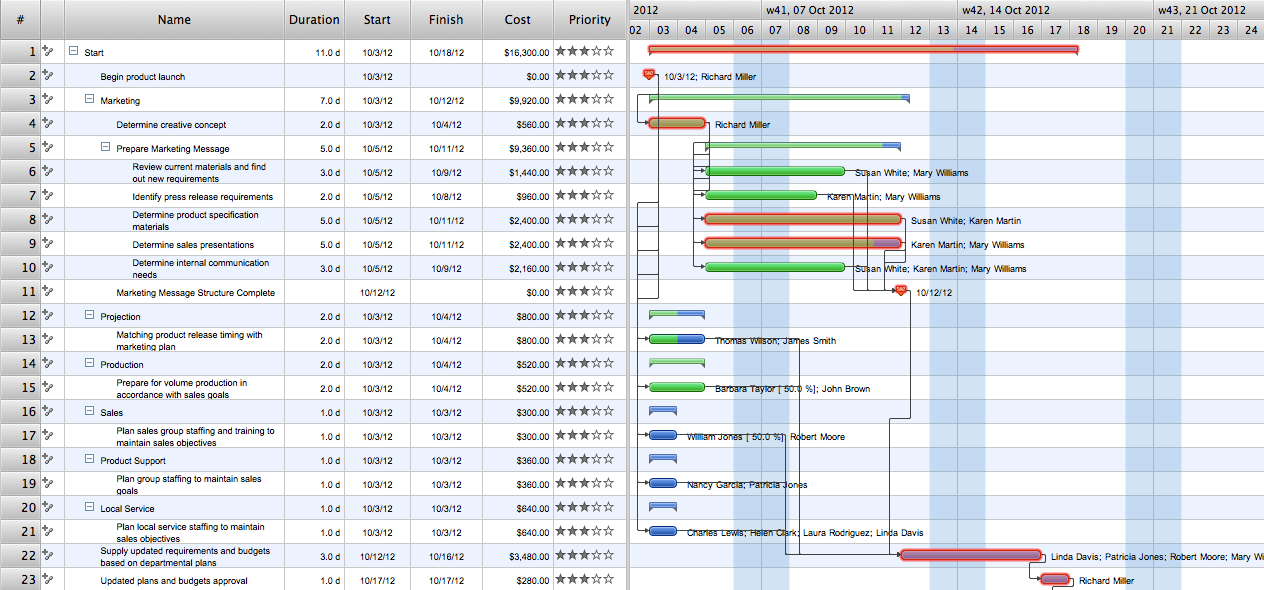
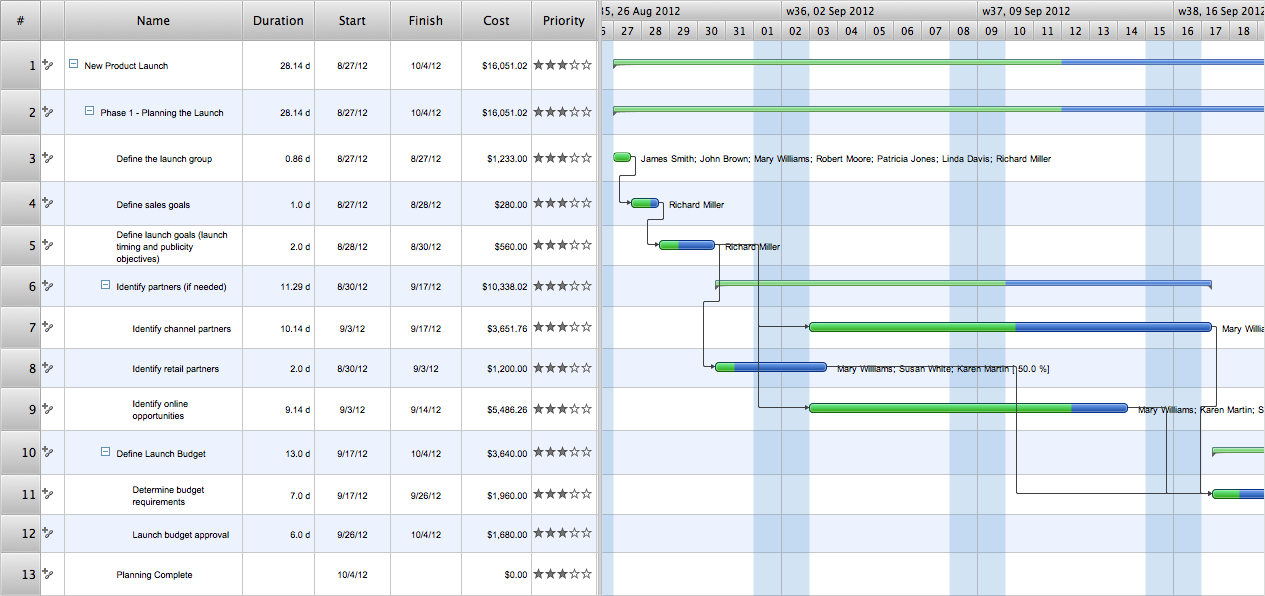
Gant Chart in Project Management
Gantt Chart is a graphical representation of tasks as segments on a time scale. It helps plan and monitor project development or resource allocation. There are list of tasks, project milesones and stages. The horizontal axis is a time scale, expressed either in absolute or relative time. Gantt chart can be used for planning in virtually any industry. There are major project planning tools using gantt chart for creating project plan. For instance, using ConceptDraw PROJECT together with ConceptDraw MINDMAP for planning marketing actions is very effective way. It makes ConceptDraw Office best marketing project management software for gantt chart planning marketing message, scheduling stages when to send massive text messages or when use email marketing services in specific projects. There are simple steps on how to use project management software for marketing, sales actions and product support. This is simple all in one toolbox for managers who need best project management software for small business as for planning and brainstorming as for reporting at project execution stage. Using gantt charts together with mindmap visuals and professional presentations charts make it excellent creative project management software. ConceptDraw PROJECT is portfolio project management software it allows manage many projects with multi gantt chart.
