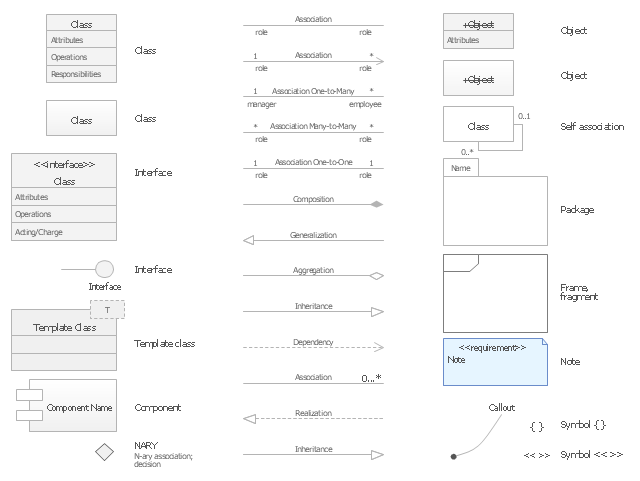
The vector stencils library "UML class diagrams" contains 38 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"... classes are represented with boxes which contain three parts:
(1) The top part contains the name of the class. It is printed in Bold, centered and the first letter capitalized.
(2) The middle part contains the attributes of the class. They are left aligned and the first letter is lower case.
(3) The bottom part gives the methods or operations the class can take or undertake. They are also left aligned and the first letter is lower case. ...
To indicate a classifier scope for a member, its name must be underlined. ...
An association can be named, and the ends of an association can be adorned with role names, ownership indicators, multiplicity, visibility, and other properties. ...
Aggregation ... is graphically represented as a hollow diamond shape on the containing class end of the tree with a single line that connects the contained class to the containing class.
... graphical representation of a composition relationship is a filled diamond shape on the containing class end of the tree of lines that connect contained class(es) to the containing class.
... graphical representation of a Generalization is a hollow triangle shape on the superclass end of the line (or tree of lines) that connects it to one or more subtypes.
... graphical representation of a Realization is a hollow triangle shape on the interface end of the dashed line (or tree of lines) that connects it to one or more implementers. A plain arrow head is used on the interface end of the dashed line that connects it to its users.
Multiplicity ... representation of an association is a line with an optional arrowhead indicating the role of the object(s) in the relationship, and an optional notation at each end indicating the multiplicity of instances of that entity (the number of objects that participate in the association).
Entity classes ... are drawn as circles with a short line attached to the bottom of the circle. Alternatively, they can be drawn as normal classes with the «entity» stereotype notation above the class name." [Class diagram. Wikipedia]
The example "Design elements - UML class diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"... classes are represented with boxes which contain three parts:
(1) The top part contains the name of the class. It is printed in Bold, centered and the first letter capitalized.
(2) The middle part contains the attributes of the class. They are left aligned and the first letter is lower case.
(3) The bottom part gives the methods or operations the class can take or undertake. They are also left aligned and the first letter is lower case. ...
To indicate a classifier scope for a member, its name must be underlined. ...
An association can be named, and the ends of an association can be adorned with role names, ownership indicators, multiplicity, visibility, and other properties. ...
Aggregation ... is graphically represented as a hollow diamond shape on the containing class end of the tree with a single line that connects the contained class to the containing class.
... graphical representation of a composition relationship is a filled diamond shape on the containing class end of the tree of lines that connect contained class(es) to the containing class.
... graphical representation of a Generalization is a hollow triangle shape on the superclass end of the line (or tree of lines) that connects it to one or more subtypes.
... graphical representation of a Realization is a hollow triangle shape on the interface end of the dashed line (or tree of lines) that connects it to one or more implementers. A plain arrow head is used on the interface end of the dashed line that connects it to its users.
Multiplicity ... representation of an association is a line with an optional arrowhead indicating the role of the object(s) in the relationship, and an optional notation at each end indicating the multiplicity of instances of that entity (the number of objects that participate in the association).
Entity classes ... are drawn as circles with a short line attached to the bottom of the circle. Alternatively, they can be drawn as normal classes with the «entity» stereotype notation above the class name." [Class diagram. Wikipedia]
The example "Design elements - UML class diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
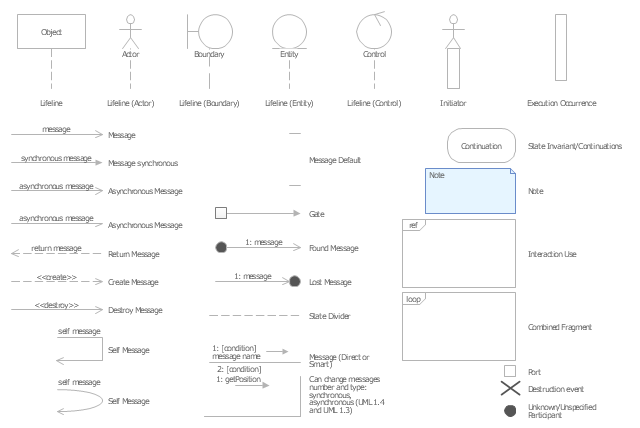
The vector stencils library "Bank UML sequence diagram" contains 34 shapes for drawing UML sequence diagrams.
