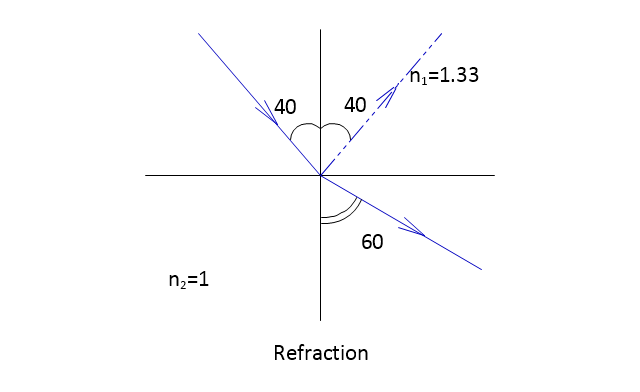
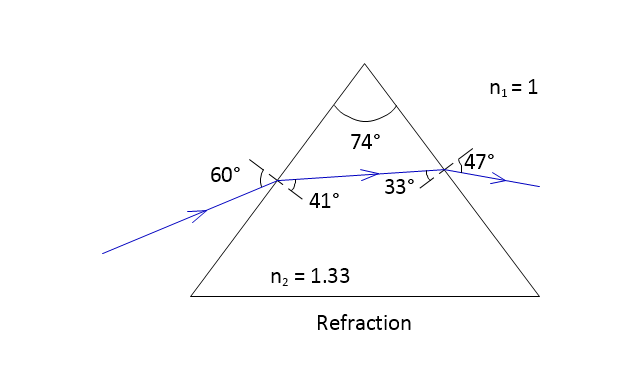
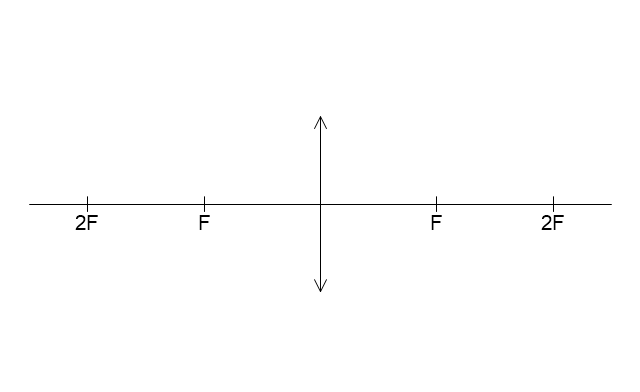
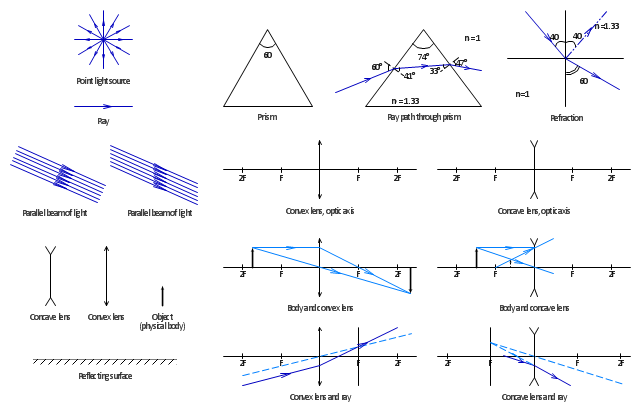
The vector stencils library "Optics" contains 17 symbol icons: reflecting surface; convex and concave lens with and without optic axis, body or ray; ray; parallel beam of light; point light source; prism with and without ray path; refraction.
Use these shapes for drawing physical schemes of geometrical optics experiments and ray tracing diagrams in the ConceptDraw PRO diagramming and vector drawing software extended with the Physics solution from the Science and Education area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ science-education-physics
Use these shapes for drawing physical schemes of geometrical optics experiments and ray tracing diagrams in the ConceptDraw PRO diagramming and vector drawing software extended with the Physics solution from the Science and Education area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ science-education-physics
The vector stencils library "Optics" contains 17 symbol icons: reflecting surface; convex and concave lens with and without optic axis, body or ray; ray; parallel beam of light; point light source; prism with and without ray path; refraction.