Different Segments of An EPC
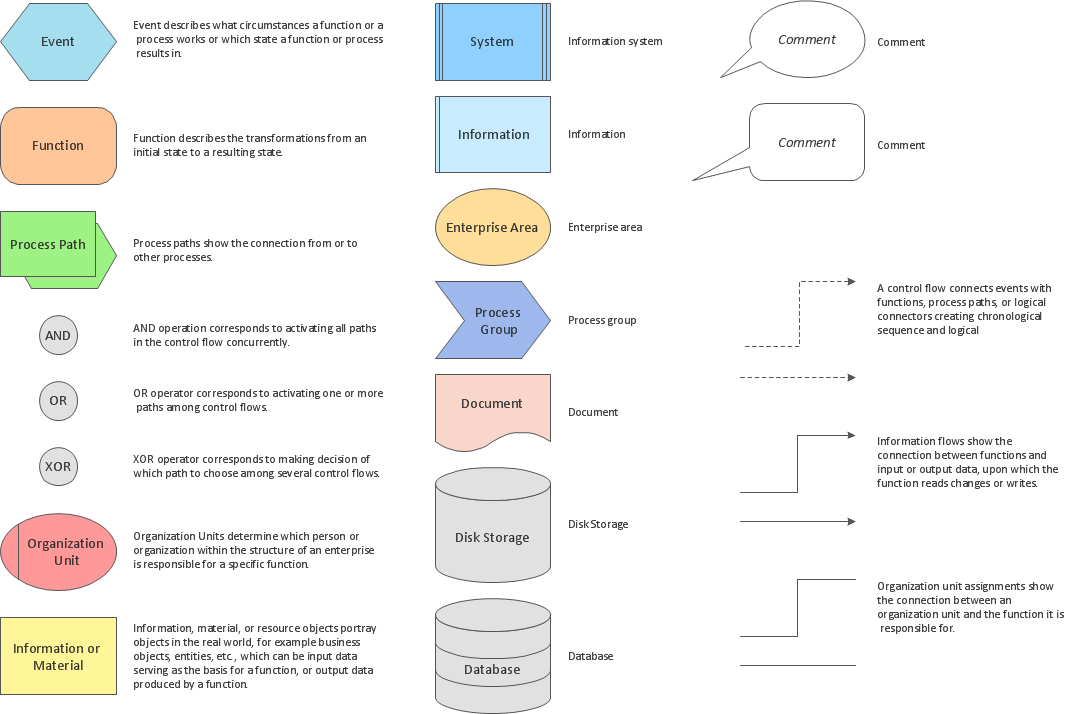
Event-Driven Process Chain Diagrams for improvement throughout an organisation. ConceptDraw DIAGRAM - software that reduces the time needed to create a business process model.The vector stencils library "IDEF0" contains 26 IDEF0 diagram symbols.
Use it for business process modeling with IDEF0 diagrams.
"The IDEF0 model ... is based on a simple syntax. Each activity is described by a verb-based label placed in a box. Inputs are shown as arrows entering the left side of the activity box while output are shown as exiting arrows on the right side of the box. Controls are displayed as arrows entering the top of the box and mechanisms are displayed as arrows entering from the bottom of the box. Inputs, Controls, Outputs, and Mechanisms are all referred to as concepts.
- Arrow: A directed line, composed of one or more arrow segments, that models an open channel or conduit conveying data or objects from source (no arrowhead) to use (with arrowhead). There are 4 arrow classes: Input Arrow, Output Arrow, Control Arrow, and Mechanism Arrow (includes Call Arrow). See Arrow Segment, Boundary Arrow, Internal Arrow.
- Box: A rectangle, containing a name and number, used to represent a function.
- Context: The immediate environment in which a function (or set of functions on a diagram) operates.
- Decomposition: The partitioning of a modeled function into its component functions.
- Fork: The junction at which an IDEF0 arrow segment (going from source to use) divides into two or more arrow segments. May denote unbundling of meaning.
- Function: An activity, process, or transformation (modeled by an IDEF0 box) identified by a verb or verb phrase that describes what must be accomplished.
- Join: The junction at which an IDEF0 arrow segment (going from source to use) merges with one or more other arrow segments to form a single arrow segment. May denote bundling of arrow segment meanings.
- Node: A box from which child boxes originate; a parent box. See Node Index, Node Tree, Node Number, Node Reference, Diagram Node Number." [IDEF0. Wikipedia]
The shapes example "Design elements - IDEF0" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the solution "IDEF Business Process Diagrams" from the area "Business Processes" of ConceptDraw Solution Park.
