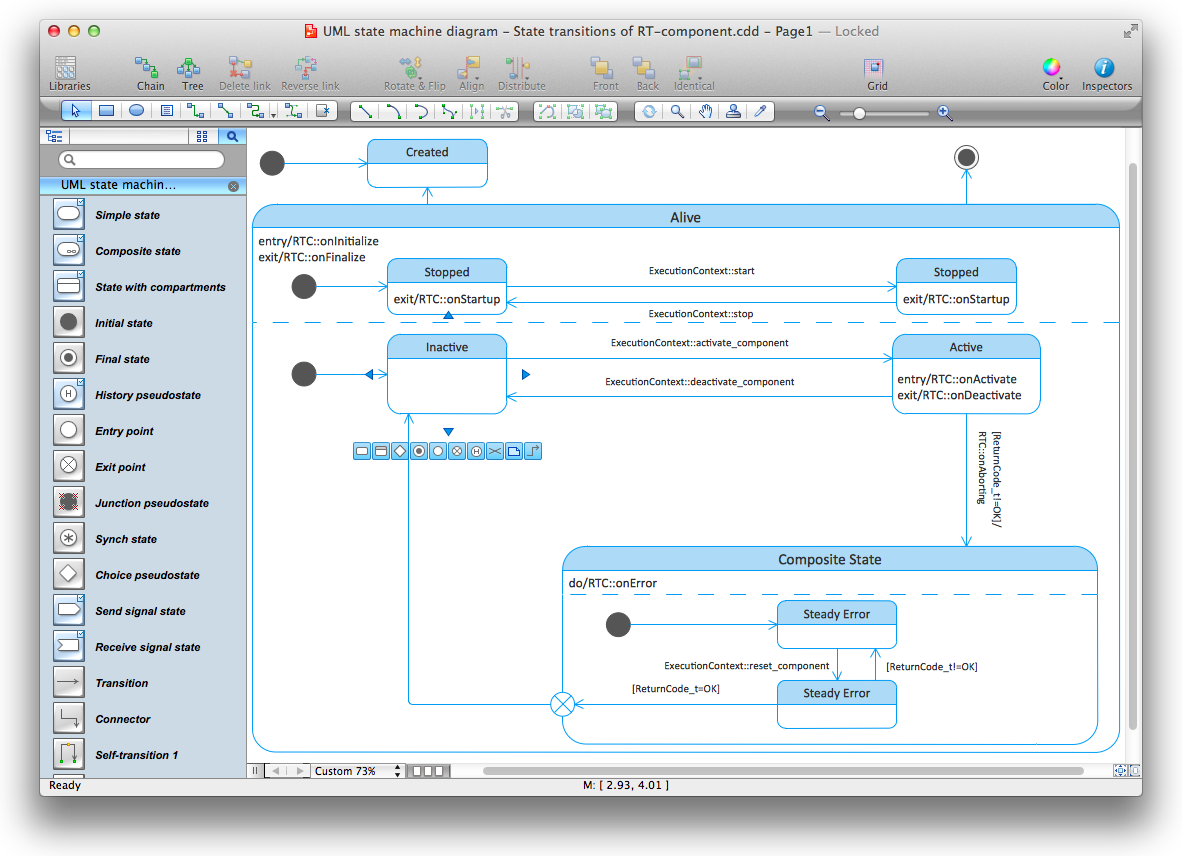
Diagramming Software for Design UML State Machine Diagrams
UML state machine's goal is to overcome the main limitations of traditional finite-state machines while retaining their main benefits.
UML State Machine Diagram.Design Elements
UML state machine's goal is to overcome the main limitations of traditional finite-state machines while retaining their main benefits.ConceptDraw has 393 vector stencils in the 13 libraries that helps you to start using software for designing your own UML Diagrams. You can use the appropriate stencils of UML notation from UML State Machine library.
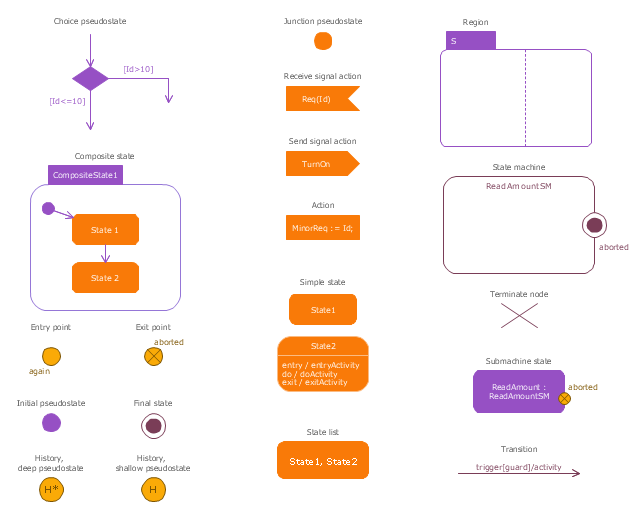
The vector stencils library "State machine diagram" contains 20 SysML symbols.
Use it to design your state machine diagrams using ConceptDraw PRO diagramming and vector drawing software.
