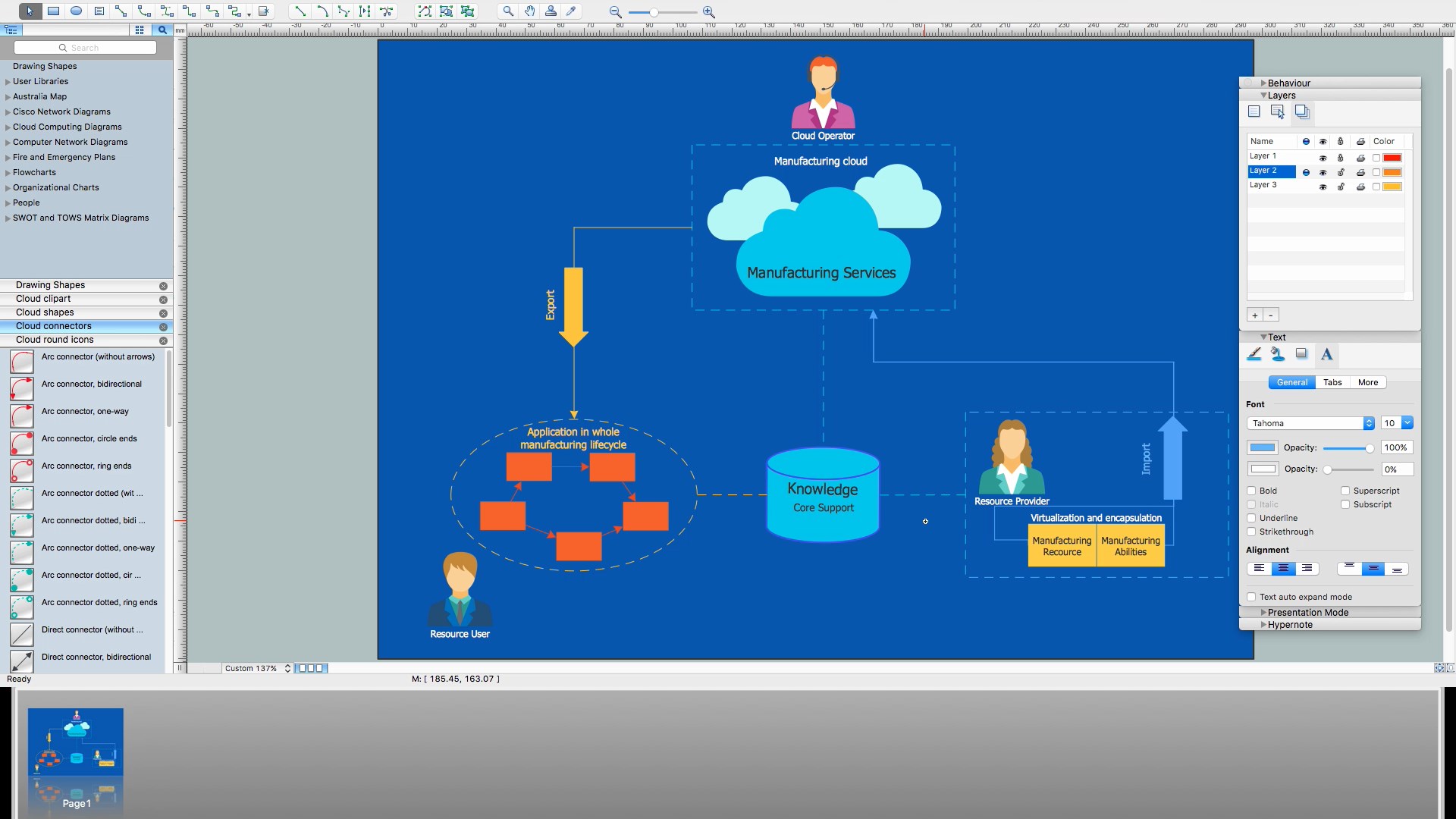
How to Build Cloud Computing Diagram Principal Cloud Manufacturing
The term “cloud” is very popular and widely used now, it is a server, data processing centre, or a network which lets to store the data and software, provides access to them, allows to run applications without installation and gives the possibility to process data hosted remotely via the Internet connection. For documenting the Cloud Computing Architecture with a goal to facilitate the communication between stakeholders are successfully used the Cloud Computing Architecture diagrams. It is convenient and easy to draw various Cloud Computing Architecture diagrams in ConceptDraw PRO software with help of tools of the Cloud Computing Diagrams Solution from the Computer and Networks Area of ConceptDraw Solution Park.Android UI Design
The Android operating system is one of the most popular platforms today. It was developed and now used on smartphones, tablets, netbooks, smartbooks, and many other electronic devices, and combines the reliability, flexibility and