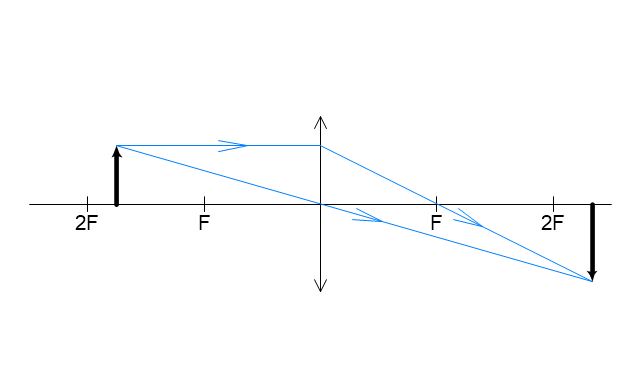
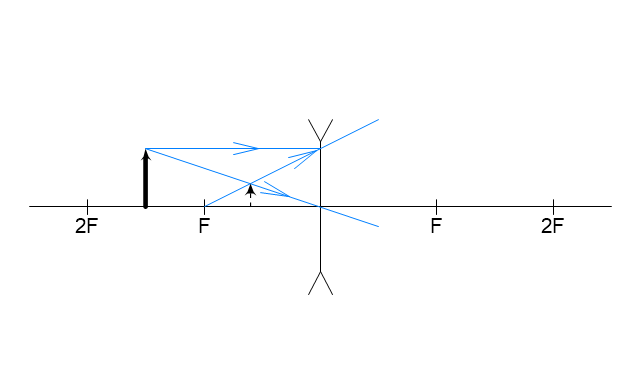
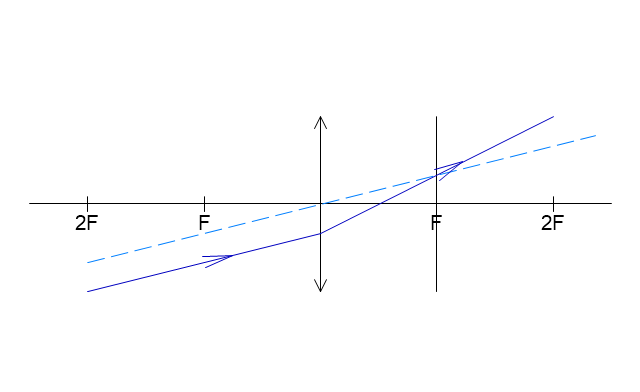
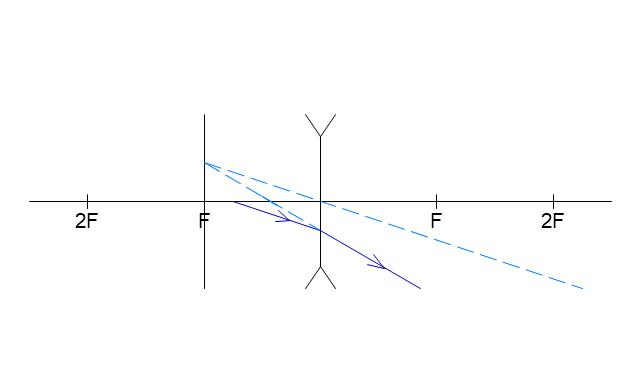
Use these shapes for drawing schemes of physical experiments in geometrical optics and ray tracing diagrams.