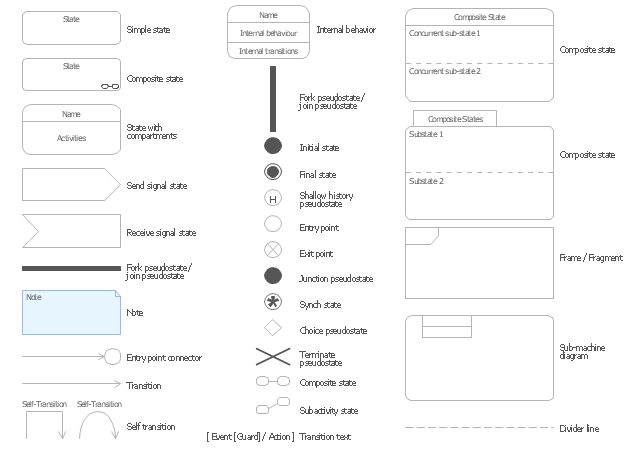
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
- Filled circle, representing to the initial state
- Hollow circle containing a smaller filled circle, indicating the final state (if any)
- Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated
- Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
- Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The SysML shapes example "Design elements - State machine diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
Use it to design your state machine diagrams using ConceptDraw PRO diagramming and vector drawing software.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
- Filled circle, representing to the initial state
- Hollow circle containing a smaller filled circle, indicating the final state (if any)
- Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated
- Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
- Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The SysML shapes example "Design elements - State machine diagram" is included in the SysML solution from the Software Development area of ConceptDraw Solution Park.
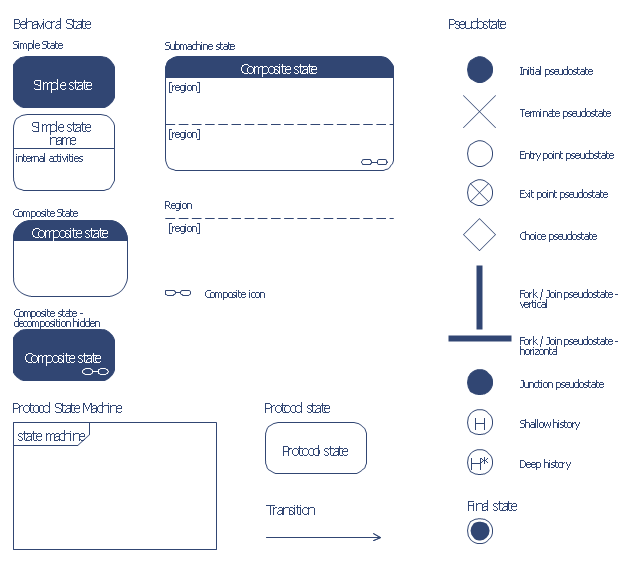
The vector stencils library "Bank UML state machine diagram" contains 21 shapes for drawing UML state machine diagrams.
Use it for object-oriented modeling of your bank information system.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
* Filled circle, pointing to the initial state.
* Hollow circle containing a smaller filled circle, indicating the final state (if any).
* Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
* Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
* Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State machine diagram. Wikipedia]
This example of UML state machine diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
Use it for object-oriented modeling of your bank information system.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
* Filled circle, pointing to the initial state.
