The vector stencils library "macOS Windows" contains 23 window elements.
Use it for user interface design of your macOS applications with ConceptDraw PRO software.
" A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ...
The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window." [developer.apple.com/ library/ content/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html]
The window images example "Design elements - macOS Windows" is included in the macOS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for user interface design of your macOS applications with ConceptDraw PRO software.
" A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ...
The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window." [developer.apple.com/ library/ content/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html]
The window images example "Design elements - macOS Windows" is included in the macOS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
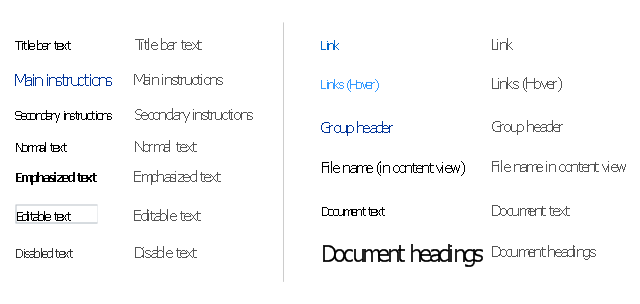
The vector stencils library "Text" contains 13 icons of Windows 8 text bars.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
The example "Design elements - Text" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
The example "Design elements - Text" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
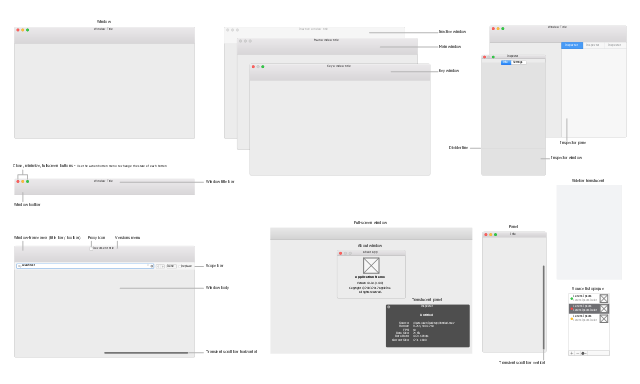
The vector stencils library "Mac OS X Lion user interface" contains 52 UI design elements.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for designing Mac OS X Lion graphic user interface (GUI) of software for Apple computers in the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
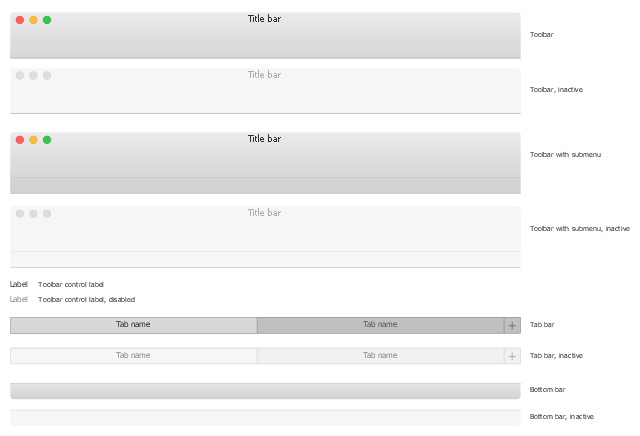
The vector stencils library "macOS Toolbars" contains 10 toolbar elements.
Use it for user interface design of your macOS applications with ConceptDraw PRO software.
"A toolbar (which is often combined with a title bar) gives users convenient access to the most frequently used commands and features in an app." [developer.apple.com/ library/ content/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowTitleBarToolbar.html]
The toolbar images example "Design elements - macOS Toolbars" is included in the macOS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it for user interface design of your macOS applications with ConceptDraw PRO software.
"A toolbar (which is often combined with a title bar) gives users convenient access to the most frequently used commands and features in an app." [developer.apple.com/ library/ content/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowTitleBarToolbar.html]
The toolbar images example "Design elements - macOS Toolbars" is included in the macOS User Interface solution from the Software Development area of ConceptDraw Solution Park.
