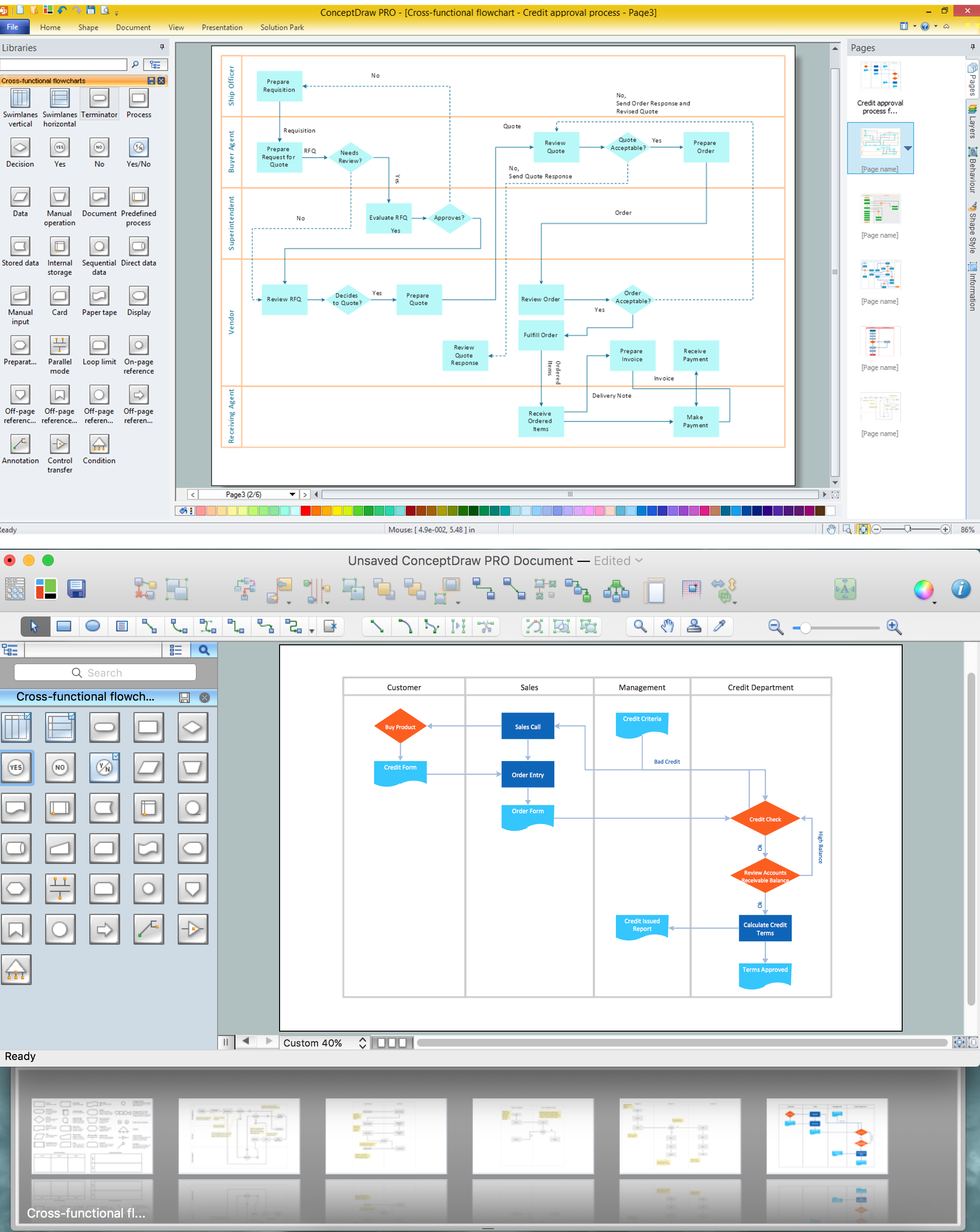
Cross-Functional Flowchart
Use of Cross-Functional Flowchart is a clear way of showing each team member’s responsibilities and how processes get shared or transferred between different responsible people, teams and departments. Use the best flowchart maker ConceptDraw PRO with a range of standardized cross-functional flowchart symbols to create the Cross-Functional Flowcharts simply and to visualize the relationship between a business process and the functional units responsible for that process. To draw the most quickly Cross-Functional Flowcharts, Cross Functional Process Maps, or Cross Functional Process Flow Diagrams, start with a Cross-functional flowchart samples and templates from ConceptDraw Solution Park. The ConceptDraw Arrows10 and RapidDraw technologies will be also useful for you in drawing. ConceptDraw PRO supports designing both types - horizontal and vertical Cross-functional flowcharts. A vertical layout makes the accents mainly on the functional units while a horizontal layout - on the process. If you need a Visio alternative in Mac OS X, try ConceptDraw PRO. Its interface is very intuitive and it’s actually much easier to use than Visio, yet somehow it’s just as powerful if not more so. ConceptDraw PRO performs professional quality work and seamless Visio interaction.