* Hollow circle containing a smaller filled circle, indicating the final state (if any).
* Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
* Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
* Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State machine diagram. Wikipedia]
This example of UML state machine diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
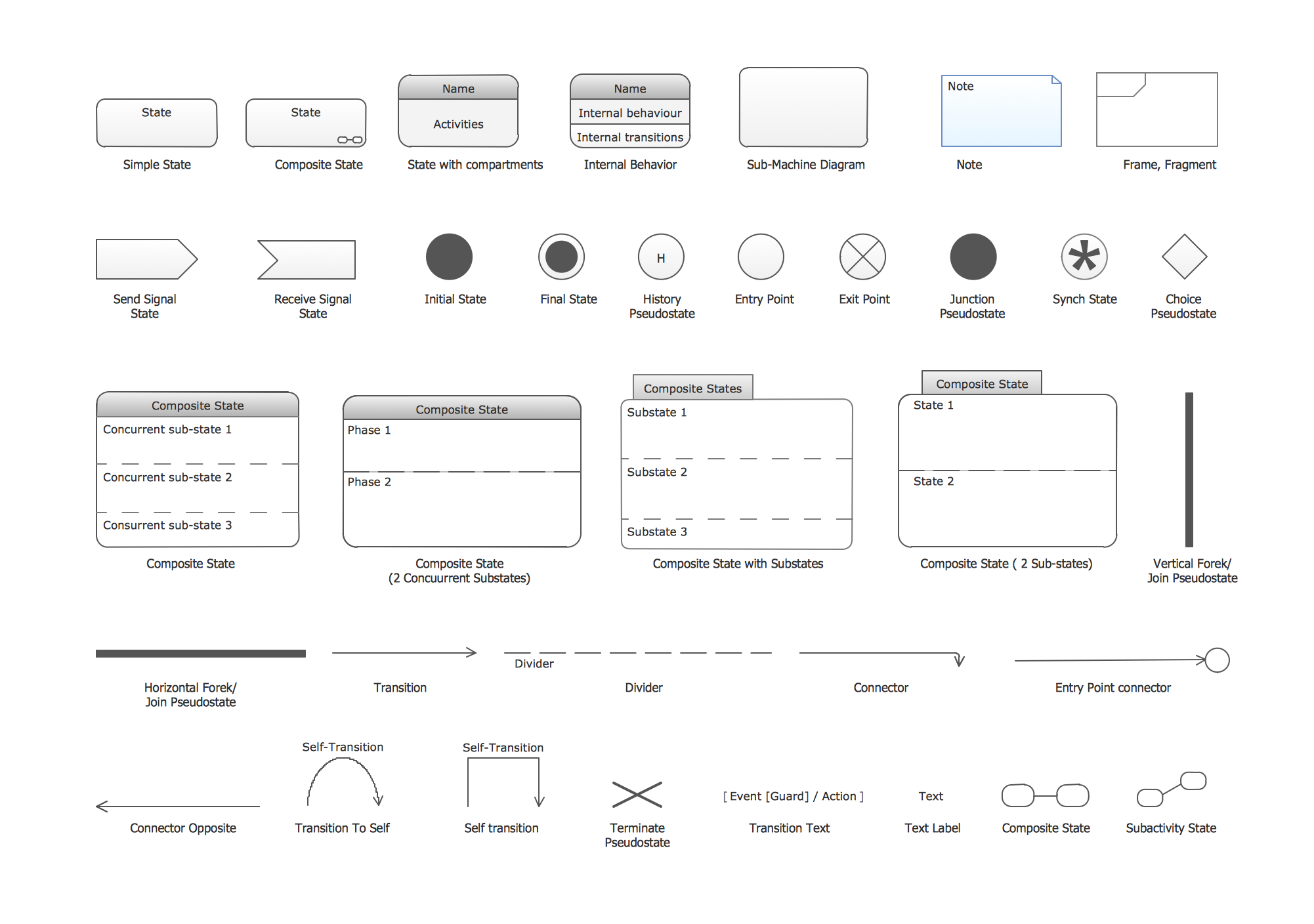
The vector stencils library "UML state machine diagrams" contains 35 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
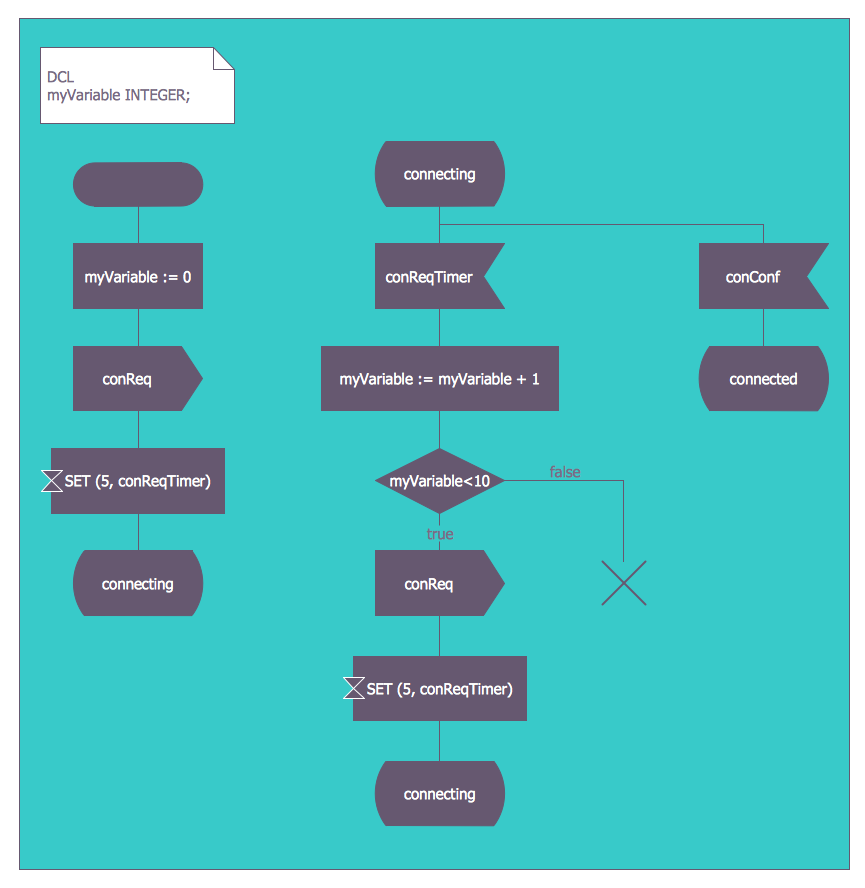
Finite State Machine
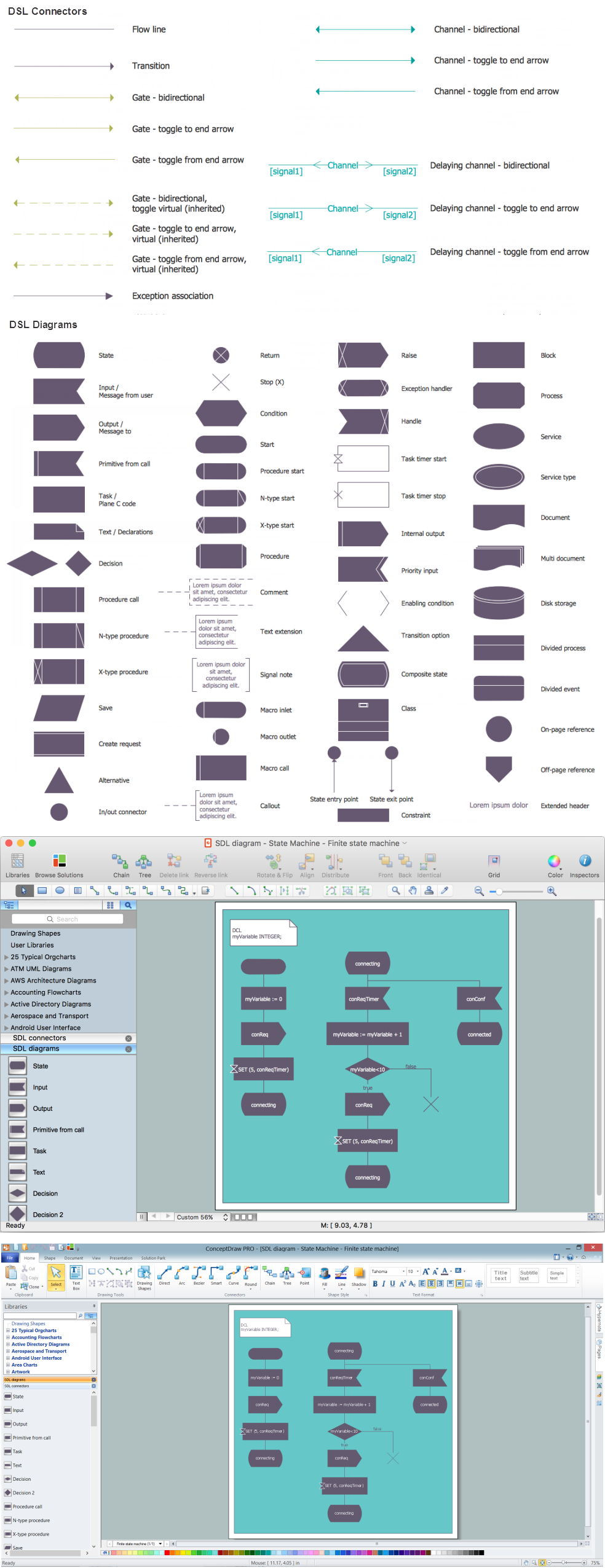
You need design a Finite State Machine (FSM) diagram and dream to find a powerful software to make it easier? ConceptDraw PRO extended with Specification and Description Language (SDL) Solution from the Engineering Area of ConceptDraw Solution Park is the best software for achievement this goal.
 SYSML
SYSML
The SysML solution helps to present diagrams using Systems Modeling Language; a perfect tool for system engineering.