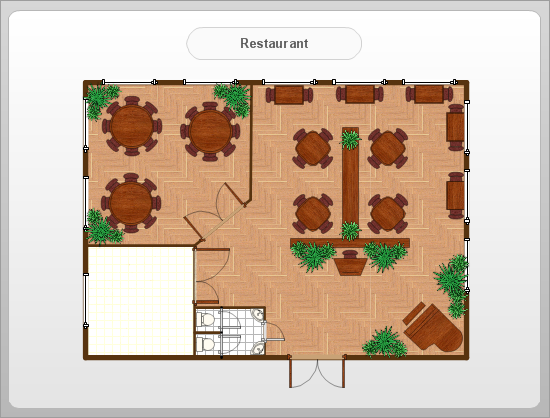
How To Create Restaurant Floor Plan in Minutes
Developing Floor Plans, Design Drawings, Plans of Furniture Placement for restaurants and cafes is one of the most responsible and important steps at their construction and designing. Selection of favorable design, the right style of furniture and decors largely determine the success and atmosphere of the institution. The restaurant floor planner ConceptDraw PRO is a perfect choice for architects and designers. Enhanced with Cafe and Restaurant Floor Plans solution it offers a lot of extensive vector symbol libraries and building plan elements for drawing Restaurant floor plans, Restaurant layouts, Restaurant furniture layouts, Cafe floor plans, Bar area floor plan, Fast food restaurant plan, etc. With ConceptDraw PRO you don't need to be an artist to create great-looking restaurant floor plan drawings in minutes, all needed drawing tools are delivered by Building Plans area solutions. Construct your own general plan of restaurant's premises, choose the furniture for your taste from the Cafe and Restaurant Floor Plans solution libraries and arrange it on the plan as you desire fast and easy. ConceptDraw PRO has many of the features found in Visio for Mac such as Drawing, Connection, Shape and Editing Tools.
 Google Cloud Platform
Google Cloud Platform
Google Cloud Platform solution extends the ConceptDraw PRO functionality with extensive collection of drawing tools, ready-made samples and professionally designed specific Google Cloud Platform icons, allowing effectively design Google Cloud Platform (GCP) architectural diagrams, Google Cloud Platform drawings, GCP schematics of different complexity, and to illustrate on them the work of Google Cloud Platform (GCP), best features of GCP, its services, solutions and products, and the ways of their use.
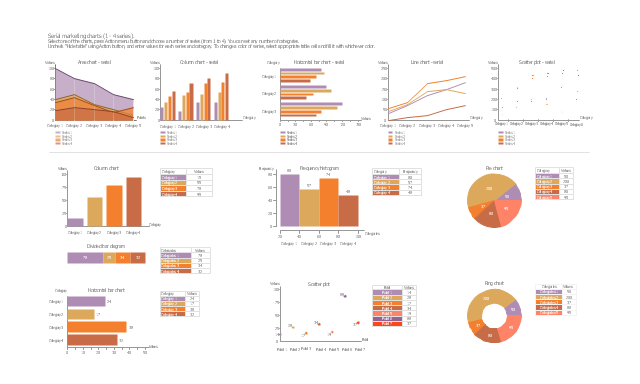
The vector stencils library "Marketing charts" contains 12 graphs and charts: area chart, column chart, divided bar diagram, histogram, horizontal bar graph, line graph, pie chart, ring chart, scatter plot.
Use it to create your marketing infograms.
"A chart can take a large variety of forms, however there are common features that provide the chart with its ability to extract meaning from data.
Typically the data in a chart is represented graphically, since humans are generally able to infer meaning from pictures quicker than from text. Text is generally used only to annotate the data.
One of the more important uses of text in a graph is the title. A graph's title usually appears above the main graphic and provides a succinct description of what the data in the graph refers to.