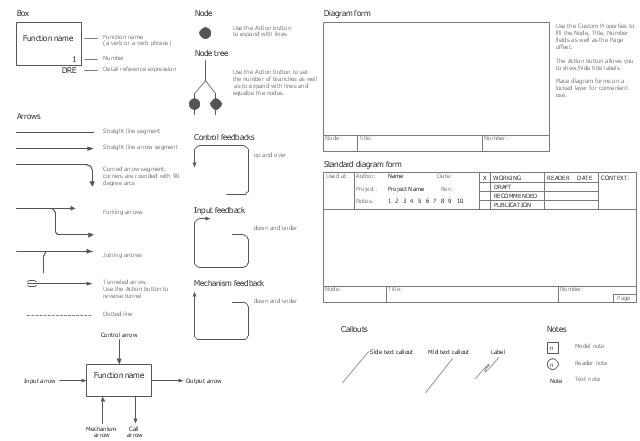
Use it for business process modeling with IDEF0 diagrams.
"The IDEF0 model ... is based on a simple syntax. Each activity is described by a verb-based label placed in a box. Inputs are shown as arrows entering the left side of the activity box while output are shown as exiting arrows on the right side of the box. Controls are displayed as arrows entering the top of the box and mechanisms are displayed as arrows entering from the bottom of the box. Inputs, Controls, Outputs, and Mechanisms are all referred to as concepts.
- Arrow: A directed line, composed of one or more arrow segments, that models an open channel or conduit conveying data or objects from source (no arrowhead) to use (with arrowhead). There are 4 arrow classes: Input Arrow, Output Arrow, Control Arrow, and Mechanism Arrow (includes Call Arrow). See Arrow Segment, Boundary Arrow, Internal Arrow.
- Box: A rectangle, containing a name and number, used to represent a function.
- Context: The immediate environment in which a function (or set of functions on a diagram) operates.
- Decomposition: The partitioning of a modeled function into its component functions.
- Fork: The junction at which an IDEF0 arrow segment (going from source to use) divides into two or more arrow segments. May denote unbundling of meaning.
- Function: An activity, process, or transformation (modeled by an IDEF0 box) identified by a verb or verb phrase that describes what must be accomplished.
- Join: The junction at which an IDEF0 arrow segment (going from source to use) merges with one or more other arrow segments to form a single arrow segment. May denote bundling of arrow segment meanings.
- Node: A box from which child boxes originate; a parent box. See Node Index, Node Tree, Node Number, Node Reference, Diagram Node Number." [IDEF0. Wikipedia]
The shapes example "Design elements - IDEF0" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the solution "IDEF Business Process Diagrams" from the area "Business Processes" of ConceptDraw Solution Park.
The vector stencils library "Toolbar control elements" contains 42 toolbar graphical control elements.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
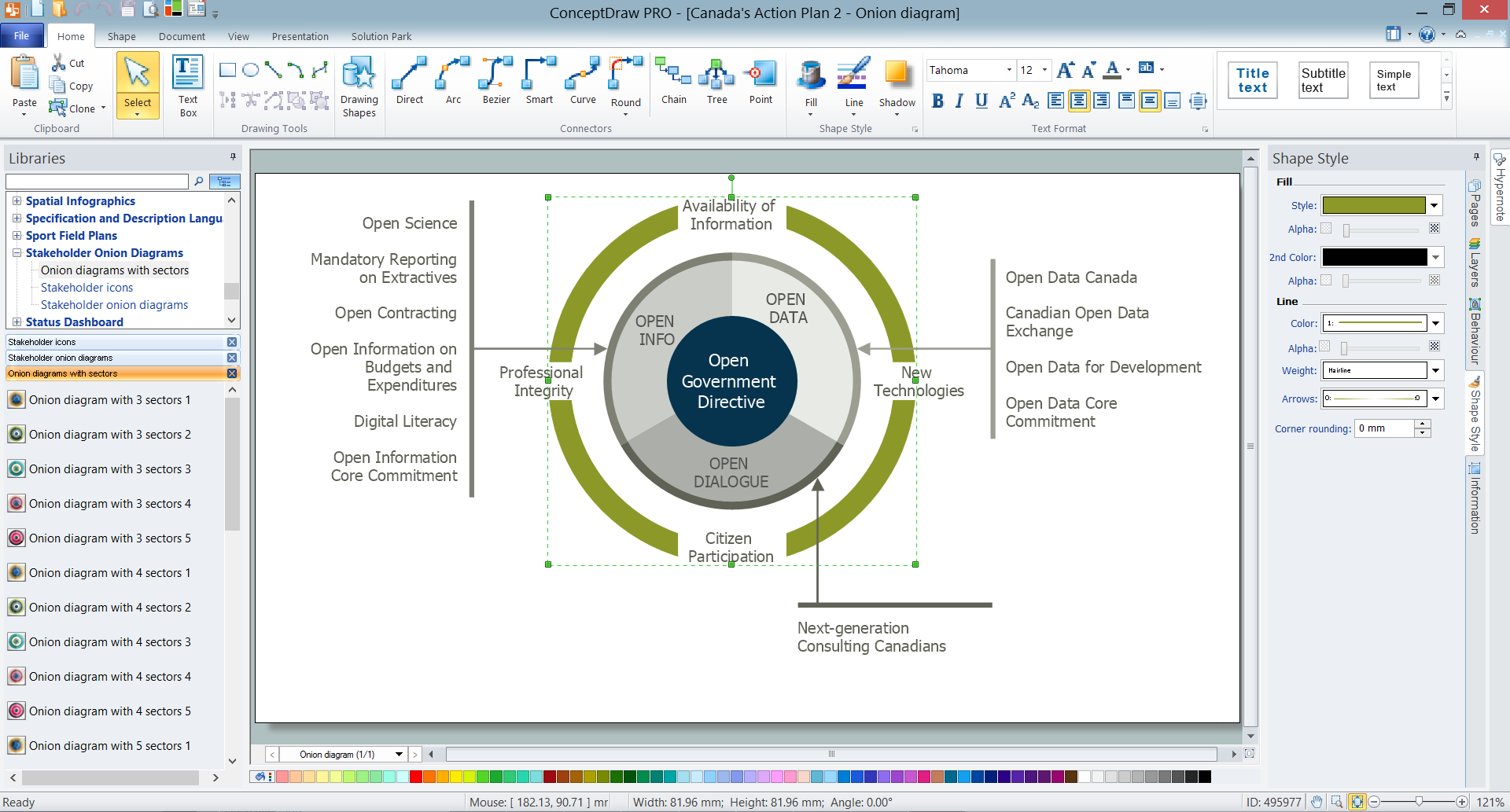
How To Create Onion Diagram
An onion diagram is a kind of chart that shows the dependencies among parts of an organization or process. The chart displays items in concentric circles, where the items in each ring depend on the items in the smaller rings. The Onion Diagram is able to show layers of a complete system in a few circles. But how to create Onion Diagram? Now, it's very easy thanks to the ConceptDraw DIAGRAM diagramming and vector drawing software extended with Stakeholder Onion Diagrams Solution from the Management Area of ConceptDraw Solution Park.The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "General window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "General window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A bus network is a network topology in which nodes are connected in a daisy chain by a linear sequence of buses. ...
