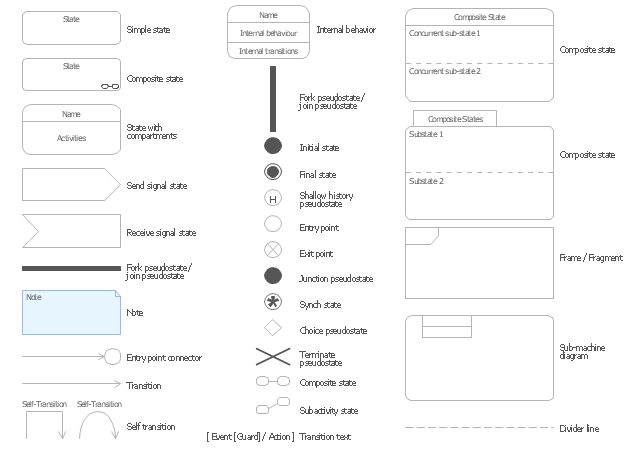
The vector stencils library "UML state machine diagrams" contains 35 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
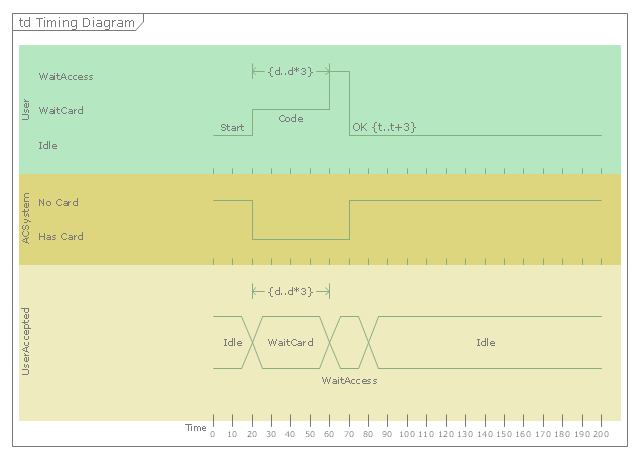
"A timing diagram in the Unified Modeling Language 2.0 is a specific type of interaction diagram, where the focus is on timing constraints.
Timing diagrams are used to explore the behaviors of objects throughout a given period of time. A timing diagram is a special form of a sequence diagram. The differences between timing diagram and sequence diagram are the axes are reversed so that the time is increased from left to right and the lifelines are shown in separate compartments arranged vertically.
There are two basic flavors of timing diagram: the concise notation, and the robust notation." [Timing diagram (Unified Modeling Language). Wikipedia]
This UML timing diagram example was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
Timing diagrams are used to explore the behaviors of objects throughout a given period of time. A timing diagram is a special form of a sequence diagram. The differences between timing diagram and sequence diagram are the axes are reversed so that the time is increased from left to right and the lifelines are shown in separate compartments arranged vertically.
There are two basic flavors of timing diagram: the concise notation, and the robust notation." [Timing diagram (Unified Modeling Language). Wikipedia]
This UML timing diagram example was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
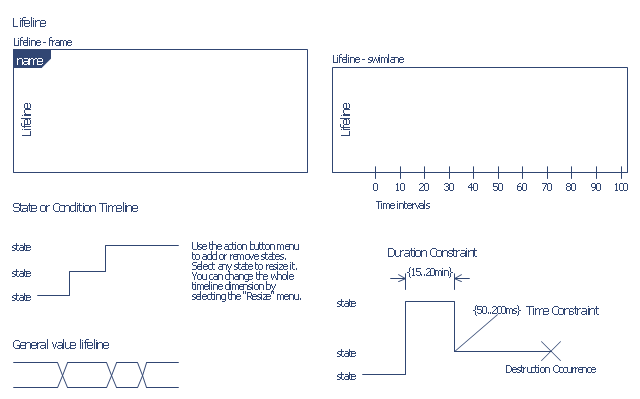
The vector stencils library "Bank UML timing diagram" contains 8 shapes for drawing UML timing diagrams.
Use it for object-oriented modeling of your bank information system.
"A timing diagram in the Unified Modeling Language 2.0 is a specific type of interaction diagram, where the focus is on timing constraints.
Timing diagrams are used to explore the behaviors of objects throughout a given period of time. A timing diagram is a special form of a sequence diagram. The differences between timing diagram and sequence diagram are the axes are reversed so that the time is increased from left to right and the lifelines are shown in separate compartments arranged vertically.