Dimensions in the data are often displayed on axes. If a horizontal and a vertical axis are used, they are usually referred to as the x-axis and y-axis respectively. Each axis will have a scale, denoted by periodic graduations and usually accompanied by numerical or categorical indications. Each axis will typically also have a label displayed outside or beside it, briefly describing the dimension represented. If the scale is numerical, the label will often be suffixed with the unit of that scale in parentheses. ...
The data of a chart can appear in all manner of formats, and may include individual textual labels describing the datum associated with the indicated position in the chart. The data may appear as dots or shapes, connected or unconnected, and in any combination of colors and patterns. Inferences or points of interest can be overlaid directly on the graph to further aid information extraction.
When the data appearing in a chart contains multiple variables, the chart may include a legend (also known as a key). A legend contains a list of the variables appearing in the chart and an example of their appearance. This information allows the data from each variable to be identified in the chart." [Chart. Wikipedia]
The shapes example "Design elements - Marketing charts" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Marketing Infographics solition from the area "Business Infographics" in ConceptDraw Solution Park.
Use it to create your marketing infograms.
"A chart can take a large variety of forms, however there are common features that provide the chart with its ability to extract meaning from data.
Typically the data in a chart is represented graphically, since humans are generally able to infer meaning from pictures quicker than from text. Text is generally used only to annotate the data.
One of the more important uses of text in a graph is the title. A graph's title usually appears above the main graphic and provides a succinct description of what the data in the graph refers to.
Dimensions in the data are often displayed on axes. If a horizontal and a vertical axis are used, they are usually referred to as the x-axis and y-axis respectively. Each axis will have a scale, denoted by periodic graduations and usually accompanied by numerical or categorical indications. Each axis will typically also have a label displayed outside or beside it, briefly describing the dimension represented. If the scale is numerical, the label will often be suffixed with the unit of that scale in parentheses. ...
The data of a chart can appear in all manner of formats, and may include individual textual labels describing the datum associated with the indicated position in the chart. The data may appear as dots or shapes, connected or unconnected, and in any combination of colors and patterns. Inferences or points of interest can be overlaid directly on the graph to further aid information extraction.
