The vector stencils library "Composition indicators" contains 6 dashboard graphic indicators: 2 horizontal divided bars, 2 vertical divided bars, and 2 mini pie charts.
Composition Indicators are Live Objects which show the percentage of two parts of one total.
Composition Indicators useful for:
• comparison of one part with the total
• comparison of two parts of one total.
Use this library for drawing visual dashboards in the ConceptDraw PRO diagramming and vector drawing software extended with the Composition Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ composition-dashboard
Composition Indicators are Live Objects which show the percentage of two parts of one total.
Composition Indicators useful for:
• comparison of one part with the total
• comparison of two parts of one total.
Use this library for drawing visual dashboards in the ConceptDraw PRO diagramming and vector drawing software extended with the Composition Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ composition-dashboard
The vector stencils library "Composition charts" contains 6 templates: 2 pie charts, 2 divided bar charts and 2 double divided bar charts.
The vector stencils library "Composition indicators" contains 6 templates of visual indicators.
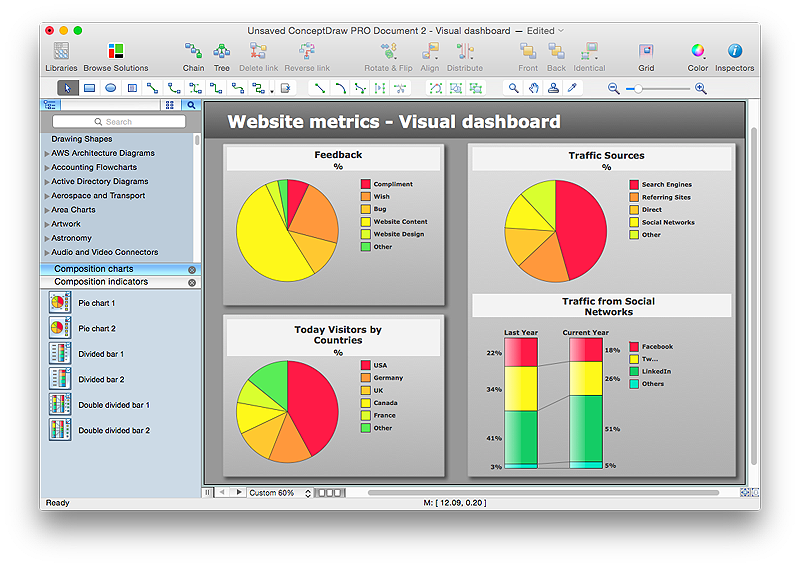
Use these design elements to visualize composition comparison of your data in your visual dashboard created using the ConceptDraw PRO diagramming and vector drawing software.
"A pie chart (or a circle graph) is a circular chart divided into sectors, illustrating numerical proportion. In a pie chart, the arc length of each sector (and consequently its central angle and area), is proportional to the quantity it represents. While it is named for its resemblance to a pie which has been sliced, there are variations on the way it can be presented. ...
An obvious flaw exhibited by pie charts is that they cannot show more than a few values without separating the visual encoding (the “slices”) from the data they represent (typically percentages). When slices become too small, pie charts have to rely on colors, textures or arrows so the reader can understand them. This makes them unsuitable for use with larger amounts of data. Pie charts also take up a larger amount of space on the page compared to the more flexible alternative of bar charts, which do not need to have separate legends, and can also display other values such as averages or targets at the same time. ...
Most subjects have difficulty ordering the slices in the pie chart by size; when the bar chart is used the comparison is much easier. Similarly, comparisons between data sets are easier using the bar chart. However, if the goal is to compare a given category (a slice of the pie) with the total (the whole pie) in a single chart and the multiple is close to 25 or 50 percent, then a pie chart can often be more effective than a bar graph." [Pie chart. Wikipedia]
The example "Design elements - Composition charts and indicators" is included in the Composition Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
The vector stencils library "Composition indicators" contains 6 templates of visual indicators.
Use these design elements to visualize composition comparison of your data in your visual dashboard created using the ConceptDraw PRO diagramming and vector drawing software.
"A pie chart (or a circle graph) is a circular chart divided into sectors, illustrating numerical proportion. In a pie chart, the arc length of each sector (and consequently its central angle and area), is proportional to the quantity it represents. While it is named for its resemblance to a pie which has been sliced, there are variations on the way it can be presented. ...