"Geometrical optics, or ray optics, describes light propagation in terms of "rays". The "ray" in geometric optics is an abstraction, or "instrument", which can be used to approximately model how light will propagate. Light rays are defined to propagate in a rectilinear path as they travel in a homogeneous medium. Rays bend (and may split in two) at the interface between two dissimilar media, may curve in a medium where the refractive index changes, and may be absorbed and reflected. Geometrical optics provides rules, which may depend on the color (wavelength) of the ray, for propagating these rays through an optical system. This is a significant simplification of optics that fails to account for optical effects such as diffraction and interference. It is an excellent approximation, however, when the wavelength is very small compared with the size of structures with which the light interacts. Geometric optics can be used to describe the geometrical aspects of imaging, including optical aberrations." [Geometrical optics. Wikipedia]
The example "Design elements - Optics" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Physics solution from the Science and Education area of ConceptDraw Solution Park.
Use these shapes for drawing schemes of physical experiments in geometrical optics and ray tracing diagrams.
"Geometrical optics, or ray optics, describes light propagation in terms of "rays". The "ray" in geometric optics is an abstraction, or "instrument", which can be used to approximately model how light will propagate. Light rays are defined to propagate in a rectilinear path as they travel in a homogeneous medium. Rays bend (and may split in two) at the interface between two dissimilar media, may curve in a medium where the refractive index changes, and may be absorbed and reflected. Geometrical optics provides rules, which may depend on the color (wavelength) of the ray, for propagating these rays through an optical system. This is a significant simplification of optics that fails to account for optical effects such as diffraction and interference. It is an excellent approximation, however, when the wavelength is very small compared with the size of structures with which the light interacts. Geometric optics can be used to describe the geometrical aspects of imaging, including optical aberrations." [Geometrical optics. Wikipedia]
The example "Design elements - Optics" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Physics solution from the Science and Education area of ConceptDraw Solution Park.
The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
This vector stencils library contains 184 round icons.
Use it to design cloud computing infographics and diagrams with ConceptDraw PRO software.
"Though service-oriented architecture advocates "everything as a service" (with the acronyms EaaS or XaaS or simply aas), cloud-computing providers offer their "services" according to different models, which happen to form a stack: infrastructure-, platform- and software-as-a-service.
Infrastructure as a service (IaaS)
In the most basic cloud-service model ... providers of IaaS offer computers — physical or (more often) virtual machines — and other resources. IaaS refers to online services that abstract the user from the details of infrastructure like physical computing resources, location, data partitioning, scaling, security, backup etc.
Platform as a service (PaaS)
PaaS vendors offer a development environment to application developers. The provider typically develops toolkit and standards for development and channels for distribution and payment. In the PaaS models, cloud providers deliver a computing platform, typically including operating system, programming-language execution environment, database, and web server. Application developers can develop and run their software solutions on a cloud platform without the cost and complexity of buying and managing the underlying hardware and software layers.
Software as a service (SaaS)
In the software as a service (SaaS) model, users gain access to application software and databases. Cloud providers manage the infrastructure and platforms that run the applications. SaaS is sometimes referred to as "on-demand software" and is usually priced on a pay-per-use basis or using a subscription fee.
In the SaaS model, cloud providers install and operate application software in the cloud and cloud users access the software from cloud clients. Cloud users do not manage the cloud infrastructure and platform where the application runs. This eliminates the need to install and run the application on the cloud user's own computers, which simplifies maintenance and support. Cloud applications differ from other applications in their scalability — which can be achieved by cloning tasks onto multiple virtual machines at run-time to meet changing work demand." [Cloud computing. Wikipedia]
The vector stencils library "Cloud round icons" is included in the Cloud Computing Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
Use it to design cloud computing infographics and diagrams with ConceptDraw PRO software.
"Though service-oriented architecture advocates "everything as a service" (with the acronyms EaaS or XaaS or simply aas), cloud-computing providers offer their "services" according to different models, which happen to form a stack: infrastructure-, platform- and software-as-a-service.
Infrastructure as a service (IaaS)
In the most basic cloud-service model ... providers of IaaS offer computers — physical or (more often) virtual machines — and other resources. IaaS refers to online services that abstract the user from the details of infrastructure like physical computing resources, location, data partitioning, scaling, security, backup etc.