Use it for object-oriented modeling of your bank information system.
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner.
Diagram building blocks.
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. ...
Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it ...
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
This example of UML sequence diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
Use it for object-oriented modeling of your bank information system.
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner.
Diagram building blocks.
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. ...
Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it ...
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
This example of UML sequence diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
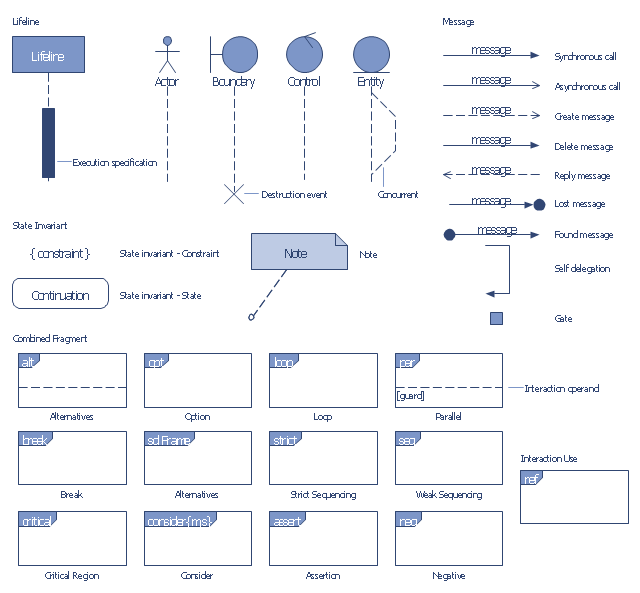
The vector stencils library "UML sequence diagrams" contains 50 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"Sequence diagram ... building blocks.
If the lifeline is that of an object, it demonstrates a role. Note that leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The example "Design elements - UML sequence diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"Sequence diagram ... building blocks.
If the lifeline is that of an object, it demonstrates a role. Note that leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The example "Design elements - UML sequence diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
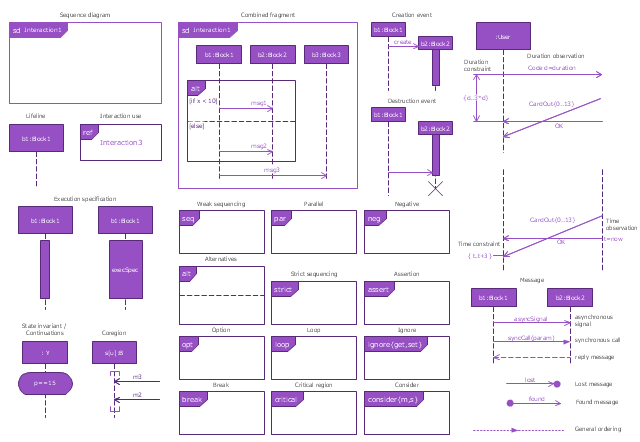
The vector stencils library "Sequence diagram" contains 32 SysML symbols.
Use it to design your sequence diagrams using ConceptDraw PRO diagramming and vector drawing software.
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner. ...
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The SysML shapes example "Design elements - Sequence diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
Use it to design your sequence diagrams using ConceptDraw PRO diagramming and vector drawing software.
"A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows, the messages exchanged between them, in the order in which they occur. This allows the specification of simple runtime scenarios in a graphical manner. ...
If the lifeline is that of an object, it demonstrates a role. Leaving the instance name blank can represent anonymous and unnamed instances.
Messages, written with horizontal arrows with the message name written above them, display interaction. Solid arrow heads represent synchronous calls, open arrow heads represent asynchronous messages, and dashed lines represent reply messages. If a caller sends a synchronous message, it must wait until the message is done, such as invoking a subroutine. If a caller sends an asynchronous message, it can continue processing and doesn’t have to wait for a response. Asynchronous calls are present in multithreaded applications and in message-oriented middleware. Activation boxes, or method-call boxes, are opaque rectangles drawn on top of lifelines to represent that processes are being performed in response to the message (ExecutionSpecifications in UML).
Objects calling methods on themselves use messages and add new activation boxes on top of any others to indicate a further level of processing.