An obvious flaw exhibited by pie charts is that they cannot show more than a few values without separating the visual encoding (the “slices”) from the data they represent (typically percentages). When slices become too small, pie charts have to rely on colors, textures or arrows so the reader can understand them. This makes them unsuitable for use with larger amounts of data. Pie charts also take up a larger amount of space on the page compared to the more flexible alternative of bar charts, which do not need to have separate legends, and can also display other values such as averages or targets at the same time. ...
Most subjects have difficulty ordering the slices in the pie chart by size; when the bar chart is used the comparison is much easier. Similarly, comparisons between data sets are easier using the bar chart. However, if the goal is to compare a given category (a slice of the pie) with the total (the whole pie) in a single chart and the multiple is close to 25 or 50 percent, then a pie chart can often be more effective than a bar graph." [Pie chart. Wikipedia]
The example "Design elements - Composition charts and indicators" is included in the Composition Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
The vector stencils library "Composition charts" contains 6 templates: 2 pie charts, 2 divided bar charts and 2 double divided bar charts.
The vector stencils library "Composition indicators" contains 6 templates of visual indicators.
Use these design elements to visualize composition comparison of your data in your visual dashboard created using the ConceptDraw PRO diagramming and vector drawing software.
"A pie chart (or a circle graph) is a circular chart divided into sectors, illustrating numerical proportion. In a pie chart, the arc length of each sector (and consequently its central angle and area), is proportional to the quantity it represents. While it is named for its resemblance to a pie which has been sliced, there are variations on the way it can be presented. ...
An obvious flaw exhibited by pie charts is that they cannot show more than a few values without separating the visual encoding (the “slices”) from the data they represent (typically percentages). When slices become too small, pie charts have to rely on colors, textures or arrows so the reader can understand them. This makes them unsuitable for use with larger amounts of data. Pie charts also take up a larger amount of space on the page compared to the more flexible alternative of bar charts, which do not need to have separate legends, and can also display other values such as averages or targets at the same time. ...
Most subjects have difficulty ordering the slices in the pie chart by size; when the bar chart is used the comparison is much easier. Similarly, comparisons between data sets are easier using the bar chart. However, if the goal is to compare a given category (a slice of the pie) with the total (the whole pie) in a single chart and the multiple is close to 25 or 50 percent, then a pie chart can often be more effective than a bar graph." [Pie chart. Wikipedia]
The example "Design elements - Composition charts and indicators" is included in the Composition Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
The vector stencils library "Composition indicators" contains 6 templates of visual indicators.
Use these design elements to visualize composition comparison of your data in your visual dashboard created using the ConceptDraw PRO diagramming and vector drawing software.
"A pie chart (or a circle graph) is a circular chart divided into sectors, illustrating numerical proportion. In a pie chart, the arc length of each sector (and consequently its central angle and area), is proportional to the quantity it represents. While it is named for its resemblance to a pie which has been sliced, there are variations on the way it can be presented. ...
An obvious flaw exhibited by pie charts is that they cannot show more than a few values without separating the visual encoding (the “slices”) from the data they represent (typically percentages). When slices become too small, pie charts have to rely on colors, textures or arrows so the reader can understand them. This makes them unsuitable for use with larger amounts of data. Pie charts also take up a larger amount of space on the page compared to the more flexible alternative of bar charts, which do not need to have separate legends, and can also display other values such as averages or targets at the same time. ...
Most subjects have difficulty ordering the slices in the pie chart by size; when the bar chart is used the comparison is much easier. Similarly, comparisons between data sets are easier using the bar chart. However, if the goal is to compare a given category (a slice of the pie) with the total (the whole pie) in a single chart and the multiple is close to 25 or 50 percent, then a pie chart can often be more effective than a bar graph." [Pie chart. Wikipedia]
The example "Design elements - Composition charts and indicators" is included in the Composition Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
This financila dashboard example was drawn on the base of the Enterprise dashboard from the Mecklenburg County Government website.
[charmeck.org/ mecklenburg/ county/ CountyManagersOffice/ OMB/ dashboards/ Pages/ Enterprise.aspx]
"In management information systems, a dashboard is "an easy to read, often single page, real-time user interface, showing a graphical presentation of the current status (snapshot) and historical trends of an organization’s key performance indicators to enable instantaneous and informed decisions to be made at a glance."
For example, a manufacturing dashboard may show key performance indicators related to productivity such as number of parts manufactured, or number of failed quality inspections per hour. Similarly, a human resources dashboard may show KPIs related to staff recruitment, retention and composition, for example number of open positions, or average days or cost per recruitment.
Types of dashboards.
Dashboard of Sustainability screen shot illustrating example dashboard layout.