The bus is the data link in a bus network. The bus can only transmit data in one direction, and if any network segment is severed, all network transmission ceases.
A host on a bus network is called a station or workstation. In a bus network, every station receives all network traffic, and the traffic generated by each station has equal transmission priority. Each network segment is, therefore, a collision domain. In order for nodes to transmit on the same cable simultaneously, they use a media access control technology such as carrier sense multiple access (CSMA) or a bus master." [Bus network. Wikipedia]
The bus network topology diagram example was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Computer and Networks solution from the Computer and Networks area of ConceptDraw Solution Park.
The bus is the data link in a bus network. The bus can only transmit data in one direction, and if any network segment is severed, all network transmission ceases.
A host on a bus network is called a station or workstation. In a bus network, every station receives all network traffic, and the traffic generated by each station has equal transmission priority. Each network segment is, therefore, a collision domain. In order for nodes to transmit on the same cable simultaneously, they use a media access control technology such as carrier sense multiple access (CSMA) or a bus master." [Bus network. Wikipedia]
The bus network topology diagram example was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Computer and Networks solution from the Computer and Networks area of ConceptDraw Solution Park.
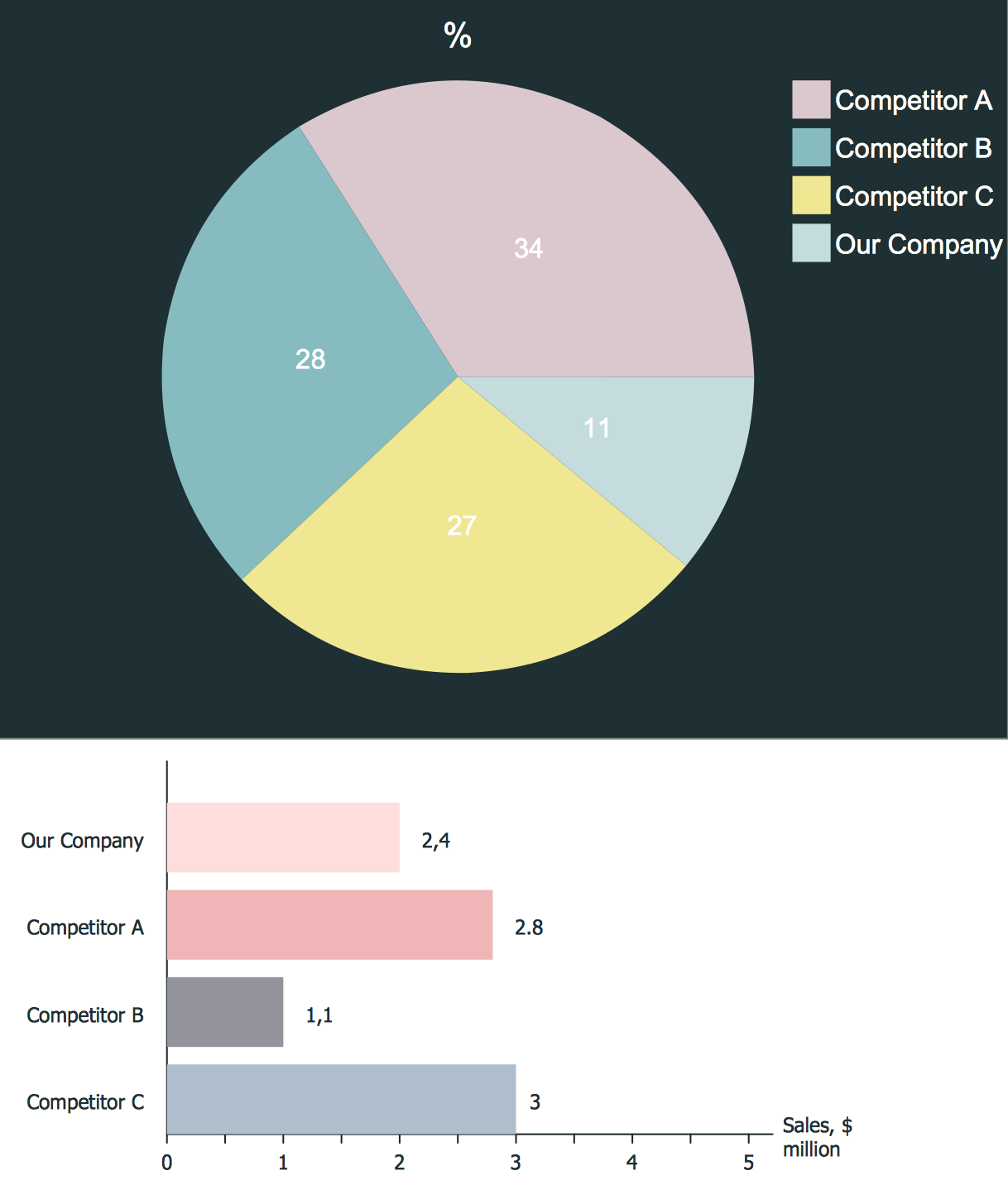
Competitor Analysis