ease of use. So, millions of people face daily with Android operating system on their devices, and thus one of important things for the developers of Android applications is developing of convenient and attractive Android UI design. ConceptDraw PRO diagramming and vector drawing software extended with Android User Interface Solution from the Software Development Area will help you in this.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
HelpDesk
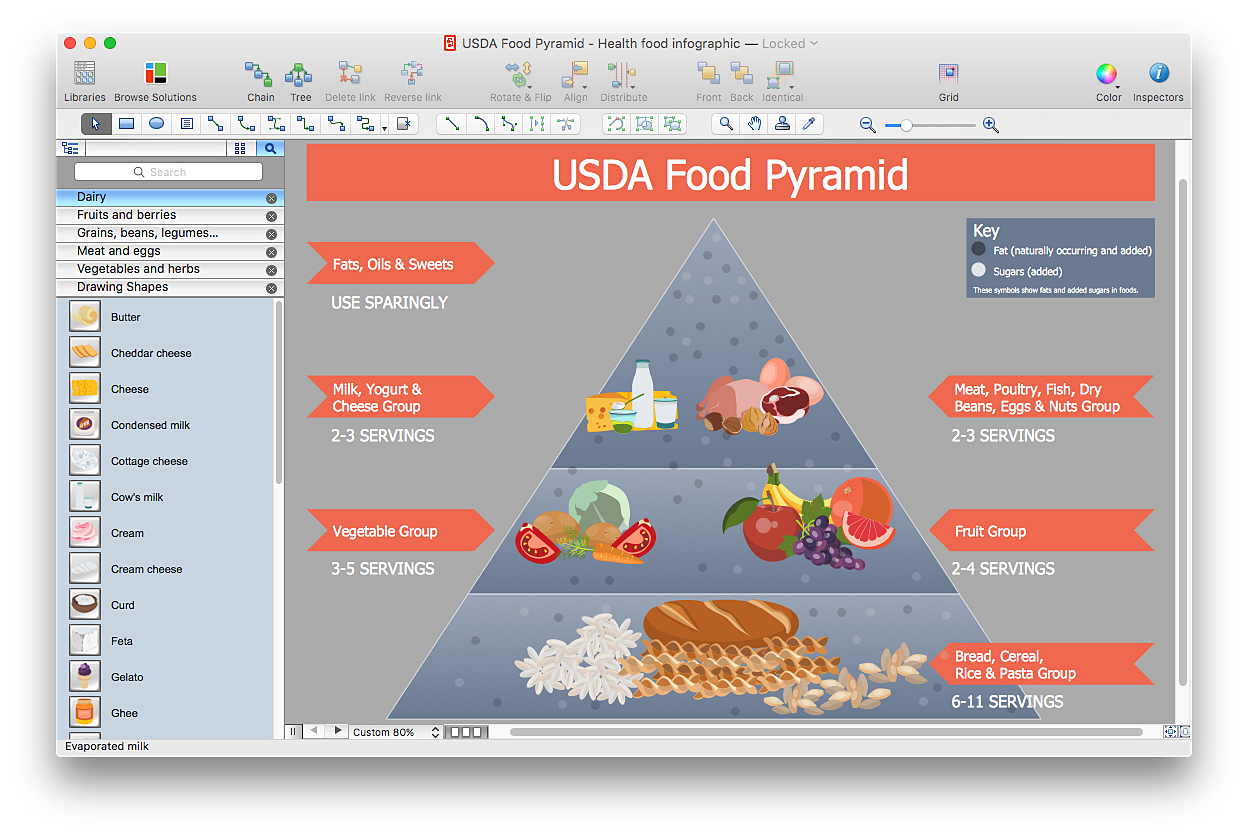
How to Create Infographics that Help People Eat Healthy
The most effective manner of presenting information on healthy diet and food nutrition is using various visualizations such as charts or infographics. To help easily create infographics and diagrams of healthy eating, ConceptDraw has provided the Health Food solution to its Solution Park. It contains vector stencil libraries of healthy eating options, samples of diagrams and infographics, and a set of templates to help you create your own diagrams, infographics and even adds. Using ConceptDraw PRO you can easily create and share healthy food recipes and materials about the proper nutrition.How To Do A Mind Map In PowerPoint
