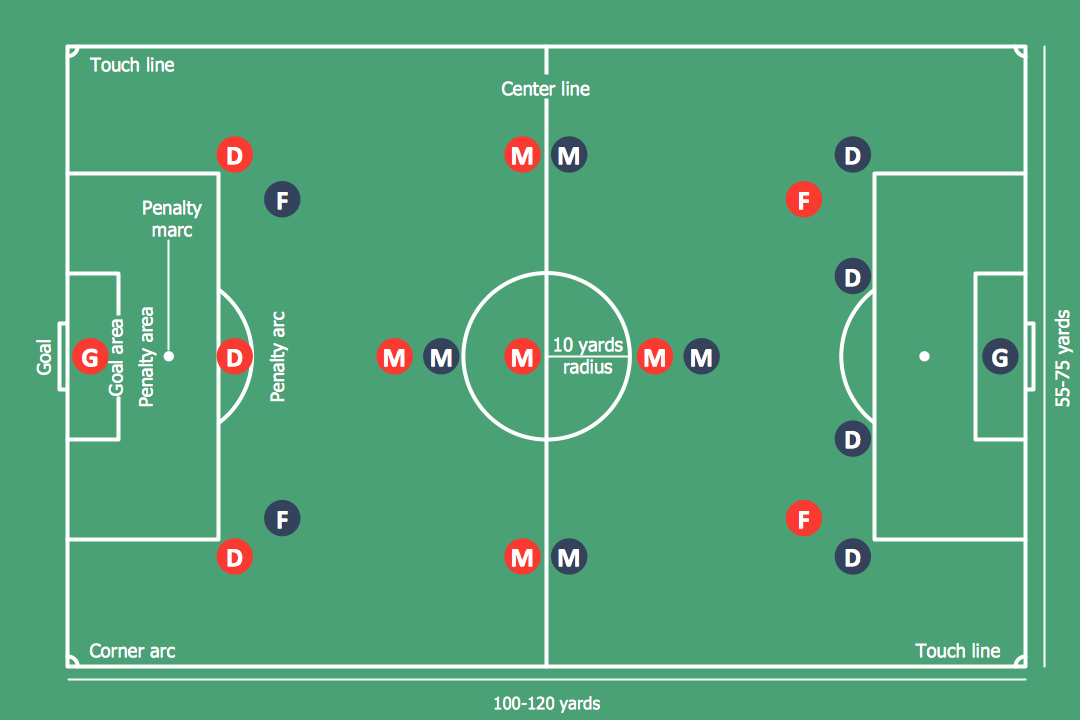
Soccer (Football) Formation
Using diagrams is the easiest way to explain the soccer formations. The Soccer solution from the Sport area of ConceptDraw Solution Park is designed as a tool that helps you produce the soccer diagrams in a few minutes. The predesigned samples of the Soccer solution for ConceptDraw PRO depict the most popular formation diagrams."In association football, the formation describes how the players in a team are positioned on the pitch. Different formations can be used depending on whether a team wishes to play more attacking or defensive football. ...
The WM system was created in the mid-1920s by Herbert Chapman of Arsenal to counter a change in the offside law in 1925. The change had reduced the number of opposition players that attackers needed between themselves and the goal-line from three to two. This led to the introduction of a centre-back to stop the opposing centre-forward, and tried to balance defensive and offensive playing. The formation became so successful that by the late-1930s most English clubs had adopted the WM. Retrospectively, the WM has either been described as a 3–2–5 or as a 3–4–3, or more precisely a 3–2–2–3 reflecting the letters which symbolised it. The gap in the centre of the formation between the two wing halves and the two inside forwards allowed Arsenal to counter-attack effectively. The W-M was subsequently adapted by several English sides, but none could apply it in quite the same way Chapman had. This was mainly due to the comparative rarity of Alex James in the English game. He was one of the earliest playmakers in the history of the game, and the hub around which Chapman's Arsenal revolved." [Formation (association football). Wikipedia]
The diagram example "Association football (soccer) formation 3-2-5 (WM)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Football solution from the Sport area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ sport-soccer
The WM system was created in the mid-1920s by Herbert Chapman of Arsenal to counter a change in the offside law in 1925. The change had reduced the number of opposition players that attackers needed between themselves and the goal-line from three to two. This led to the introduction of a centre-back to stop the opposing centre-forward, and tried to balance defensive and offensive playing. The formation became so successful that by the late-1930s most English clubs had adopted the WM. Retrospectively, the WM has either been described as a 3–2–5 or as a 3–4–3, or more precisely a 3–2–2–3 reflecting the letters which symbolised it. The gap in the centre of the formation between the two wing halves and the two inside forwards allowed Arsenal to counter-attack effectively. The W-M was subsequently adapted by several English sides, but none could apply it in quite the same way Chapman had. This was mainly due to the comparative rarity of Alex James in the English game. He was one of the earliest playmakers in the history of the game, and the hub around which Chapman's Arsenal revolved." [Formation (association football). Wikipedia]
The diagram example "Association football (soccer) formation 3-2-5 (WM)" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Football solution from the Sport area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ sport-soccer
- Minimize Maximize Icon Png White
- Mp4 Icon Png
- Windows 8 Close Minimize Maximize Icon Png
- Forward Png White
- Minimize Icon Png White
- Minimize And Close Application Button Png
- Minimize Maximize Icon Png
- Maximize Button Png
- Triangle Back Icon Png White
- Minimize Button Icon Png
- Close Window Button Png
- Message Iphone Png
- Ios Header Png
- Minimize Bar Png
- Ios Stopwatch Icon Png
- Mac Transparent Png Maximise Minimise Close Buttons
- Bar Icons Png
- Information Icon Png
- Buttons Icons Png
- Png Toolbar


























































































































-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)






























-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)










-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-iphone-interface---vector-stencils-library.png--diagram-flowchart-example.png)















































-formation-diagram-association-football-(soccer)-formation-3-2-5-(wm).png--diagram-flowchart-example.png)