Competitor analysis is a first and obligatory step in elaboration the proper corporate marketing strategy and creating sustainable competitive advantage. Use powerful opportunities of numerous solutions from ConceptDraw Solution Park for designing illustrative diagrams, charts, matrices which are necessary for effective competitor analysis.Line Graph
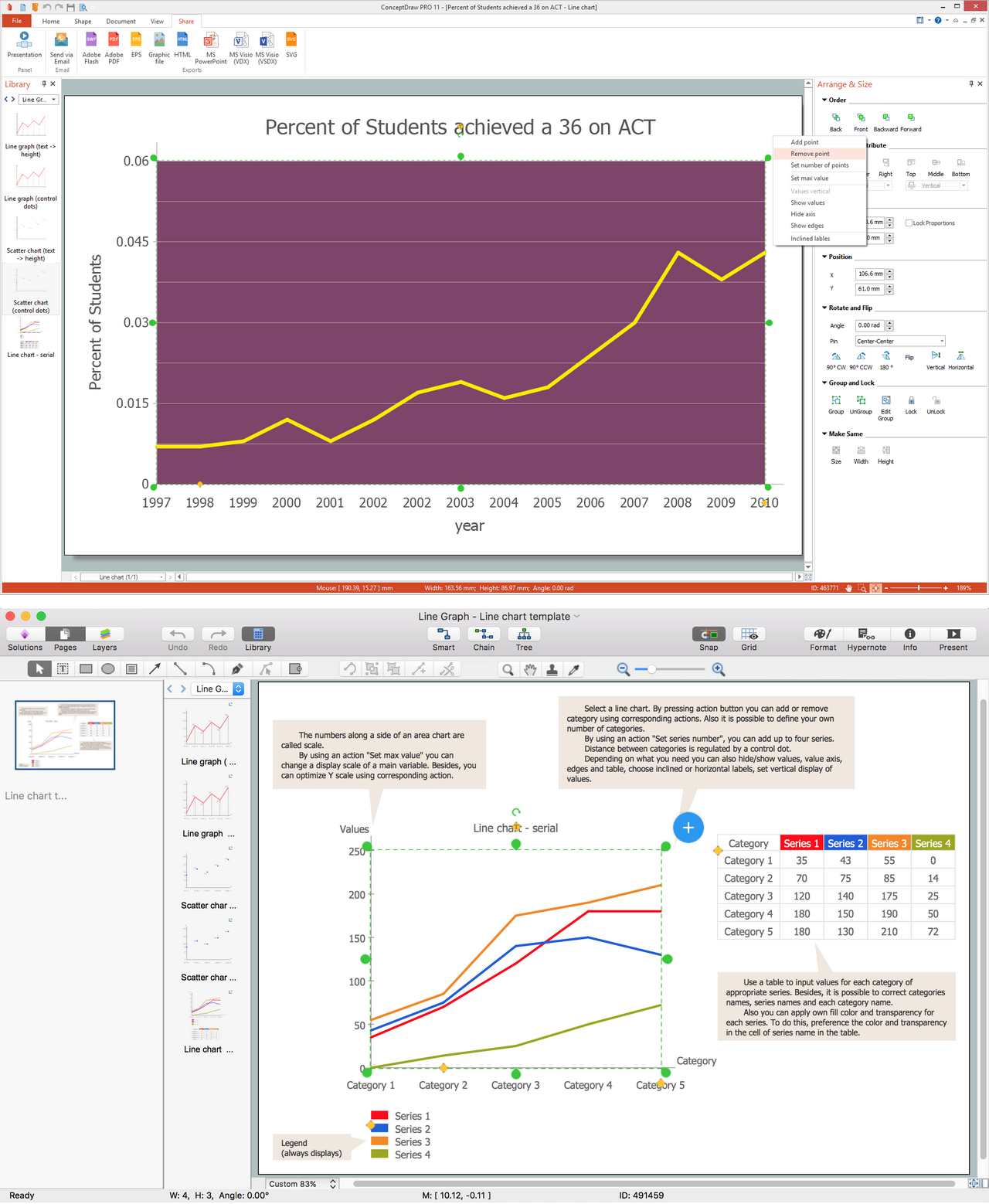
ConceptDraw DIAGRAM extended with Line Graphs solution from Graphs and Charts area of ConceptDraw Solution Park is ideal software for quick and simple drawing professional looking line graph.Network Glossary Definition
The network glossary contains a complete list of network, computer-related and technical terms in alphabetic order, explanations and definitions for them, among them there are words well known for you and also specific, rare-used, uncommon or newly introduced terms. This specialized glossary, also known as a vocabulary, is the best in its field and covers in details the various aspects of computer network technologies. This glossary was developed by specialists using the practical experience and many useful sources to help the ConceptDraw users in their work, you can read and learn it from the screen on-line or print, it can be also used as a perfect educational guide or tutorial. ConceptDraw DIAGRAM software extended with Computer and Networks solution is easy to draw various types of Network diagrams, Network topology diagrams, Computer networking schematics, Network maps, Cisco network topology, Computer network architecture, Wireless networks, Vehicular networks, Rack diagrams, Logical, Physical, Cable networks, etc. Desktop ConceptDraw DIAGRAM Software is a good Visio for Mac Os X replacement. It gives you rich productivity and quality of the produced diagrams.
