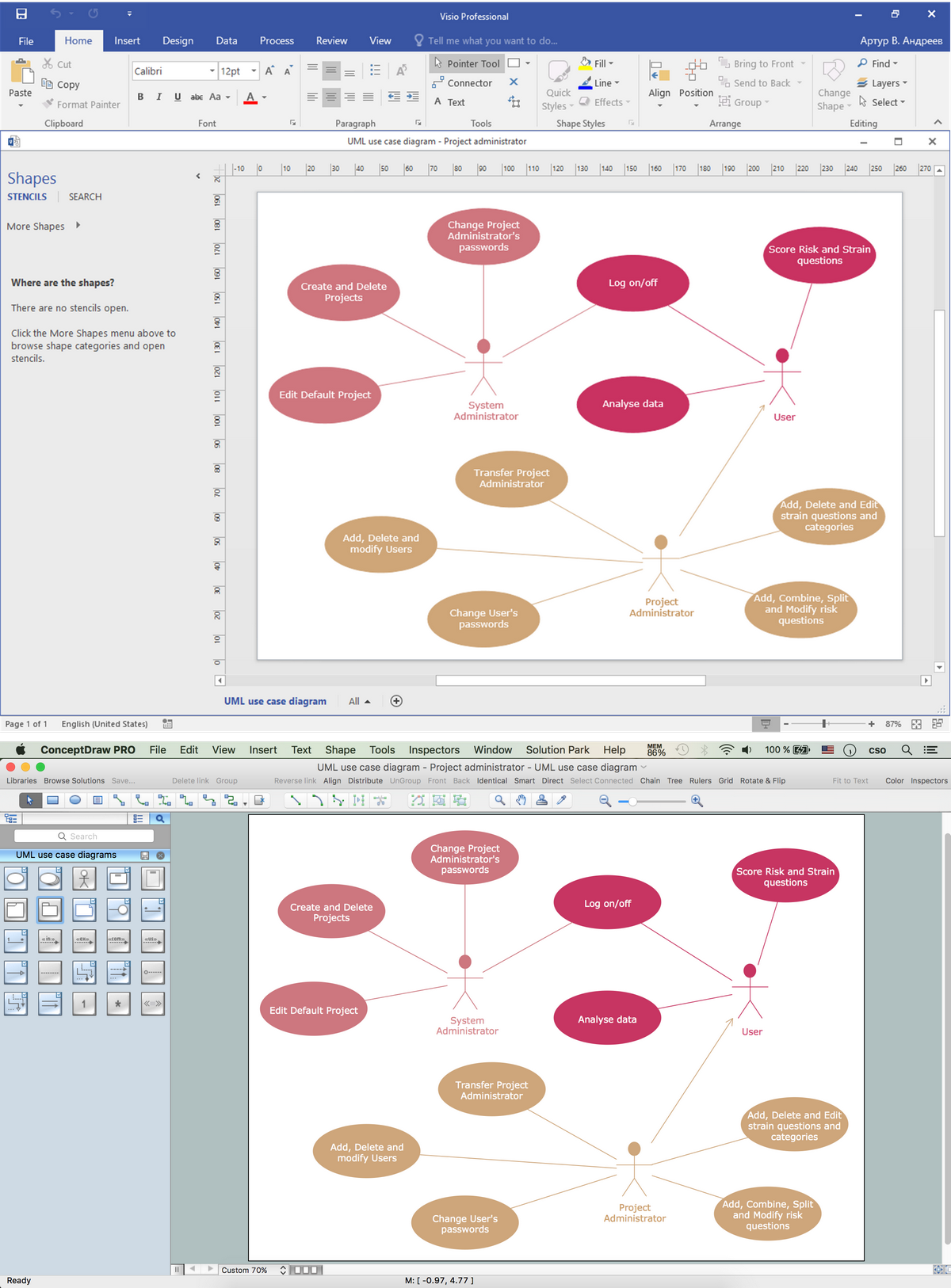
Visio Files and ConceptDraw
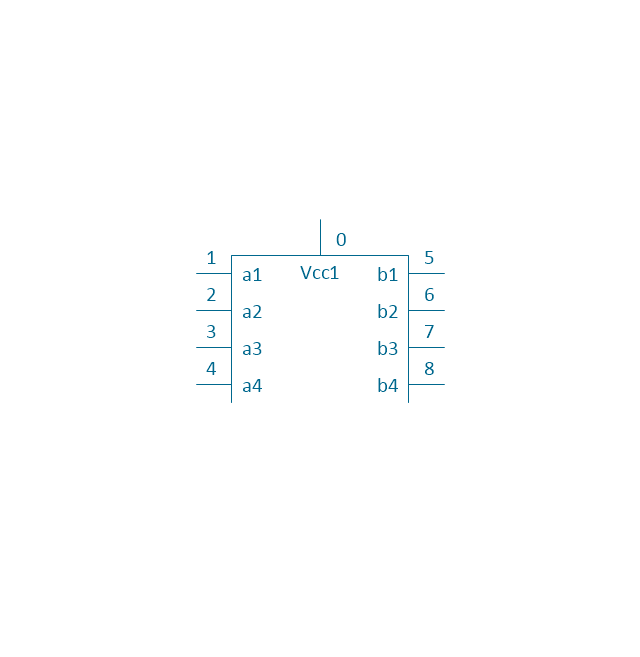
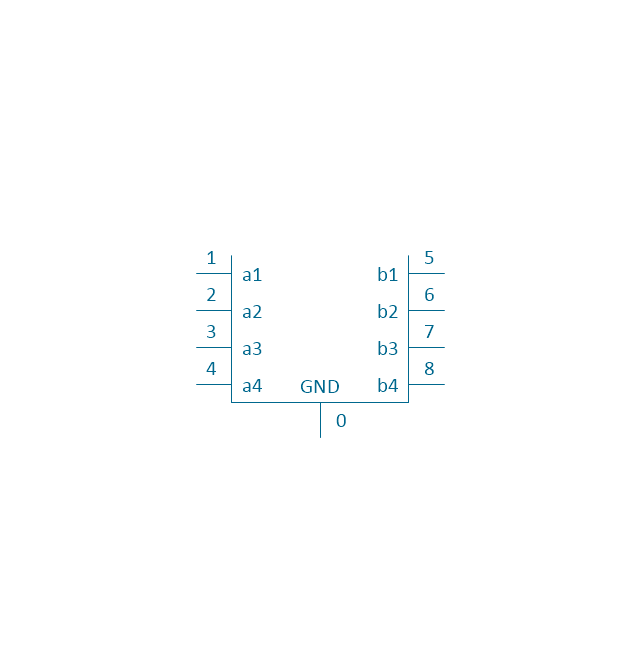
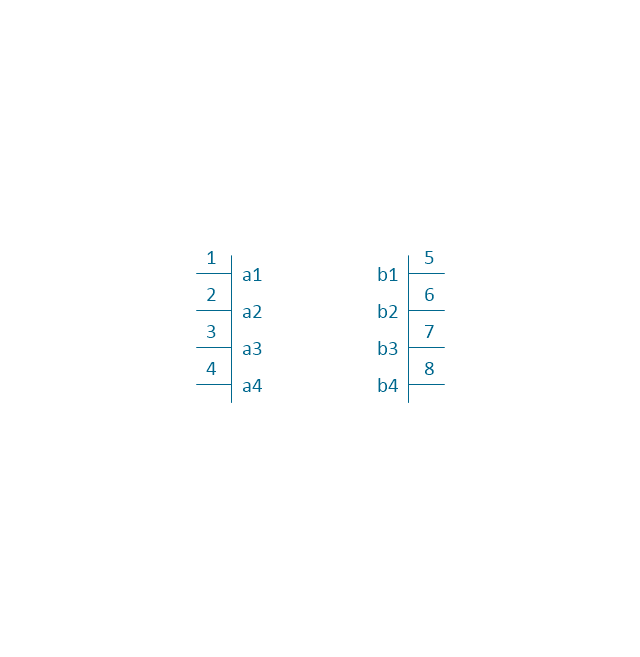
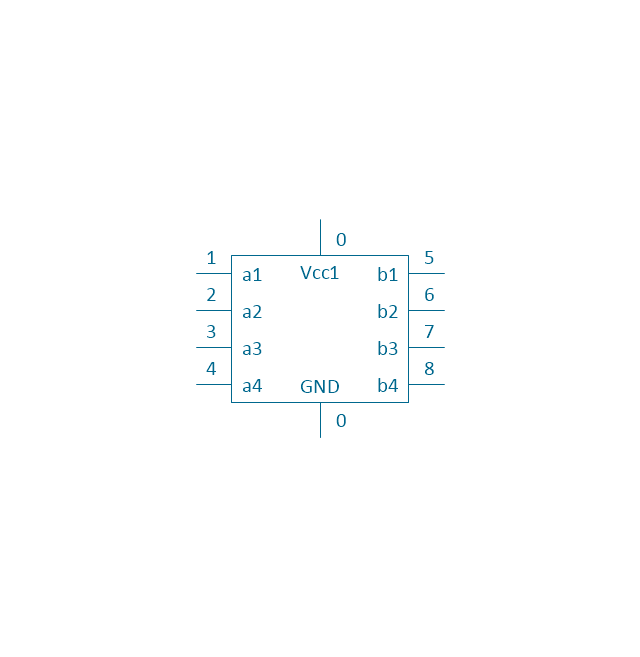
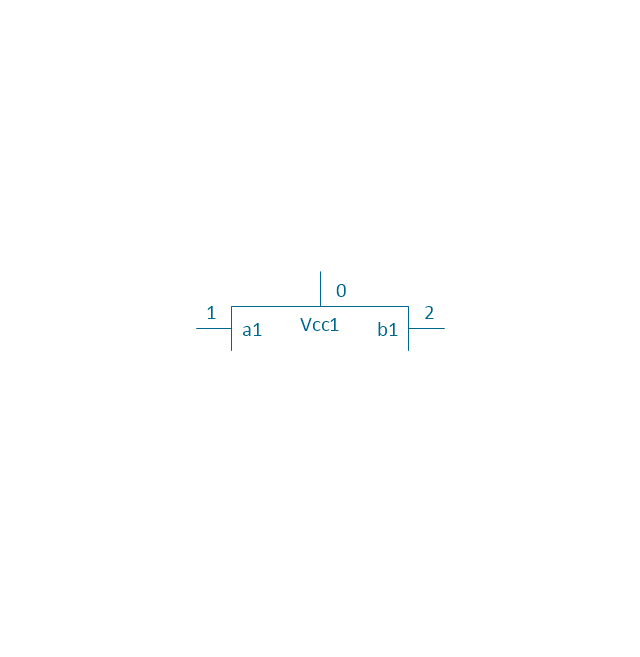
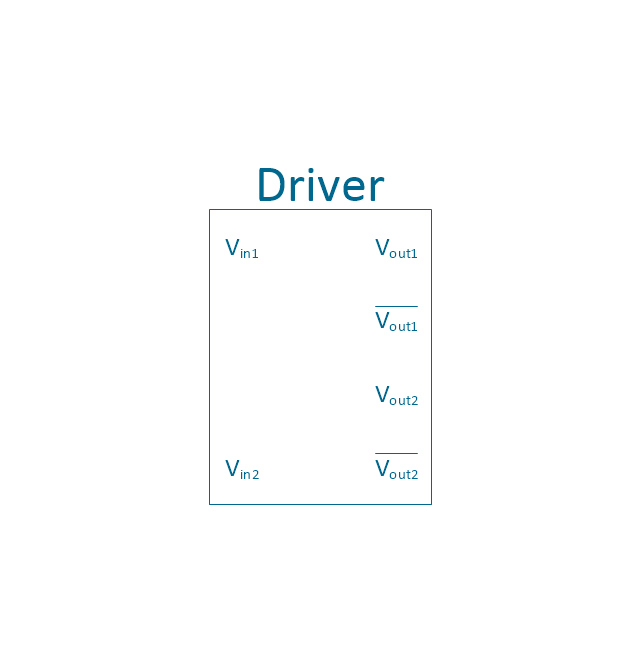