Platform as a service (PaaS)
PaaS vendors offer a development environment to application developers. The provider typically develops toolkit and standards for development and channels for distribution and payment. In the PaaS models, cloud providers deliver a computing platform, typically including operating system, programming-language execution environment, database, and web server. Application developers can develop and run their software solutions on a cloud platform without the cost and complexity of buying and managing the underlying hardware and software layers.
Software as a service (SaaS)
In the software as a service (SaaS) model, users gain access to application software and databases. Cloud providers manage the infrastructure and platforms that run the applications. SaaS is sometimes referred to as "on-demand software" and is usually priced on a pay-per-use basis or using a subscription fee.
In the SaaS model, cloud providers install and operate application software in the cloud and cloud users access the software from cloud clients. Cloud users do not manage the cloud infrastructure and platform where the application runs. This eliminates the need to install and run the application on the cloud user's own computers, which simplifies maintenance and support. Cloud applications differ from other applications in their scalability — which can be achieved by cloning tasks onto multiple virtual machines at run-time to meet changing work demand." [Cloud computing. Wikipedia]
The vector stencils library "Cloud round icons" is included in the Cloud Computing Diagrams solution from the Computer and Networks area of ConceptDraw Solution Park.
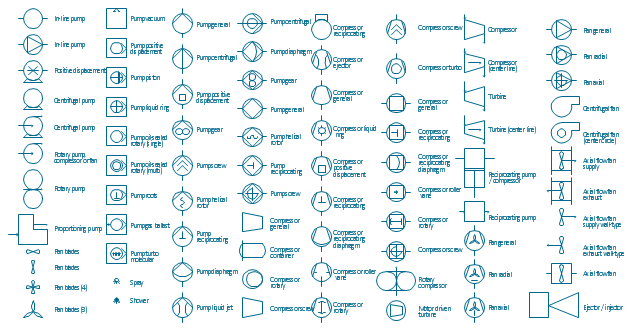
The vector stencils library "Pumps" contains 82 symbols of pumps, compressors, fans, turbines, and power generators.
Use these icons to design pumping systems, air and fluid compression systems, and industrial process diagrams.
"A pump is a device that moves fluids (liquids or gases), or sometimes slurries, by mechanical action. Pumps can be classified into three major groups according to the method they use to move the fluid: direct lift, displacement, and gravity pumps.
Pumps operate by some mechanism (typically reciprocating or rotary), and consume energy to perform mechanical work by moving the fluid. Pumps operate via many energy sources, including manual operation, electricity, engines, or wind power, come in many sizes, from microscopic for use in medical applications to large industrial pumps.
Mechanical pumps serve in a wide range of applications such as pumping water from wells, aquarium filtering, pond filtering and aeration, in the car industry for water-cooling and fuel injection, in the energy industry for pumping oil and natural gas or for operating cooling towers. In the medical industry, pumps are used for biochemical processes in developing and manufacturing medicine, and as artificial replacements for body parts, in particular the artificial heart and penile prosthesis.
In biology, many different types of chemical and bio-mechanical pumps have evolved, and biomimicry is sometimes used in developing new types of mechanical pumps." [Pump. Wikipedia]
The example "Design elements - Pumps" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Chemical and Process Engineering solution from the Engineering area of ConceptDraw Solution Park.
Use these icons to design pumping systems, air and fluid compression systems, and industrial process diagrams.
"A pump is a device that moves fluids (liquids or gases), or sometimes slurries, by mechanical action. Pumps can be classified into three major groups according to the method they use to move the fluid: direct lift, displacement, and gravity pumps.
Pumps operate by some mechanism (typically reciprocating or rotary), and consume energy to perform mechanical work by moving the fluid. Pumps operate via many energy sources, including manual operation, electricity, engines, or wind power, come in many sizes, from microscopic for use in medical applications to large industrial pumps.