Digital dashboards may be laid out to track the flows inherent in the business processes that they monitor. Graphically, users may see the high-level processes and then drill down into low level data. This level of detail is often buried deep within the corporate enterprise and otherwise unavailable to the senior executives.
Three main types of digital dashboard dominate the market today: stand alone software applications, web-browser based applications, and desktop applications also known as desktop widgets. The last are driven by a widget engine.
Specialized dashboards may track all corporate functions. Examples include human resources, recruiting, sales, operations, security, information technology, project management, customer relationship management and many more departmental dashboards.
Digital dashboard projects involve business units as the driver and the information technology department as the enabler. The success of digital dashboard projects often depends on the metrics that were chosen for monitoring. Key performance indicators, balanced scorecards, and sales performance figures are some of the content appropriate on business dashboards." [Dashboard (management information systems). Wikipedia]
The example "Enterprise dashboard" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Composition Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
[charmeck.org/ mecklenburg/ county/ CountyManagersOffice/ OMB/ dashboards/ Pages/ Enterprise.aspx]
"In management information systems, a dashboard is "an easy to read, often single page, real-time user interface, showing a graphical presentation of the current status (snapshot) and historical trends of an organization’s key performance indicators to enable instantaneous and informed decisions to be made at a glance."
For example, a manufacturing dashboard may show key performance indicators related to productivity such as number of parts manufactured, or number of failed quality inspections per hour. Similarly, a human resources dashboard may show KPIs related to staff recruitment, retention and composition, for example number of open positions, or average days or cost per recruitment.
Types of dashboards.
Dashboard of Sustainability screen shot illustrating example dashboard layout.
Digital dashboards may be laid out to track the flows inherent in the business processes that they monitor. Graphically, users may see the high-level processes and then drill down into low level data. This level of detail is often buried deep within the corporate enterprise and otherwise unavailable to the senior executives.
Three main types of digital dashboard dominate the market today: stand alone software applications, web-browser based applications, and desktop applications also known as desktop widgets. The last are driven by a widget engine.
Specialized dashboards may track all corporate functions. Examples include human resources, recruiting, sales, operations, security, information technology, project management, customer relationship management and many more departmental dashboards.
Digital dashboard projects involve business units as the driver and the information technology department as the enabler. The success of digital dashboard projects often depends on the metrics that were chosen for monitoring. Key performance indicators, balanced scorecards, and sales performance figures are some of the content appropriate on business dashboards." [Dashboard (management information systems). Wikipedia]
The example "Enterprise dashboard" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Composition Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
HelpDesk
How to Connect a Live Object to a Text Data Source
Instruction on how to connect a ConceptDraw live object with data source files in TXT format to visualize the actual values of your performance metrics.
 What is a Dashboard Area
What is a Dashboard Area
Solutions from the area What is a Dashboard of ConceptDraw Solution Park collects templates, samples and vector stencils libraries with of data driven charts and indicators for drawing the basic types of Visual Dashboards.
 Status Dashboard
Status Dashboard
Status dashboard solution extends ConceptDraw PRO software with templates, samples and vector stencils libraries with graphic indicators for drawing the visual dashboards showing status data.
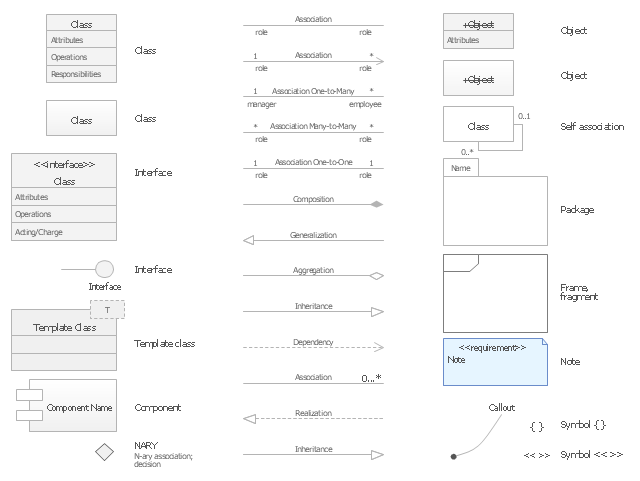
The vector stencils library "UML class diagrams" contains 38 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"... classes are represented with boxes which contain three parts:
(1) The top part contains the name of the class. It is printed in Bold, centered and the first letter capitalized.
(2) The middle part contains the attributes of the class. They are left aligned and the first letter is lower case.