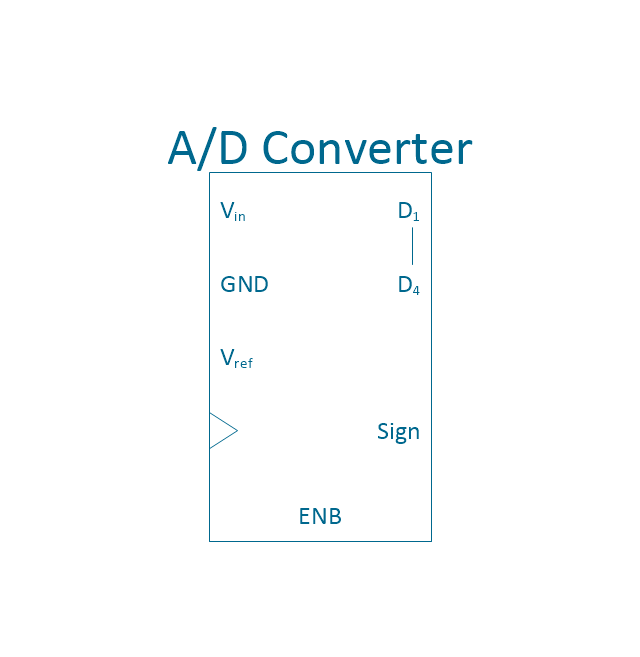
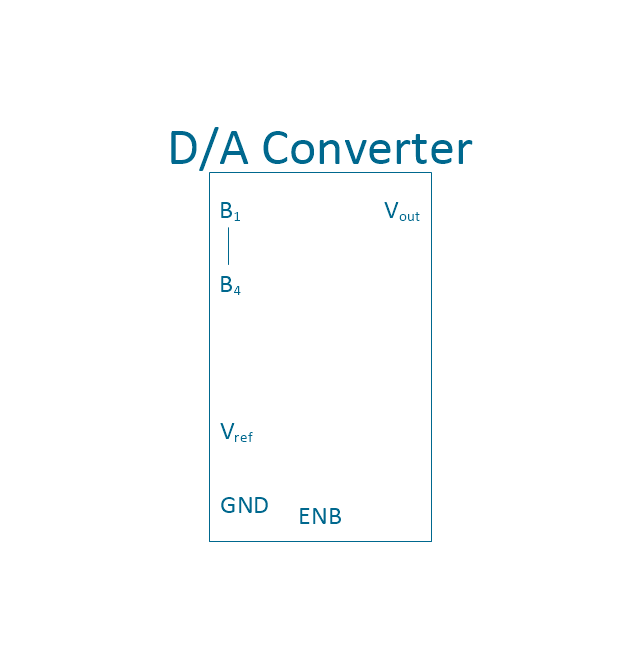
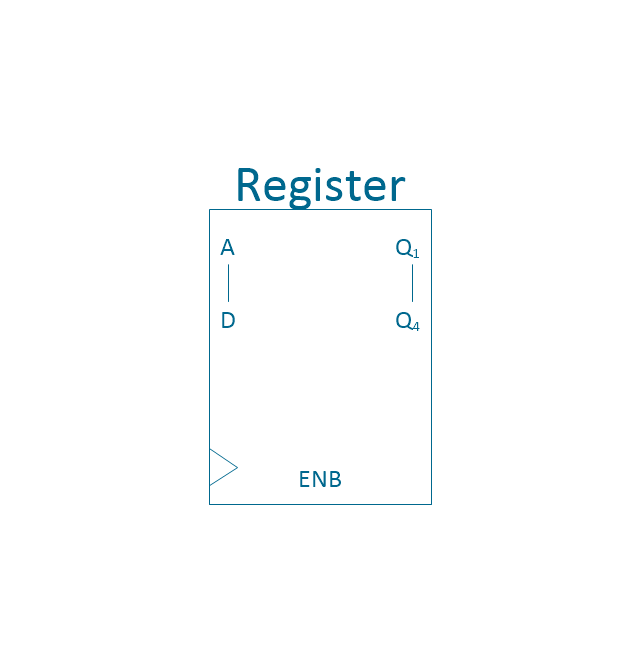
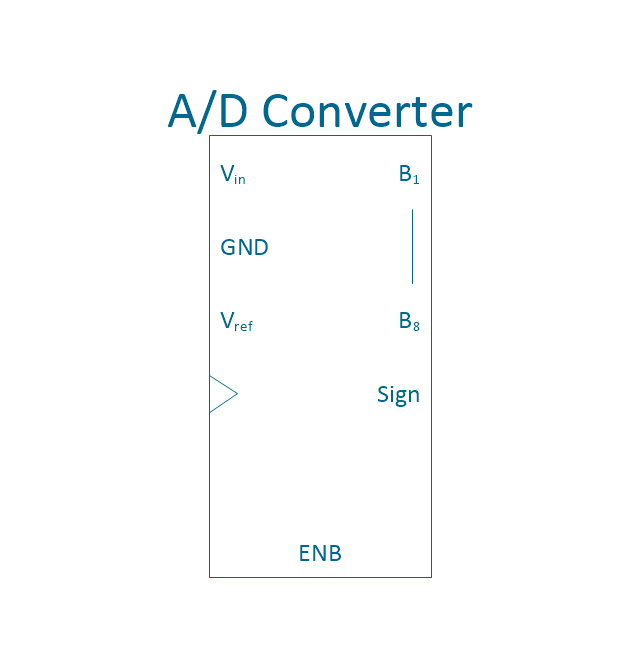
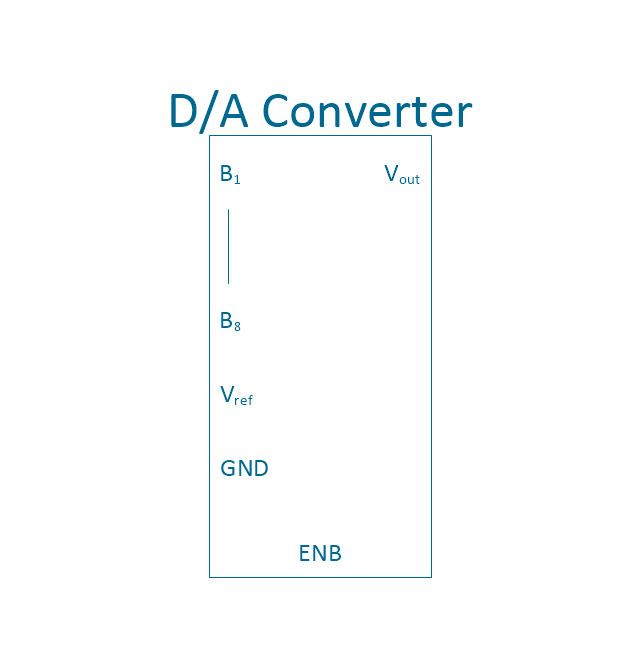
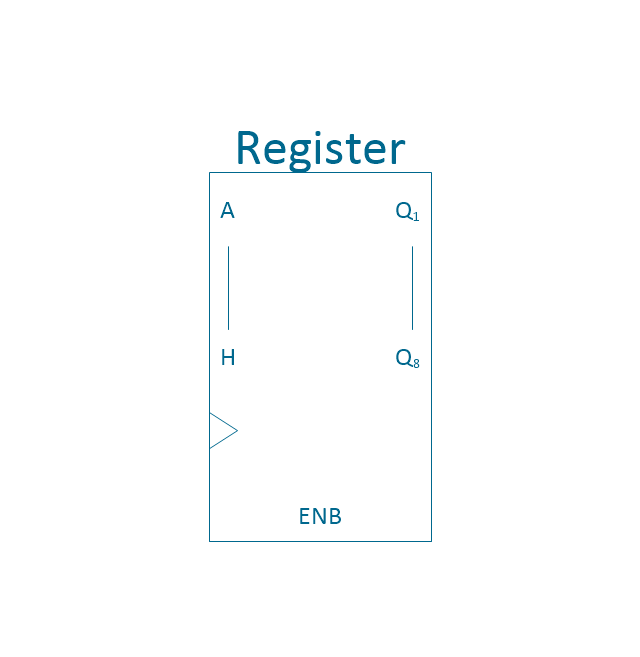
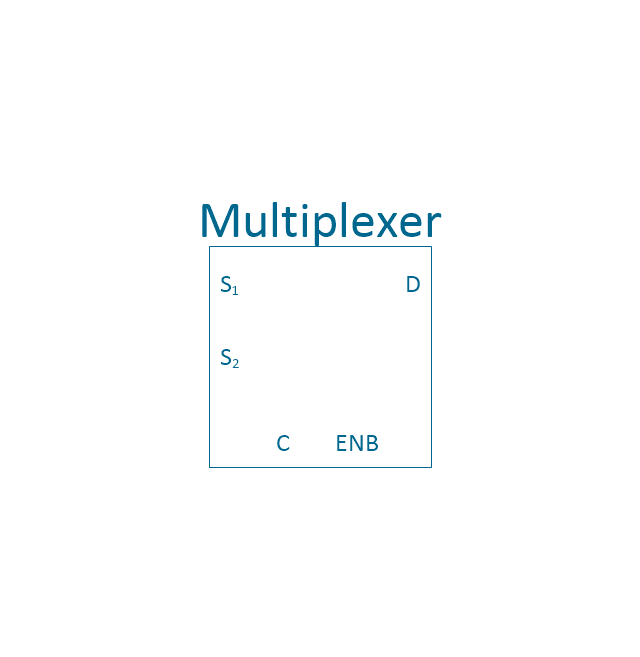