There are two basic flavors of timing diagram: the concise notation, and the robust notation." [Timing diagram. Wikipedia]
This example of UML timing diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
Use it for object-oriented modeling of your bank information system.
"A timing diagram in the Unified Modeling Language 2.0 is a specific type of interaction diagram, where the focus is on timing constraints.
Timing diagrams are used to explore the behaviors of objects throughout a given period of time. A timing diagram is a special form of a sequence diagram. The differences between timing diagram and sequence diagram are the axes are reversed so that the time is increased from left to right and the lifelines are shown in separate compartments arranged vertically.
There are two basic flavors of timing diagram: the concise notation, and the robust notation." [Timing diagram. Wikipedia]
This example of UML timing diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
 Basic Diagramming
Basic Diagramming
This solution extends ConceptDraw DIAGRAM software with the specific tools you need to easily draw flowcharts, block diagrams, histograms, pie charts, divided bar diagrams, line graphs, circular arrows diagrams, Venn diagrams, bubble diagrams and concept maps
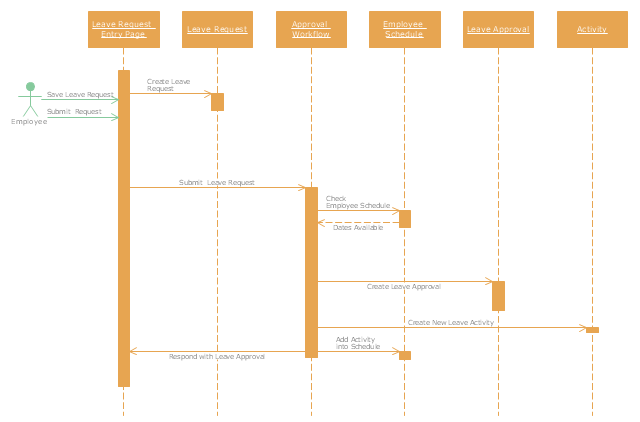
"A schedule or timetable is a basic time management tool consisting of a list of times at which possible tasks, events, or actions are intended to take place, or a sequence of events in the chronological order in which such things are intended to take place. The process of creating a schedule - deciding how to order these tasks and how to commit resources between the variety of possible tasks - is called scheduling, and a person responsible for making a particular schedule may be called a scheduler. Making and following schedules is a fundamental human activity, and learning to do these things effectively is one of the most basic life skills. There are a wide variety of situations in which schedules are necessary, or at least useful.
Schedules are useful for both short periods, such as a daily or weekly schedule, and for long term planning with respect to periods of several months or years. They are often made using a calendar, where the person making the schedule can note the dates and times at which various events are planned to occur. Schedules that do not set forth specific times for events to occur may instead list an expected order in which events either can or must take place." [Schedule. Wikipedia]
The UML sequence diagram example "Checking process" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
Schedules are useful for both short periods, such as a daily or weekly schedule, and for long term planning with respect to periods of several months or years. They are often made using a calendar, where the person making the schedule can note the dates and times at which various events are planned to occur. Schedules that do not set forth specific times for events to occur may instead list an expected order in which events either can or must take place." [Schedule. Wikipedia]
The UML sequence diagram example "Checking process" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