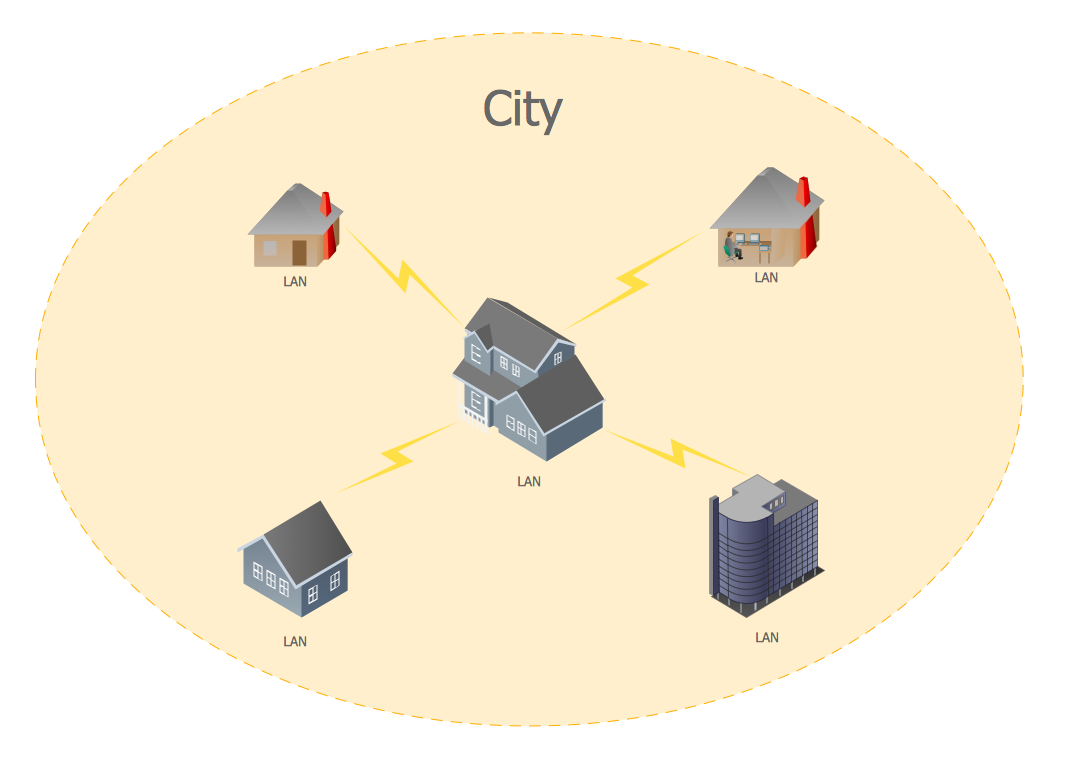
Metropolitan area networks (MAN). Computer and Network Examples
A Metropolitan Area Network (MAN) is a great computer network located on the large geographical area or region. It is a network bigger than Local Area Network (LAN), but territorially smaller than Wide Area Network (WAN), its diameter usually ranges from 5 to 50 kilometers. MAN usually includes several buildings or even the whole city (metropolis). It is based on high data rate compounds using the fiber channels and other digital data transmission channels. MAN includes a lot of communicating devices, for its construction are used multiple routers, switches and hubs. MAN can combine together several Local Area Networks or Campus Area Networks located in different buildings within a city and provides the Internet connectivity for them. Solutions included to Computer and Networks Area for ConceptDraw Solution Park are the real godsend for those who want design Computer Network Diagrams, and among others the Metropolitan Area Network Diagrams. They offer the libraries with ready-to-use vector design elements, professional-looking examples, samples and templates.