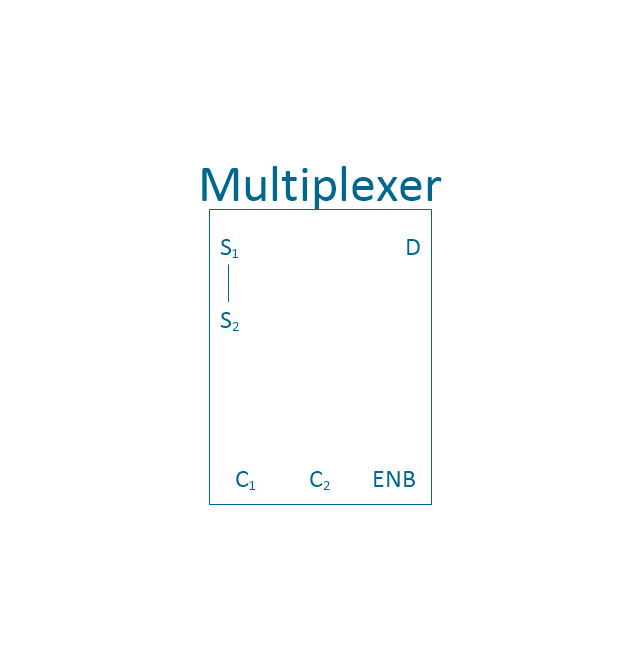
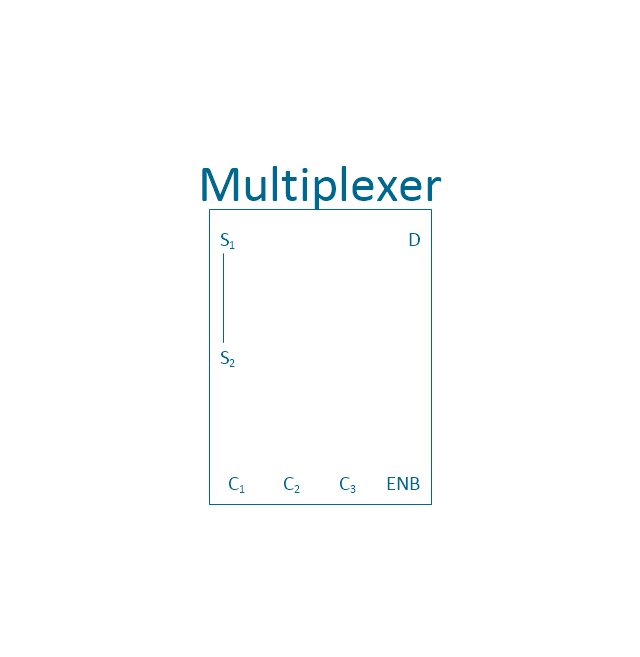
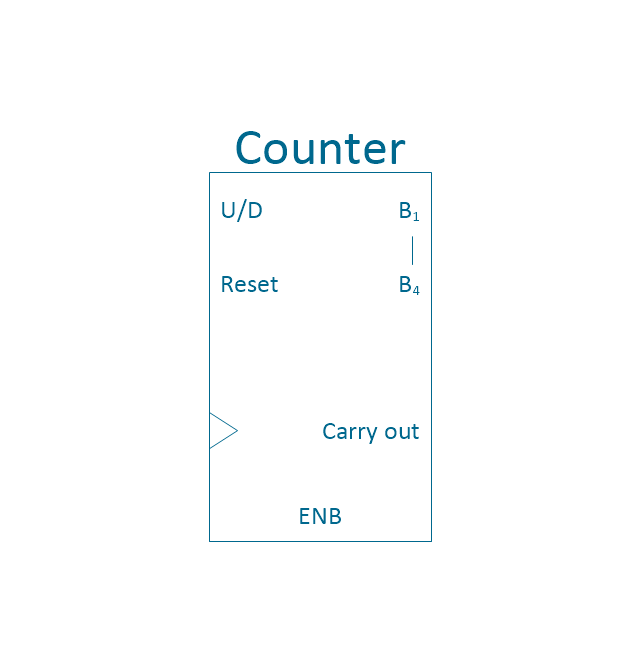
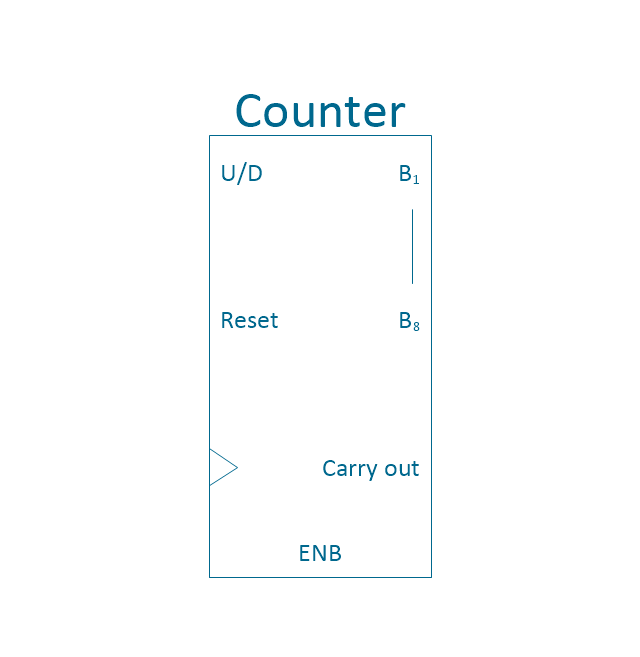
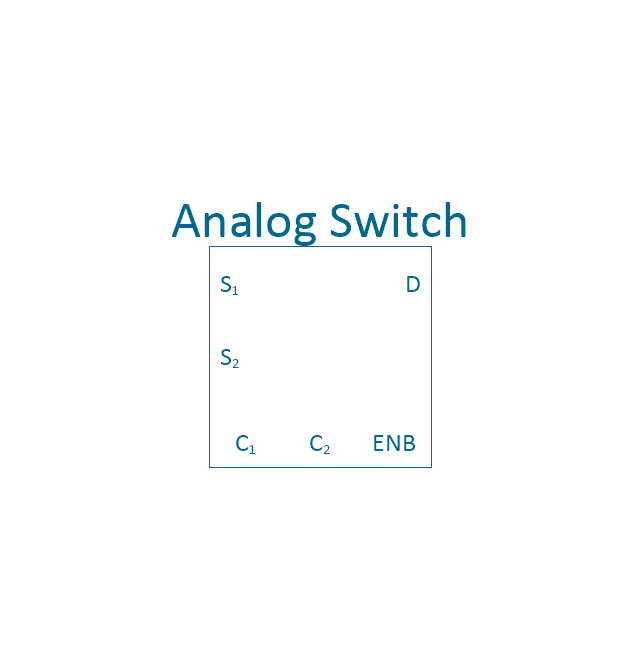
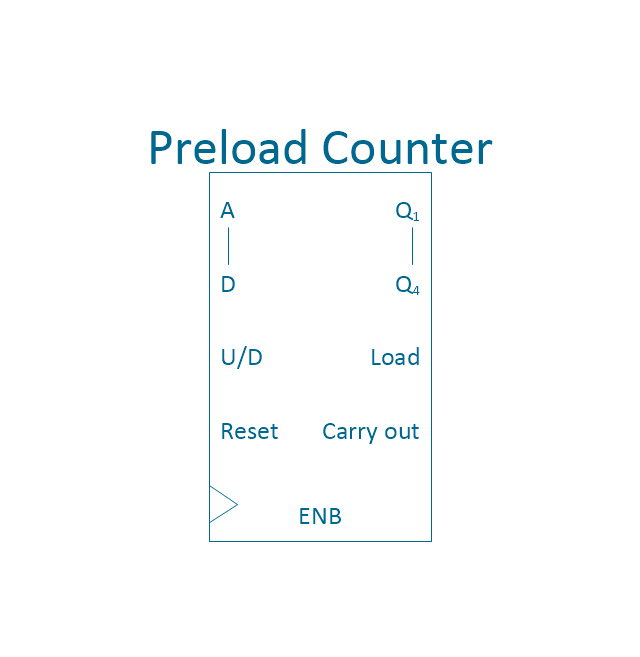
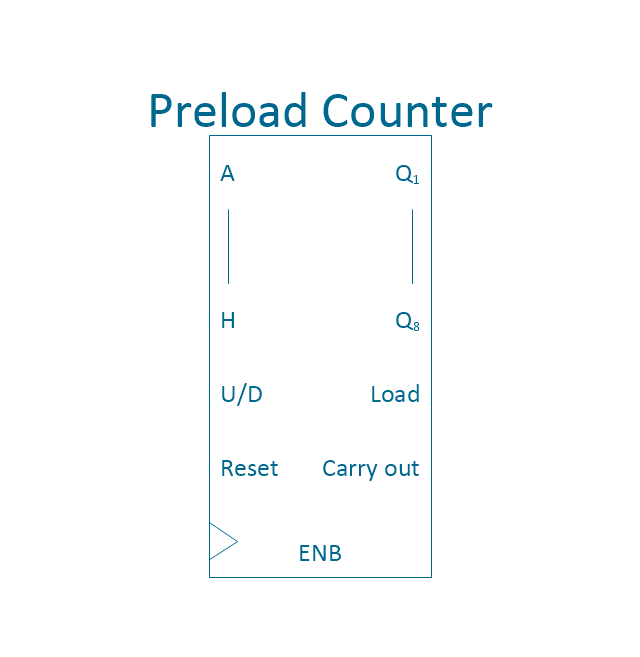
