The vector stencils library "Window elements" contains 24 window elements: frames, boxes and buttons.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Window elements" contains 24 window elements: frames, boxes and buttons.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Window elements" contains 24 window elements: frames, boxes and buttons.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Window elements" contains 24 window elements: frames, boxes and buttons.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Window elements" contains 24 window elements: frames, boxes and buttons.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) of your Windows 8 software application.
"A window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device.
A graphical user interface (GUI) using windows as one of its main "metaphors" is called a windowing system, whose main components are the display server and the window manager." [Window (computing). Wikipedia]
The design elements example "Window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Messages" contains 10 Message dialog elements.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
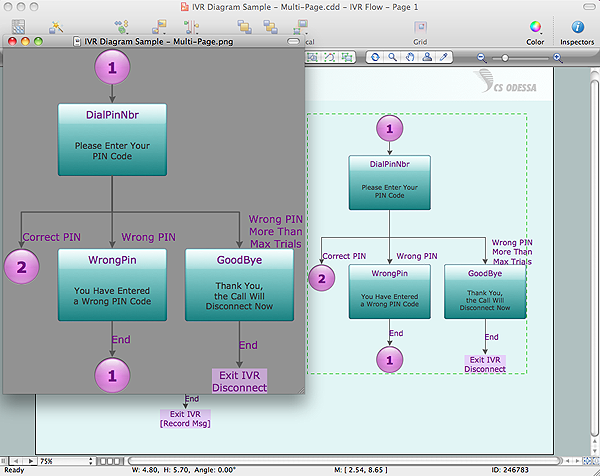
Export from ConceptDraw DIAGRAM Document to a Graphic File
Now it’s easy to share your visual documents with other people in a form most convenient for them. ConceptDraw DIAGRAM can save your drawings and diagrams in a number of highly useful formats, including graphic files. You can save your drawing as a.PNG,.JPG, or other graphic format file.
 Windows 10 User Interface
Windows 10 User Interface
Windows 10 User Interface solution extends significantly ConceptDraw DIAGRAM functionality with look-and-feel functions of GUI software and makes it a great assistant for Win10 designers, developers, and software engineers. This solution provides a wide s
The vector stencils library "Controls" contains 53 icons of Windows 8 controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A graphical control element or widget is an element of interaction in a graphical user interface (GUI), such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. ...
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application's GUI as defined by the theme and rendered by the rendering engine. The theme makes all graphical control elements adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs." [Graphical control element. Wikipedia]
The design elements example "Controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
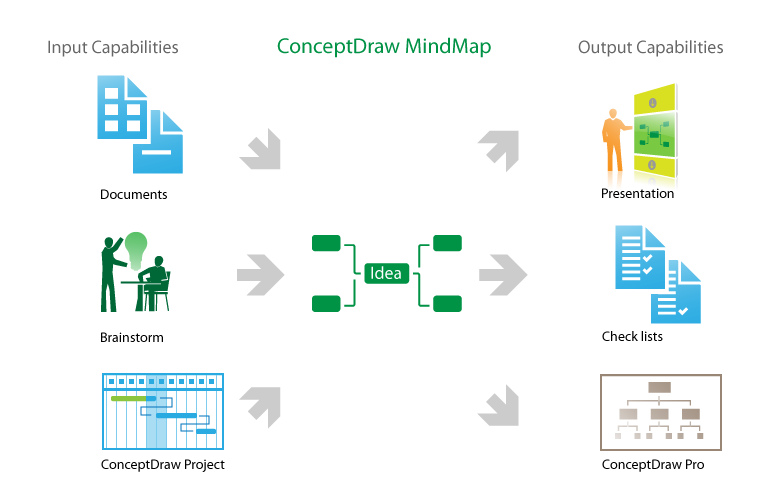
Product Overview
The role of ConceptDraw MINDMAP is to organize and plan idea development and communicate between process participants. Mind maps are convenient to prepare presentations for team and management and send task lists and related information.The vector stencils library "MS Windows Vista user interface" contains 76 MS Windows Vista design elements.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for computers with MS Windows Vista OS in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
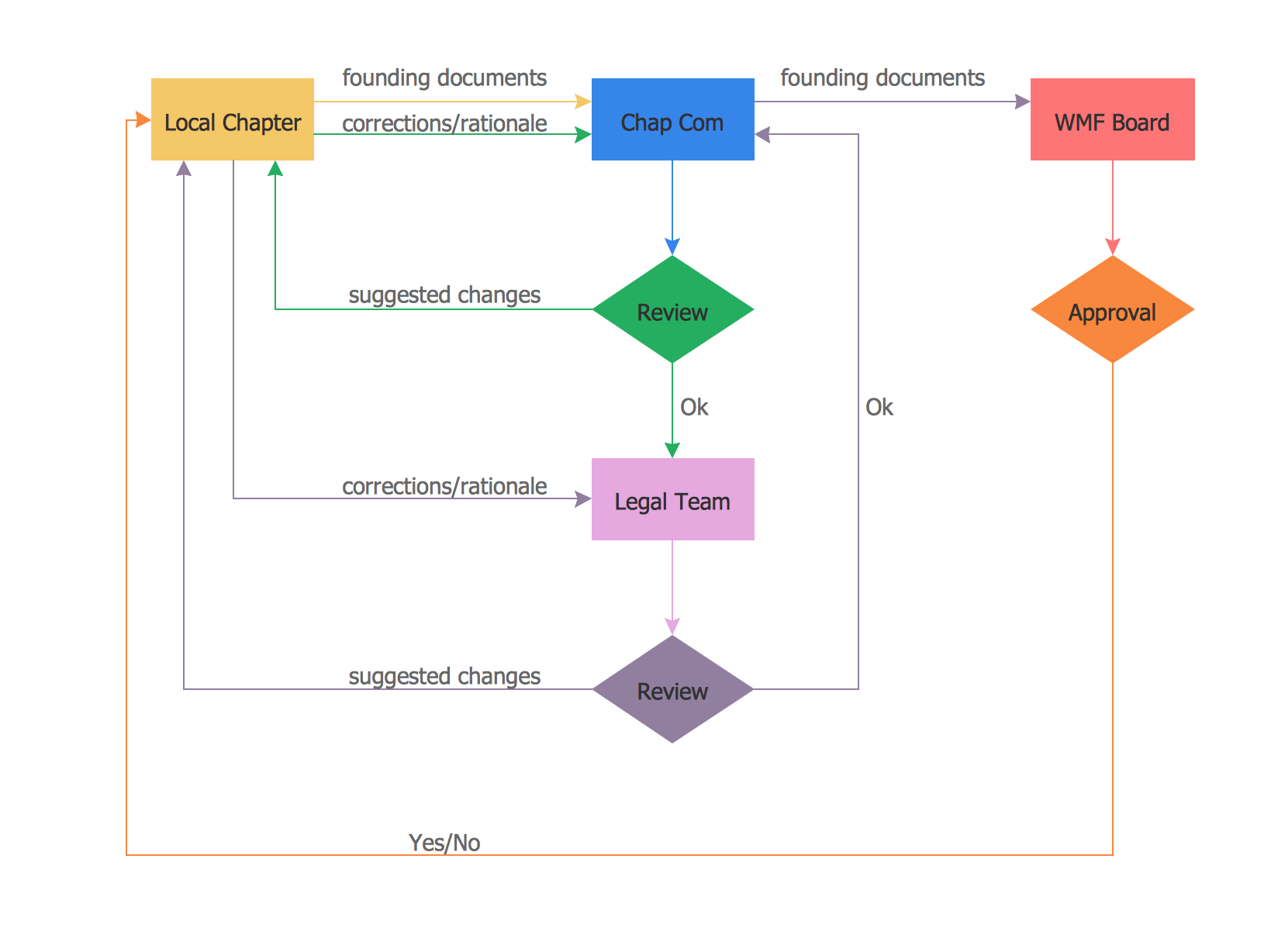
Flowchart design. Flowchart symbols, shapes, stencils and icons