FSM — Finite-state Machine
ConceptDraw PRO diagramming and vector drawing software extended with Specification and Description Language (SDL) Solution from the Engineering Area of ConceptDraw Solution Park provides powerful drawing tools for quick and easy creating well-designed FSM diagrams.Design Elements for UML Diagrams
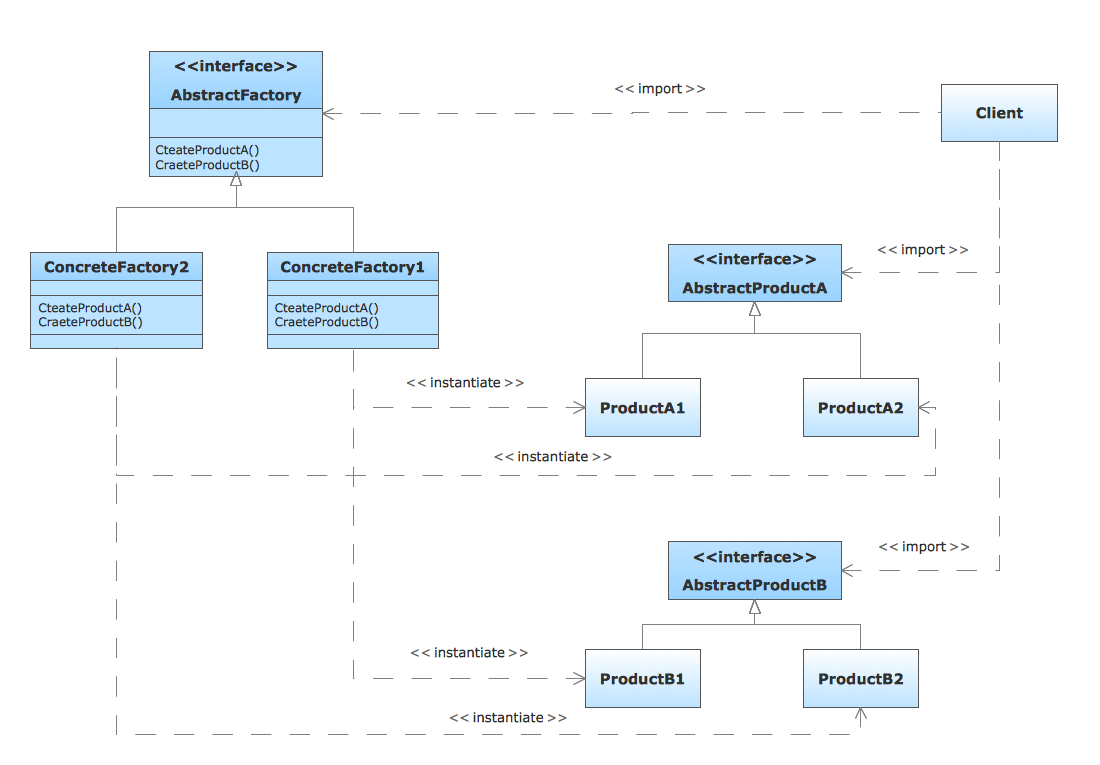
The Rapid UML solution from Software Development area of ConceptDraw Solution Park includes 13 vector stencils libraries for drawing the UML 2.4 diagrams using ConceptDraw PRO diagramming and vector drawing software.UML Timing Diagram, Design Elements
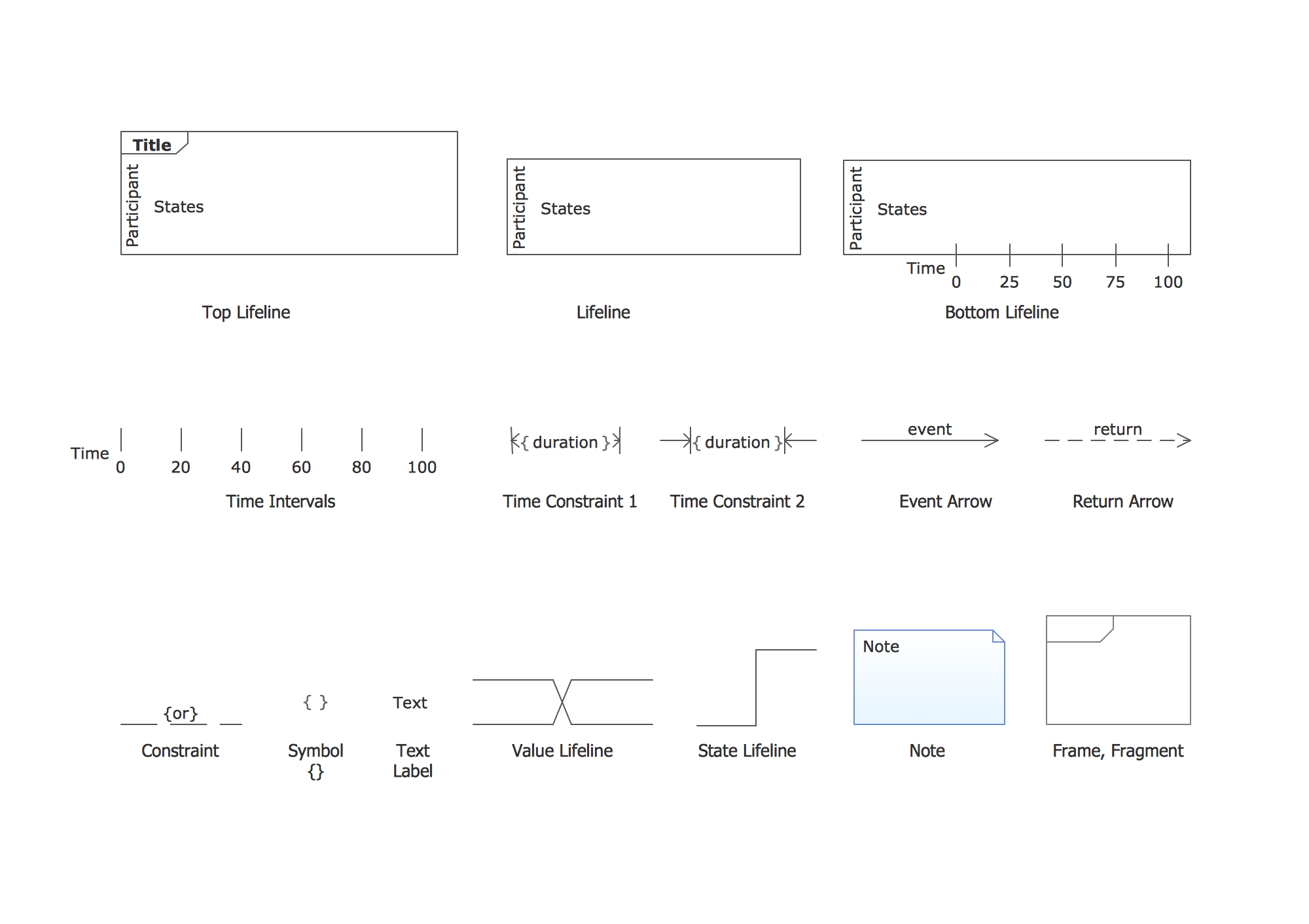
UML Timing Diagram as special form of a sequence diagram are used to explore the behaviors of objects throughout a given period of time.ConceptDraw has 393 vector stencils in the 13 libraries that helps you to start using software for designing your own UML Diagrams. You can use the appropriate stencils of UML notation from UML Timing library.