Mechanical pumps serve in a wide range of applications such as pumping water from wells, aquarium filtering, pond filtering and aeration, in the car industry for water-cooling and fuel injection, in the energy industry for pumping oil and natural gas or for operating cooling towers. In the medical industry, pumps are used for biochemical processes in developing and manufacturing medicine, and as artificial replacements for body parts, in particular the artificial heart and penile prosthesis.
In biology, many different types of chemical and bio-mechanical pumps have evolved, and biomimicry is sometimes used in developing new types of mechanical pumps." [Pump. Wikipedia]
The example "Design elements - Pumps" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Chemical and Process Engineering solution from the Engineering area of ConceptDraw Solution Park.
 Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw PRO v10 functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
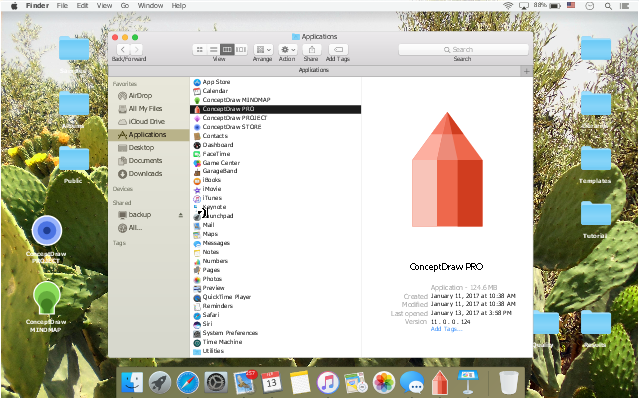
The example "macOS Sierra - Finder" shows macOS desktop with Finder app window.
"The Finder is the first thing that you see when your Mac finishes starting up. It opens automatically and stays open as you use other apps. It includes the Finder menu bar at the top of the screen and the desktop below that. It uses windows and icons to show you the contents of your Mac, iCloud Drive, and other storage devices. It's called the Finder because it helps you to find and organize your files."
[support.apple.com/ en-us/ HT201732]
The UI example "macOS Sierra - Finder" was created using the ConceptDraw PRO software extended with the macOS User Interface solution from the Software Development area of ConceptDraw Solution Park.
"The Finder is the first thing that you see when your Mac finishes starting up. It opens automatically and stays open as you use other apps. It includes the Finder menu bar at the top of the screen and the desktop below that. It uses windows and icons to show you the contents of your Mac, iCloud Drive, and other storage devices. It's called the Finder because it helps you to find and organize your files."
[support.apple.com/ en-us/ HT201732]
The UI example "macOS Sierra - Finder" was created using the ConceptDraw PRO software extended with the macOS User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Symbol Electrical Body
- Bus Body Design Software
- Optics - Vector stencils library | Physics | Design elements - Optics ...
- Free- body diagram | Flow Diagram Software | Network Diagram ...
- Physics Diagrams | Physics | Cisco Design | Free Body Diagram ...
- Free- body diagram | Physics Diagrams | How to Draw Physics ...
- Free- body diagram | Physics Diagrams | Physics | Concept Of Free ...
- Physics Symbols | Physics Diagrams | Cisco Optical. Cisco icons ...
- Ray tracing diagram for convex lens | Physics Diagrams | Physics ...
- Cisco Optical. Cisco icons , shapes, stencils and symbols | Physics ...
- Physics Icon Png
- Free- body diagram | Physics | Physics Diagrams | Examples With ...
- Design elements - Optics | Physics Symbols | Cisco Optical. Cisco ...
- Optics - Vector stencils library | Design elements - Optics | Network ...
- Cisco WAN. Cisco icons , shapes, stencils and symbols ...
- Design elements - Android system icons (av) | General window ...
- Physics Diagrams | Physics Symbols | Cisco Optical. Cisco icons ...
- Optics - Vector stencils library | Design elements - Optics | Physics ...
- Cisco Optical. Cisco icons , shapes, stencils and symbols | Cisco ...
- Design elements - Android system icons (communication) | Personal ...