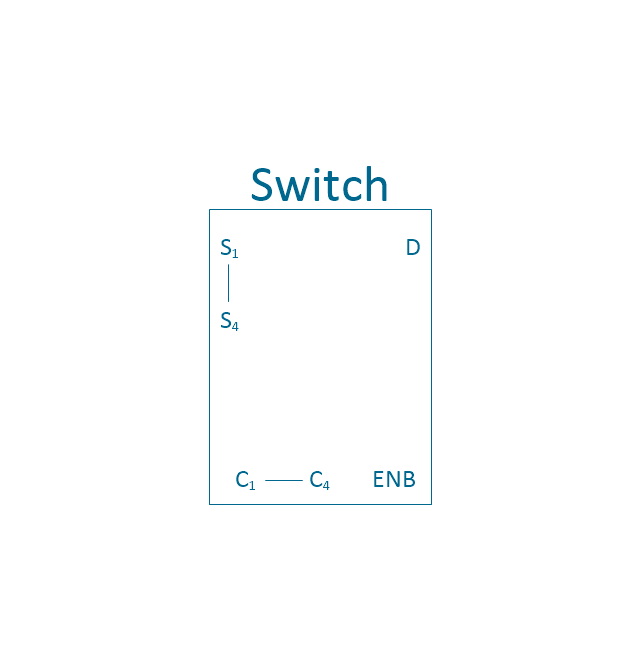
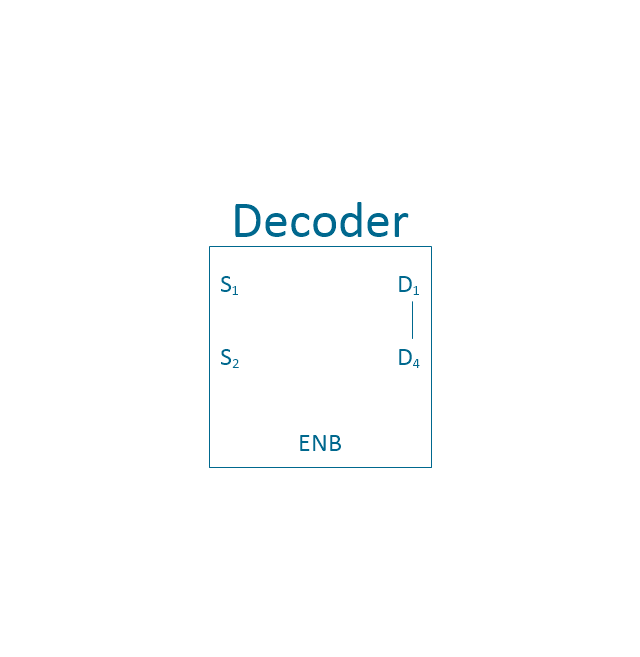
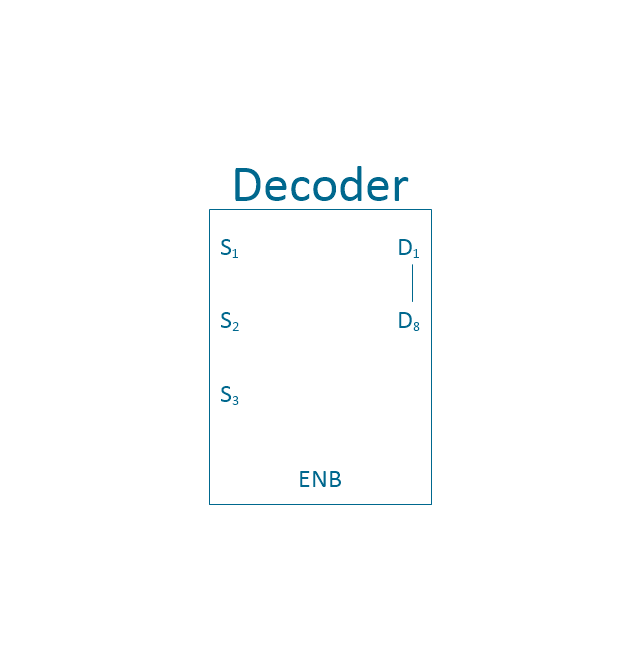
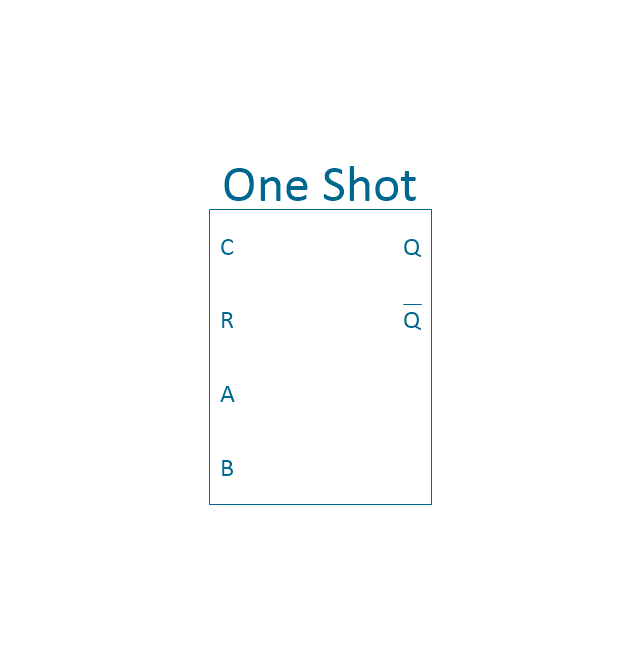
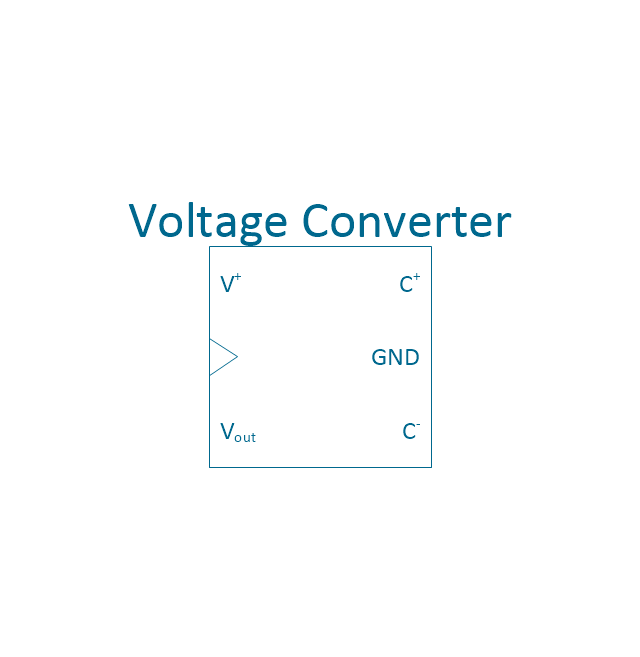
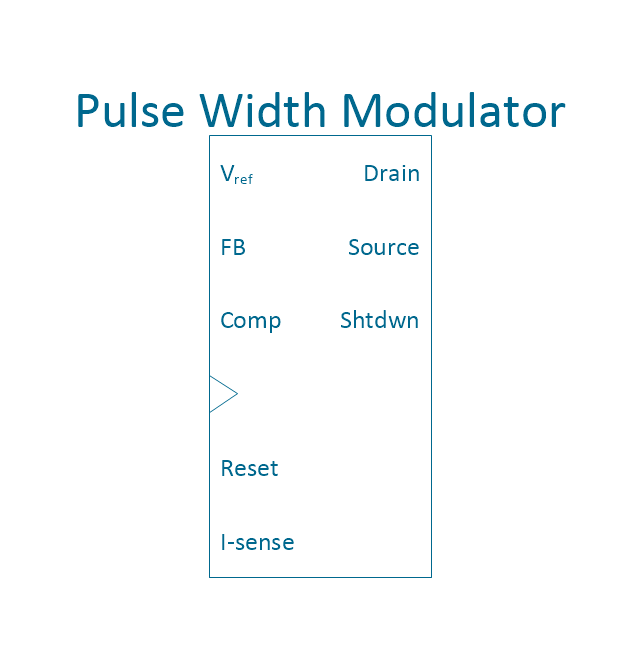
Visio Files and ConceptDraw. ConceptDraw PRO is compatible with MS Visio .VDX formatted files.VDX is Visio’s open XML file format, and it can be easily imported and exported by ConceptDraw PRO.Use these shapes for integrated circuit design, including transducers, rotary devices, converters, registers, analog switches, counters, registers, decoders, and multiplex transmitters in the ConceptDraw PRO diagramming and vector drawing software extended with the Electrical Engineering solution from the Engineering area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ engineering-electrical
Use it to design user interface of your Android application.