The vector stencils library "Gestures" contains 21 clipart images of gestures for drawing illustrations.
"A gesture is a form of non-verbal communication or non-vocal communication in which visible bodily actions communicate particular messages, either in place of, or in conjunction with, speech. Gestures include movement of the hands, face, or other parts of the body. Gestures differ from physical non-verbal communication that does not communicate specific messages, such as purely expressive displays, proxemics, or displays of joint attention. Gestures allow individuals to communicate a variety of feelings and thoughts, from contempt and hostility to approval and affection, often together with body language in addition to words when they speak." [Gesture. Wikipedia]
The clip art example "Gestures - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the People solution from the Illustration area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ illustrations-people
"A gesture is a form of non-verbal communication or non-vocal communication in which visible bodily actions communicate particular messages, either in place of, or in conjunction with, speech. Gestures include movement of the hands, face, or other parts of the body. Gestures differ from physical non-verbal communication that does not communicate specific messages, such as purely expressive displays, proxemics, or displays of joint attention. Gestures allow individuals to communicate a variety of feelings and thoughts, from contempt and hostility to approval and affection, often together with body language in addition to words when they speak." [Gesture. Wikipedia]
The clip art example "Gestures - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the People solution from the Illustration area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ illustrations-people
"Man-to-man defense is a type of defensive tactic used in team sports such as American football, association football, basketball, and netball, in which each player is assigned to defend and follow the movements of a single player on offense. Often, a player guards his counterpart (e.g. center guarding center), but a player may be assigned to guard a different position. The strategy is not rigid however, and a player might switch assignment if needed, or leave his own assignment for a moment to double team an offensive player. The term is commonly used even in women's basketball, though the gender-neutral 'player-to-player' also has some usage. ...
When defending the ball (i.e. guarding the man with the basketball) away from the basket in basketball, players typically should use a version of the following technique: The defender stands and faces the opponent. He is positioned between the ball and the basket and may be angled in one direction or another depending on the defensive scheme of that defender's team. He has his feet positioned beyond shoulder width with most of the weight distributed to the balls of his feet. However, the defender's heels should not be off the floor as this will put him off balance. The defender's knees should be bent at roughly a ninety degree angle with the bottom of his thighs parallel to the ground. This will place the defenders buttocks in a seated position. The defenders back should be straight with just a slight tilt forward. This will place the defender's head over the center of his body and maintain proper balance. Depending on the teachings of his coach, the defender should position his hands wide as if he were stretching his wingspan or place one hand high and one hand low." [Man-to-man defense. Wikipedia]
The basketball positions diagram example "Man-to-man basketball defense drill" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Basketball solution from the Sport area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ sport-basketball
When defending the ball (i.e. guarding the man with the basketball) away from the basket in basketball, players typically should use a version of the following technique: The defender stands and faces the opponent. He is positioned between the ball and the basket and may be angled in one direction or another depending on the defensive scheme of that defender's team. He has his feet positioned beyond