HelpDesk
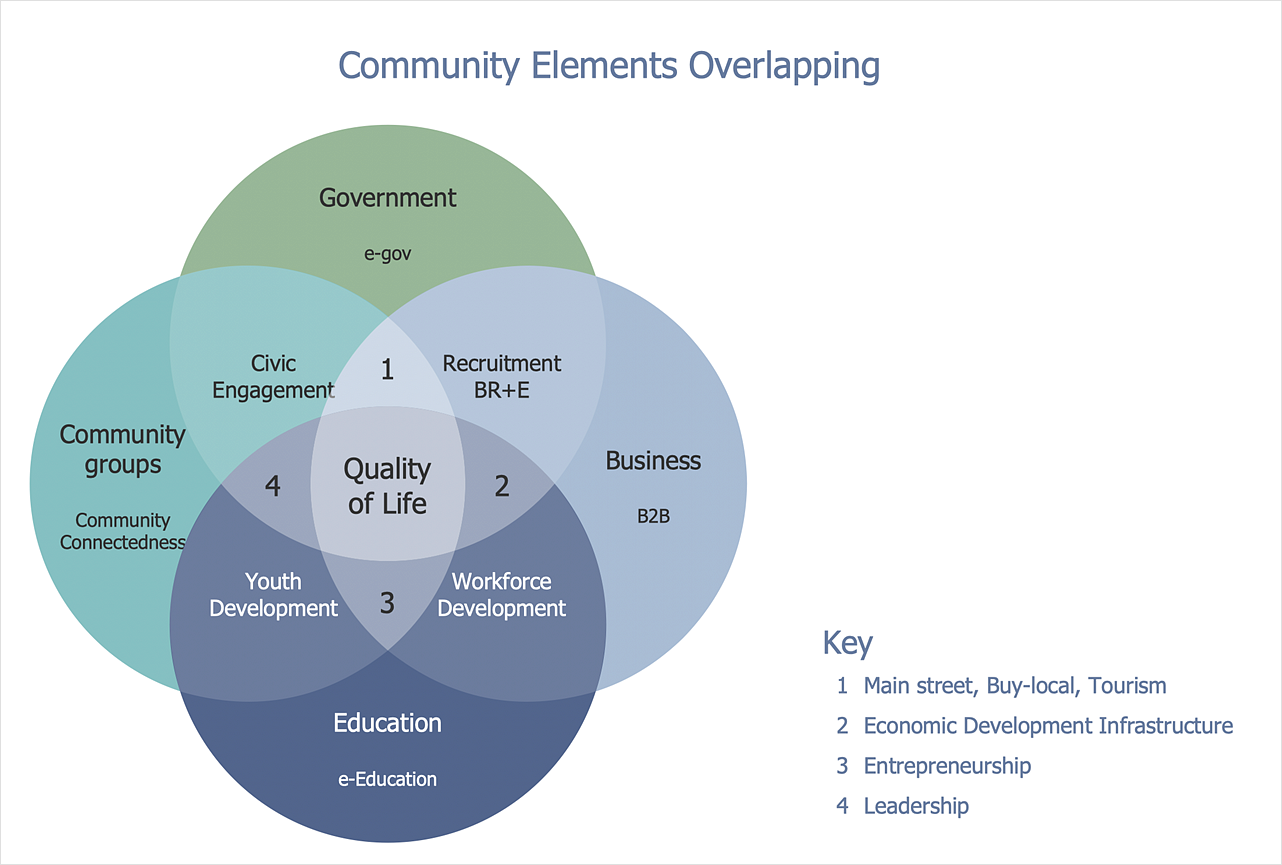
How to Create a Venn Diagram
Venn diagrams were invented by John Venn as a method of depicting relationships between different components. A Venn diagram consists of two or more circles. Each circle represents a specific group or set. The entities which are depicted by circles generally have some common characteristics. A Venn Diagram shows all the possible logical relations between these entities. Any properties that belong to more than one set should be indicated in the sections where the circles overlap. A Venn Diagram can be useful to visually summarize the status and future viability of a project. ConceptDraw DIAGRAM allows you to make Venn diagrams using the Venn Diagrams solution.Project —Task Trees and Dependencies
Users new to ConceptDraw PROJECT will find the Basic lessons an essential platform for familiarizing themselves with the program′s functions. This video lesson will teach you how to set up task trees and dependencies.HelpDesk
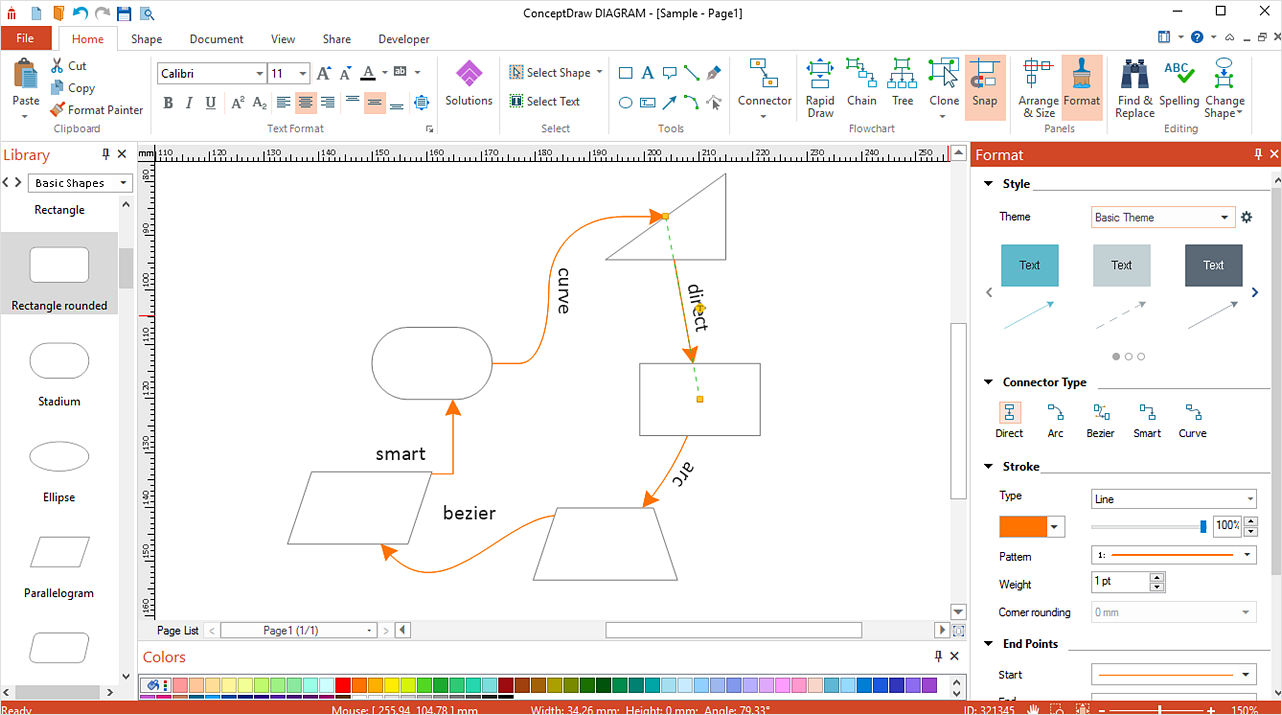
How to Connect Objects on PC