The shapes example "Design elements - Android grids" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
Basic Flowchart Symbols and Meaning
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
Management Consultant
A management consultant is an important person for the company, he helps in the questions of improving business performance and increasing profits, he consults for the questions of business strategy, management and financial controls, resources, and also suggests recommendations for changing the structure of the company if needed.
So, every day management consultant conduct the complex work and often use the helpful management infographics for explain his thoughts and arguments to the company direction. Thanks to the development of computer technologies, drawing of management infographics is so easy today. ConceptDraw PRO diagramming and vector drawing software offers you the Management Infographics Solution from the Business Infographics Area.
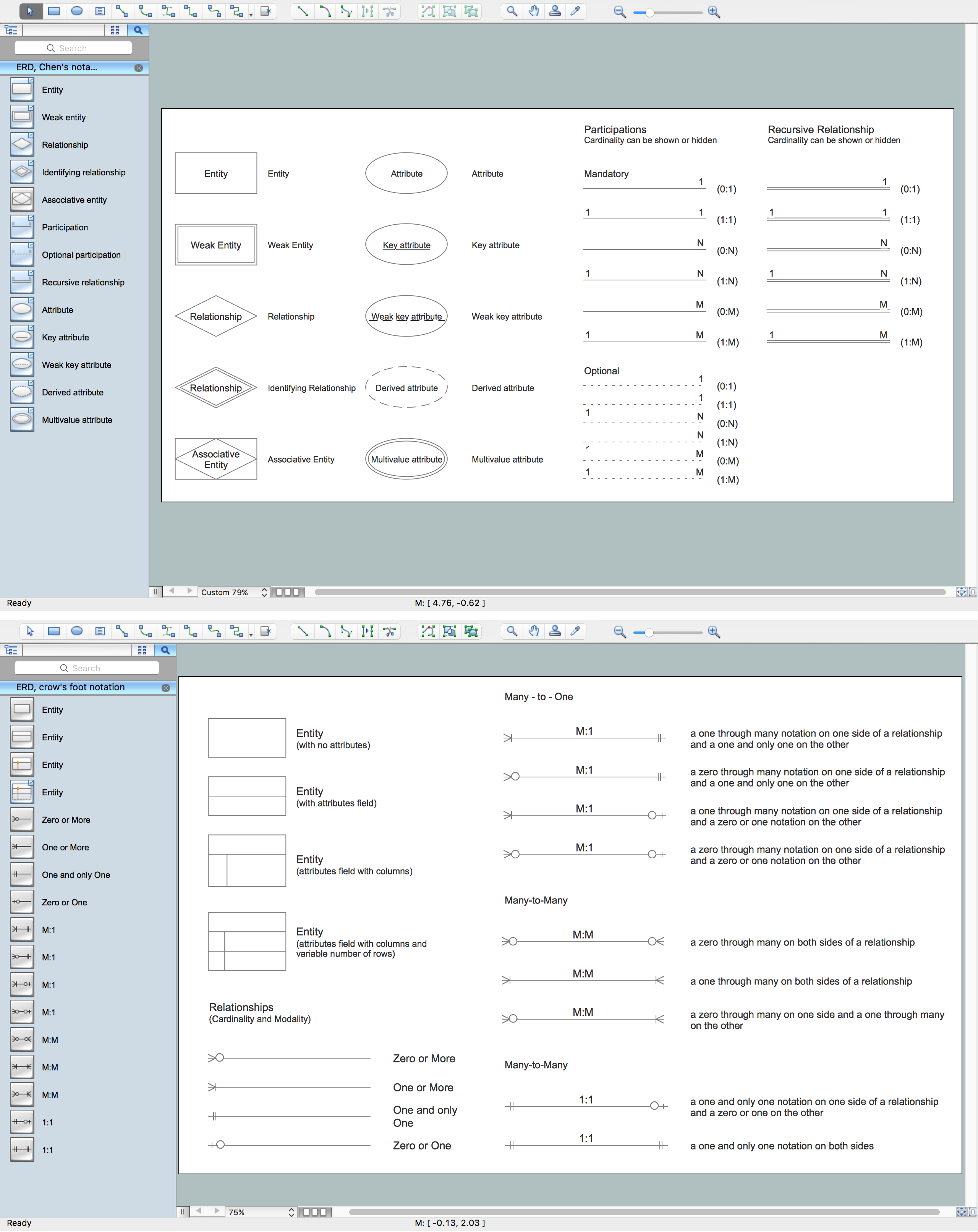
Notation & Symbols for ERD
The ER diagram is constructed from the specific ERD graphic elements. There are used 2 types of ERD notations: Chen and Crow's Foot. A complete set of work flow shapes, notation & symbols for ERD, entity relationship stencils, included in Entity-Relationship Diagram (ERD) solution for ConceptDraw PRO software, makes drawing diagrams based on ERD notation as smooth as possible.Android GUI
Android is an operating system based on the Linux kernel and developed by Google for smartphones, tablet computers, electronic books, netbooks, smartbooks, digital players, watches, game consoles, TV and other devices. ConceptDraw PRO extended with Android User Interface Solution from the Software Development Area is a powerful software with extensive drawing tools which can help you to build the intelligible, attractive and easy for perception Android GUI for your application.Use it to design user interface of your software applications for Android OS with ConceptDraw PRO software.