A flowchart is a type of diagram which represents an algorithm, process or workflow, displays the steps as boxes of various kinds and depicts their order by connecting them with arrows. Any business graphic document will be more colorful and understandable if will use professional-looking and visual diagrams and flowcharts. Flowchart design gives versatile presenting and explaining of the process. ConceptDraw DIAGRAM flowchart software enhanced with Flowcharts solution helps effectively make Flowchart Design. Use of predesigned flowchart symbols and bright color palette offers a fresh view and favorably distinguishes the flowcharts designed in ConceptDraw DIAGRAM from the black and white flowcharts on a paper. Preferably to use no more than three or four colors and apply identical for the same shape types. The best flowchart design can be achieved by starting with Flowchart template, or any of suitable ready examples or samples offered in ConceptDraw STORE, open one of them and enter the proper text into each Flowchart shape. Each symbol of the flowchart has a definition that can't be changed. This means that all flowcharts shapes can be grouped in according to their meaning. Users with ConceptDraw DIAGRAM flowchart software can style groups of symbols with close definitions by color sets chosen from complementary palette. Almost all workflows can be depicted as a flowchart. Colored diagrams are more light for perception of the certain information, this is part of flowchart design. Bright colors need to be used in the key points of Decision symbols, to focus attention on their importance for whole process flow.
The vector stencils library "Mac OS X buttons and segmented controls" contains 51 shapes of buttons and segmented controls.
Use it for designing Mac OS X graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Ribbon interface" contains 41 ribbon shapes.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for Windows computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Microsoft ribbon graphic user interface (GUI) of software for Windows computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
- Close Window Icon Windows
- Windows 8 Close Minimize Maximize Icon Png
- Windows 8 Close Icon
- Windows 10 Frame Close Icon
- Download Standard Windows Warning Icon
- Window elements - Vector stencils library | Pyramid Chart Maker ...
- Window elements - Vector stencils library | Network Icon | How to ...
- Minimize Maximize Close Icon
- Close Window Button Png
- Window elements - Vector stencils library | Toolbar control elements ...
- Refresh Icon Windows 10
- Close Minimize Icon Windows Png
- Close Icon Windows
- Resize Window Handle Icon
- Glyph icons - Vector stencils library | Window elements - Vector ...
- Window elements - Vector stencils library | Mac OS X Lion buttons ...
- Window elements - Vector stencils library | Window elements ...
- Window elements - Vector stencils library | Mac OS X Lion buttons ...
- Image Windows Minmize Maximaxe Close Images
- Icon Maximize Window


























































































































































































-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)

-mac-os-x-buttons-and-segmented-controls---vector-stencils-library.png--diagram-flowchart-example.png)
























-ribbon-interface---vector-stencils-library.png--diagram-flowchart-example.png)








-ribbon-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-ribbon-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-ribbon-interface---vector-stencils-library.png--diagram-flowchart-example.png)