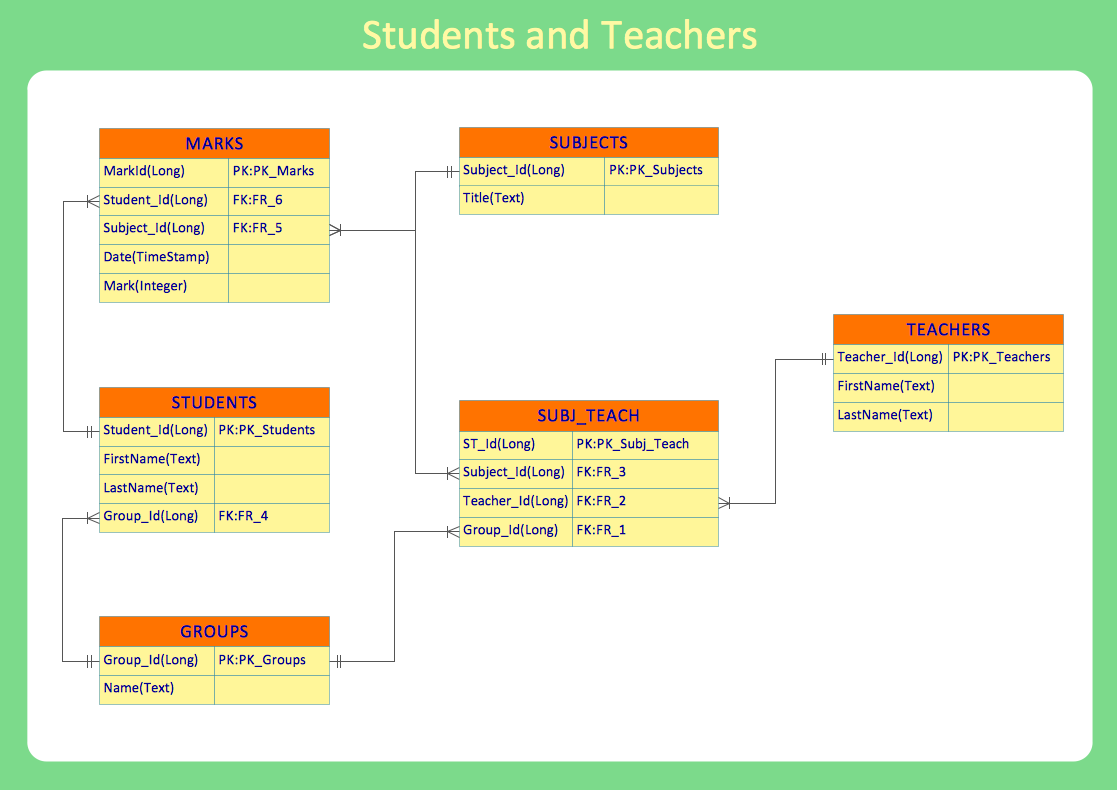
 Entity-Relationship Diagram (ERD)
Entity-Relationship Diagram (ERD)
Entity-Relationship Diagram (ERD) solution extends ConceptDraw DIAGRAM software with templates, samples and libraries of vector stencils from drawing the ER-diagrams by Chen's and crow’s foot notations.
 Rapid UML
Rapid UML
Rapid UML solution extends ConceptDraw DIAGRAM software with templates, samples and libraries of vector stencils for quick drawing the UML diagrams using Rapid Draw technology.
Software development with ConceptDraw DIAGRAM
Modern software development requires creation of large amount of graphic documentation, these are the diagrams describing the work of applications in various notations and cuts, also GUI design and documentation on project management. ConceptDraw DIAGRAM technical and business graphics application possesses powerful tools for software development and designing technical documentation for object-oriented projects. Solutions included to the Software Development area of ConceptDraw Solution Park provide the specialists with possibility easily and quickly create graphic documentation. They deliver effective help in drawing thanks to the included package of templates, samples, examples, and libraries with numerous ready-to-use vector objects that allow easily design class hierarchies, object hierarchies, visual object-oriented designs, flowcharts, GUI designs, database designs, visualize the data with use of the most popular notations, including the UML and Booch notations, easy manage the development projects, automate projection and development.Software development with ConceptDraw products
Internet solutions on ConceptDraw base. What may interest developers of Internet solutions.
 ATM UML Diagrams
ATM UML Diagrams
The ATM UML Diagrams solution lets you create ATM solutions and UML examples. Use ConceptDraw DIAGRAM as a UML diagram creator to visualize a banking system.
- Design elements - ER diagram (Chen notation ) | Design elements ...
- UML Class Diagram Example - Medical Shop | UML Notation | How ...
- Block Diagrams | Basic Diagramming | UML Block Diagram | Block ...
- UML Block Diagram
- Basic Flowchart Symbols and Meaning | Types of Flowcharts | UML ...
- Design elements - Bank UML communication diagram | Design ...
- Basic Flowchart Symbols and Meaning | Business Process ...
- Process Flowchart | Basic Flowchart Symbols and Meaning | UML ...
- Basic Flowchart Symbols and Meaning | Design elements - Bank ...
- UML Activity Diagram | Active Directory Diagrams | Basic Flowchart ...
- Basic Flowchart Symbols and Meaning | UML Notation | Diamond ...
- Universal Diagramming Area | IDEF1X Standard | Basic Network ...
- Design elements - UML activity diagrams | Design elements - Bank ...
- UML Notation | Basic Flowchart Symbols and Meaning | IDEF4 ...
- UML Flowchart Symbols | | UML Notation | Uml Symbols
- Basic Flowchart Symbols and Meaning | Design elements - UML use ...
- Basic Flowchart Symbols and Meaning | UML State Machine ...
- UML Class Diagram Tutorial | How to Create an IDEF0 Diagram for ...
- UML Class Diagram Example - Medical Shop | Basic Flowchart ...
- Basic Flowchart Symbols and Meaning | Entity-Relationship ...