shoulder width with most of the weight distributed to the balls of his feet. However, the defender's heels should not be off the floor as this will put him off balance. The defender's knees should be bent at roughly a ninety degree angle with the bottom of his thighs parallel to the ground. This will place the defenders buttocks in a seated position. The defenders back should be straight with just a slight tilt forward. This will place the defender's head over the center of his body and maintain proper balance. Depending on the teachings of his coach, the defender should position his hands wide as if he were stretching his wingspan or place one hand high and one hand low." [Man-to-man defense. Wikipedia]
The basketball positions diagram example "Man-to-man basketball defense drill" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Basketball solution from the Sport area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ sport-basketball
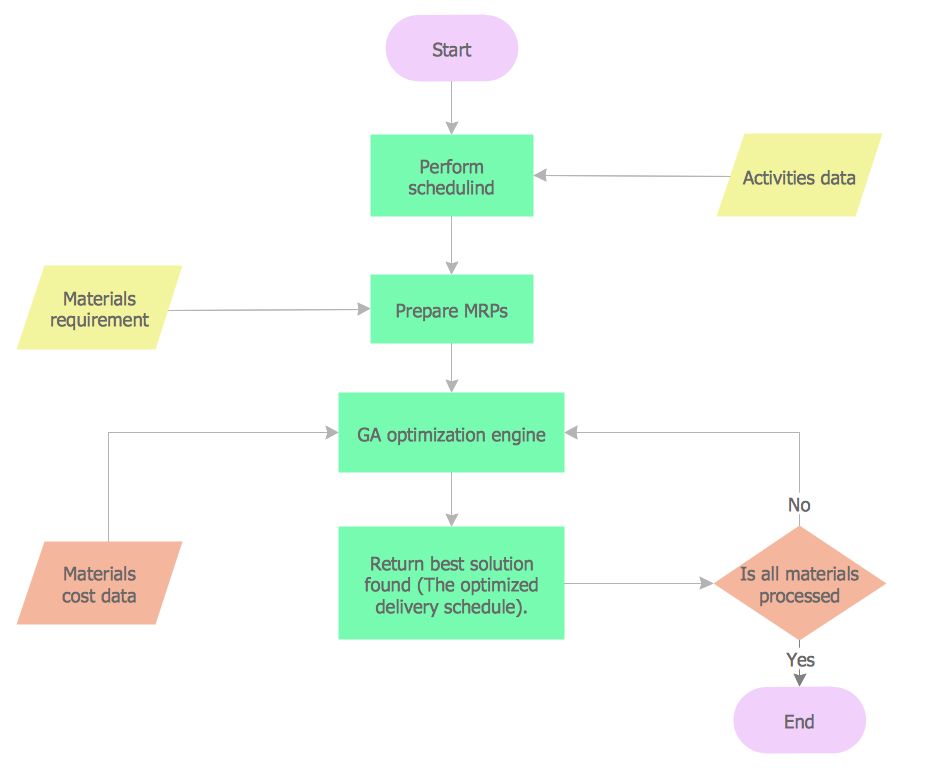
Material Requisition Flowchart. Flowchart Examples
Material requisition is a request generated by internal or external organization with a goal to inform the purchase department about the needed items and materials. The requisition can be represented as a written document on a pre-printed form or online request in form of electronic document. The electronic inquisition occupies a leading position in a modern world, now the paper forms are replaced by electronic ordering processes and workflows. The requisition is actively used in business as an internal document for notification the store about the needed goods, in medicine for making the orders on medical equipment and medicaments, in industry for creation request for purchasing some items and materials, and so on. ConceptDraw PRO vector graphics software extended with Flowcharts solution from the Diagrams area is powerful and useful tool for drawing various types of Flowcharts, including without doubt the Material Requisition Flowchart of any degree of detailing. Succeed in drawing using the large quantity of predesigned flowchart specific shapes, symbols and icons.Medical Symbol