When an object is destroyed (removed from memory), an X is drawn on top of the lifeline, and the dashed line ceases to be drawn below it (this is not the case in the first example though). It should be the result of a message, either from the object itself, or another.
A message sent from outside the diagram can be represented by a message originating from a filled-in circle (found message in UML) or from a border of the sequence diagram (gate in UML)." [Sequence diagram. Wikipedia]
The SysML shapes example "Design elements - Sequence diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
IDEF3 Standard
Use Case Diagrams technology. IDEF3 Standard is intended for description and further analysis of technological processes of an enterprise. Using IDEF3 standard it is possible to examine and model scenarios of technological processes.HelpDesk
How to Connect Objects in ConceptDraw PRO on PC
ConceptDraw PRO provides a few options for drawing connections between objects: Direct Connectors, Smart, Arc, Bezier, Curve and Round Connectors. You can connect objects in your ConceptDraw diagram with proper connectors using the embedded automatic connection modes. This article describes how you can connect objects with connectors and how you can ascribe different types and behaviors.
 Fishbone Diagrams
Fishbone Diagrams
The Fishbone Diagrams solution extends ConceptDraw PRO v10 software with the ability to easily draw the Fishbone Diagrams (Ishikawa Diagrams) to clearly see the cause and effect analysis and also problem solving. The vector graphic diagrams produced using this solution can be used in whitepapers, presentations, datasheets, posters, and published technical material.
HelpDesk
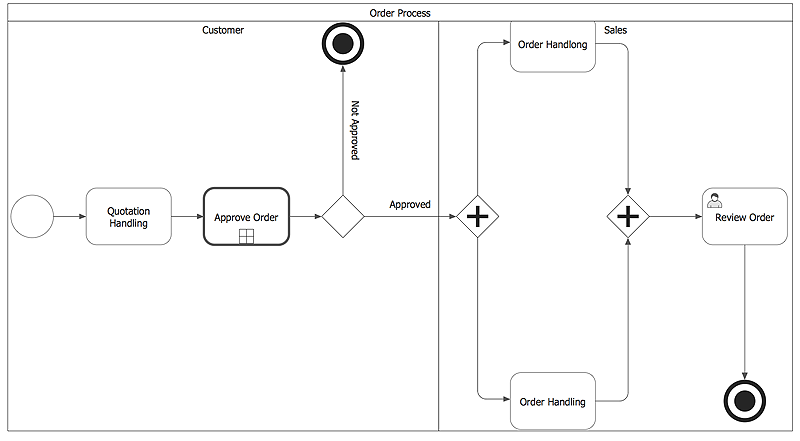
How to Create a Business Process Diagram
Making a Business Process diagram involves many different elements that can be managed using ConceptDraw PRO. The ability to design Business Process diagrams is delivered by the Business Process Diagrams solution.
 Wireless Networks
Wireless Networks
The Wireless Networks Solution extends ConceptDraw PRO software with professional diagramming tools, set of wireless network diagram templates and samples, comprehensive library of wireless communications and WLAN objects to help network engineers and designers efficiently design and create Wireless network diagrams that illustrate wireless networks of any speed and complexity, and help to identify all required equipment for construction and updating wireless networks, and calculating their costs.
 Accounting Flowcharts
Accounting Flowcharts
Accounting Flowcharts solution extends ConceptDraw PRO software with templates, samples and library of vector stencils for drawing the accounting flow charts.
 Computer and Networks Area
Computer and Networks Area
The solutions from Computer and Networks Area of ConceptDraw Solution Park collect samples, templates and vector stencils libraries for drawing computer and network diagrams, schemes and technical drawings.
- UML Sequence Diagram. Design Elements | Circular Arrows ...
- Uml For Circle
- UML Class Diagram Generalization Example UML Diagrams ...
- Uml Runtime Activation Symbol
- Uml Sequence Diagram Symbols
- Process Flowchart | Design elements - Bank UML sequence ...
- Design elements - UML sequence diagrams | Vector stencils library ...
- Design elements - UML class diagrams
- Vector stencils library - Sequence diagram | Design elements - UML ...
- UML Class Diagram Notation
- Basic Flowchart Symbols and Meaning | Design elements - UML ...
- What Is Generalisation Line Do In Uml
- UML class diagrams
- Vector stencils library - Sequence diagram | UML sequence diagram ...
- UML Flowchart Symbols | Entity Relationship Diagram Symbols ...
- Design elements - UML sequence diagrams | ATM Sequence ...
- Process Flowchart | ERD Symbols and Meanings | UML Deployment ...
- Line Graphs | UML package diagram for Bank account | Design ...
- Design elements - Bank UML sequence diagram
- UML Sequence Diagram | UML Sequence Diagram. Design ...