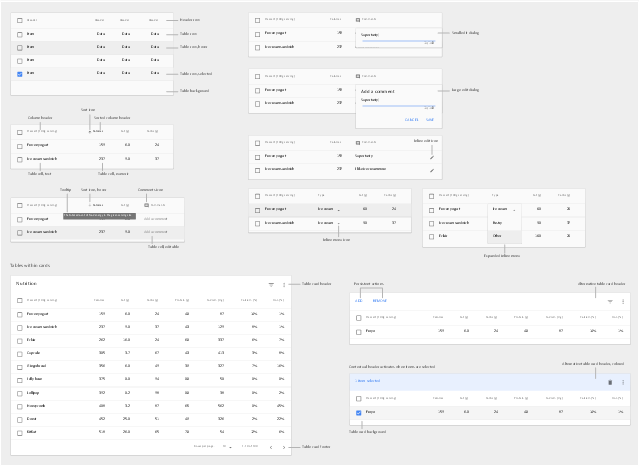
"Data tables display sets of raw data. They usually appear in desktop enterprise products.
Data tables may be embedded on a surface, such as a card. They can include:
- A corresponding visualization,
- The ability to query and manipulate data.
Data tables on cards may display navigation and data manipulation tools at the top and bottom. ...
A data table contains a header row at the top that lists column names, followed by rows for data.
Checkboxes should accompany each row if the user needs to select or manipulate data.
Data tables may include:
* Three or more columns of data,
* A corresponding visualization,
* The ability for users to query and manipulate data" [material.io/ guidelines/ components/ data-tables.html]
The data table example "Design elements - Android data tables" is included in the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
As of 2011, some touch-screen-based operating systems such as Apple's iOS (iPhone) and Android use the class of GUIs named post-WIMP. These support styles of interaction using more than one finger in contact with a display, which allows actions such as pinching and rotating, which are unsupported by one pointer and mouse." [Graphical user interface. Wikipedia]
"In computing post-WIMP comprises work on user interfaces, mostly graphical user interfaces, which attempt to go beyond the paradigm of windows, icons, menus and a pointing device, i.e. WIMP interfaces. ...
However WIMP interfaces are not optimal for working with complex tasks such as computer-aided design, working on large amounts of data simultaneously, or interactive games. WIMPs are usually pixel-hungry, so given limited screen real estate they can distract attention from the task at hand. Thus, custom interfaces can better encapsulate workspaces, actions, and objects for specific complex tasks. Applications for which WIMP is not well suited include those requiring continuous input signals, showing 3D models, or simply portraying an interaction for which there is no defined standard widget.
Interfaces based on these considerations, now called "post-WIMP", have made their way to the general public. Examples include the interface of the classic MP3 player iPod and a bank's automated teller machine screen." [Post-WIMP. Wikipedia]
The example "iPhone OS (iOS) graphic user interface (GUI) - Activity indicator view" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
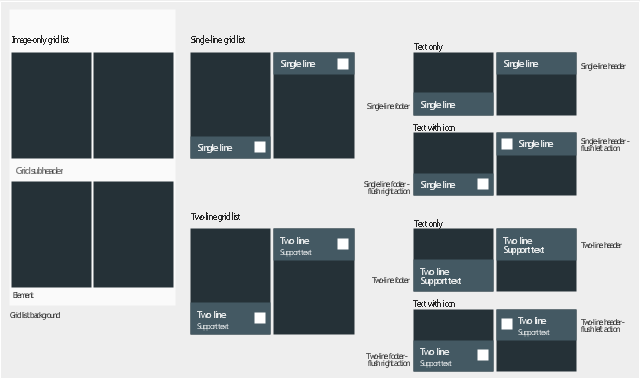
"Grid lists are an alternative to standard list views.
A grid list consists of a repeated pattern of cells arrayed in a vertical and horizontal layout.
Grid lists are best used on similar data types. They help improve the visual comprehension of the content they contain. ...
A grid list is best suited to presenting homogenous data, typically images, and is optimized for visual comprehension and differentiating between similar data types. ...
A grid list consists of a repeated pattern of cells arrayed vertically and horizontally within the grid list.
Tiles hold content and can span one or more cells vertically or horizontally." [material.io/ guidelines/ components/ grid-lists.html]
The Android 7 UI design example "Single-line grid list" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the "Android user interface" solution from the "Software Development" area of ConceptDraw Solution Park.
 Android User Interface
Android User Interface
- Vector Footer Png
- Android Grid List Header Footers
- Composition indicators - Vector stencils library | Design elements ...
- Visio Files and ConceptDraw | Design elements - Android grids ...
- Access and security - Vector stencils library | Design elements ...
- Entity-Relationship Diagram (ERD) with ConceptDraw PRO ...
- Integrated circuit - Vector stencils library | Integrated circuit - Vector ...
- Integrated circuit - Vector stencils library | Extension Board Drawing ...
- Integrated circuit - Vector stencils library
- Integrated circuit - Vector stencils library | How to Convert MS Visio ...
- Design elements - Android grids | How to Design an Interface Mock ...
- Vector Solutions Registers
- Android Status Bar Icons Vector
- Android User Interface | How to Design an Interface Mock-up of an ...
- Design elements - Android UI | Android User Interface | Design ...
- Design elements - Android grids
- Design elements - Android grids | Design elements - Wireframe grid ...
- Single-line grid list | Android User Interface | Design elements ...
- Grid Network Topology | Grid computing system architecture ...
- Top 5 Android Flow Chart Apps | Android UI Design Tool ...


















































-graphic-user-interface-(gui)---activity-indicator-view.png--diagram-flowchart-example.png)