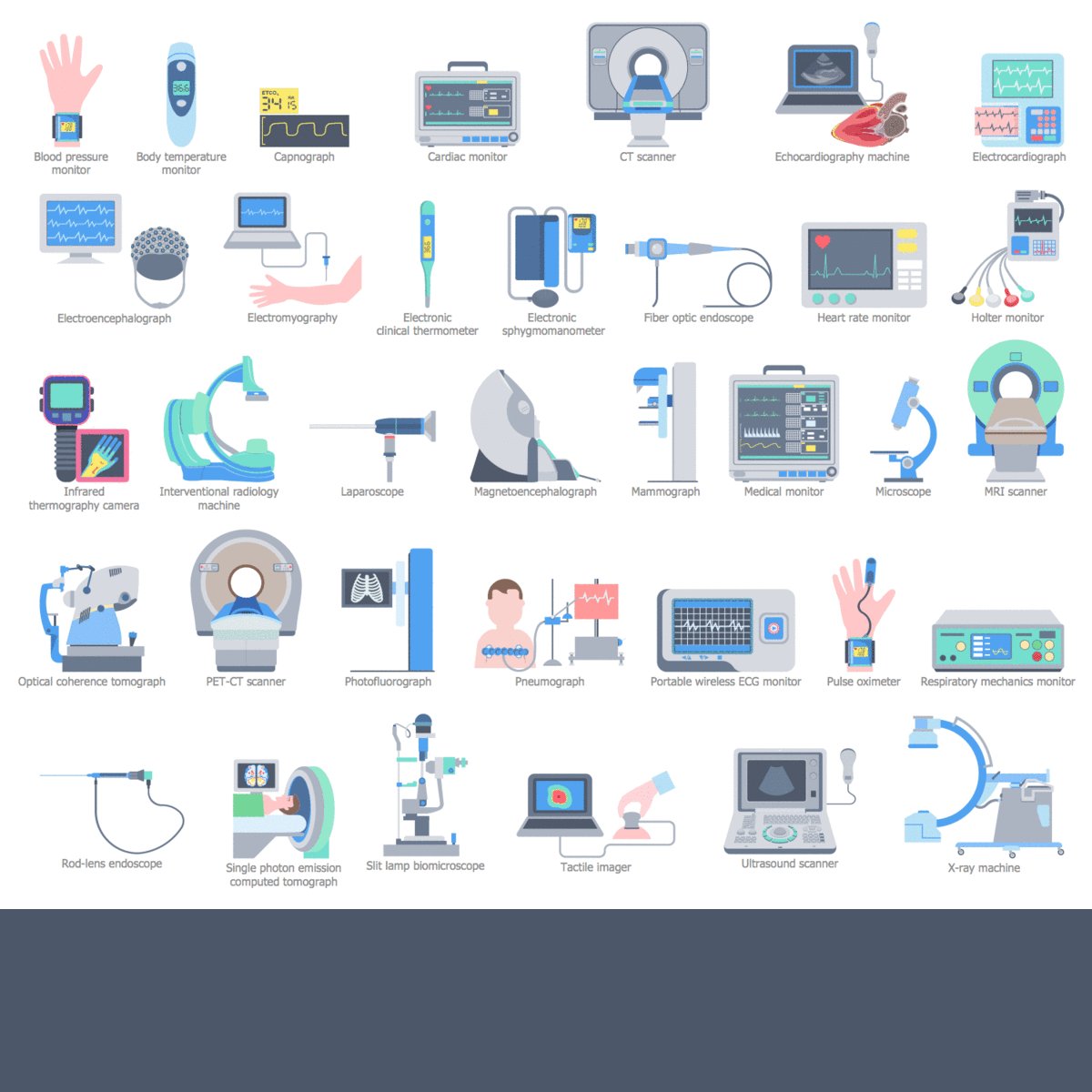
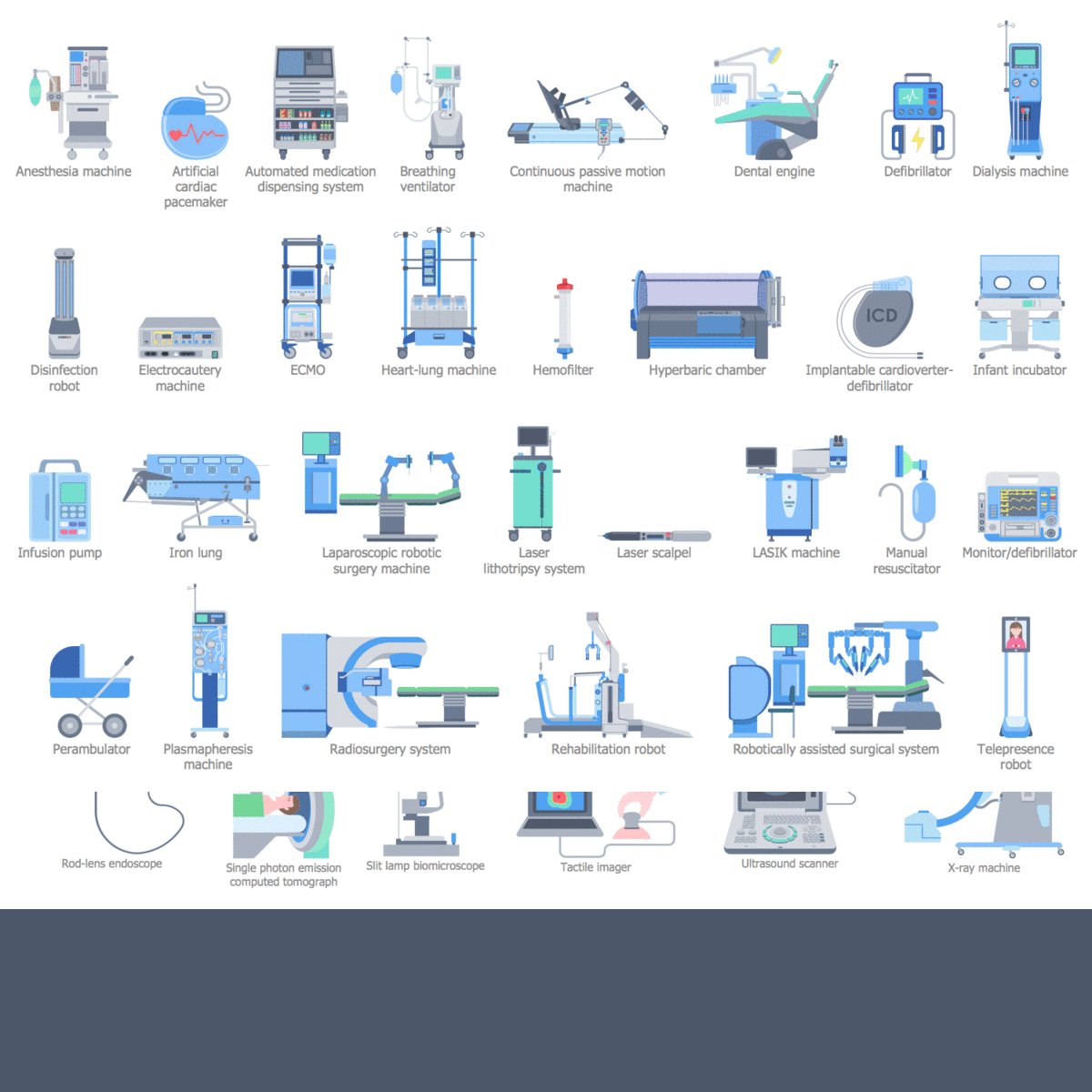
Medical Illustrations solution including the set of professionally developed examples and samples dedicated to medicine, large variety of ready-to-use vector objects and icons of diagnostic equipment, treatment equipment, medical instruments, tools and devices, medical professionals and health workers of different medical specialties, medical procedures and patients, medical pictograms and medical symbols, among which are the famous red cross symbol, heartbeat symbol, doctor symbol, and many others, is a perfect help in questions of medical illustration and medical imaging, creation professional-looking, colorful and attractive Medical illustrations, Medical diagrams and infographics, slides for presentations in a field of medicine and health care, depicting the medical facts, the information about varied diseases and ways of medical diagnosis, methods of prevention and treatment diseases.Example of DFD for Online Store (Data Flow Diagram) DFD Example
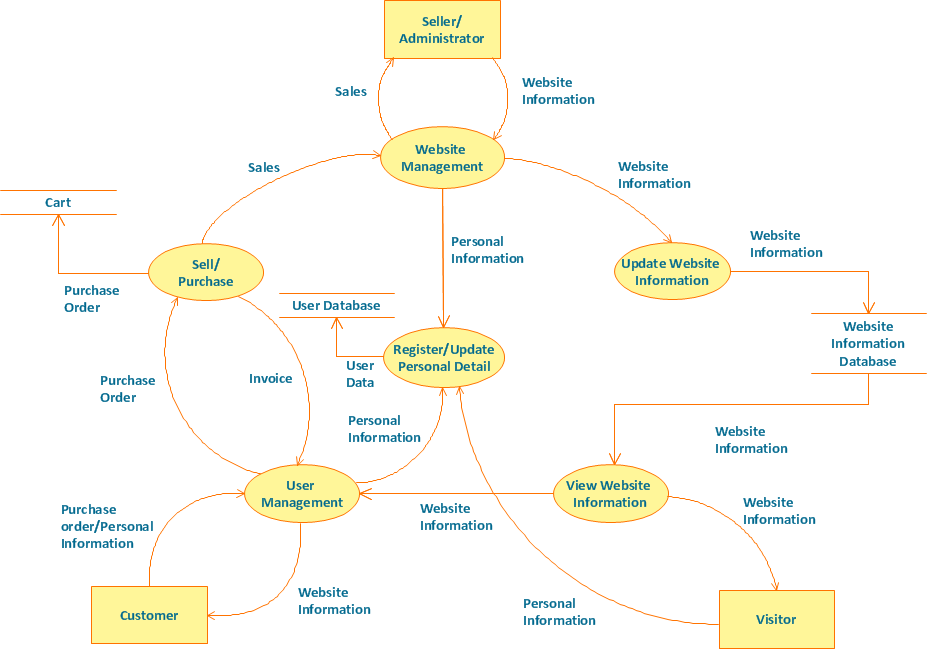
Data Flow Diagram (DFD) is a methodology of graphical structural analysis and information systems design, which describes the sources external in respect to the system, recipients of data, logical functions, data flows and data stores that are accessed. DFDs allow to identify relationships between various system's components and are effectively used in business analysis and information systems analysis. They are useful for system’s high-level details modeling, to show how the input data are transformed to output results via the sequence of functional transformations. For description of DFD diagrams are uses two notations — Yourdon and Gane-Sarson, which differ in syntax. Online Store DFD example illustrates the Data Flow Diagram for online store, the interactions between Customers, Visitors, Sellers, depicts User databases and the flows of Website Information. ConceptDraw PRO enhanced with Data Flow Diagrams solution lets you to draw clear and simple example of DFD for Online Store using special libraries of predesigned DFD symbols.