UML Diagram Types List
Two types of diagrams are used in UML: Structure Diagrams and Behavior Diagrams. Behavior Diagrams represent the processes proceeding in a modeled environment. Structure Diagrams represent the elements that compose the system.State Diagram Example - Online Store
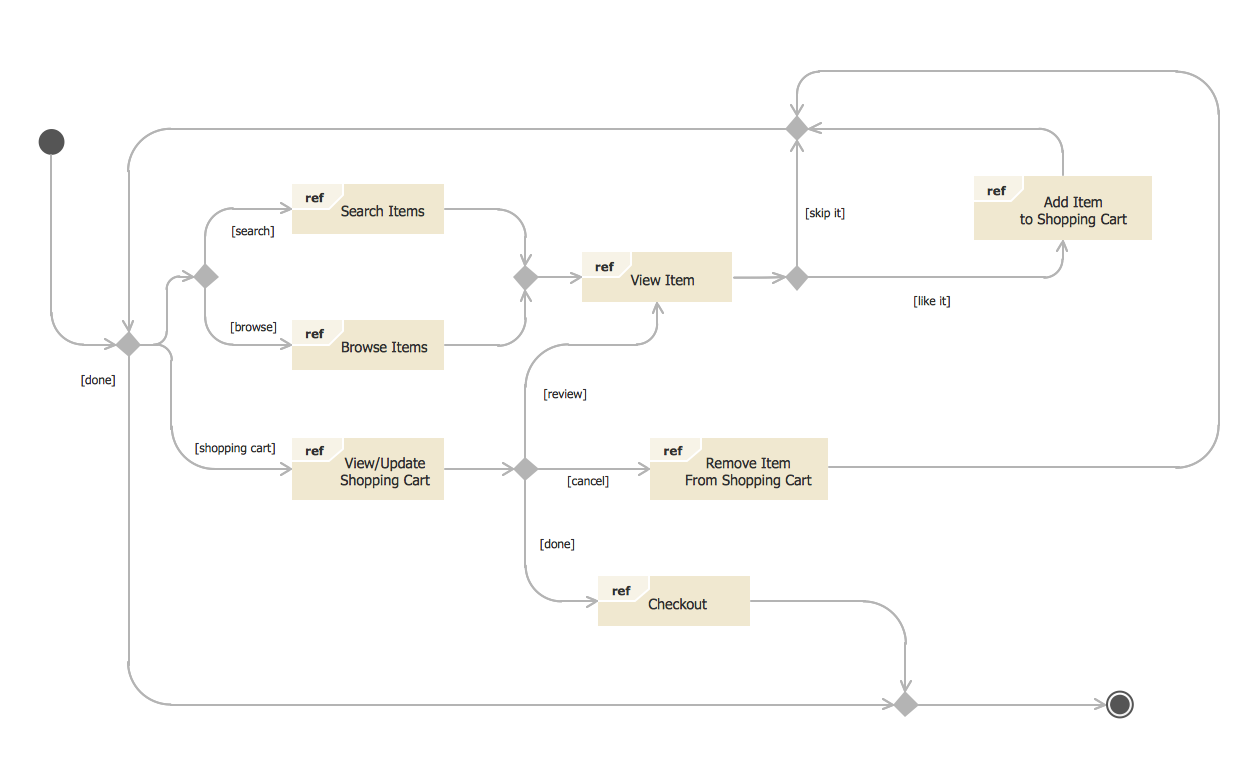
This sample was created in ConceptDraw PRO diagramming and vector drawing software using the UML State Mashine Diagram library of the Rapid UML Solution from the Software Development area of ConceptDraw Solution Park.This sample shows the work of the online store and can be used for the understanding of the online shopping processes, for projection and creating of the online store.
 ATM UML Diagrams
ATM UML Diagrams
The ATM UML Diagrams solution lets you create ATM solutions and UML examples. Use ConceptDraw PRO as a UML diagram creator to visualize a banking system.
