macOS User Interface
macOS User Interface
macOS User Interface solution extends the ConceptDraw DIAGRAM functionality with powerful GUI software graphic design features and tools. It provides an extensive range of multifarious macOS Sierra user interface design examples, samples and templates, and wide variety of libraries, containing a lot of pre-designed vector objects of Mac Apps icons, buttons, dialogs, menu bars, indicators, pointers, controls, toolbars, menus, and other elements for fast and simple designing high standard user interfaces of any complexity for new macOS Sierra.
The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Software Development
Software Development
This solution extends ConceptDraw DIAGRAM.4 and helps to accelerate and simplify software development and design by allowing you to draw UML diagrams and prototype Windows and Mac OS user interfaces.
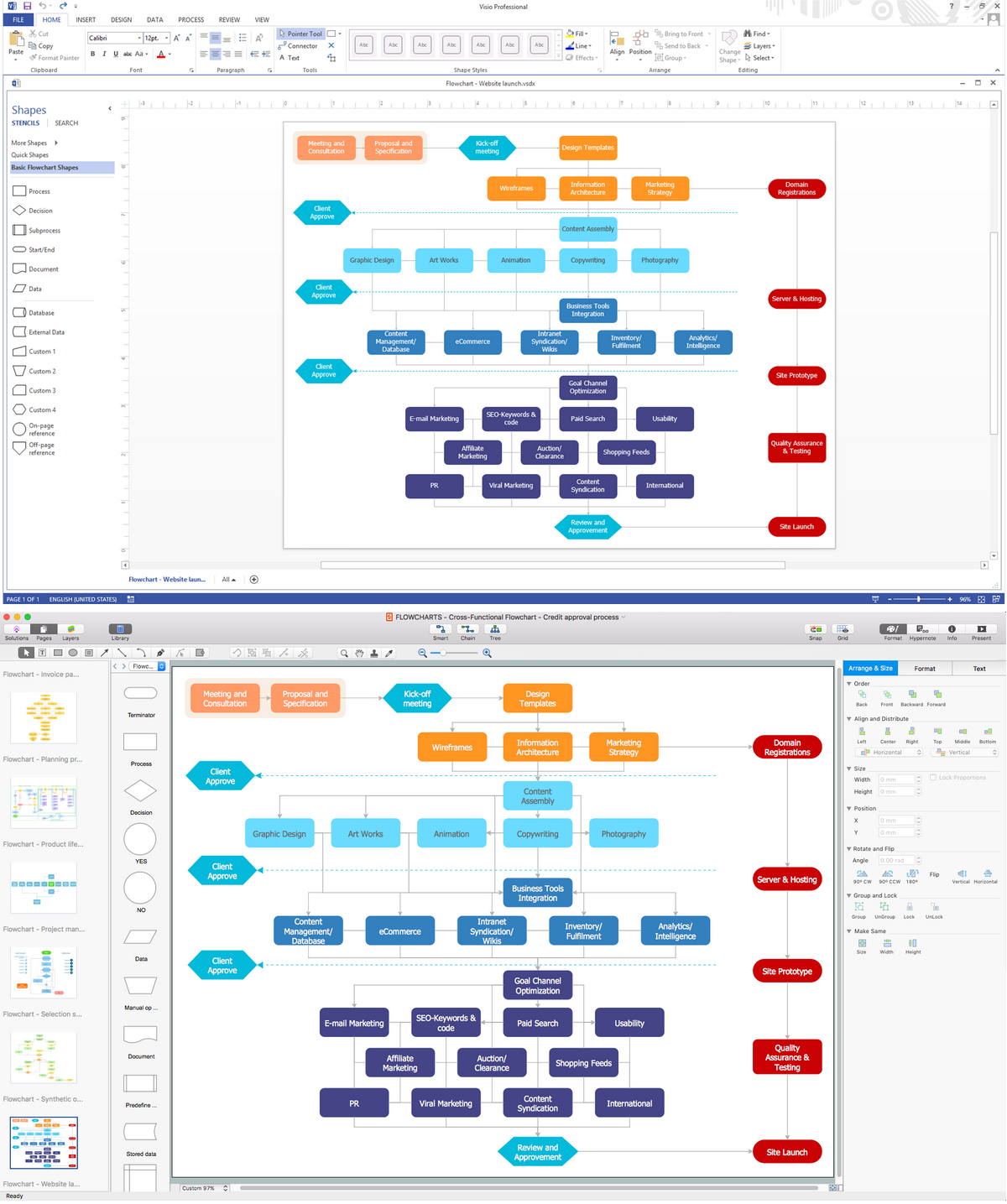
In searching of alternative to MS Visio for MAC and PC with ConceptDraw DIAGRAM
Undoubtedly MS Visio is a powerful and multifunctional tool, but however at times occur the instances, when it turns unable of meeting certain users' requirements. At this cases you may need to use an alternative program software, preferably it will be simple, convenient, and at the same time powerful and professional. In searching the alternative to MS Visio for MAC and PC we recommend you to pay attention for ConceptDraw DIAGRAM software, which was developed to satisfy all your drawing needs and requirements. It is a fully-functioned alternative product to MS Visio for both platforms. ConceptDraw DIAGRAM software has many advantages, the main among them are the cross-platform compatibility, a reasonable price, widespread ConceptDraw Solution Park with huge variety of different solutions that offer numerous libraries of specialized vector objects, useful examples, samples, and quick-start templates, extensive import / export capabilities, built-in script language, MS Visio support and certainly free technical support.- Mac OS User Interface Design Examples
- Windows Gui Design Samples
- Mac OS X User Interface | How to Design a Mockup of Apple OS X ...
- Mac OS X User Interface | Mac OS User Interface Design Examples ...
- User Interface Design Examples | Mac OS User Interface Design ...
- Mac OS User Interface Design Examples | Mac OS GUI Software ...
- Mac OS X User Interface | How to Design a Mockup of Apple OS X ...
- Windows 8 UI Design Patterns | User Interface Design Examples ...
- Mac OS GUI Software | How to Design a Mockup of Apple OS X UI ...
- How to Design a Mockup of Apple OS X UI | Mac OS User Interface ...
- User Interface Design Examples | Graphical User Interface ...
- How to Design a Mockup of Apple OS X UI | Mac OS X User ...
- How to Design a Mockup of Apple OS X UI | How to Design a ...
- Mac OS User Interface Design Examples | How to Design a Mockup ...
- How to Design a Mockup of Apple OS X UI | Mac OS X User ...
- iPhone User Interface | Android User Interface | User Interface ...
- Mac OS GUI Software | Mac OS User Interface Design Examples ...
- iPhone User Interface | Mac OS GUI Software | How to Design a ...
- Android UI Design
- Mac OS GUI Software | iPhone User Interface | How to Design a ...