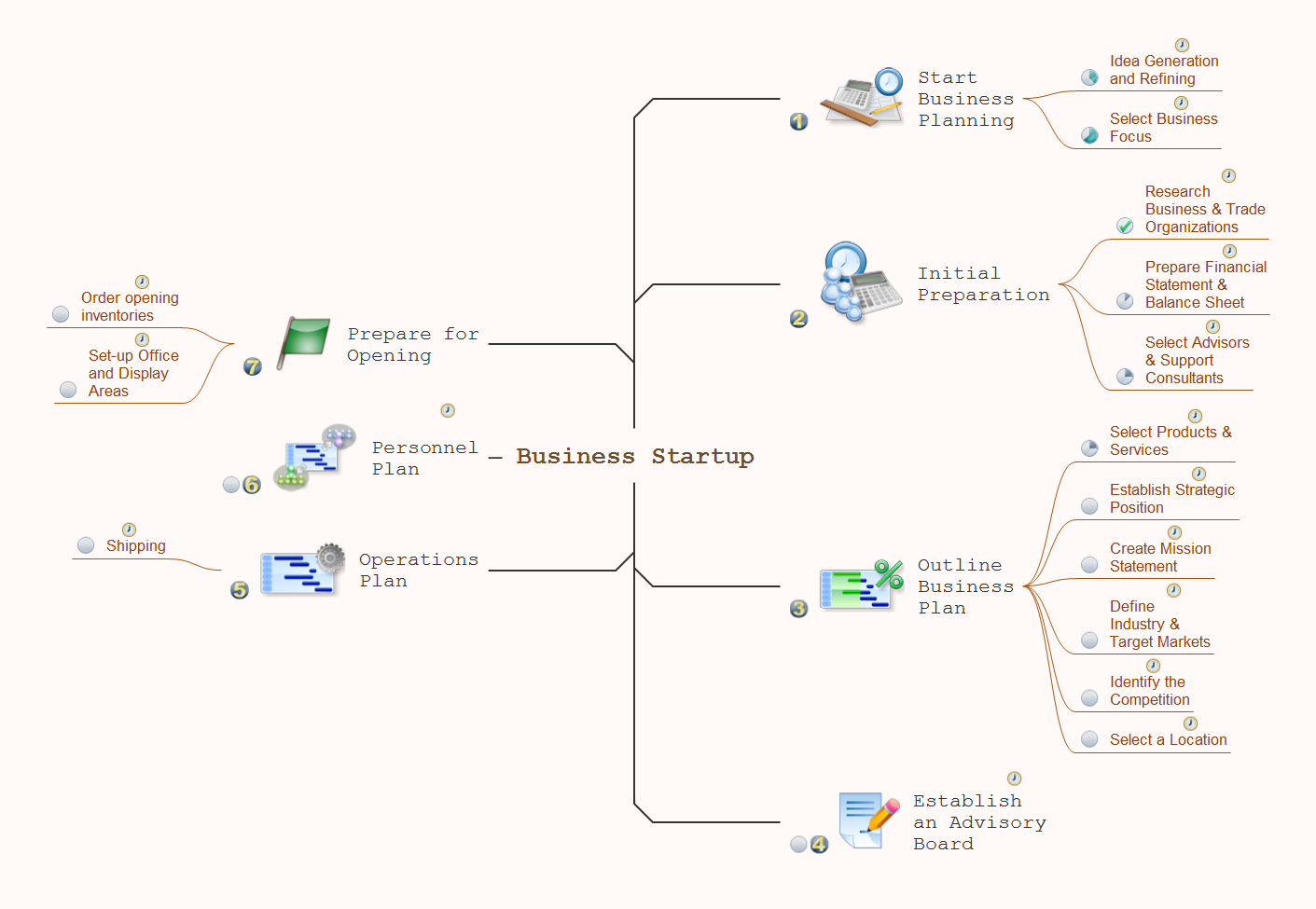
ConceptDraw MINDMAP - an excellent tool for exporting mind maps to PowerPoint to visualize and presenting your project. You can simply generate, change, update your mindmap and then make a presentation in PowerPoint.HelpDesk
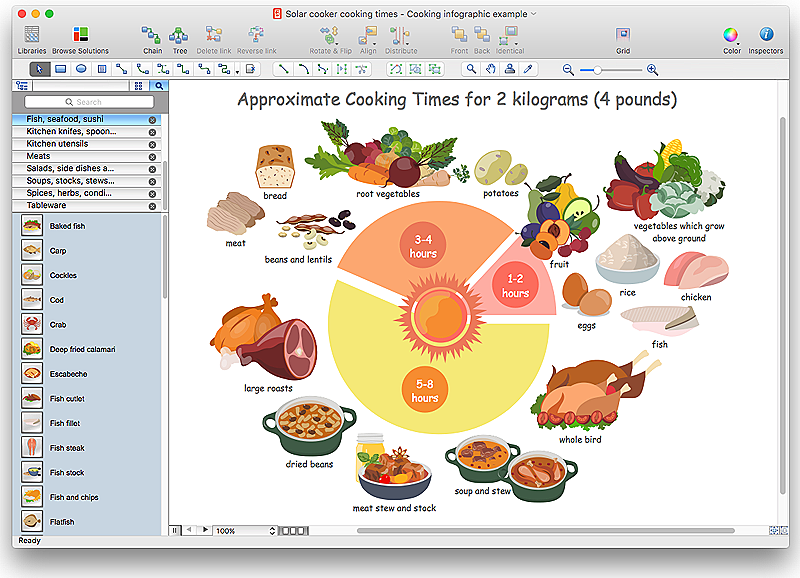
How to Design a Food-related Infographics Using ConceptDraw PRO
Today a large piece of business is referred to a food. This business can not be imagined without various kinds of visualizations. You can see them everywhere — on brand logos, in advertising, on menus and in flyers. Also different food related infographics is used to promote healthy nutrition and to deliver information on how to maintain an effective diet. ConceptDraw Cooking Recipes solution, offers a great collection of bright food-related images and icons, placed into themed libraries. It can be used for catering menu graphics, on marketing flyers, or as concomitant text for infographics.