(3) The bottom part gives the methods or operations the class can take or undertake. They are also left aligned and the first letter is lower case. ...
To indicate a classifier scope for a member, its name must be underlined. ...
An association can be named, and the ends of an association can be adorned with role names, ownership indicators, multiplicity, visibility, and other properties. ...
Aggregation ... is graphically represented as a hollow diamond shape on the containing class end of the tree with a single line that connects the contained class to the containing class.
... graphical representation of a composition relationship is a filled diamond shape on the containing class end of the tree of lines that connect contained class(es) to the containing class.
... graphical representation of a Generalization is a hollow triangle shape on the superclass end of the line (or tree of lines) that connects it to one or more subtypes.
... graphical representation of a Realization is a hollow triangle shape on the interface end of the dashed line (or tree of lines) that connects it to one or more implementers. A plain arrow head is used on the interface end of the dashed line that connects it to its users.
Multiplicity ... representation of an association is a line with an optional arrowhead indicating the role of the object(s) in the relationship, and an optional notation at each end indicating the multiplicity of instances of that entity (the number of objects that participate in the association).
Entity classes ... are drawn as circles with a short line attached to the bottom of the circle. Alternatively, they can be drawn as normal classes with the «entity» stereotype notation above the class name." [Class diagram. Wikipedia]
The example "Design elements - UML class diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"... classes are represented with boxes which contain three parts:
(1) The top part contains the name of the class. It is printed in Bold, centered and the first letter capitalized.
(2) The middle part contains the attributes of the class. They are left aligned and the first letter is lower case.
(3) The bottom part gives the methods or operations the class can take or undertake. They are also left aligned and the first letter is lower case. ...
To indicate a classifier scope for a member, its name must be underlined. ...
An association can be named, and the ends of an association can be adorned with role names, ownership indicators, multiplicity, visibility, and other properties. ...
Aggregation ... is graphically represented as a hollow diamond shape on the containing class end of the tree with a single line that connects the contained class to the containing class.
... graphical representation of a composition relationship is a filled diamond shape on the containing class end of the tree of lines that connect contained class(es) to the containing class.
... graphical representation of a Generalization is a hollow triangle shape on the superclass end of the line (or tree of lines) that connects it to one or more subtypes.
... graphical representation of a Realization is a hollow triangle shape on the interface end of the dashed line (or tree of lines) that connects it to one or more implementers. A plain arrow head is used on the interface end of the dashed line that connects it to its users.
Multiplicity ... representation of an association is a line with an optional arrowhead indicating the role of the object(s) in the relationship, and an optional notation at each end indicating the multiplicity of instances of that entity (the number of objects that participate in the association).
Entity classes ... are drawn as circles with a short line attached to the bottom of the circle. Alternatively, they can be drawn as normal classes with the «entity» stereotype notation above the class name." [Class diagram. Wikipedia]
The example "Design elements - UML class diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
 Meter Dashboard
Meter Dashboard
Meter dashboard solution extends ConceptDraw PRO software with templates, samples and vector stencils library with meter indicators for drawing visual dashboards showing quantitative data.
 PM Dashboards
PM Dashboards
This solution extends ConceptDraw PRO and ConceptDraw PROJECT software with the ability to clearly display the identified key performance indicators for any project.
Coloring Graphs
Color can be a very powerful tool when crafting images. Often, however, its usage is not justified.- Design elements - Comparison charts and indicators | Design ...
- Design elements - Composition charts and indicators | Composition ...
- Composition indicators - Vector stencils library
- Composition indicators - Vector stencils library
- Atmosphere air composition | Design elements - Composition charts ...
- Swimlanes BPMN 1.2 - Vector stencils library | Composition ...
- Chart Maker for Presentations | Design elements - Composition ...
- Divided Bar Diagrams | Design elements - Composition charts and ...
- Meter Dashboard | What is a Dashboard Area | Composition ...
- Pie chart - Template | Design elements - Composition charts and ...
- Design elements - Composition charts and indicators
- Atmosphere air composition | Design elements - Composition charts ...
- Pie Chart Examples and Templates | Design elements ...
- Meter Dashboard | Composition Dashboard | Spatial Dashboard ...
- Comparison indicators - Vector stencils library | Design elements ...
- Feature Comparison Chart Software | Design elements ...
- Pie Chart Software | Design elements - Pie charts | Design elements ...
- Composition Dashboard | Venn Diagram Examples for Problem ...
- Dashboard Indicators
- Approximate composition of the air - Pie chart | Design elements ...