ConceptDraw DIAGRAM provides a few options for drawing connections between objects: Direct Connectors, Smart, Arc, Bezier, Curve and Round Connectors. You can connect objects in your ConceptDraw diagram with proper connectors using the embedded automatic connection modes. This article describes how you can connect objects with connectors and how you can ascribe different types and behaviors.- Networking Equipment Images Png Hd
- Drop Vector Png
- Personal Profile Png
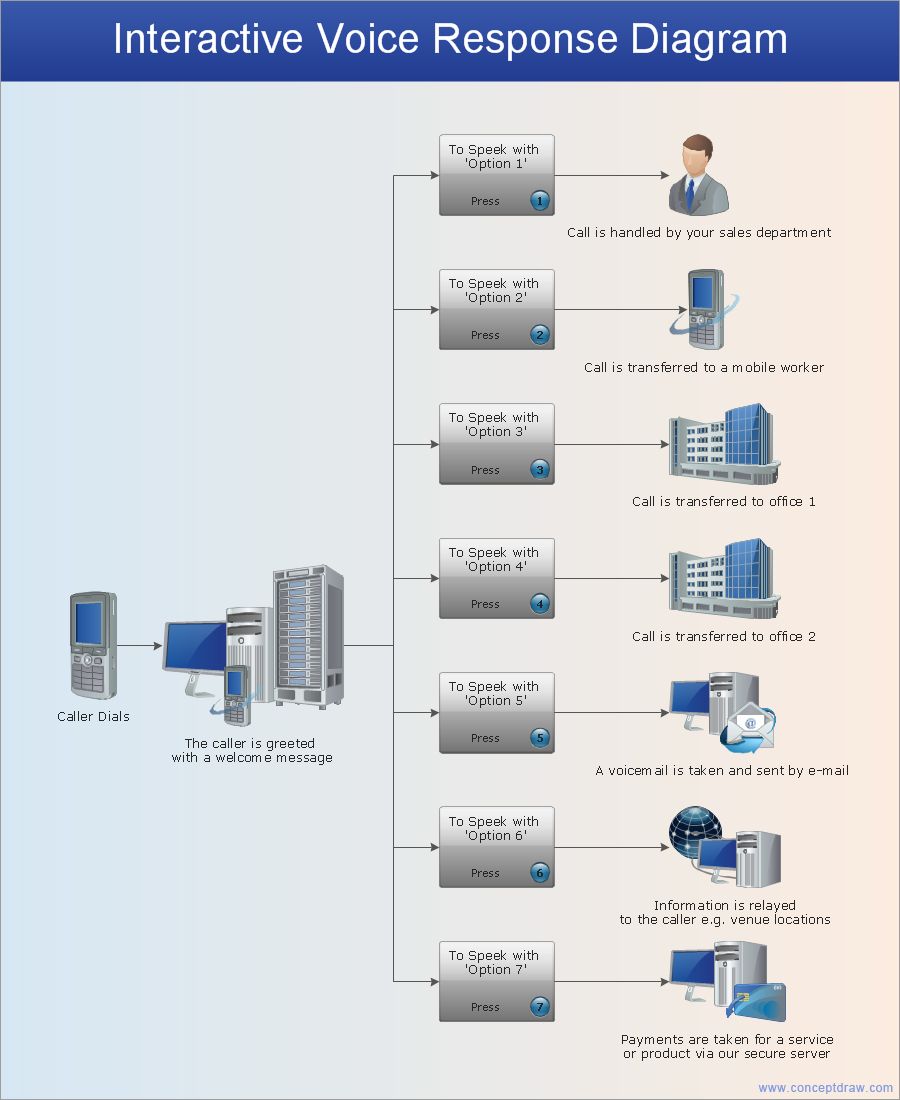
- Interactive Voice Response Diagrams | VoIP call with SIM box and ...
- 3d Pyramid With 5 Levels Png
- Exporting ConceptDraw PRO document to . PNG , .JPG, or other ...
- Interactive Voice Response Diagrams | VoIP call with SIM box and ...
- Sample Product Label Design Png
- Bar Icons Png
- IVR systems architecture | Interactive Voice Response Diagrams ...
- Instagram Vector Png
- Point Png
- What Is A Example Of Local Areea Network In Png
- Flowchart Marketing Process. Flowchart Examples | Marketing ...
- Percentage Chart Png
- IVR Systems | IVR systems architecture | Interactive Voice Response ...
- Tags Png
- Office Furniture Top View Png
- Box Png Images
- IDEF0 diagram - Inter-box connections | VoIP call with SIM box and ...