 MindTweet
MindTweet
This solution extends ConceptDraw MINDMAP software with the ability to brainstorm, review and organize the sending of Tweets.
The vector stencils library "Progressive disclosure controls" contains 12 icons of Windows 8 progressive disclosure controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Picture Graphs
Picture Graphs
Typically, a Picture Graph has very broad usage. They many times used successfully in marketing, management, and manufacturing. The Picture Graphs Solution extends the capabilities of ConceptDraw PRO v10 with templates, samples, and a library of professionally developed vector stencils for designing Picture Graphs.
 Graphic User Interface
Graphic User Interface
Graphic User Interface solution extends ConceptDraw PRO software with templates, samples and libraries of vector stencils for design of the GUI prototypes and diagrams for Windows, Mac OS and iOS software.
 Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw PRO v10 functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
The vector stencils library "Fire safety equipment" contains 19 clipart images of fire safety equipment which you can easy use in your presentations and illustrations.
"Fire safety refers to precautions that are taken to prevent or reduce the likelihood of a fire that may result in death, injury, or property damage, alert those in a structure to the presence of an uncontrolled fire in the event one occurs, better enable those threatened by fire to survive in and evacuate from affected areas, or to reduce the damage caused by a fire. Fire safety measures include those that are planned during the construction of a building or implemented in structures that are already standing, and those that are taught to occupants of the building.
Threats to fire safety are referred to as fire hazards. A fire hazard may include a situation that increases the likelihood a fire may start or may impede escape in the event a fire occurs." [Fire safety. Wikipedia]
The clip art example "Fire safety equipment - Vector stencils library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ illustrations-presentation-clipart
"Fire safety refers to precautions that are taken to prevent or reduce the likelihood of a fire that may result in death, injury, or property damage, alert those in a structure to the presence of an uncontrolled fire in the event one occurs, better enable those threatened by fire to survive in and evacuate from affected areas, or to reduce the damage caused by a fire. Fire safety measures include those that are planned during the construction of a building or implemented in structures that are already standing, and those that are taught to occupants of the building.
Threats to fire safety are referred to as fire hazards. A fire hazard may include a situation that increases the likelihood a fire may start or may impede escape in the event a fire occurs." [Fire safety. Wikipedia]
The clip art example "Fire safety equipment - Vector stencils library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ illustrations-presentation-clipart
 macOS User Interface
macOS User Interface
macOS User Interface solution extends the ConceptDraw PRO functionality with powerful GUI software graphic design features and tools. It provides an extensive range of multifarious macOS Sierra user interface design examples, samples and templates, and wide variety of libraries, containing a lot of pre-designed vector objects of Mac Apps icons, buttons, dialogs, menu bars, indicators, pointers, controls, toolbars, menus, and other elements for fast and simple designing high standard user interfaces of any complexity for new macOS Sierra.
 Android User Interface
Android User Interface
The Android User Interface solution allows ConceptDraw PRO act as an Android UI design tool. Libraries and templates contain a variety of Android GUI elements to help users create images based on Android UI design.
 Sales Flowcharts
Sales Flowcharts
The Sales Flowcharts solution lets you create and display sales process maps, sales process workflows, sales steps, the sales process, and anything else involving sales process management.
- Panic Button Png Clipart
- Mac OS X buttons and segmented controls - Vector stencils library ...
- Mac Maximize Button Png
- Status Bar Clipart Png
- Minimize Black Button Png
- Design elements - Android buttons | UML Class Diagram. Design ...
- Design elements - Windows 8 round icons | Mac OS X buttons and ...
- Forward Png White
- Arrows - Vector clipart library | Progressive disclosure controls ...
- Blue Radio Button
- Progress Bar Images Png
- Dropdown Png Images
- Presentation design elements - Vector clipart library | Arrows ...
- Status indicators - Vector stencils library | Mac OS X Lion buttons ...
- Collapse Symbol Png
- Windows 8 Close Minimize Maximize Icon Png
- Yellow Vectors Png
- List Style Image Png
- Up Arrow Clipart Png
- Balloon Line Png