When the data appearing in a chart contains multiple variables, the chart may include a legend (also known as a key). A legend contains a list of the variables appearing in the chart and an example of their appearance. This information allows the data from each variable to be identified in the chart." [Chart. Wikipedia]
The shapes example "Design elements - Marketing charts" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Marketing Infographics solition from the area "Business Infographics" in ConceptDraw Solution Park.
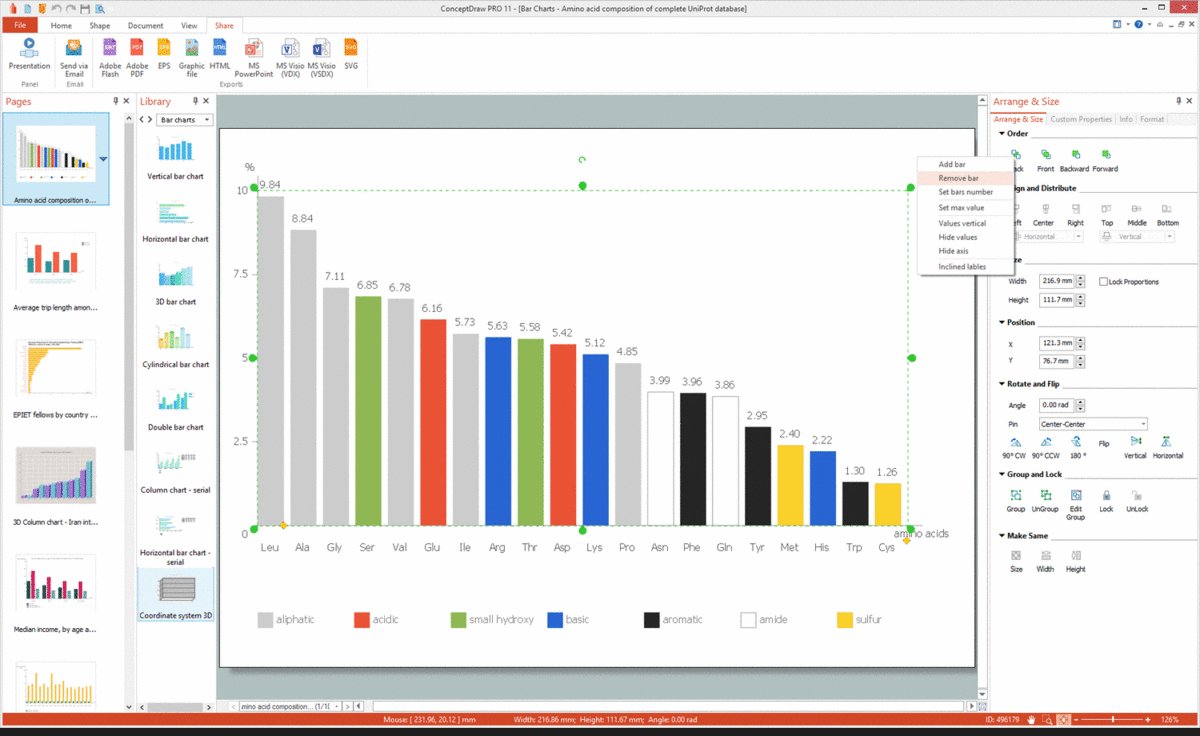
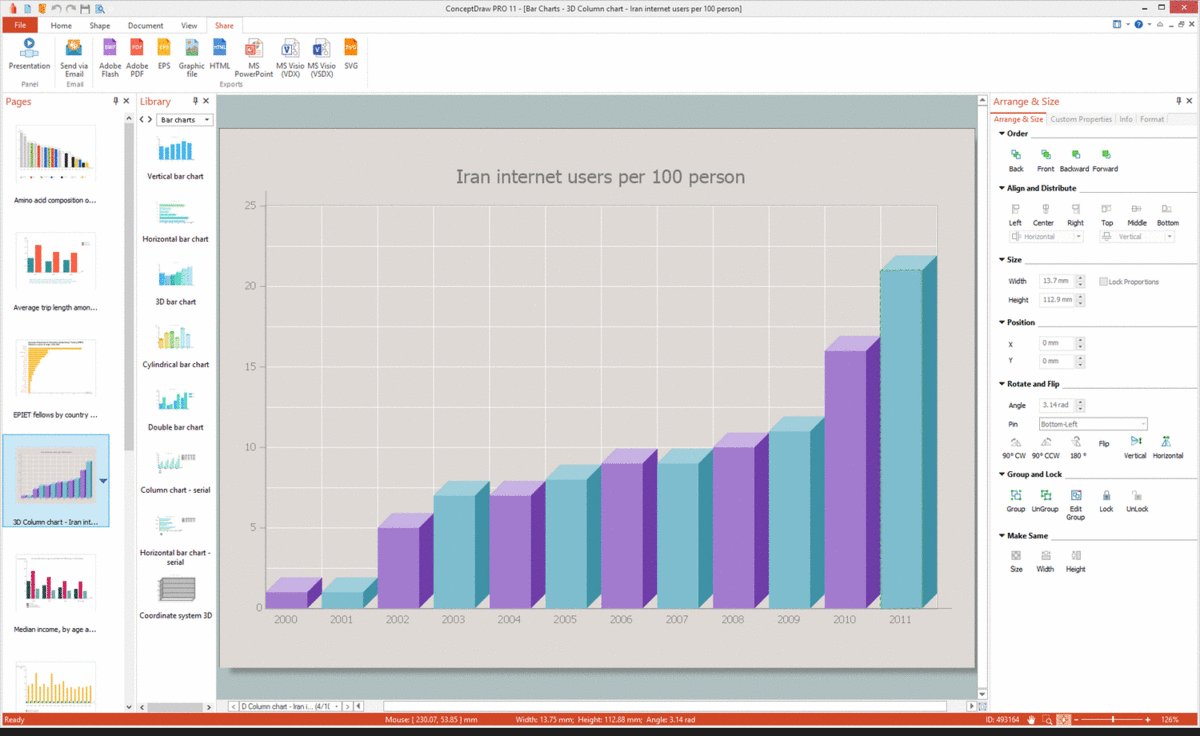
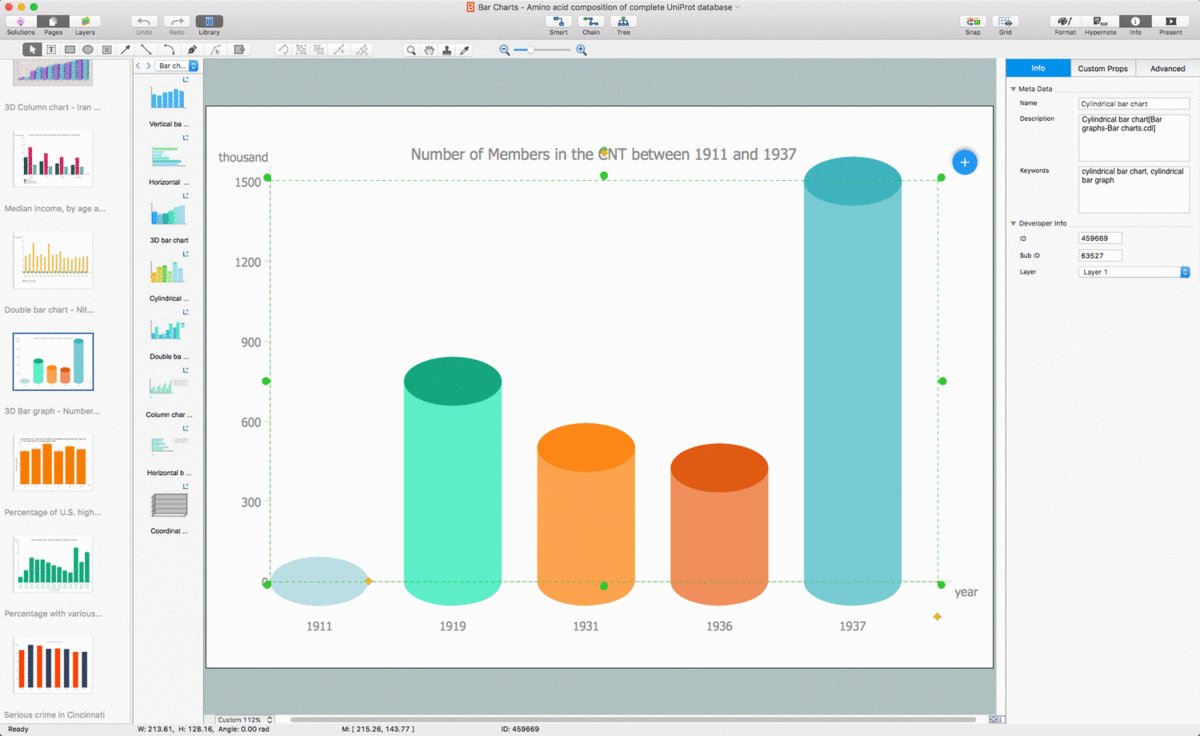
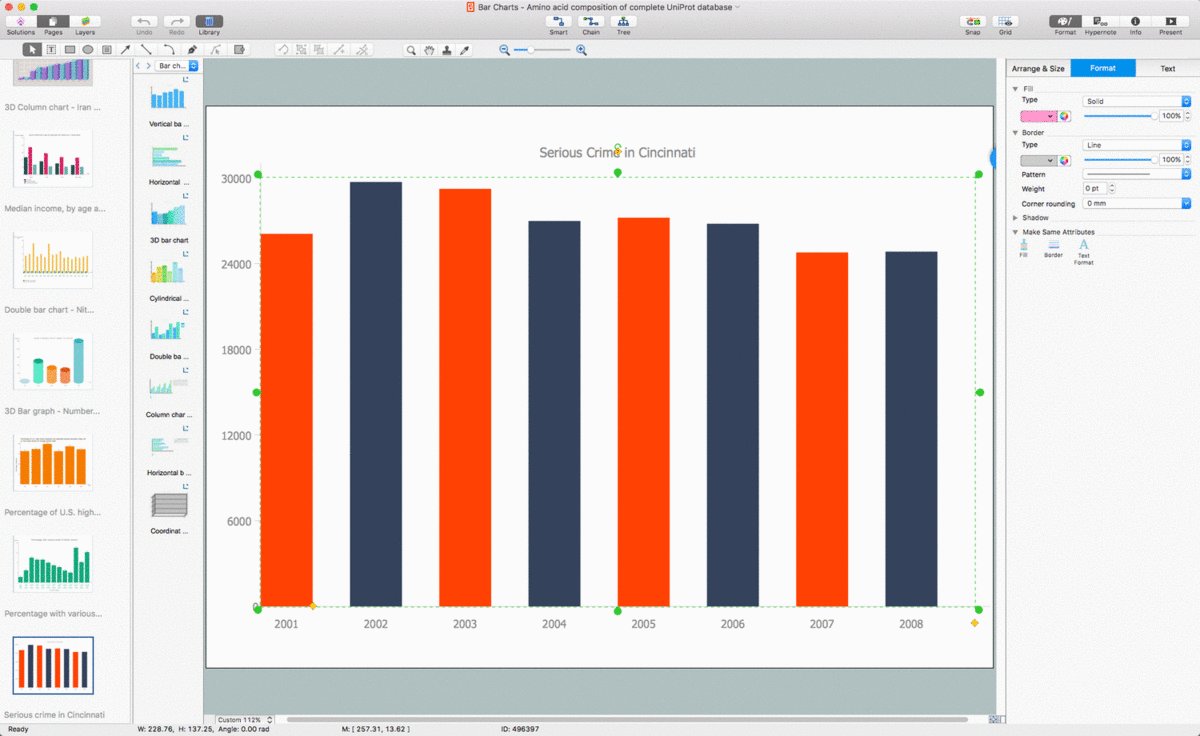
Bar Chart Software
The best bar chart software ever is ConceptDraw. ConceptDraw bar chart software provides an interactive bar charting tool and complete set of predesigned bar chart objects.
 Education Package
Education Package
Education Package is a comprehensive set of multifarious graphical solutions from ConceptDraw Solution Park, collected together in help to ConceptDraw PRO users working in a field of science, education and training, which is aimed at improving the quality of education and helping to design with ease variety of interesting and colorful educational materials, diagrams, charts and maps. Use it to present the information and knowledge in an interesting, clear, structured and simple form to achieve a success in education and pedagogy, to maintain the interest of students and pupils throughout the whole learning process, at the lectures, lessons and even during independent work with additional materials, to contribute to better perception of scientific information by listeners during the conferences and reports.
- Design elements - Titles | Design elements - Management title ...
- Box Titles Design
- iPhone User Interface | Health Food | USA Maps | News Title Bar Png
- Design elements - Title blocks | Design elements - Management title ...
- How to Design a Mockup of Apple macOS Sierra GUI | Mac OS X ...
- Design elements - Android UI | Design elements - Bars | Design ...
- macOS User Interface | How to Design a Mockup of Apple macOS ...
- Design elements - Title blocks | Design elements - Management title ...
- Mac OS User Interface Design Examples | How to Design a Mockup ...
- Design elements - Subway map, Map symbols | Map symbols ...








-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)



-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-(inactive)-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)

























-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)








-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)
-mac-os-x-lion-user-interface---vector-stencils-library.png--diagram-flowchart-example.png)