UML Interaction Overview Diagram. Design Elements
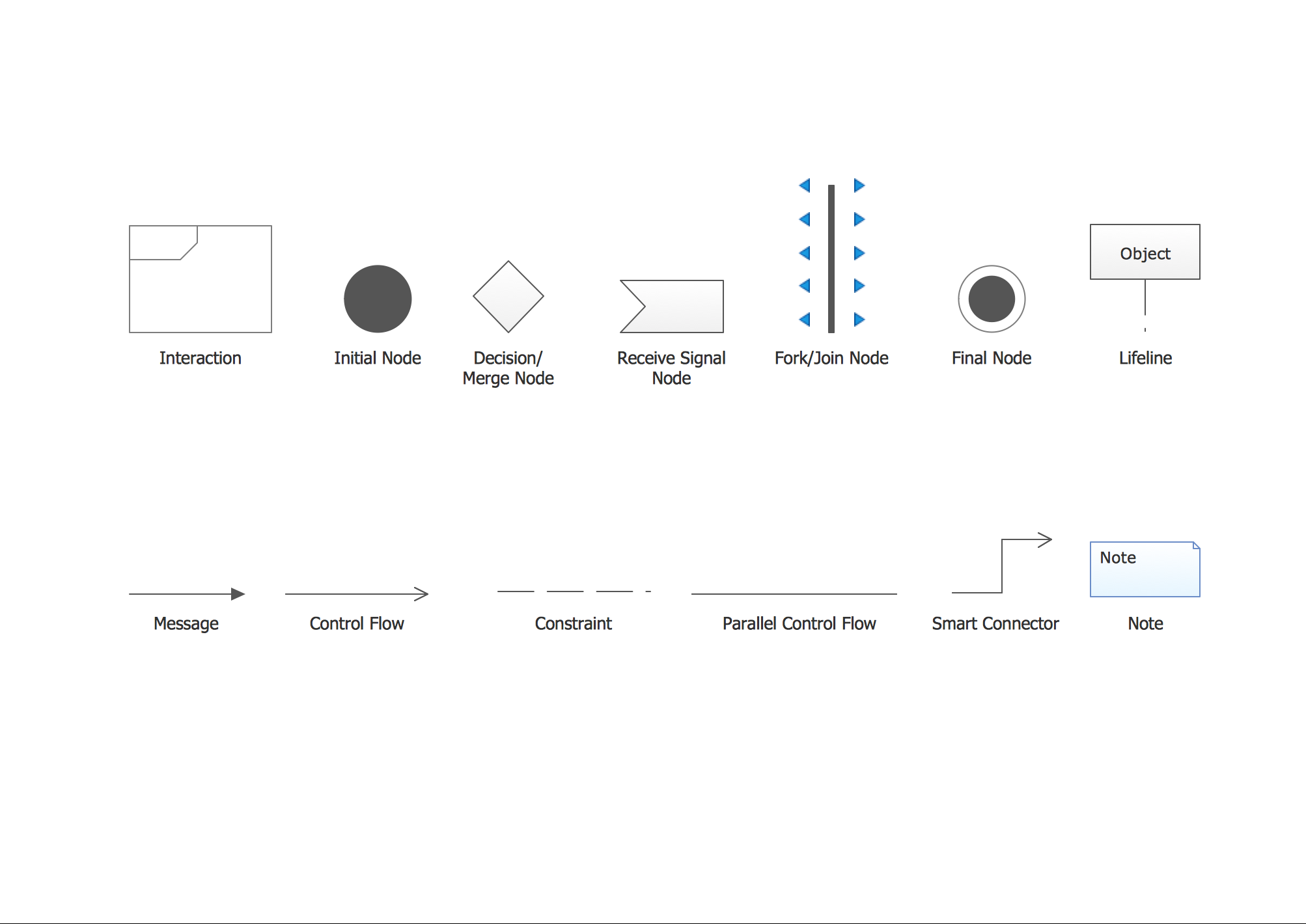
UML Interaction Overview Diagram schematically shows a control flow with nodes and a sequence of activities that can contain interaction or sequence diagrams.ConceptDraw has 393 vector stencils in the 13 libraries that helps you to start using software for designing your own UML Diagrams. You can use the appropriate stencils of UML notation from UML Interaction Overview library.
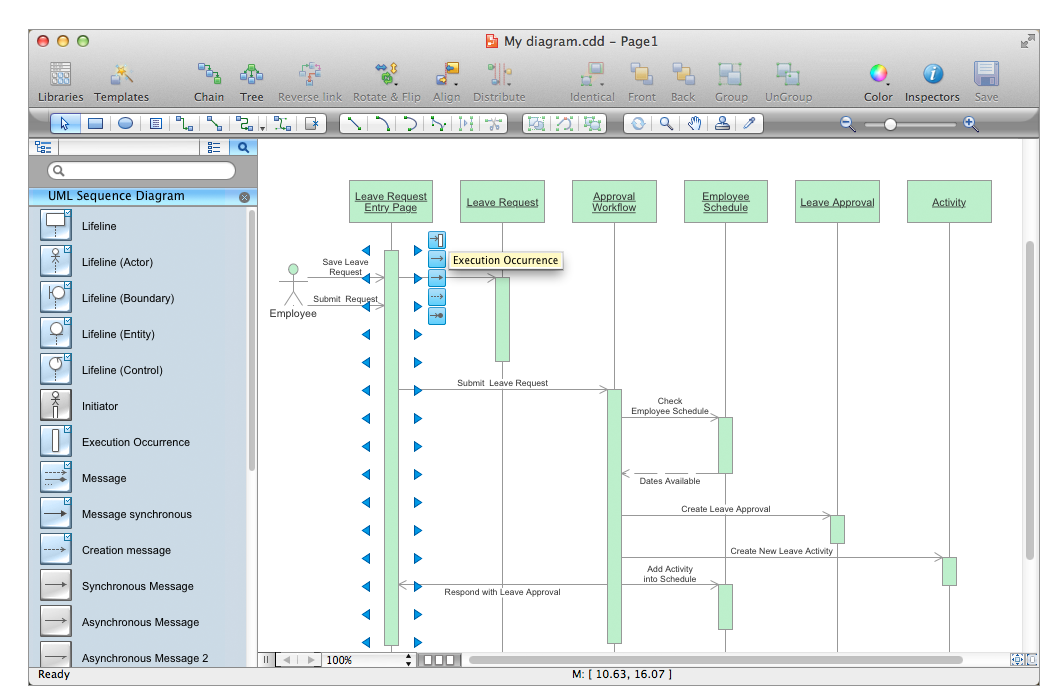
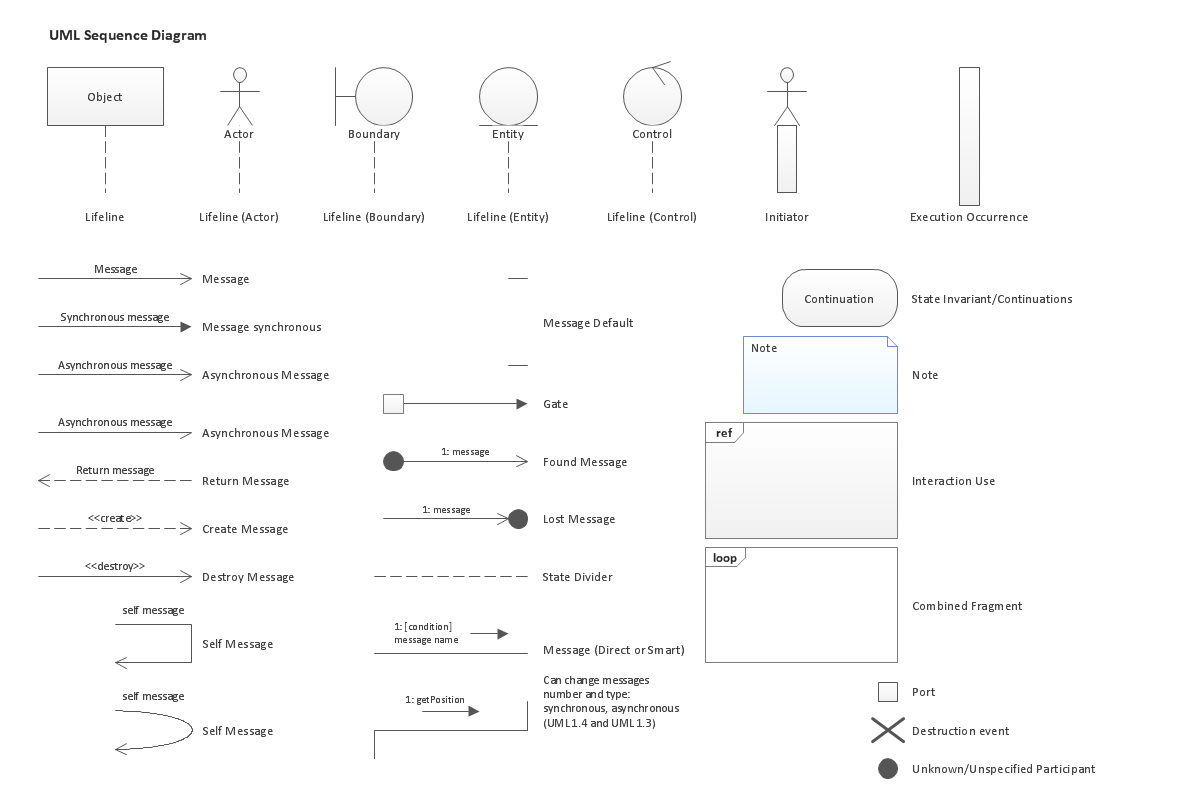
UML Sequence Diagram. Design Elements
UML Sequence Diagram shows object interactions arranged in time sequence, how processes operate with one another and in what order and illustrate the sequence of messages exchanged between the objects and classes involved in the scenario.
- UML State Machine Diagram . Design Elements | State Diagram ...
- Finite State Machine | UML State Machine Diagram . Design ...
- State Diagram Example - Online Store | Design elements - UML ...
- UML State Machine Diagram . Design Elements | Diagramming ...
- Diagramming Software for Design UML State Machine Diagrams ...
- Diagramming Software for Design UML State Machine Diagrams ...
- Diagramming Software for Design UML State Machine Diagrams ...
- State Diagram Example - Online Store | UML Diagram | Design ...
- State Machine Diagram | Diagramming Software for Design UML ...
- UML State Machine Diagram . Design Elements | Interior Design ...
- UML State Machine Diagram . Design Elements | Engineering ...
- Design elements - UML state machine diagrams | Design elements ...
- Design elements - Bank UML state machine diagram
- Design elements - State machine diagram
- UML state machine diagram - Template
- Mechanical Engineering | UML State Machine Diagram . Design ...
- UML State Machine Diagram . Design Elements | Design elements ...
- UML Diagram for Mac | Diagramming Software for Design UML ...
- Diagramming Software for Design UML State Machine Diagrams ...
- UML State Machine Diagram . Design Elements | Technical drawing ...